前端水印方案 All In One
前端水印方案 All In One
base64 用户名 图片水印
<div id="wm" style="pointer-events: none; width: 100%; height: 100%; top: 1px; left: 1px; position: absolute; background: url("data:image/png;base64,...xgqfrms...") right top; display: block;"></div>
base64 to image
https://codebeautify.org/base64-to-image-converter
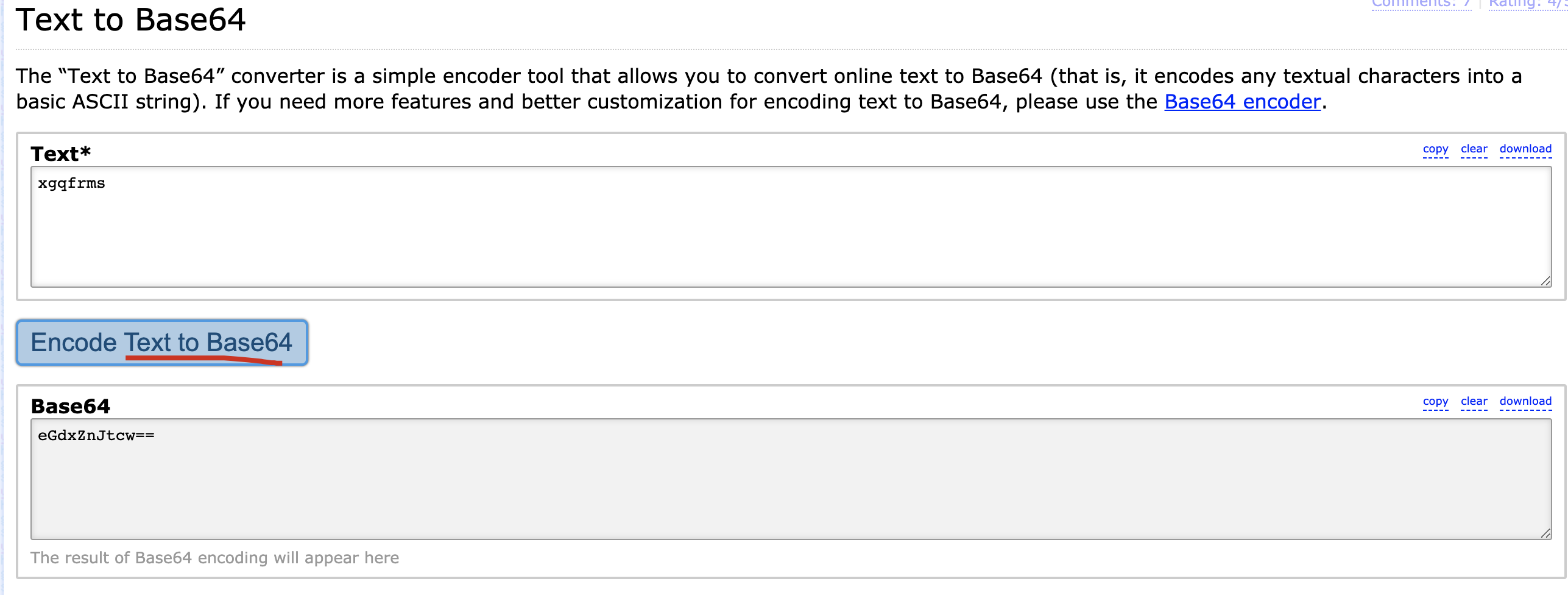
https://base64.guru/converter/encode/text

1. UI 提供水印图片
background, transparent, opacity
2. js 动态生成 base64 图片
div mask, canvas to image
3. print 自动添加水印
print.css media query
4. 复制拦截,插入版权信息
5. 导出,或下载服务,添加隐藏水印
refs
https://www.cnblogs.com/xgqfrms/tag/watermark/
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14198439.html
未经授权禁止转载,违者必究!


