vue 二级子路由跳转不了 bug
vue 二级子路由跳转不了 bug

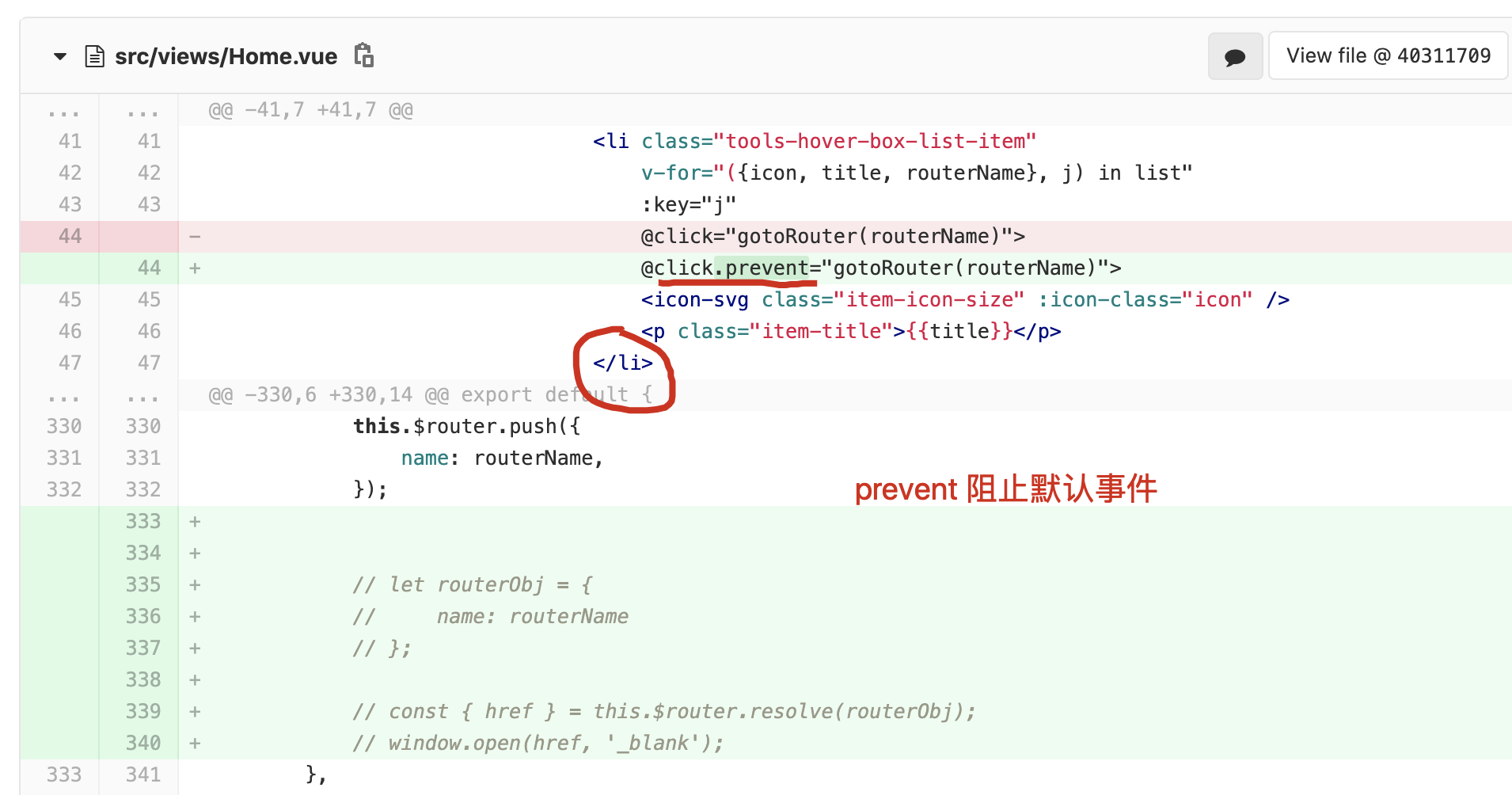
@click.prevent
阻止原生事件的冒泡
<li class="tools-hover-box-list-item"
v-for="({icon, title, routerName}, j) in list"
:key="j"
// @click="gotoRouter(routerName)">
@click.prevent="gotoRouter(routerName)">
<icon-svg class="item-icon-size" :icon-class="icon" />
<p class="item-title">{{title}}</p>
</li>
gotoRouter (routerName) {
const path = 'tools/landing-page';
console.log(`🚀 routerName = ${routerName}`, path);
// this.$router.push({
// path,
// });
this.$router.push({
name: routerName,
});
},
打开新页面
gotoRouter (routerName) {
const path = 'tools/landing-page';
console.log(`🚀 routerName = ${routerName}`, path);
// this.$router.push({
// path,
// });
this.$router.push({
name: routerName,
});
// let routerObj = {
// name: routerName
// };
// const { href } = this.$router.resolve(routerObj);
// window.open(href, '_blank');
},
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14183962.html
未经授权禁止转载,违者必究!


