SCSS 复用 class 样式
SCSS 复用 class 样式
@mixin & @include
复用的变量名称,不可以是 .class 开头⚠️
✅ css-varibale-name
❌ .css-class-name
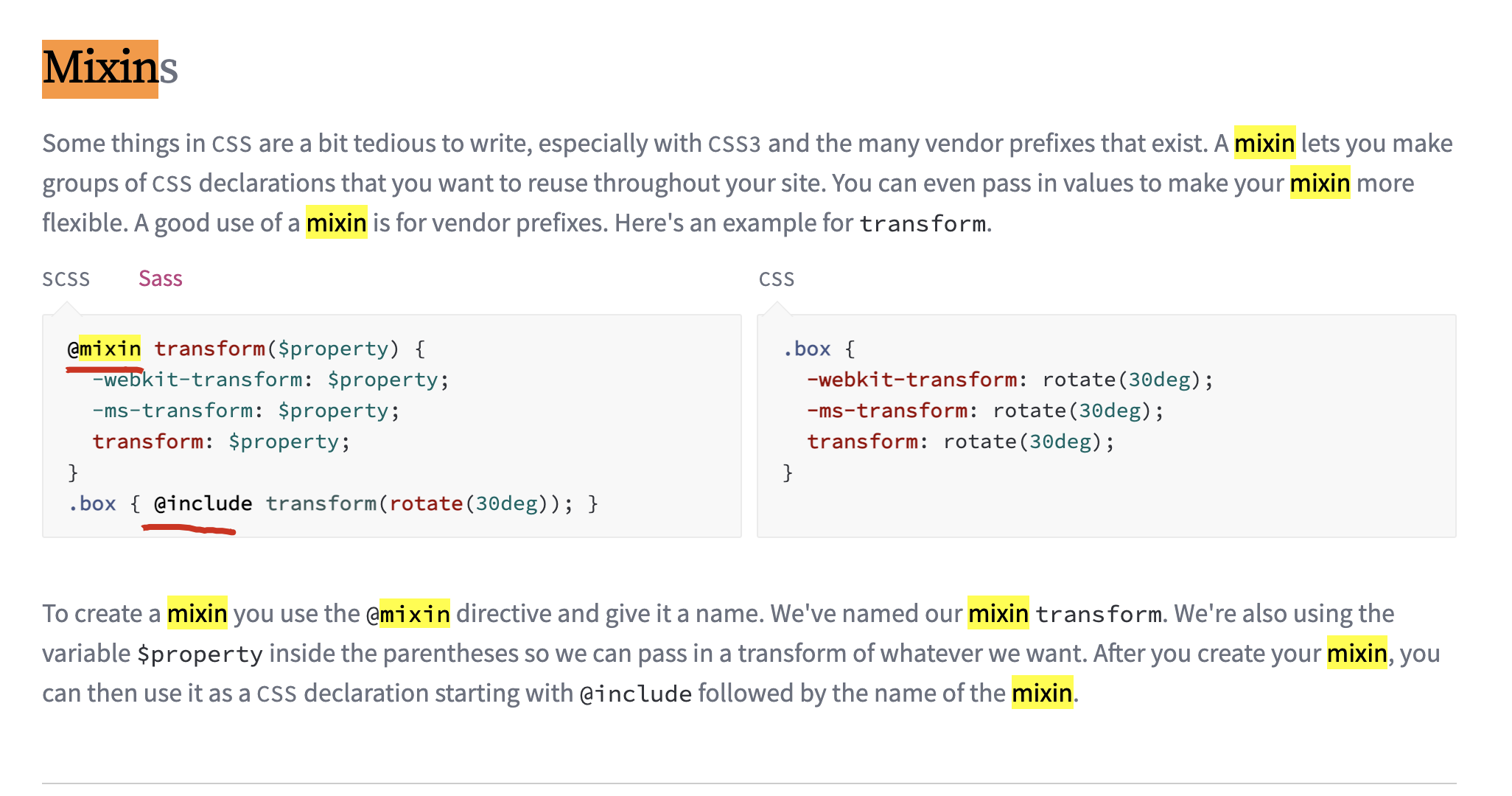
Mixins
https://sass-lang.com/guide#topic-6

API
https://sass-lang.com/documentation/at-rules/mixin
Playground
.router-link-custom-class {
@mixin tools-hover-box {
box-sizing: border-box;
position: fixed;
z-index: 999999;
top: 60px;
left: 0;
bottom: 0;
right: 0;
background:#EEEEF0;
overflow: auto;
width: 100vw;
min-width: 1366px;
}
.tools-hover-box {
@include tools-hover-box;
height:0;
transition: height 1s .3s ease-out;
}
.tools-hover-box:hover {
@include tools-hover-box;
height: 200px;
transition: height 1s .3s ease-in;
}
&:hover {
.tools-hover-box {
@include tools-hover-box;
height: 200px;
transition: height 1s .3s ease-in;
}
}
}
.router-link-custom-class .tools-hover-box {
box-sizing: border-box;
position: fixed;
z-index: 999999;
top: 60px;
left: 0;
bottom: 0;
right: 0;
background: #EEEEF0;
overflow: auto;
width: 100vw;
min-width: 1366px;
height: 0;
transition: height 1s .3s ease-out;
}
.router-link-custom-class .tools-hover-box:hover {
box-sizing: border-box;
position: fixed;
z-index: 999999;
top: 60px;
left: 0;
bottom: 0;
right: 0;
background: #EEEEF0;
overflow: auto;
width: 100vw;
min-width: 1366px;
height: 200px;
transition: height 1s .3s ease-in;
}
.router-link-custom-class:hover .tools-hover-box {
box-sizing: border-box;
position: fixed;
z-index: 999999;
top: 60px;
left: 0;
bottom: 0;
right: 0;
background: #EEEEF0;
overflow: auto;
width: 100vw;
min-width: 1366px;
height: 200px;
transition: height 1s .3s ease-in;
}
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14183279.html
未经授权禁止转载,违者必究!


