CSS 滚动条宽度 All In One
CSS 滚动条宽度 All In One
滚动条宽度
- IE 16px
- Chrome 12px
scrollbar width bug
改变设计稿的宽度,没考虑到 scrollbar width
solutions
- hidden scrollbar width 👎 IE 不支持
scrollbar-width: none;
scrollbar-width: none;
scrollbar-width: thin;
scrollbar-width: auto;
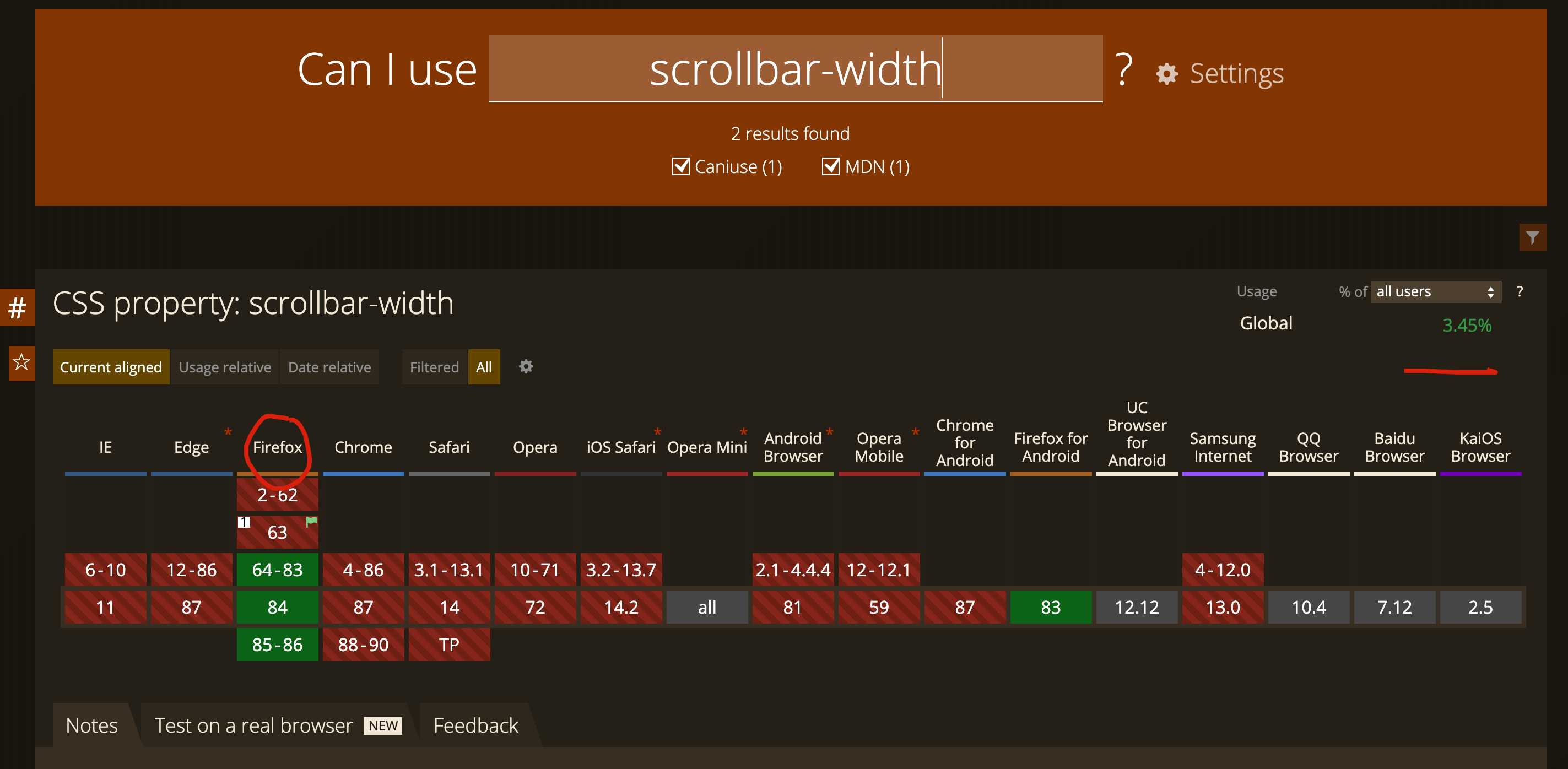
https://css-tricks.com/almanac/properties/s/scrollbar-width/
https://developer.mozilla.org/en-US/docs/Web/CSS/scrollbar-width
https://caniuse.com/?search=scrollbar-width

- hidden ::-webkit-scrollbar 👎 IE 不支持
*::-webkit-scrollbar {
display: none;
width: 0 !important;
height: 0 !important;
background: transparent;
}
- margin-right: 负值 ✅
.tools-lib-container {
box-sizing: border-box;
position: absolute;
top: 30px;
left: 0;
bottom: 0;
right: -12px;
padding: calc(30px);
// padding: calc(30px - 12px / 2);
// scrollbar-width: 16px
background:#EEEEF0;
// overflow: hidden;
overflow: auto;
}
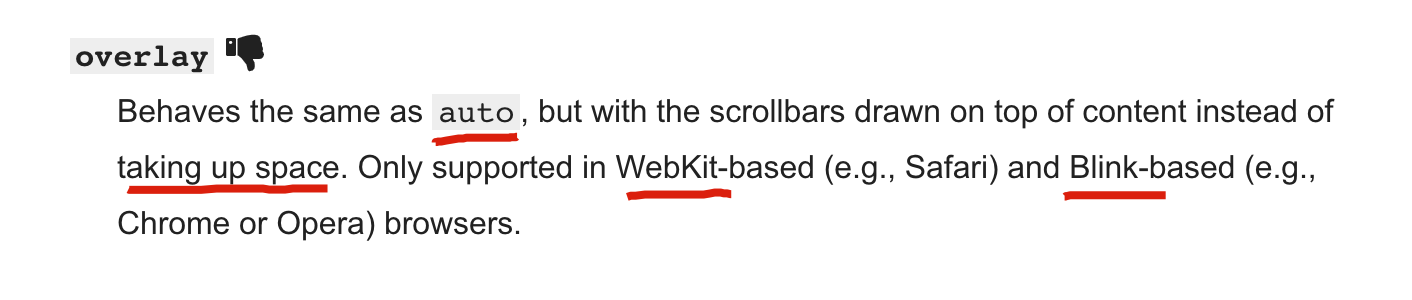
- CSS overflow overlay 👎 IE 不支持
悬浮滚动条: 在触发滚动条时候并不挤压空间
https://developer.mozilla.org/en-US/docs/Web/CSS/overflow
https://developer.mozilla.org/en-US/docs/Web/CSS/overflow-x
https://developer.mozilla.org/en-US/docs/Web/CSS/overflow-y

refs
自定义滚动条
https://www.cnblogs.com/xgqfrms/p/12972663.html
https://www.cnblogs.com/xgqfrms/p/9416358.html
https://www.cnblogs.com/xgqfrms/p/11798416.html
https://www.cnblogs.com/xgqfrms/p/12603952.html
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14178167.html
未经授权禁止转载,违者必究!


