How to use js to detect the resolution of the screen All In One
How to use js to detect the resolution of the screen All In One
如何使用 js 检测屏幕的分辨率
如何获取真实的屏幕分辨率大小
devicePixelRatio / 设备像素比 (
屏幕纵横比)
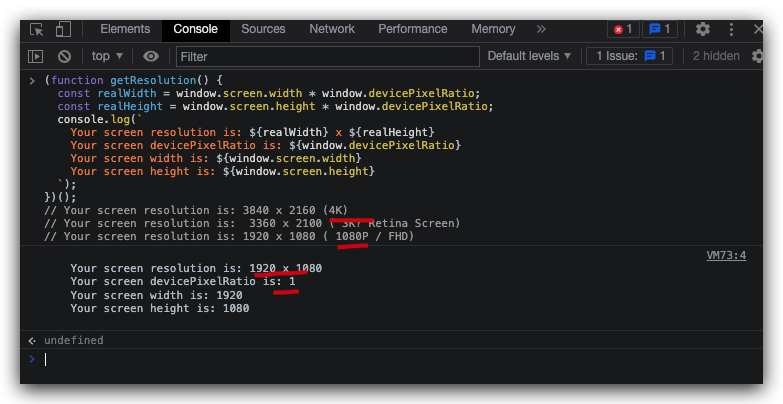
(function getResolution() {
const realWidth = window.screen.width * window.devicePixelRatio;
const realHeight = window.screen.height * window.devicePixelRatio;
console.log(`
Your screen resolution is: ${realWidth} x ${realHeight}
Your screen devicePixelRatio is: ${window.devicePixelRatio}
Your screen width is: ${window.screen.width}
Your screen height is: ${window.screen.height}
`);
})();
// Your screen resolution is: 3840 x 2160 (4K)
// Your screen resolution is: 3360 x 2100 ( 3K? Retina Screen)
// Your screen resolution is: 1920 x 1080 ( 1080P / FHD)
1080P- 2K
- 4K

solutions
class screenChecker {
constructor() {
this.screen = window.screen;
this.fullscreen = false;
this.screenSize = {
width: 0,
height: 0,
};
this.init();
}
getScreenSize() {
const {
height,
width,
} = this.screen;
return {
width,
height,
};
}
isFullScreen() {
// 全屏判断逻辑,可用的屏幕大小等于实际的屏幕大小, 浏览器地址栏高度为 0
// availLeft, availTop, 👎 不推荐使用
const {
availHeight,
availWidth,
height,
width,
} = this.screen;
this.fullscreen = (availHeight === height && availWidth === width);
return this.fullscreen;
}
getDepth() {
const {
colorDepth,
pixelDepth,
} = this.screen;
return {
colorDepth,
pixelDepth,
};
}
isScreenResized() {
// TODO: 屏幕缩放检测
return false;
}
getOrientation() {
// 屏幕方向,判断屏幕是否旋转
const {
orientation: {
angle,
type,
// onchange,
},
} = this.screen;
return {
angle,
type,
};
}
init() {
this.getScreenSize();
this.isFullScreen();
}
}
export default screenChecker;
demos
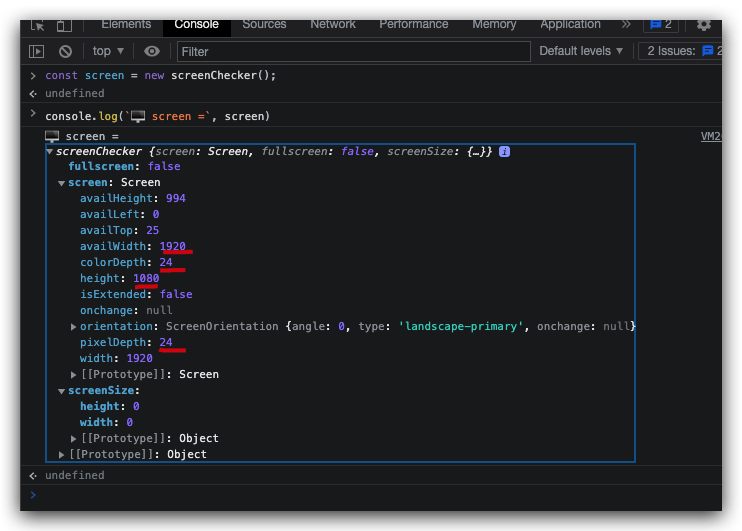
js 检测屏幕分辨率
import screenChecker from "./screen-checker.ts"
const screen = new screenChecker();
console.log(`🖥️ screen =`, screen)

refs
Apple MBP Retina Screen 屏幕分辨率 All In One
https://www.cnblogs.com/xgqfrms/p/14196834.html
https://stackoverflow.com/questions/2242086/how-to-detect-the-screen-resolution-with-javascript
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14155206.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2019-12-18 升级 mac mini 内存 & mac mini 可以安装内存条
2019-12-18 Mac mini 2018 All In One
2018-12-18 array to object
2018-12-18 react-event-pooling
2018-12-18 chrome extensions & debug