vue v-on-clickaway
vue v-on-clickaway
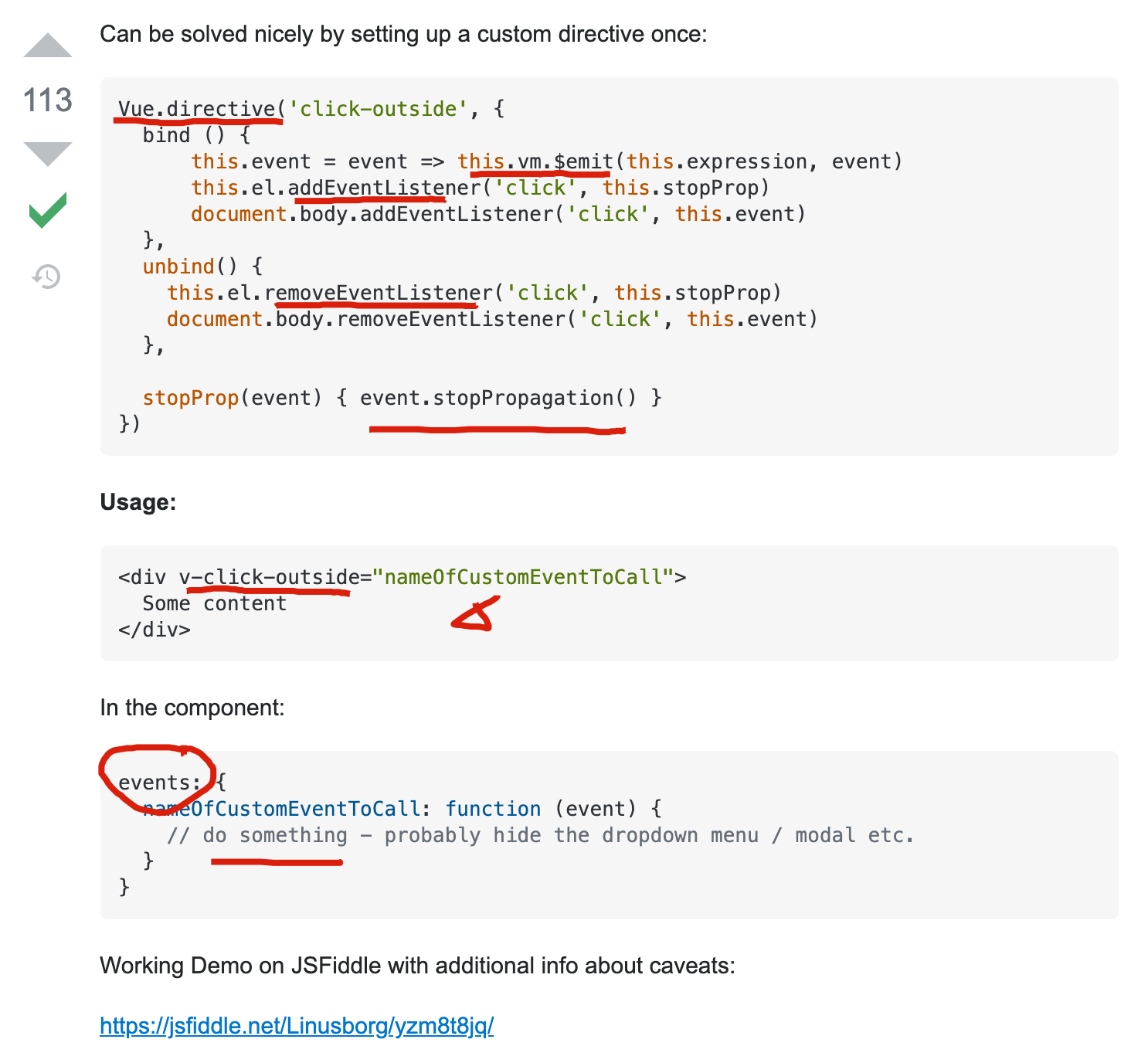
Custom directive
自定义指令
https://stackoverflow.com/questions/36170425/detect-click-outside-element

https://laracasts.com/discuss/channels/vue/custom-directive-in-slot-scope
// this is the MainNav component
import { mixin as clickaway } from 'vue-clickaway';
export default {
mixins: [clickaway],
data() {
return {
isOpen : false,
}
},
methods: {
hide() {
this.isOpen = false;
}
},
render() {
return this.$scopedSlots.default({
isOpen : this.isOpen,
hide : this.hide,
});
},
}
// and here I'm using it
<main-nav>
<div slot-scope="slotScope">
<nav class="mainnav" v-on-clickaway="slotScope.hide">
</nav>
</div>
</main-nav>
https://www.npmjs.com/package/vue-clickaway
https://github.com/simplesmiler/vue-clickaway
https://www.vuesnippets.com/posts/click-away/
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14143889.html
未经授权禁止转载,违者必究!

