Object & prototype & __proto__ All In One
Object & prototype & proto All In One
js 原型,原型链,原型对象


const obj ={};
// {}
const obj = new Object();
// {}
obj.prototype;
// undefined
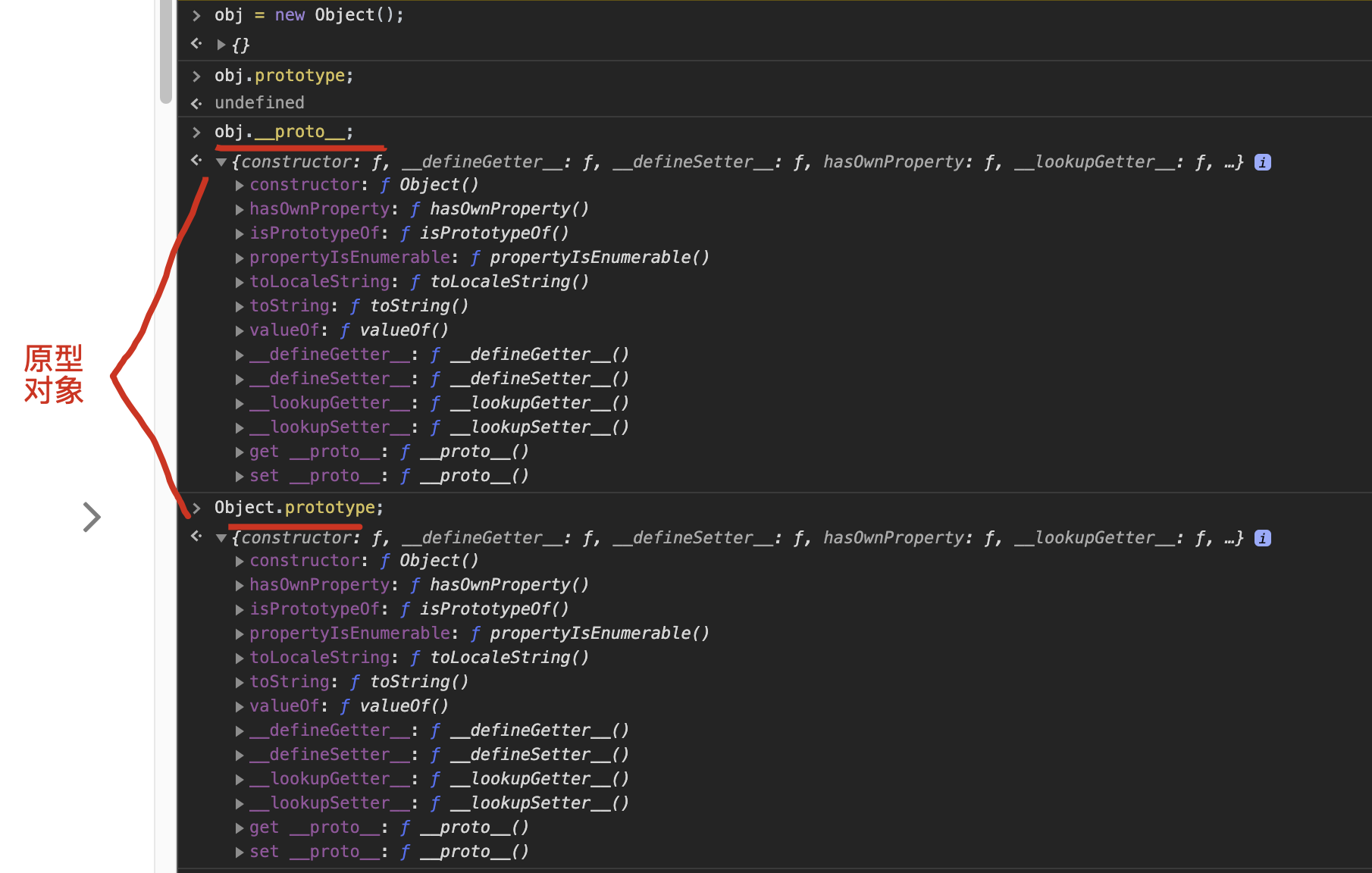
obj.__proto__;
/*
{constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
constructor: ƒ Object()
hasOwnProperty: ƒ hasOwnProperty()
isPrototypeOf: ƒ isPrototypeOf()
propertyIsEnumerable: ƒ propertyIsEnumerable()
toLocaleString: ƒ toLocaleString()
toString: ƒ toString()
valueOf: ƒ valueOf()
__defineGetter__: ƒ __defineGetter__()
__defineSetter__: ƒ __defineSetter__()
__lookupGetter__: ƒ __lookupGetter__()
__lookupSetter__: ƒ __lookupSetter__()
get __proto__: ƒ __proto__()
set __proto__: ƒ __proto__()
*/
Object.prototype;
/*
{constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
constructor: ƒ Object()
hasOwnProperty: ƒ hasOwnProperty()
isPrototypeOf: ƒ isPrototypeOf()
propertyIsEnumerable: ƒ propertyIsEnumerable()
toLocaleString: ƒ toLocaleString()
toString: ƒ toString()
valueOf: ƒ valueOf()
__defineGetter__: ƒ __defineGetter__()
__defineSetter__: ƒ __defineSetter__()
__lookupGetter__: ƒ __lookupGetter__()
__lookupSetter__: ƒ __lookupSetter__()
get __proto__: ƒ __proto__()
set __proto__: ƒ __proto__()
*/
obj[`Prototype`];
// undefined
obj[[`Prototype`]];
// undefined
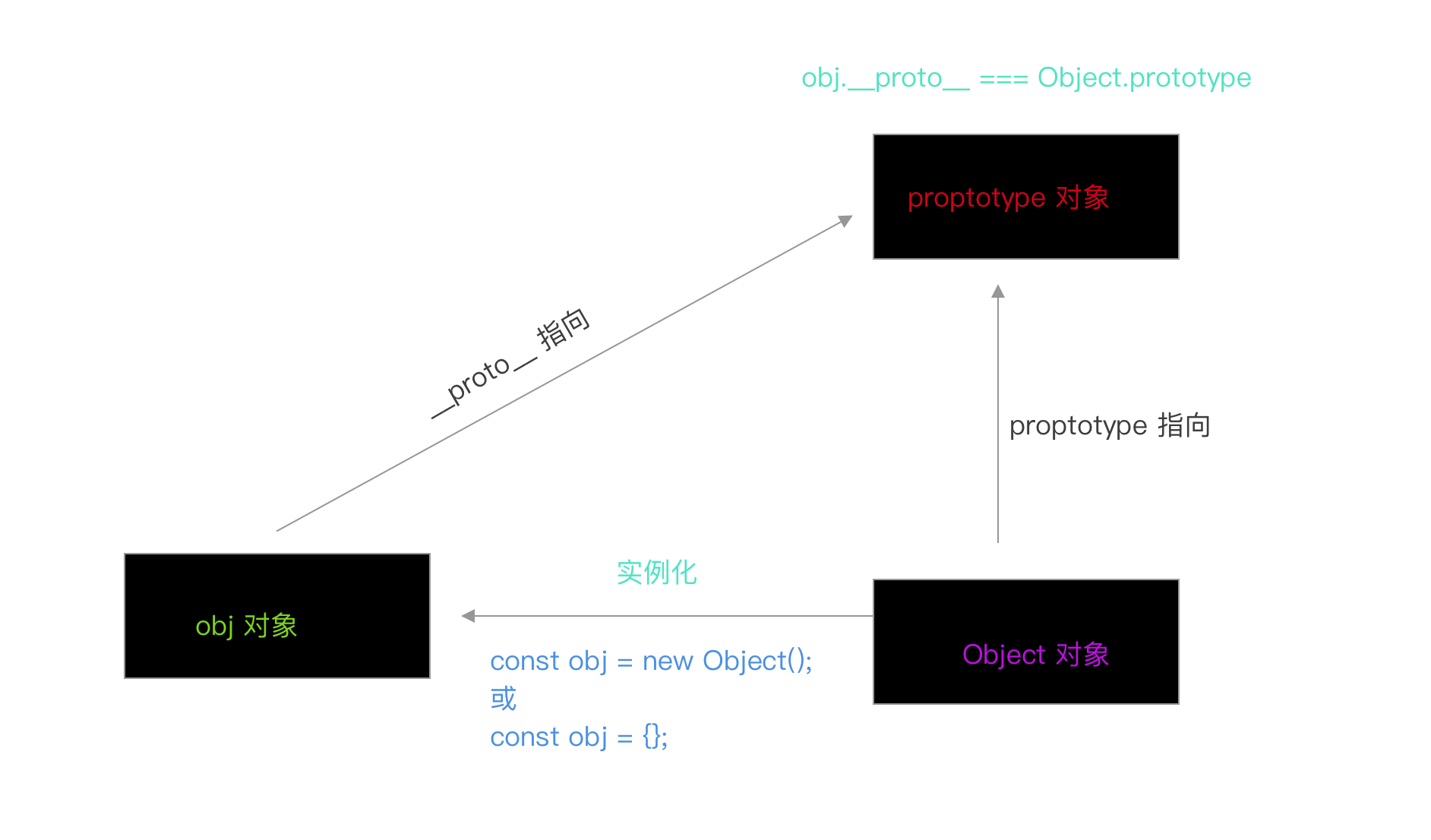
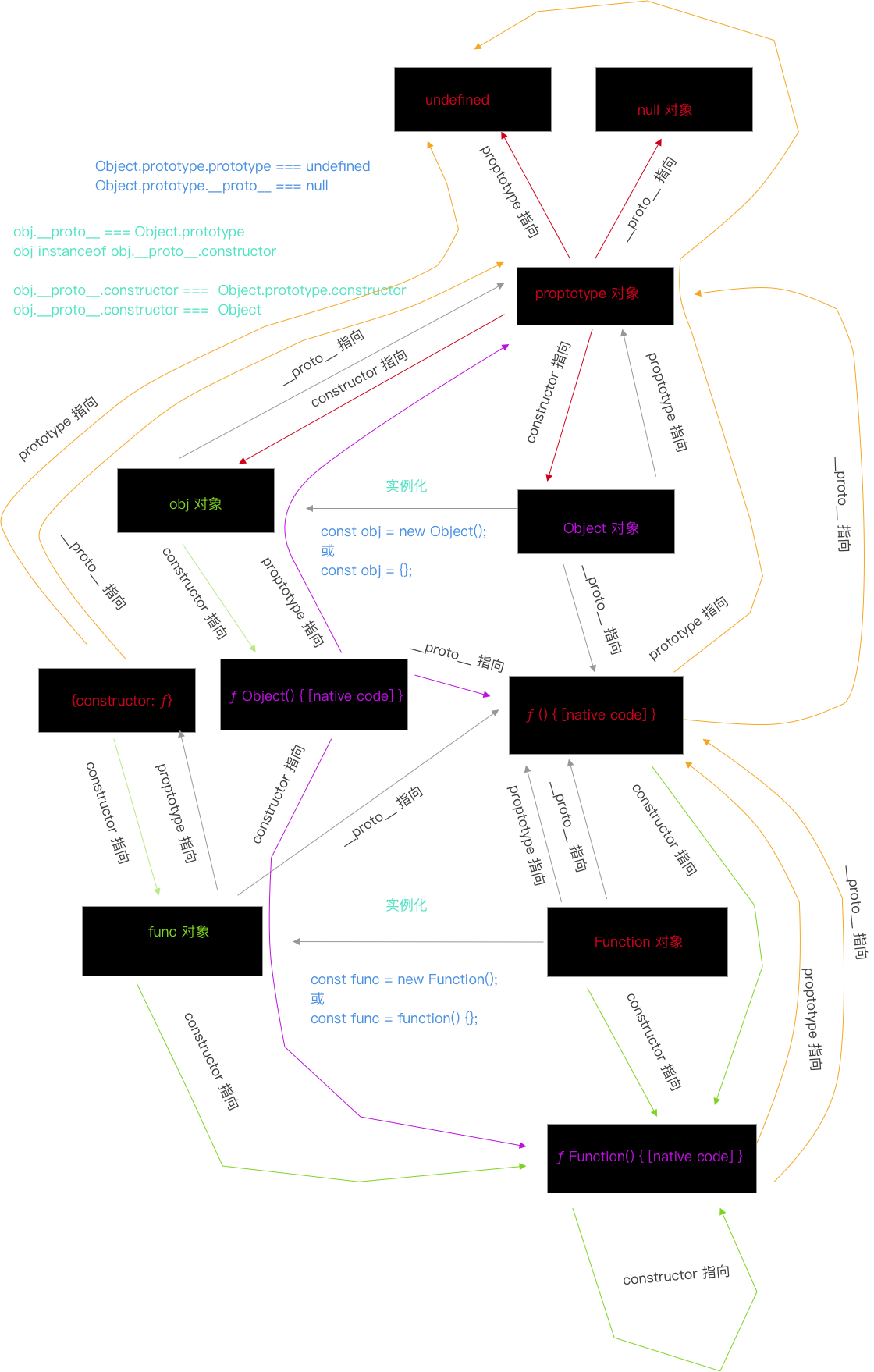
obj.__proto__ === Object.prototype;
// true
obj.__proto__.prototype === Object.prototype;
// false
obj.__proto__.prototype == Object.prototype;
// false
Object.prototype.__proto__;
// null
obj.__proto__.__proto__;
// null
Object.prototype.prototype;
// undefined
obj.__proto__.prototype;
// undefined

Function
constructor
obj.prototype;
// undefined
Object.__proto__;
// ƒ () { [native code] }

Object.__proto__;
// ƒ () { [native code] }
function func() {}
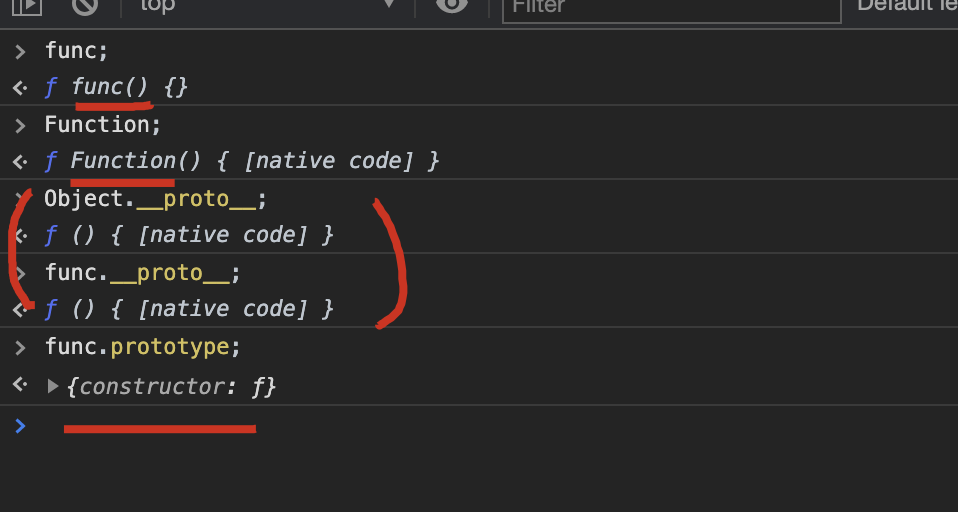
func;
// ƒ func() {}
func.__proto__;
// ƒ () { [native code] }
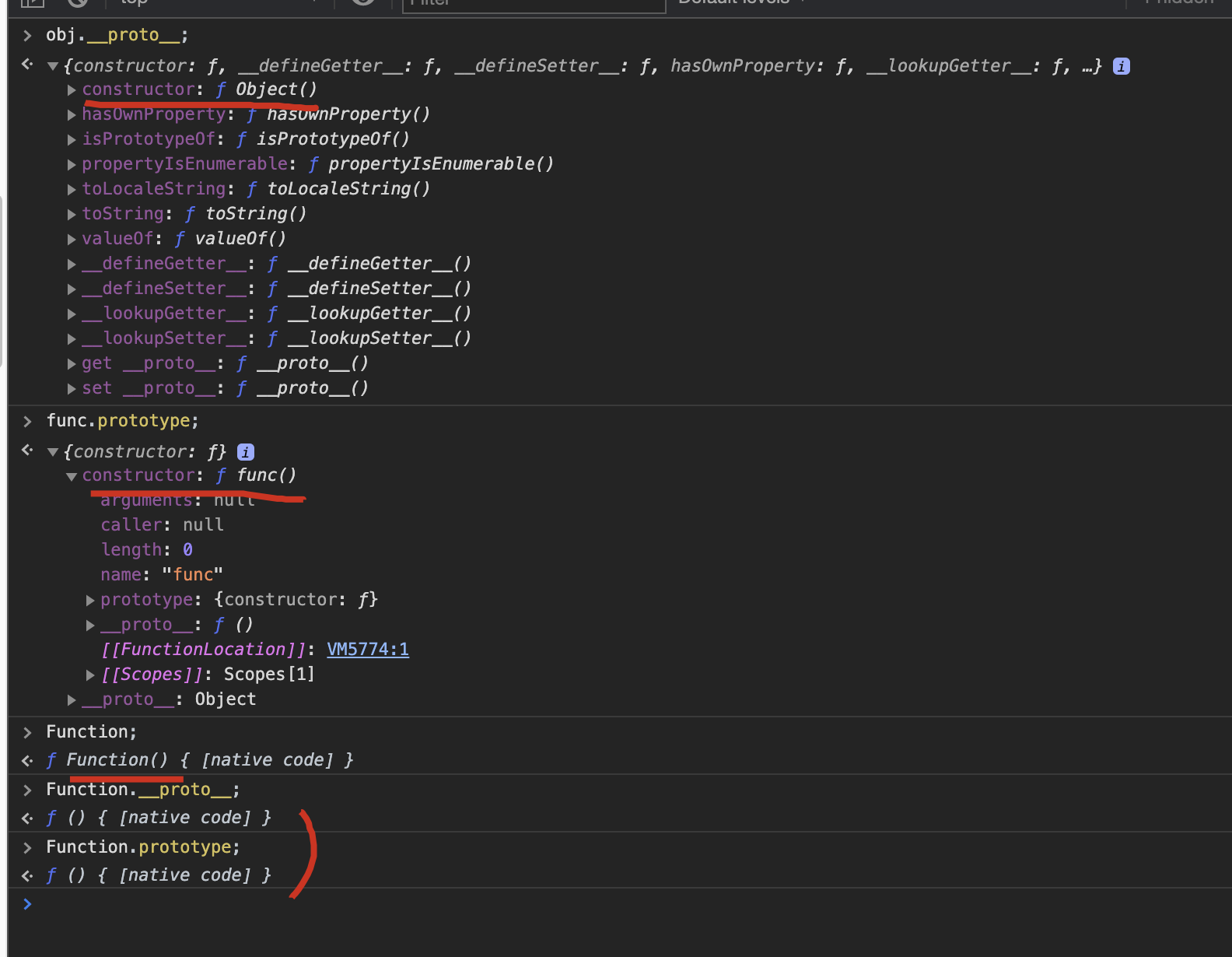
func.prototype;
// {constructor: ƒ}
Object.__proto__ === func.__proto__;
// true
Object.__proto__ === Function.prototype;
// true
Function.__proto__;
// ƒ () { [native code] }
Function.prototype;
// ƒ () { [native code] }
func.__proto__ === Function.__proto__;
// true
func.__proto__ === Function.prototype;
// true

Object multi inherit
Array is Object child
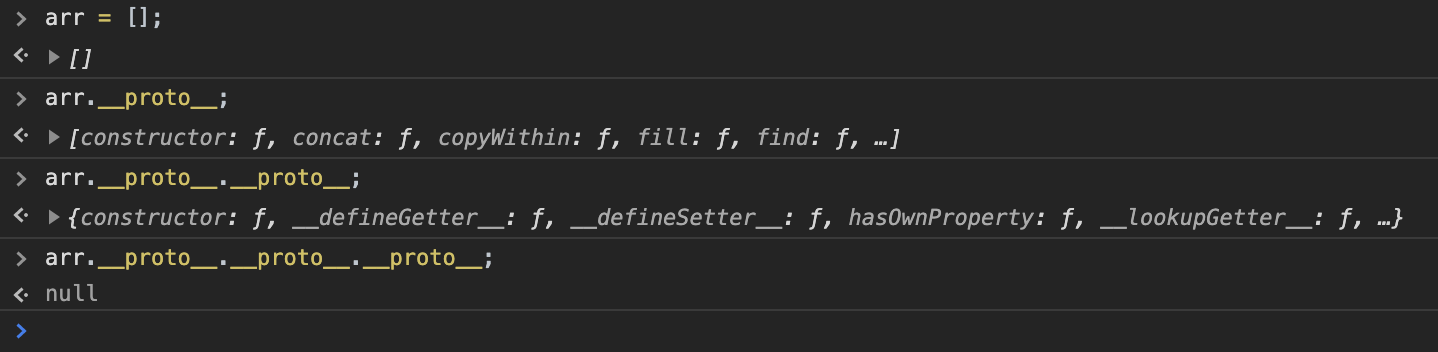
const arr = [];
// []
arr.__proto__;
// [constructor: ƒ, concat: ƒ, copyWithin: ƒ, fill: ƒ, find: ƒ, …]
arr.__proto__.__proto__;
// {constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
arr.__proto__.__proto__.__proto__;
// null

prototype & proto & constructor All In One

refs
-
Object & prototype & proto
-
Function & prototype & Object
https://zh.javascript.info/native-prototypes
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14110822.html
未经授权禁止转载,违者必究!


