SVG in Action All In One
SVG in Action All In One
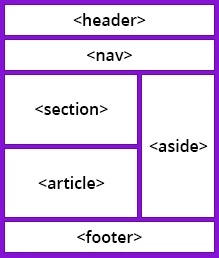
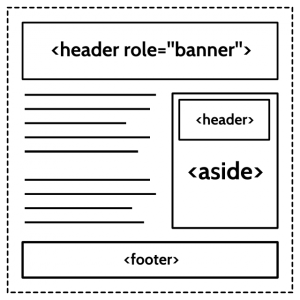
HTML5 semantic / 语义化


HTML5 Semantic Elements / HTML5 Semantic Tags
picture
figure
object
<figure>
<div class="image" style="width:453px">
<div class="image__ratio" style="padding-top:20.750551876379692%"></div>
<object type="image/svg+xml" data="/article/native-prototypes/object-prototype.svg" width="453" height="94" class="image__image">
<img src="/article/native-prototypes/object-prototype.svg" alt="" width="453" height="94">
</object>
</div>
</figure>
<figure>
<div class="image" style="width:453px">
<div class="image__ratio" style="padding-top:20.750551876379692%"></div>
<object type="image/svg+xml" data="https://zh.javascript.info/article/native-prototypes/object-prototype.svg" width="453" height="94" class="image__image">
<img src="https://zh.javascript.info/article/native-prototypes/object-prototype.svg" alt="" width="453" height="94">
</object>
</div>
</figure>
demos
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
https://zh.javascript.info/article/native-prototypes/object-prototype.svg
https://zh.javascript.info/native-prototypes
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14105293.html
未经授权禁止转载,违者必究!

