TypeScript Errors All In One
TypeScript Errors All In One
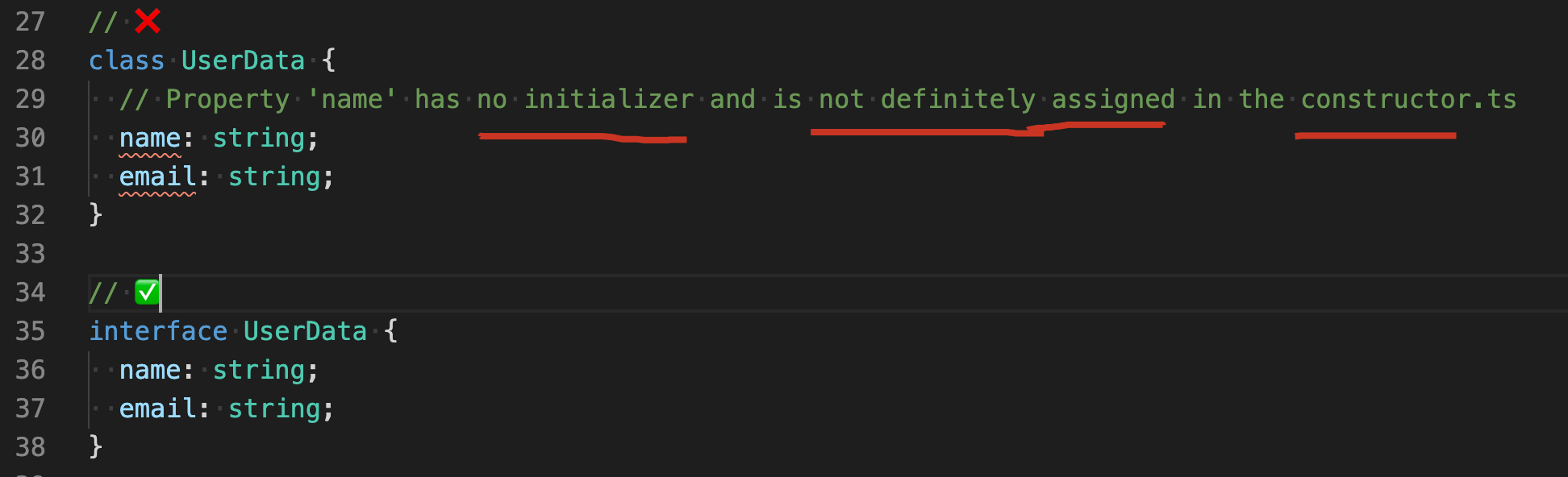
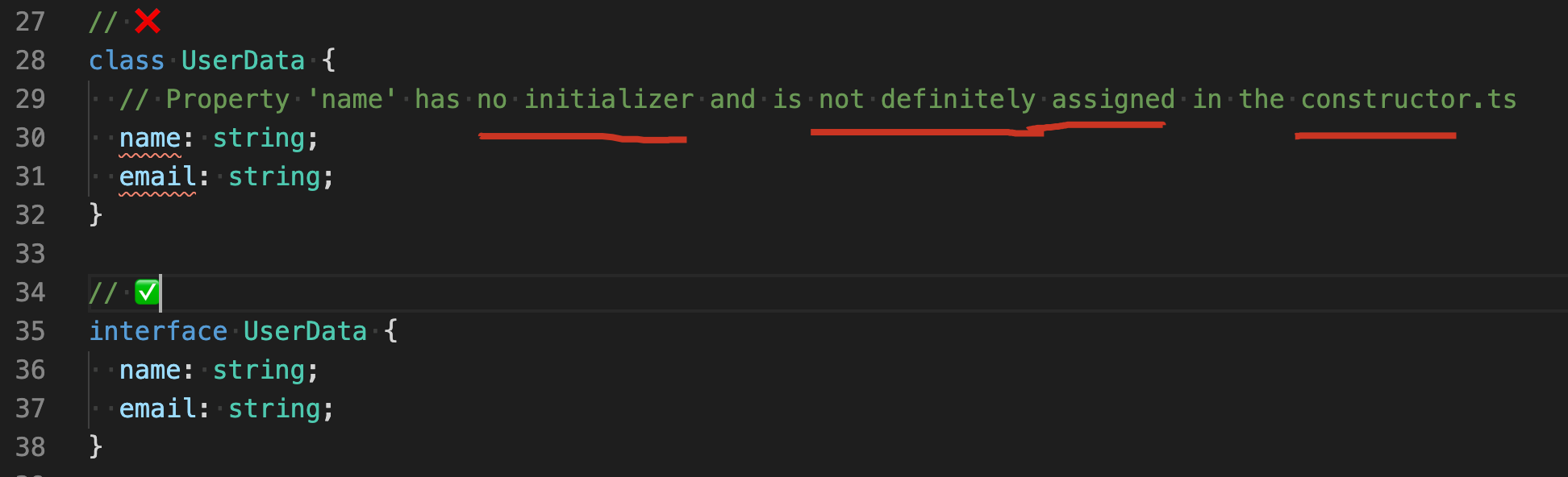
1. Property 'name' has no initializer and is not definitely assigned in the constructor.ts
属性"名称"没有初始化程序,并且在构造函数中未明确分配

Strict Class Initialization
--strictPropertyInitialization

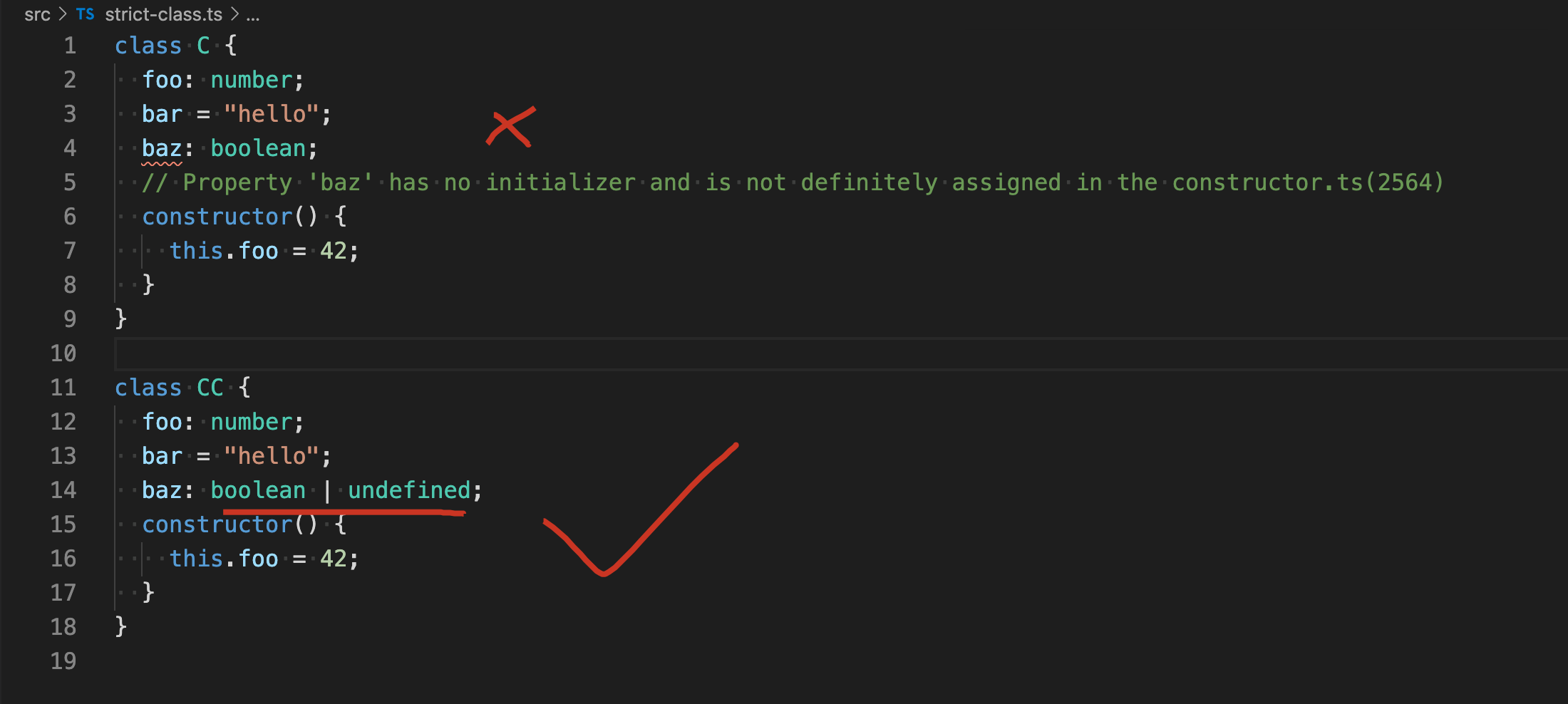
class C {
foo: number;
bar = "hello";
baz: boolean;
// Property 'baz' has no initializer and is not definitely assigned in the constructor.ts(2564)
constructor() {
this.foo = 42;
}
}
solutions
- 👍
class CC {
foo: number;
bar = "hello";
baz: boolean | undefined;
constructor() {
this.foo = 42;
}
}

- tsconfig.json 关闭 Strict Class Initialization 👎
tsconfig.json
{
"include": ["src/**/*"],
"exclude": ["tests/**/*"],
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"jsx": "preserve",
"declaration": false,
"declarationMap": false,
"sourceMap": true,
"outDir": "./build",
"rootDir": "./",
"removeComments": true,
"downlevelIteration": true,
"isolatedModules": false,
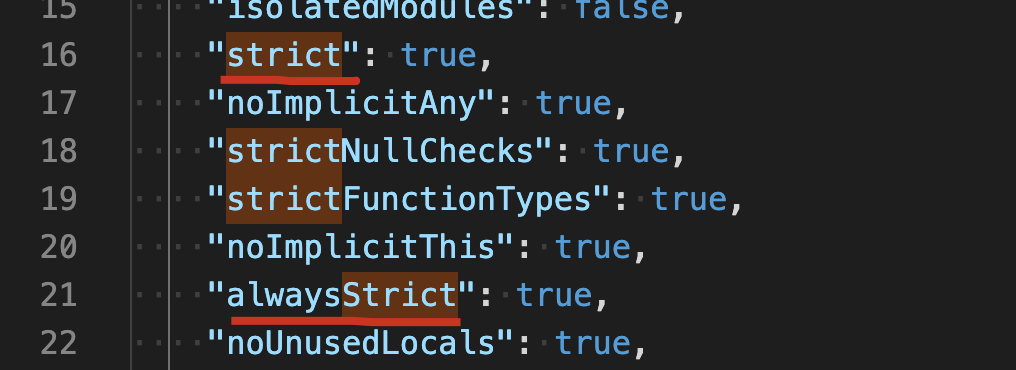
"strict": true,
"noImplicitAny": true,
"strictNullChecks": true,
"strictFunctionTypes": true,
"strictPropertyInitialization": false,// 关闭
"noImplicitThis": true,
"alwaysStrict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true,
"moduleResolution": "node",
"esModuleInterop": true,
"allowUmdGlobalAccess": true,
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
}
}
2. declaration for the 'Promise' constructor or include 'ES2015' in your --lib option
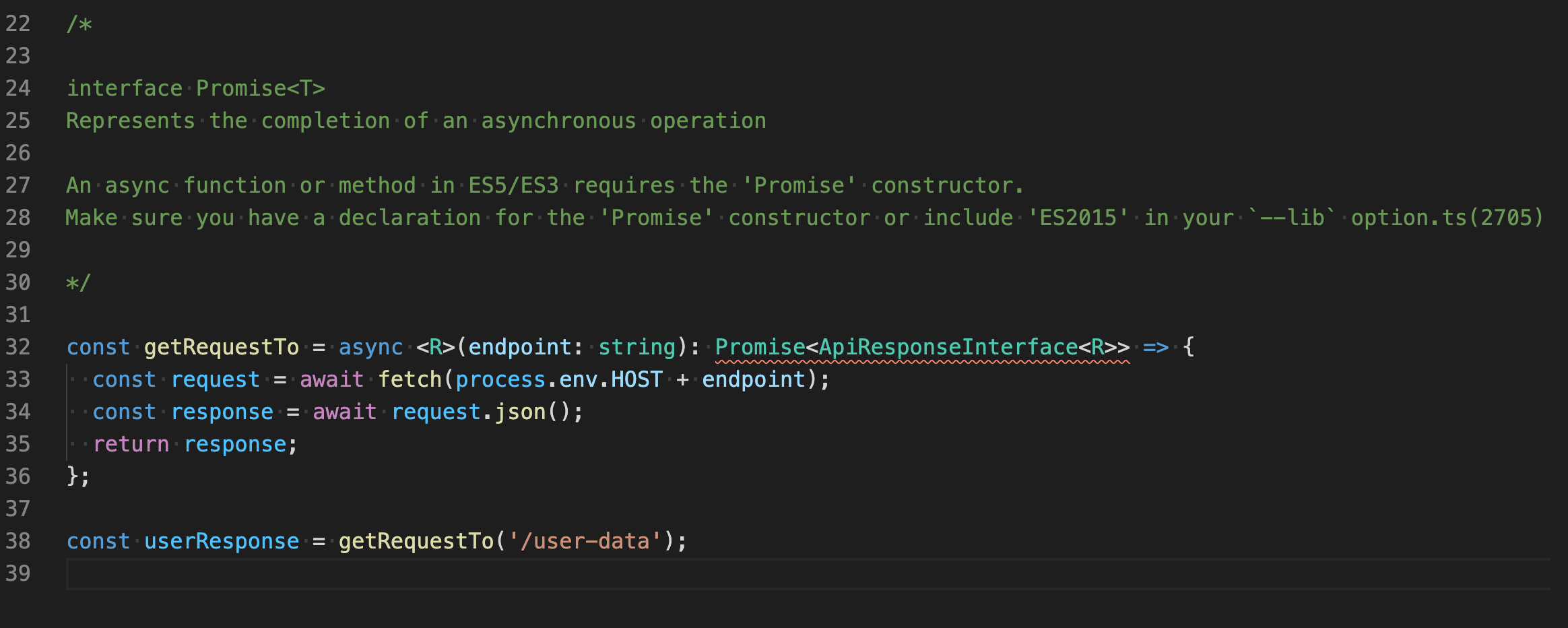
interface Promise
An async function or method in ES5/ES3 requires the 'Promise' constructor.
Make sure you have a declaration for the 'Promise' constructor or include 'ES2015' in your --lib option.ts(2705)
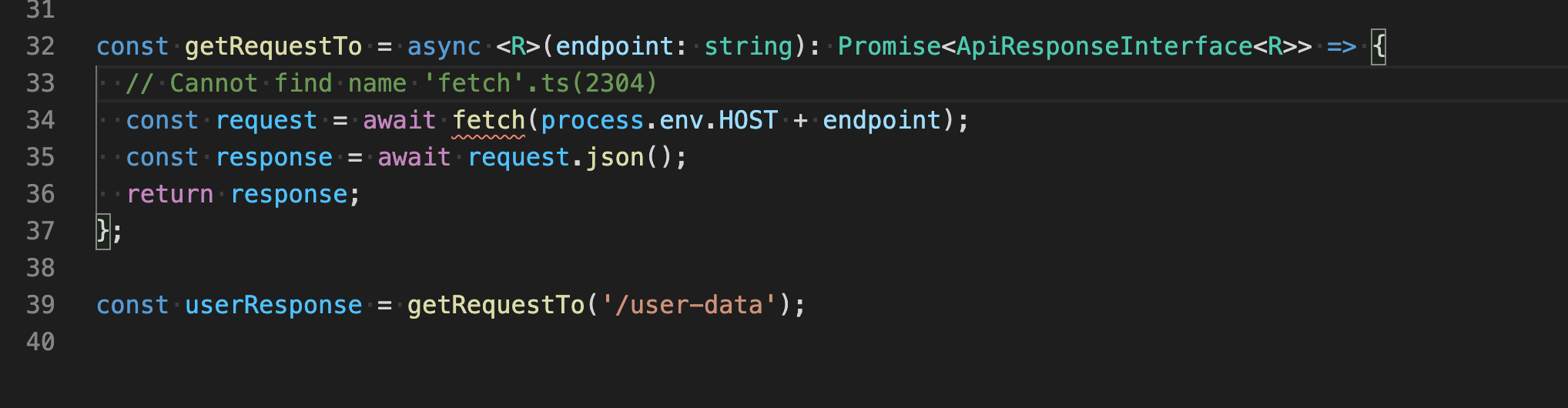
const getRequestTo = async <R>(endpoint: string): Promise<ApiResponseInterface<R>> => {
const request = await fetch(process.env.HOST + endpoint);
const response = await request.json();
return response;
};
const userResponse = getRequestTo('/user-data');

solution, How to fixed TypeScript Promise Error
just need to add a line of code
"lib": ["es2015"],in yourtsconfig.json
{
// ...
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"lib": ["es2015"],// ✅
// ...
}
}
Cannot find name 'fetch'.ts(2304)

solution, How to fixed TypeScript fetch Error
just need to add a line of code
"lib": ["DOM"],in yourtsconfig.json
{
// ...
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"lib": ["es2015", "DOM"],// ✅
// ...
}
}
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14101385.html
未经授权禁止转载,违者必究!

 TypeScript Errors All In One
Strict Class Initialization
TypeScript Errors All In One
Strict Class Initialization

