vue component :is
vue component :is
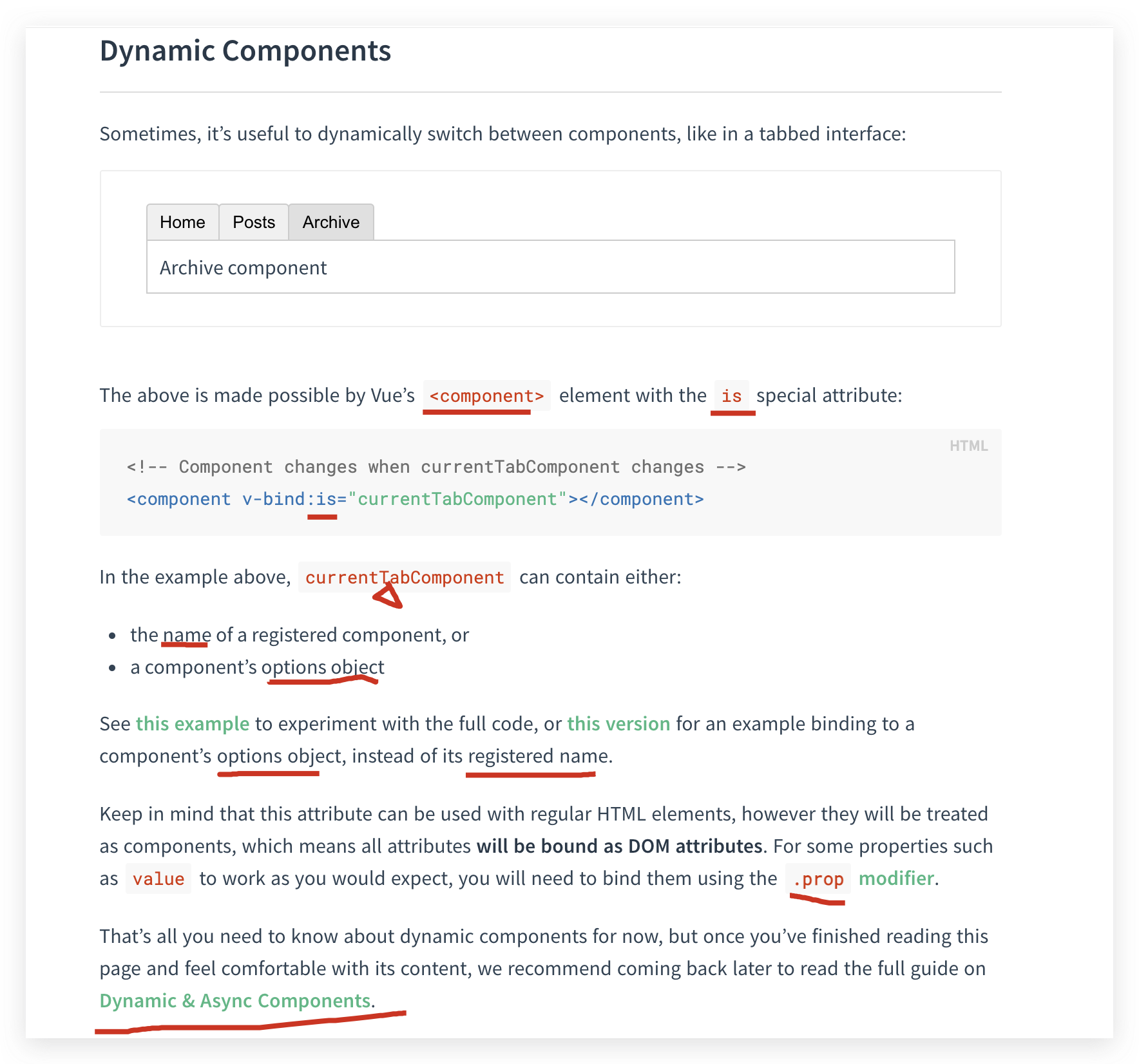
Vue <component> element
https://vuejs.org/v2/guide/components.html#Dynamic-Components

https://codesandbox.io/s/interesting-saha-o7g5q
:is
https://vuejs.org/v2/api/#v-bind
keep-alive
wrap dynamic component with a
<keep-alive>element
https://vuejs.org/v2/guide/components-dynamic-async.html
<!-- Inactive components will be cached! -->
<keep-alive>
<component v-bind:is="currentTabComponent"></component>
</keep-alive>
demo
<div id="app">
<h1>vue & directives</h1>
<!-- v-model -->
<input v-model="content.message">
<!-- 自定义组件 -->
<component
:is="someComponent"
:datas="content"
:update-data="content">
<h1>1. vue component component</h1>
</component>
<!-- v-bind: -->
<something
:datas="content"
:update-data="content">
<h1>2. something component</h1>
</something>
<p>
<span v-if="obj.id === `007`">{{obj.id}}</span>
<span v-else>unknown id</span>
</p>
<p>
<span>{{rawHTML}}</span>
</p>
<p>
<span v-html="rawHTML"></span>
</p>
</div>
// 自定义组件 component
const something = {
template: `
<div>
<slot></slot>
<pre>{{ updateData }}</pre>
</div>
`,
props: {
updateData: Object,
datas: {
type: Object,
required: true,
},
},
watch: {
updateData: {
handler (val) {
// console.log('watch', val.message);
},
deep: true,
},
datas: {
handler (obj) {
console.log('obj =', obj.message);
},
deep: true,
},
},
};
// 实例化
const vm = new Vue({
el: '#app',
data () {
return {
content: {
message: `hello world!`,
},
obj: {
id: `007`,
name: `UFO`,
},
rawHTML: `<span style="color: red">This should be red.</span>`,
// rename
someComponent: something,
};
},
components: {
something,
},
});
refs
https://codepen.io/xgqfrms/pen/dypYXme?editors=1111
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14074304.html
未经授权禁止转载,违者必究!


