vue & arrow function error
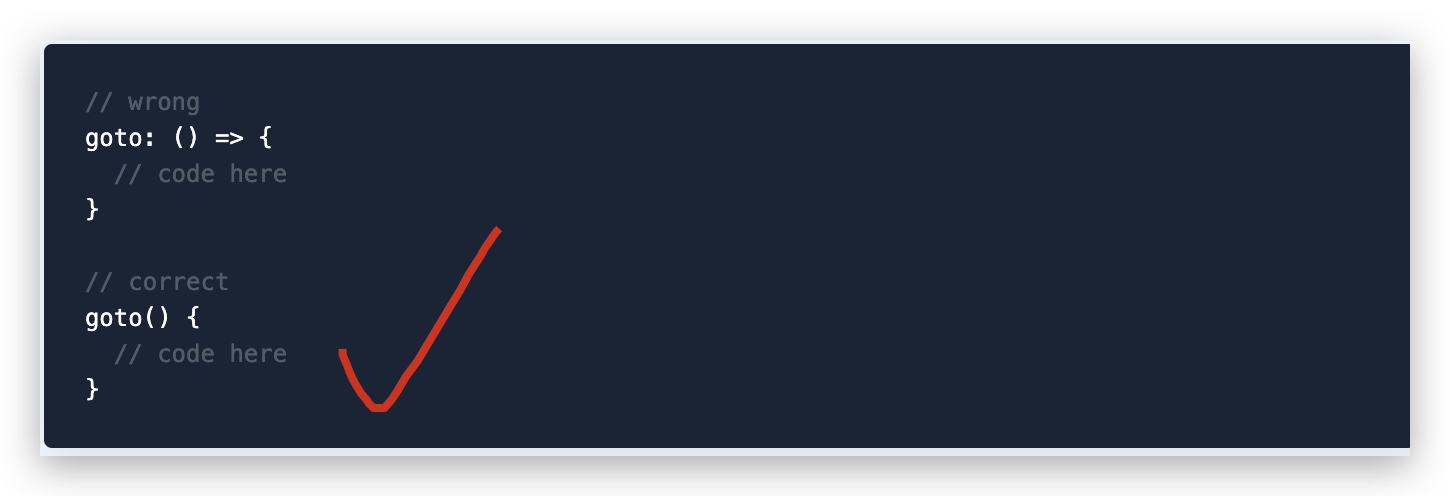
vue & arrow function error

<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<!-- <el-button
type="primary"
@click="goTo(`./test-one`)">
goto backToTop page
</el-button> -->
<el-button
type="primary"
@click="goTo(`/test-one`)">
goto backToTop page
</el-button>
<el-button
type="primary"
@click="goTo(`/test-two`)">
goto backTop page
</el-button>
</div>
</template>
<script>
// @ is an alias to /src
// import Tes from '@/components/Test.vue'
export default {
name: "Home",
components: {
// Test,
},
methods: {
// goTo: (path = ``) => {
// console.log(`path =`, path, this);// ❌
// // path = /test-one undefined
// // [Vue warn]: Error in v-on handler: "TypeError: Cannot read property '$router' of undefined"
// this.$router.push(path);
// },
// goTo: function(path = ``) {
// console.log(`path =`, path, this);// ✅
// this.$router.push(path);
// },
goTo(path = ``) {
console.log(`path =`, path, this);// ✅
this.$router.push(path);
},
}
};
</script>
vue router
router-link === a link
router-view === components placeholder
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<!-- 挂载点 -->
<router-view />
</div>
</template>
refs
©xgqfrms 2012-2025
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14065514.html
未经授权禁止转载,违者必究!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2019-11-30 jest & code testing
2019-11-30 MBP Battery Testing All In One
2019-11-30 The State of JavaScript 2019
2019-11-30 HTML5 Entity Symbol & lcub, rcub
2019-11-30 input number css hidden arrow All In One
2018-11-30 js disabled mouse right button menus All In One
2018-11-30 React & styled component All In One