vue & less bug
vue & less bug
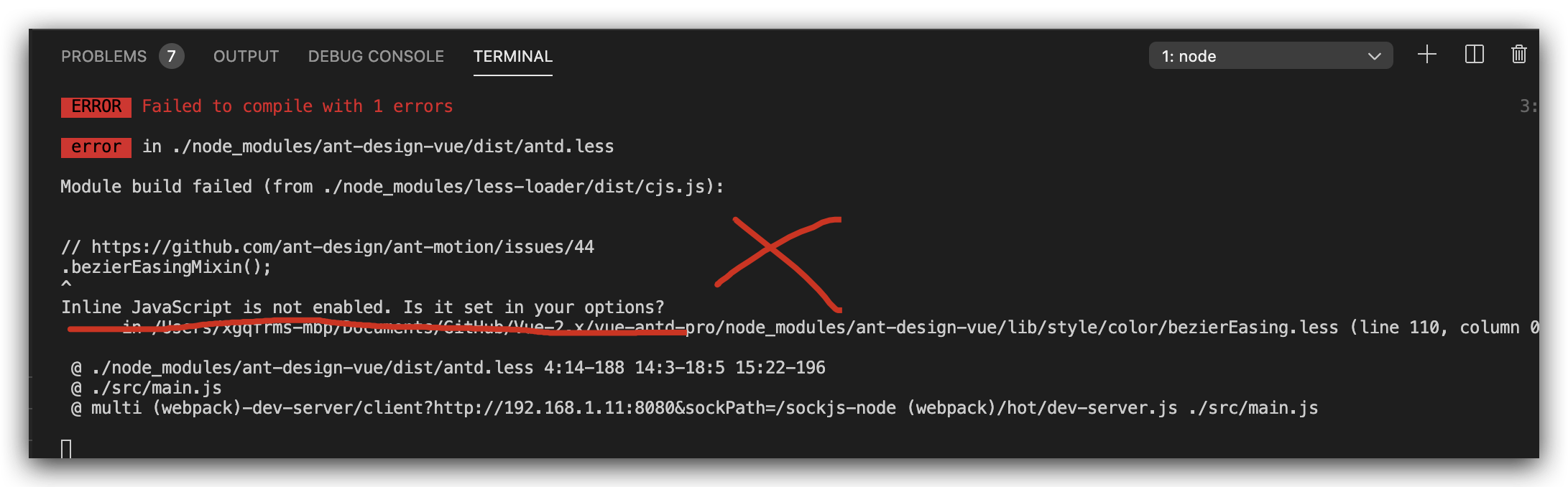
bezierEasingMixin(); ^ Inline JavaScript is not enabled. Is it set in your options?
https://github.com/ant-design/ant-motion/issues/44

less Error ❌
import Vue from "vue";
import Antd from "ant-design-vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
// less theme
import "ant-design-vue/dist/antd.less";
// import "ant-design-vue/dist/antd.css";
Vue.config.productionTip = false;
// 全局注册组件
Vue.use(Antd);
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
vue.config.js
not work at all ❌
module.exports = {
css: {
loaderOptions: {
less: {
javascriptEnabled: true,
// lessOptions: {
// javascriptEnabled: true,
// },
},
},
},
};
css OK
import Vue from "vue";
import Antd from "ant-design-vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
// less theme
// import "ant-design-vue/dist/antd.less";
import "ant-design-vue/dist/antd.css";
Vue.config.productionTip = false;
// 全局注册组件
Vue.use(Antd);
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
refs
https://github.com/ant-design/ant-design/issues/7927#
https://stackoverflow.com/questions/46729091/enable-inline-javascript-in-less
©xgqfrms 2012-2025
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14061758.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2019-11-30 jest & code testing
2019-11-30 MBP Battery Testing All In One
2019-11-30 The State of JavaScript 2019
2019-11-30 HTML5 Entity Symbol & lcub, rcub
2019-11-30 input number css hidden arrow All In One
2018-11-30 js disabled mouse right button menus All In One
2018-11-30 React & styled component All In One