js 深入原理讲解系列 Promise All In One
js 深入原理讲解系列 Promise All In One
能看懂这一题你就掌握了 js Promise 的核心原理
不要专业的术语,说人话,讲明白!
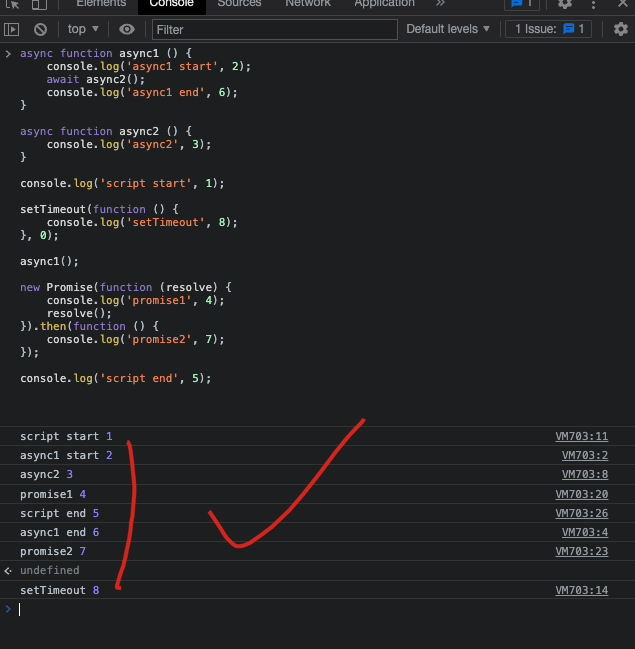
Q: 输出下面 console.log 的正确的顺序?
async function async1 () {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2 () {
console.log('async2');
}
console.log('script start');
setTimeout(function () {
console.log('setTimeout');
}, 0);
async1();
new Promise(function (resolve) {
console.log('promise1');
resolve();
}).then(function () {
console.log('promise2');
});
console.log('script end');

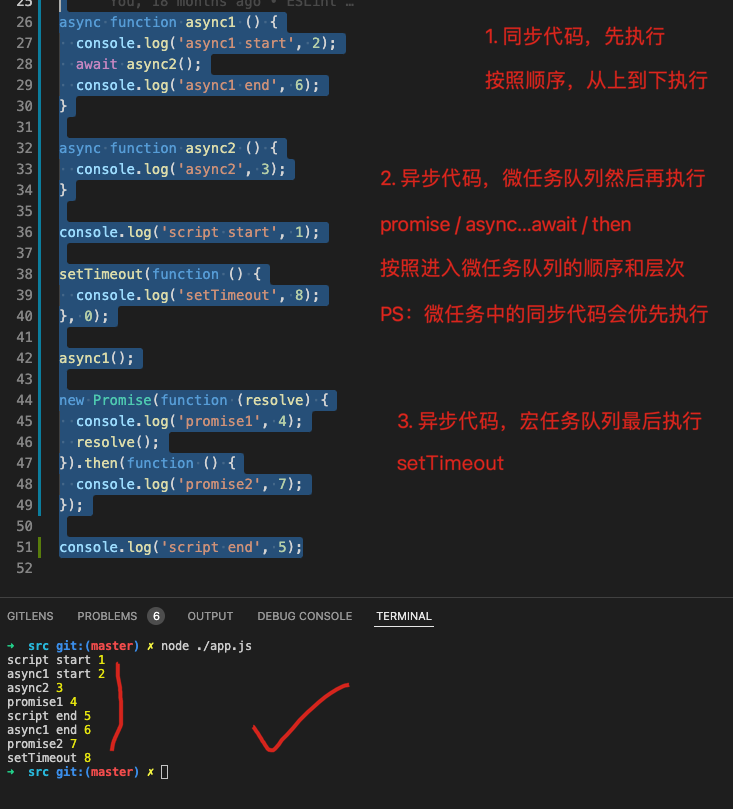
A: 先执行同步代码队列;在执行异步代码(微任务队列优先级高于宏任务队列)
微任务队列里面的同步代码读到后会立即执行,除了 await 后面的同步代码会在下一次事件循环中执行
async function async1 () {
console.log('async1 start', 2);
await async2();
console.log('async1 end', 6);
}
async function async2 () {
console.log('async2', 3);
}
console.log('script start', 1);
setTimeout(function () {
console.log('setTimeout', 8);
}, 0);
async1();
new Promise(function (resolve) {
console.log('promise1', 4);
resolve();
}).then(function () {
console.log('promise2', 7);
});
console.log('script end', 5);

https://www.cnblogs.com/xgqfrms/p/14147490.html
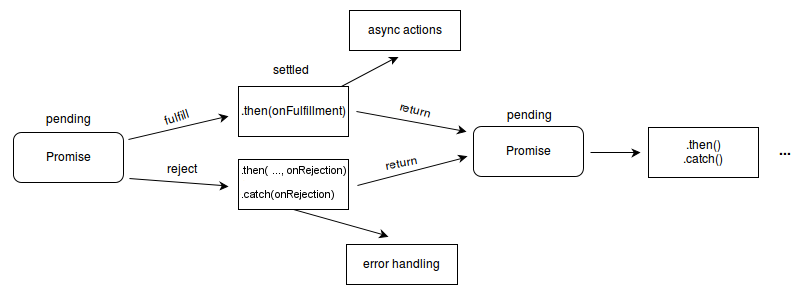
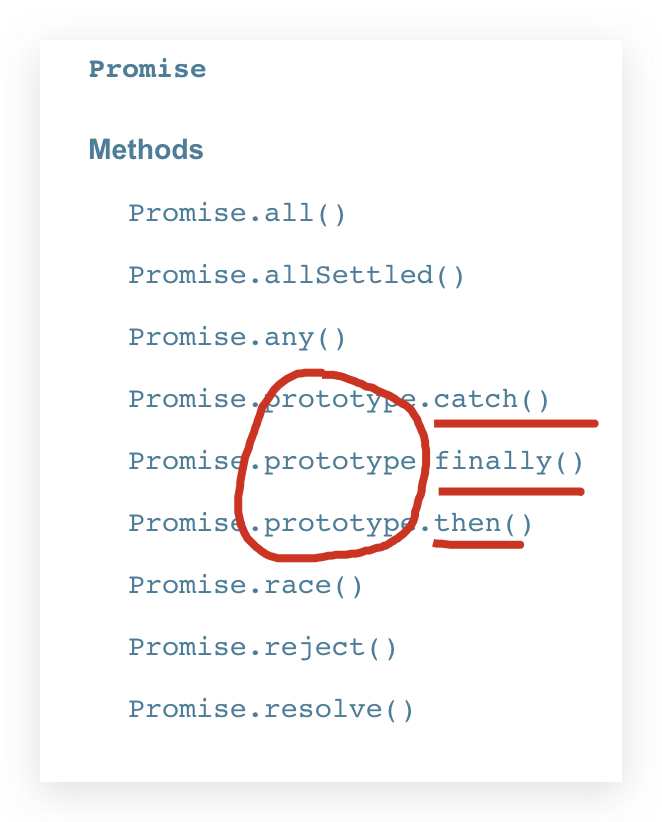
Promise
不可逆状态: pending => fullfilled, pending => rejected

Promise.resolve()
Promise.reject()
executor 执行器
thenable 包含 then 的对象,会立即执行 then ?
then
Promise.all
Promise.allSettled
Promise.any
Promise.race
Promise.catch 语法糖 new Promise(null, (err) => reject(err))
Promise.finally 兜底
Promise.try ❓too new for now
try...catch

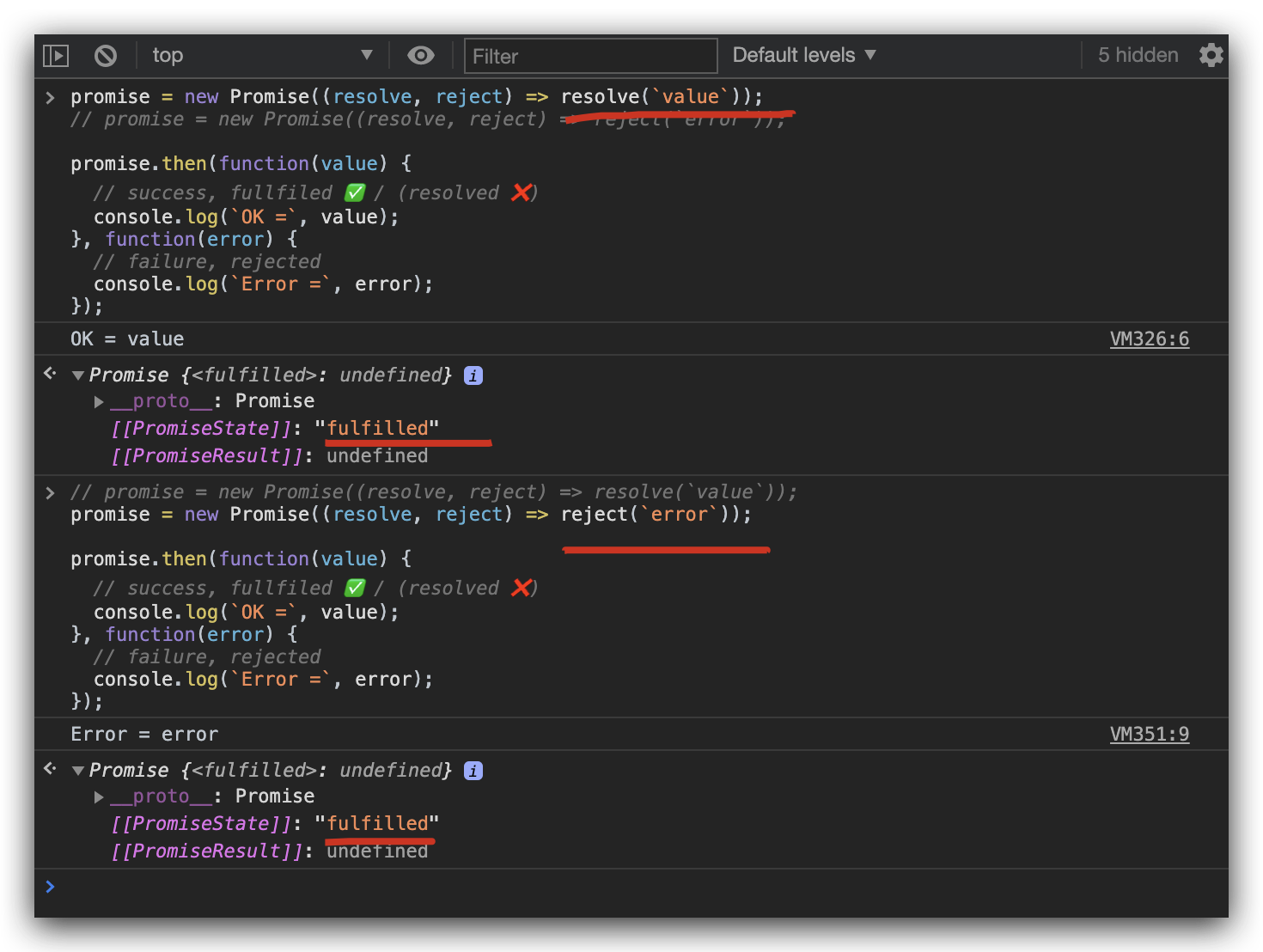
Promise
let promise = new Promise((resolve, reject) => resolve(`value`));
// let promise = new Promise((resolve, reject) => reject(`error`));
promise.then(function(value) {
// success, fullfiled ✅ / (resolved ❌)
console.log(`OK =`, value);
}, function(error) {
// failure, rejected
console.log(`Error =`, error);
});
// OK = value

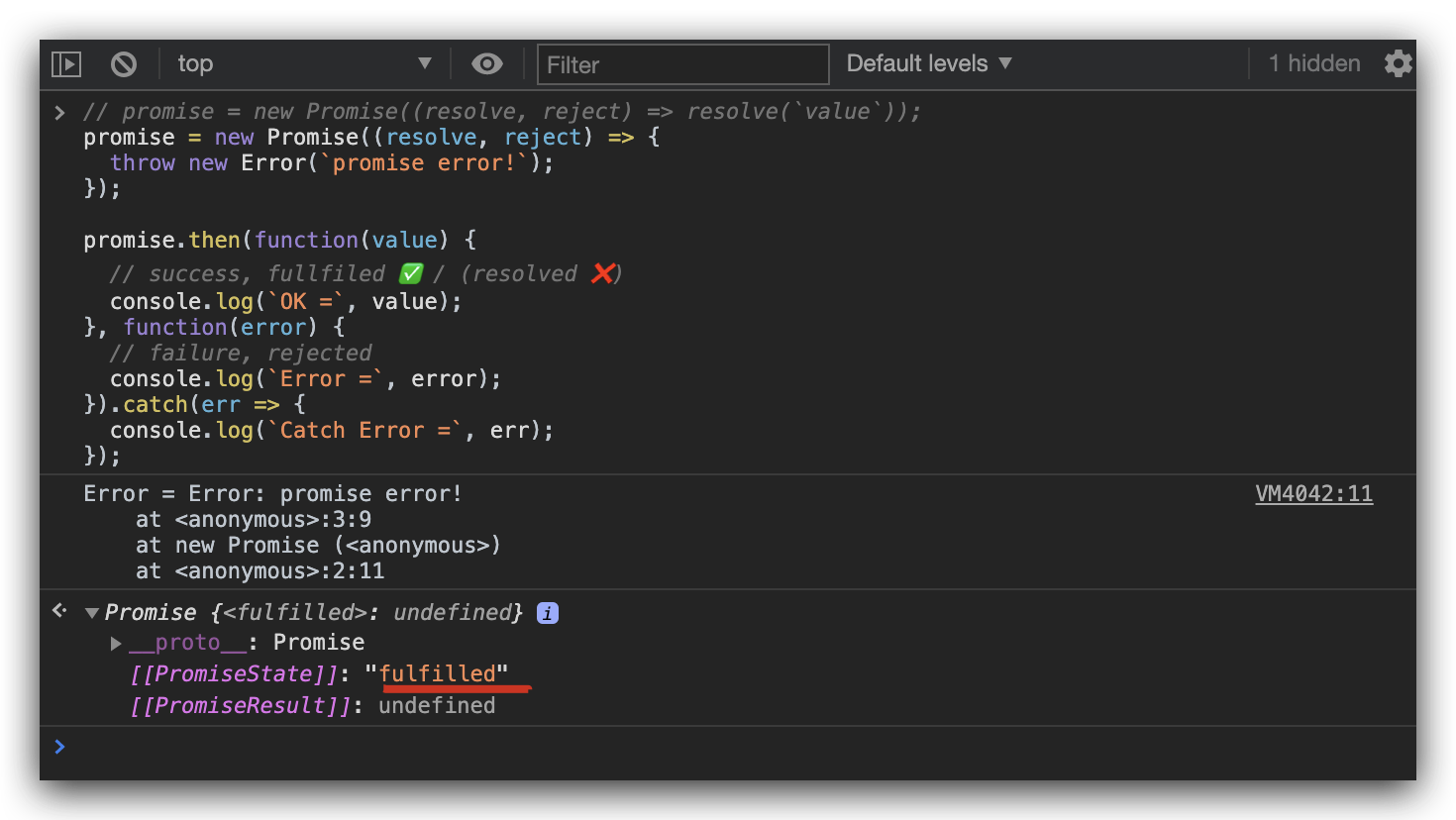
promise = new Promise((resolve, reject) => {
throw new Error(`promise error!`);
});
promise.then(function(value) {
// success, fullfiled ✅ / (resolved ❌)
console.log(`OK =`, value);
}, function(error) {
// failure, rejected
console.log(`Error =`, error);
}).catch(err => {
console.log(`Catch Error =`, err);
});
// Error = Error: promise error!

thenable
const log = console.log;
const thenableOK = {
then: function(resolve, reject) {
log(`thenable ✅`);
resolve(2020);
},
};
Promise.resolve(thenableOK).then(function(value) {
log(`value =`, value);
// 2020
}, function(error) {
log(`error =`, error);
});
// thenable ✅
// value = 2020
// Promise {<fulfilled>: undefined}
const thenableError = {
then: function(resolve, reject) {
log(`thenable ❌`);
reject(2020);
}
};
Promise.resolve(thenableError).then(function(value) {
log(`value =`, value);
}, function(error) {
log(`error =`, error);
});
// thenable
// error = 2020
// Promise {<fulfilled>: undefined}
refs
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise
https://www.cnblogs.com/xgqfrms/tag/Promise/
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14025959.html
未经授权禁止转载,违者必究!


