PWA App All In One
PWA App All In One
PWA in Action
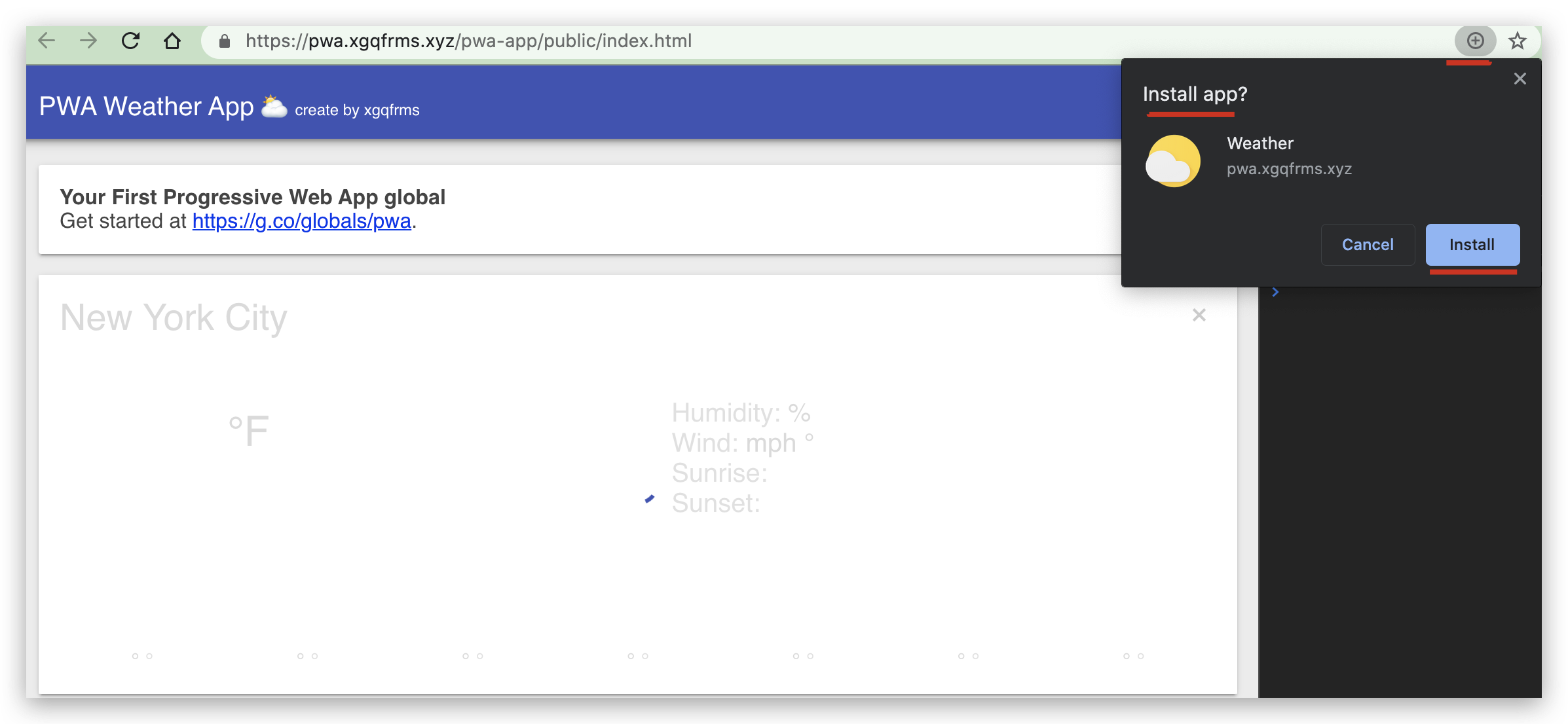
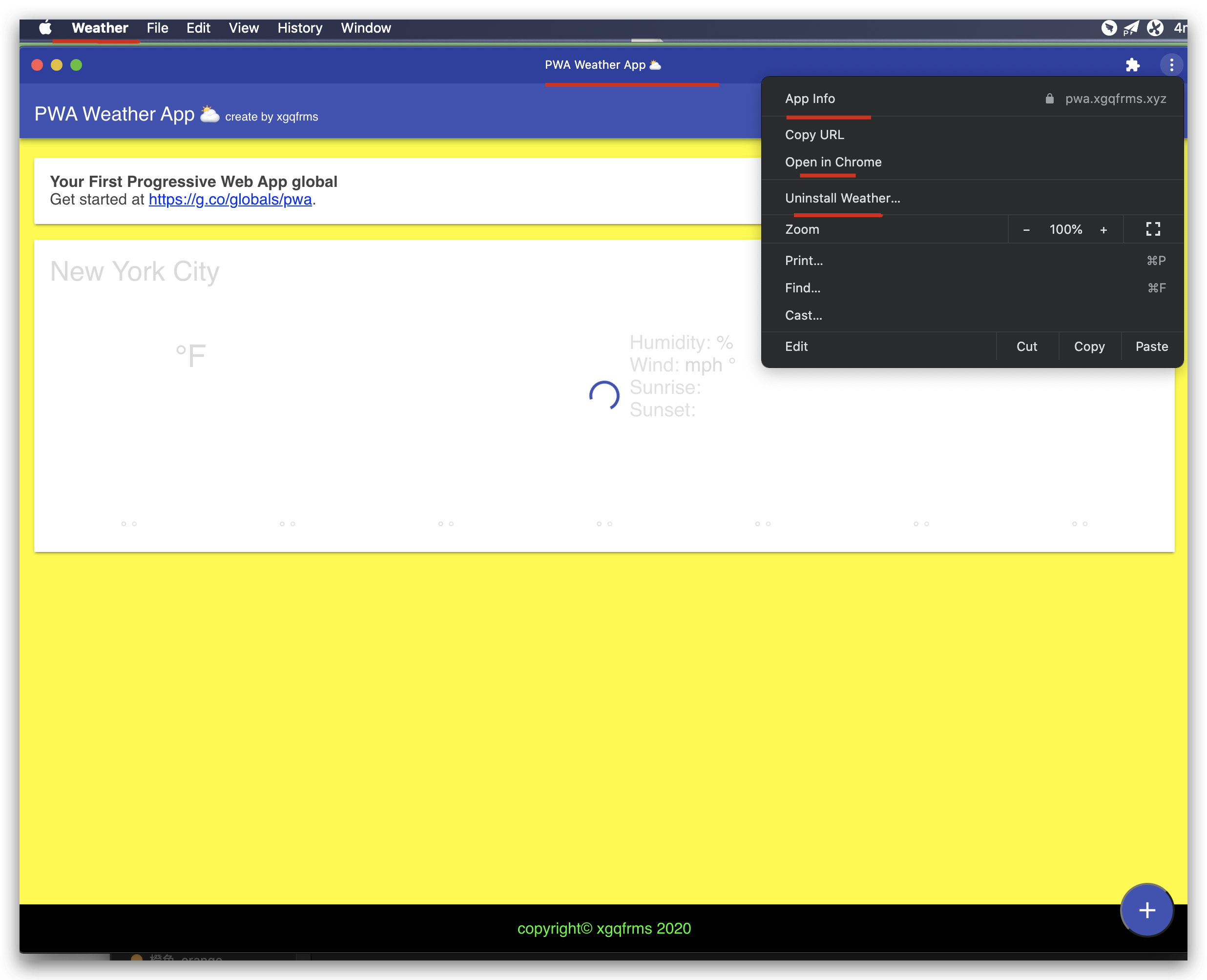
PWA Weather App
https://pwa.xgqfrms.xyz/pwa-app/public/index.html



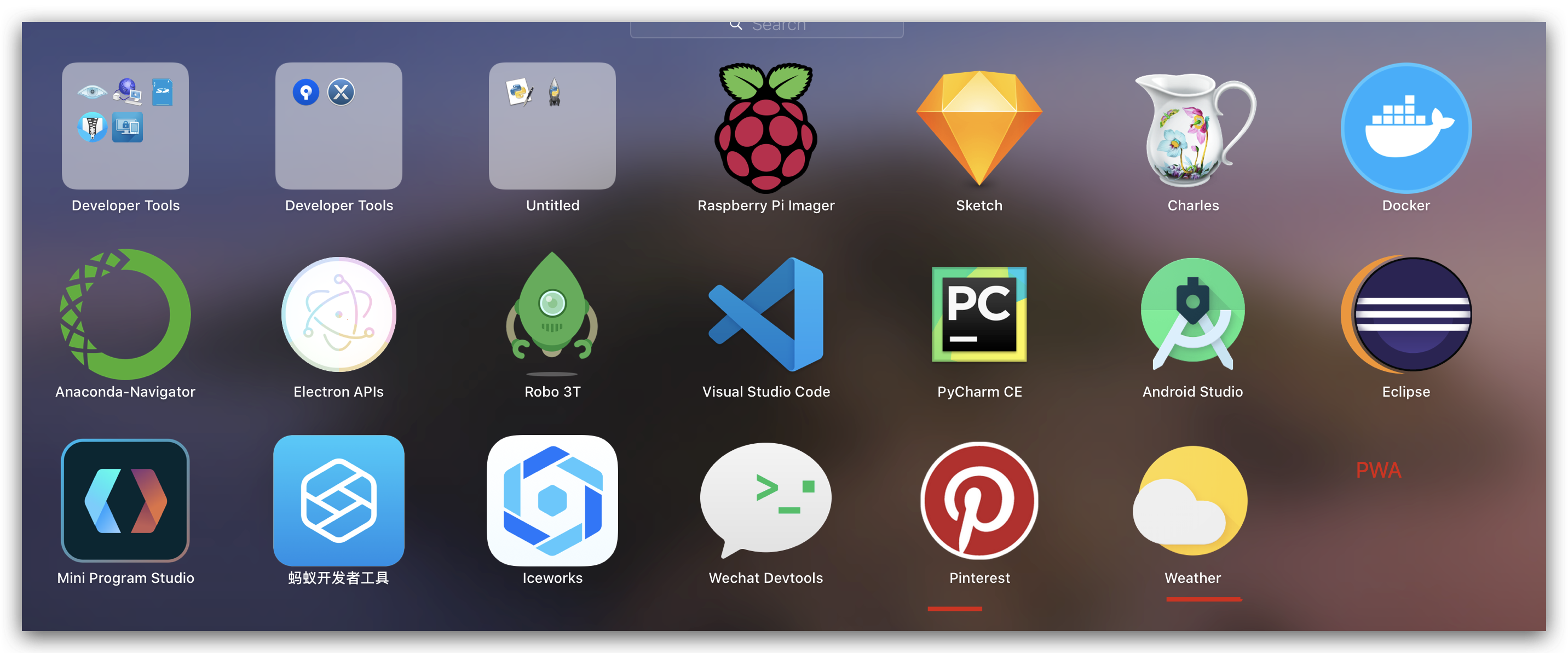
chrome://apps/


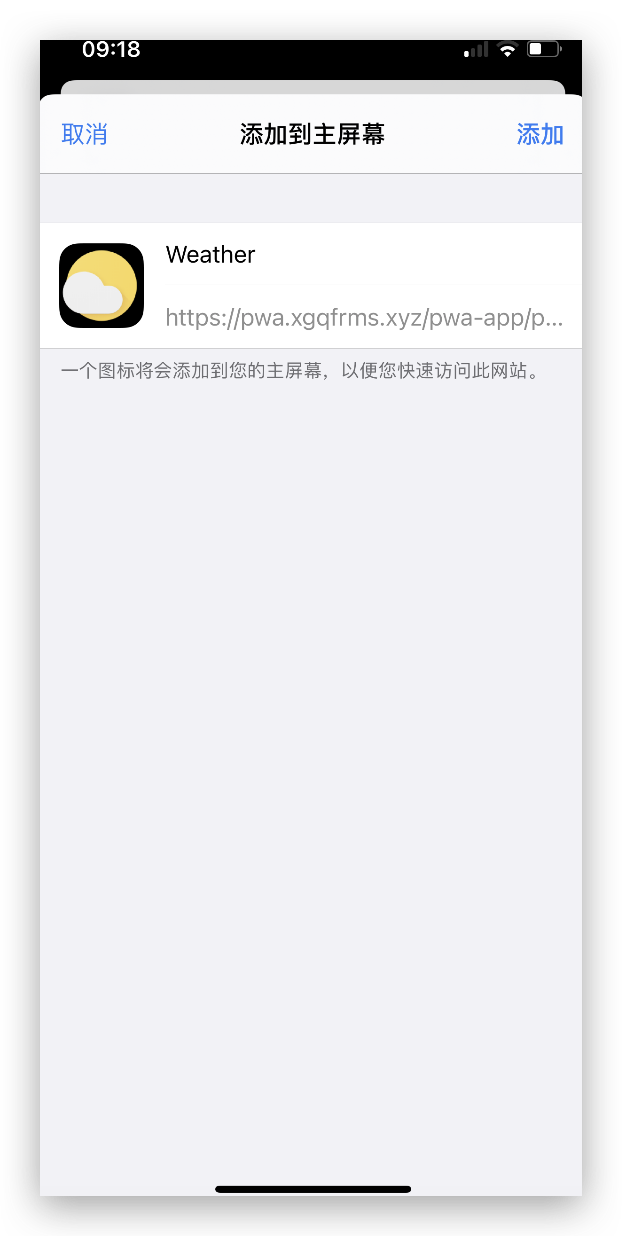
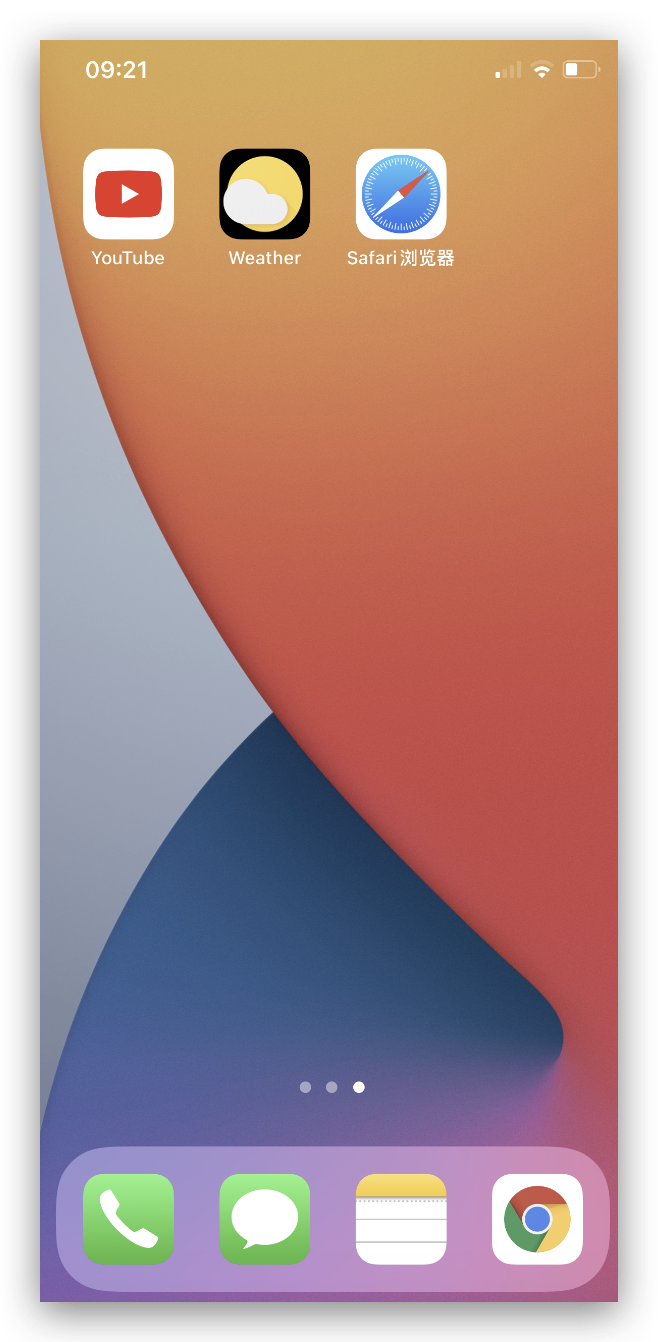
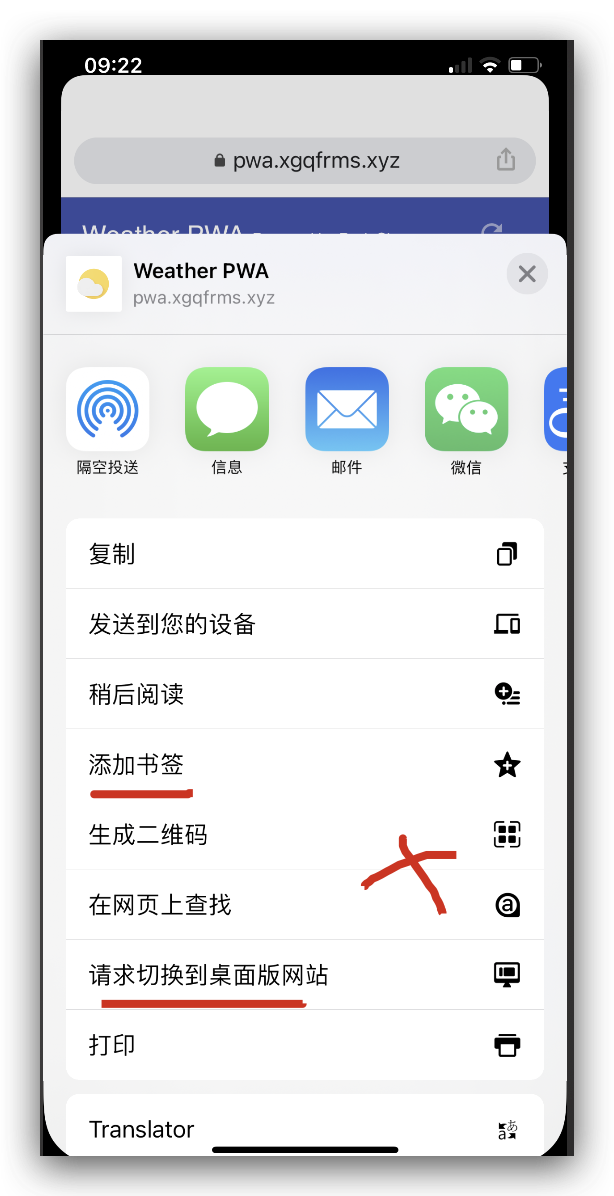
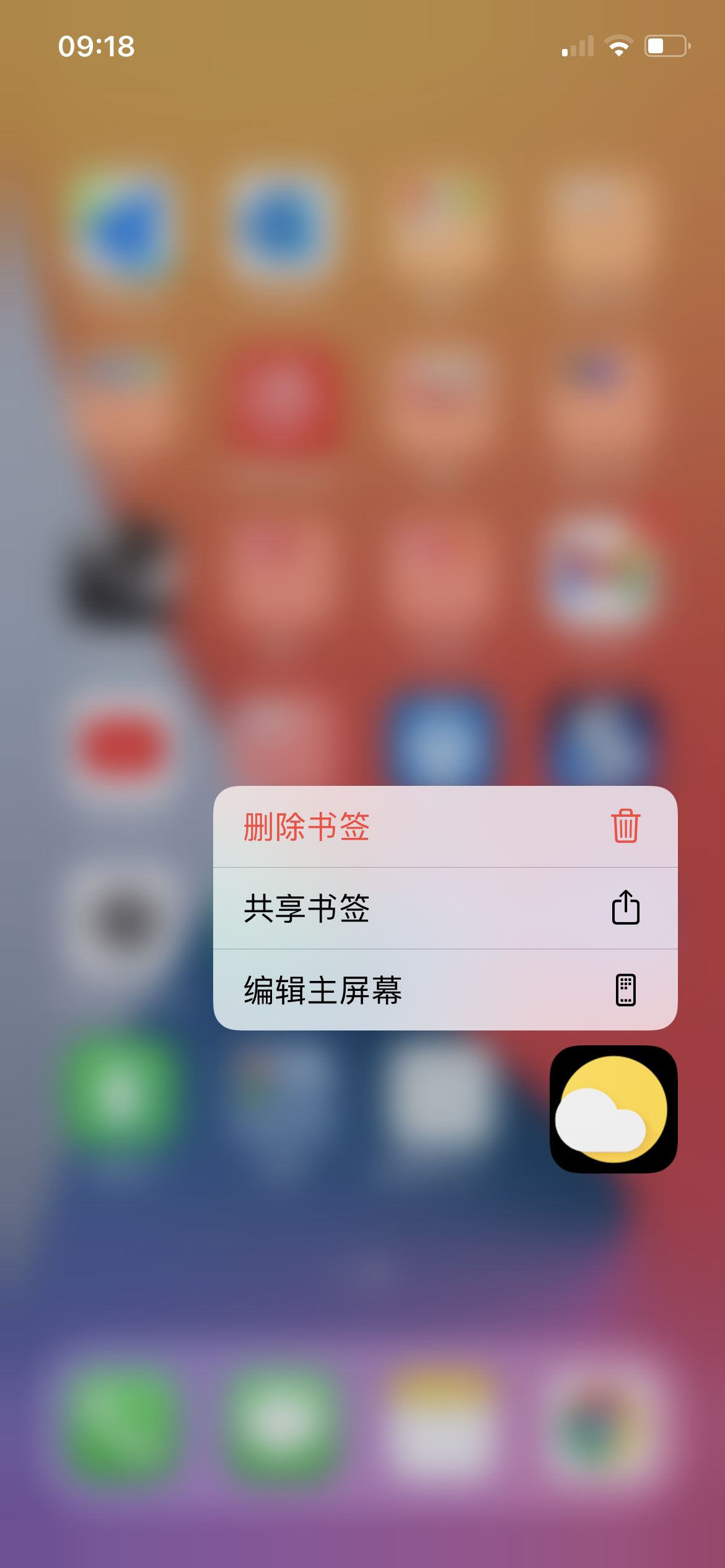
iOS 添加到主屏幕
Safari OK



Chrome Error

PWA 与 App 的区别
PWA 本质上只是一个书签的快捷方式,可以全屏的运行在一个单独的窗口中,看着就像一个原生 App!
-
支持离线使用
-
启动快
-
提高用户体验
-
用户留存率高
-
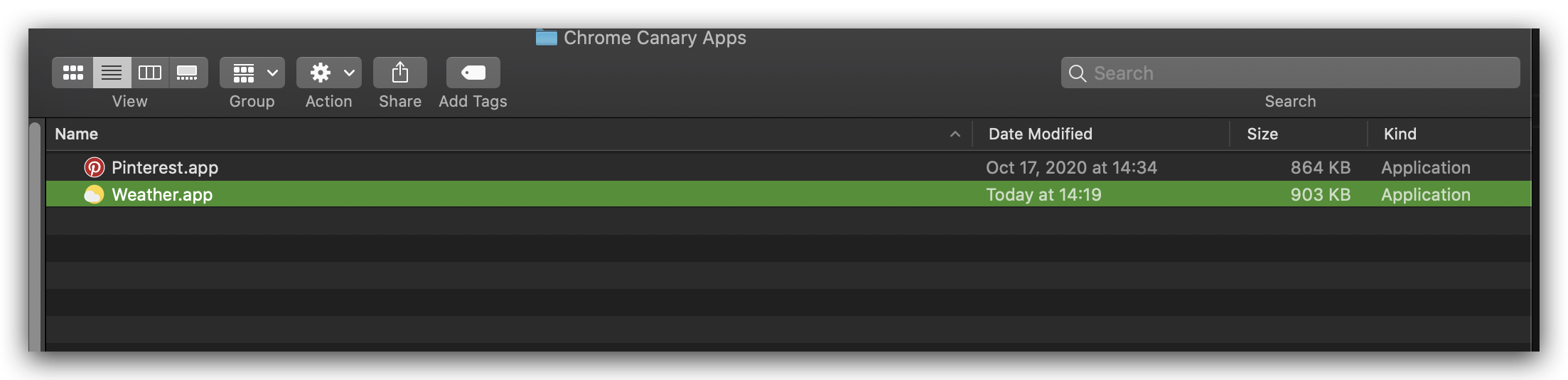
PWA App

-
Native App

refs
Google DevFest shanghai 2020
- PWA & TWA

PWA codelabs
Your First Progressive Web App
https://developers.google.com/web/fundamentals/codelabs/your-first-pwapp/?hl=zh-cn
https://codelabs.developers.google.com/codelabs/your-first-pwapp/index.html
https://github.com/googlecodelabs/your-first-pwapp
https://codelabs.developers.google.com/
refs
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/14002771.html
未经授权禁止转载,违者必究!


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步