ECharts Pie All In One
ECharts Pie All In One
饼图
https://echarts.apache.org/examples/zh/index.html#chart-type-pie
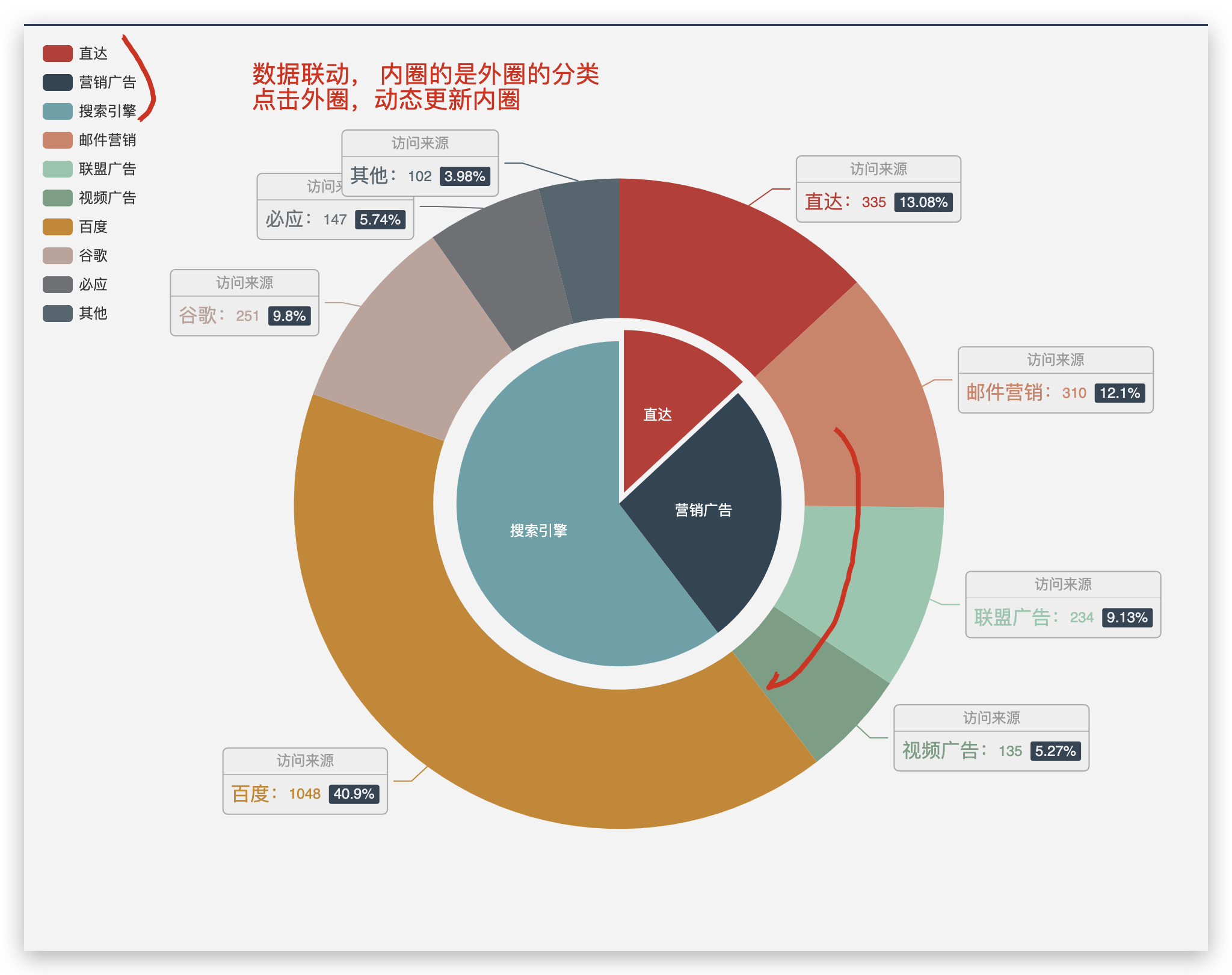
嵌套饼图
https://echarts.apache.org/examples/zh/editor.html?c=pie-nest
let emailMarketing = 310;
let allianceAds = 234;
let videoAds = 135;
let marketingAll = emailMarketing + allianceAds + marketingAll;
// 动态修改,数据联动
/*
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 679, name: '营销广告'},
*/
const option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 10,
data: ['直达', '营销广告', '搜索引擎', '邮件营销', '联盟广告', '视频广告', '百度', '谷歌', '必应', '其他']
},
series: [
{
name: '访问来源',
type: 'pie',
selectedMode: 'single',
radius: [0, '35%'],// 内外半径
label: {
position: 'inner'
},
labelLine: {
show: false
},
data: [
{value: 335, name: '直达', selected: true},
{value: 679, name: '营销广告'},
{value: 1548, name: '搜索引擎'}
]
},
{
name: '访问来源',
type: 'pie',
radius: ['40%', '70%'],// 内外半径
label: {
formatter: '{a|{a}}{abg|}\n{hr|}\n {b|{b}:}{c} {per|{d}%} ',
backgroundColor: '#eee',
borderColor: '#aaa',
borderWidth: 1,
borderRadius: 4,
// shadowBlur:3,
// shadowOffsetX: 2,
// shadowOffsetY: 2,
// shadowColor: '#999',
// padding: [0, 7],
rich: {
a: {
color: '#999',
lineHeight: 22,
align: 'center'
},
// abg: {
// backgroundColor: '#333',
// width: '100%',
// align: 'right',
// height: 22,
// borderRadius: [4, 4, 0, 0]
// },
hr: {
borderColor: '#aaa',
width: '100%',
borderWidth: 0.5,
height: 0
},
b: {
fontSize: 16,
lineHeight: 33
},
per: {
color: '#eee',
backgroundColor: '#334455',
padding: [2, 4],
borderRadius: 2
}
}
},
data: [
{value: 335, name: '直达'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1048, name: '百度'},
{value: 251, name: '谷歌'},
{value: 147, name: '必应'},
{value: 102, name: '其他'}
]
}
]
};

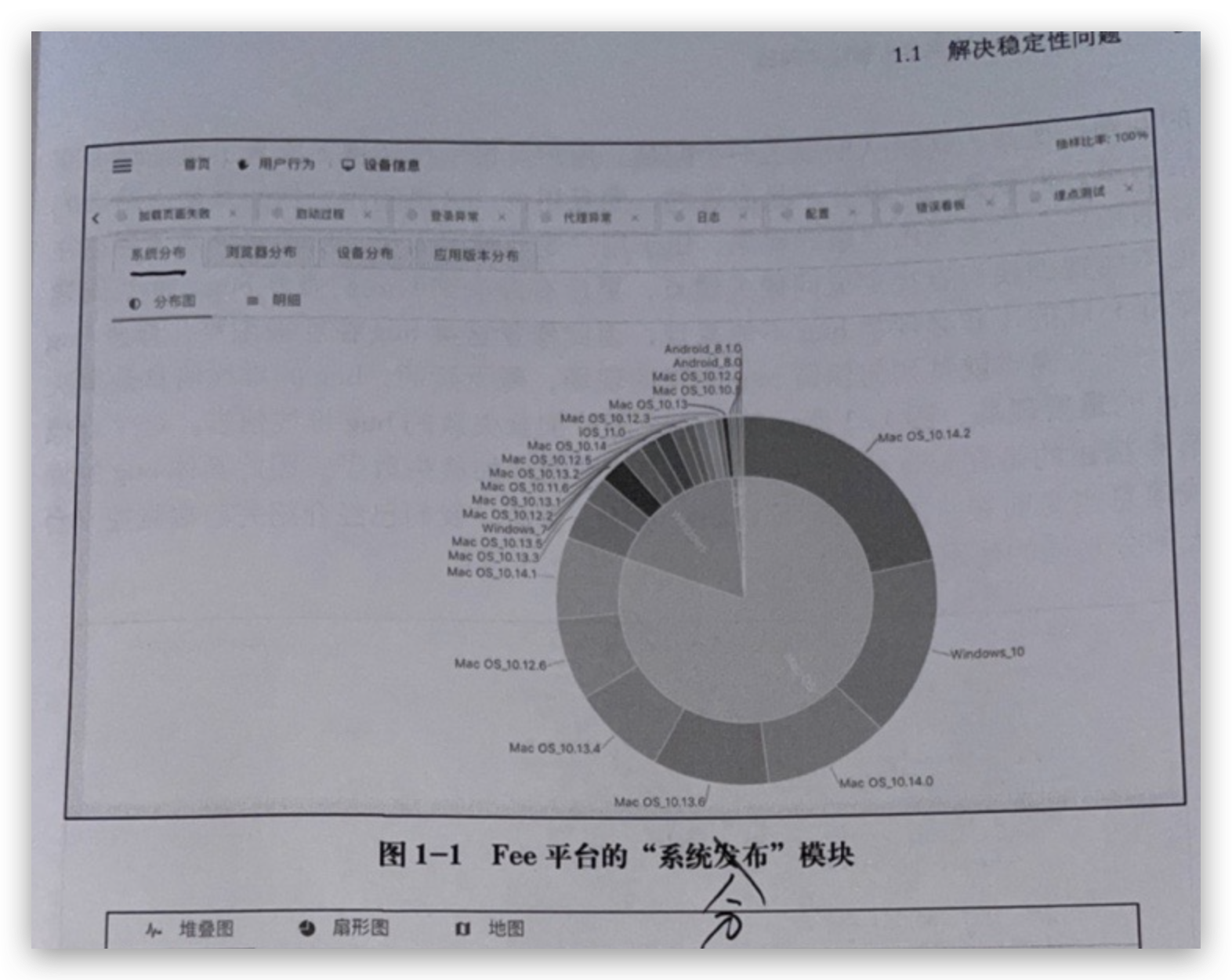
前端监控平台
数据统计分析

设备系统分布饼图
iOS: 13.x.x, 14.x.x
Android: 9.x.x, 10.x.x
Windows: 7, 10
macOS: 14, 15,
iPadOS: 13, 14
设备分布饼图
地理位置分布饼图
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13978742.html
未经授权禁止转载,违者必究!


