code screenshot beautify plugin & 代码截图美化插件
code screenshot beautify plugin & 代码截图美化插件
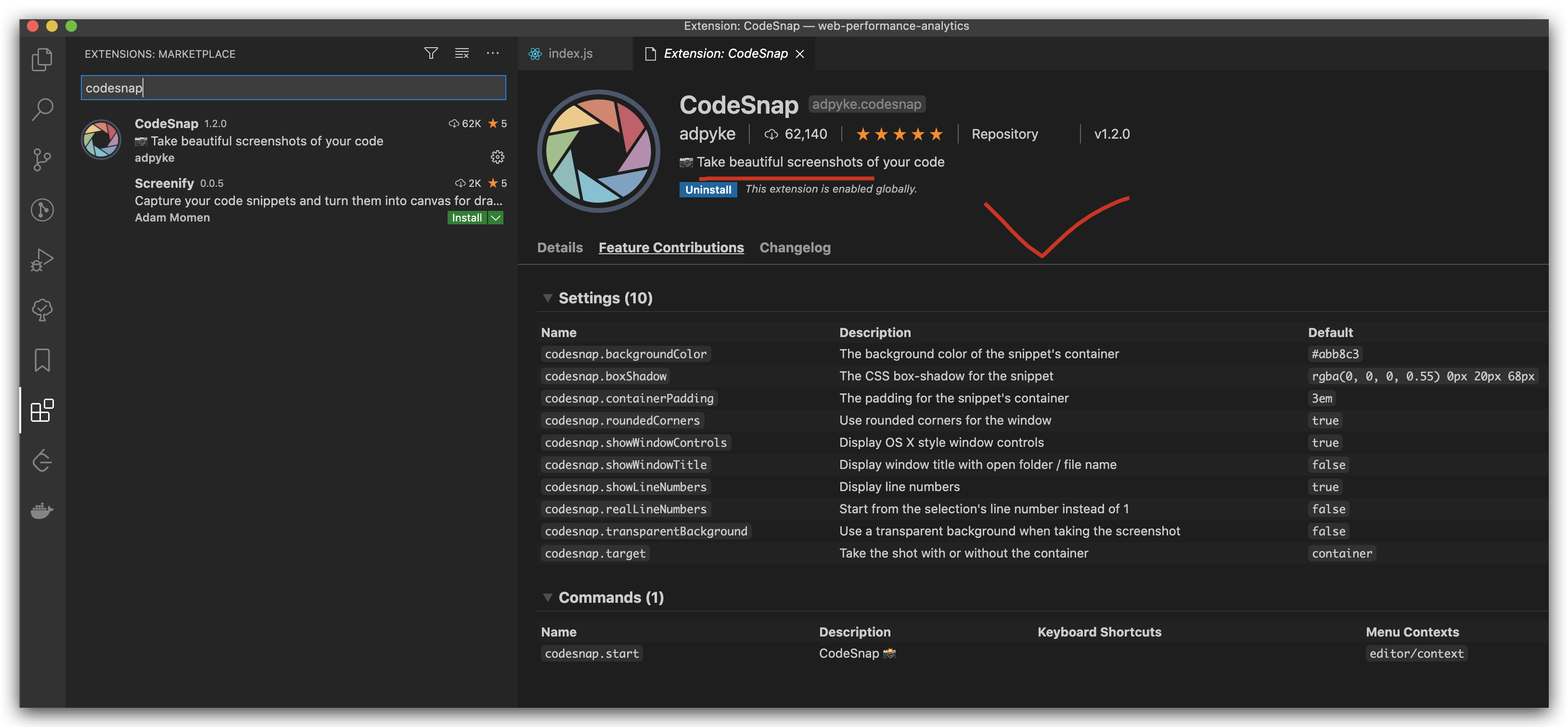
代码截图美化

codesnap
微信分享代码截图
https://github.com/kufii/CodeSnap
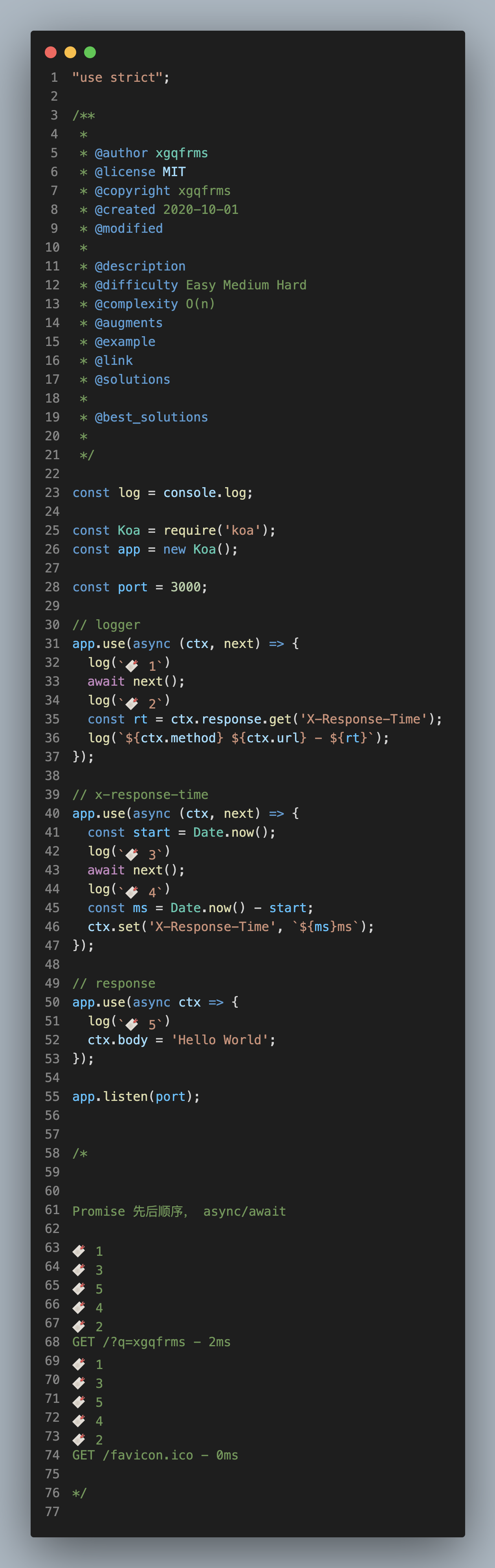
demo
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
const Koa = require('koa');
const app = new Koa();
const port = 3000;
// logger
app.use(async (ctx, next) => {
log(`🔖 1`)
await next();
log(`🔖 2`)
const rt = ctx.response.get('X-Response-Time');
log(`${ctx.method} ${ctx.url} - ${rt}`);
});
// x-response-time
app.use(async (ctx, next) => {
const start = Date.now();
log(`🔖 3`)
await next();
log(`🔖 4`)
const ms = Date.now() - start;
ctx.set('X-Response-Time', `${ms}ms`);
});
// response
app.use(async ctx => {
log(`🔖 5`)
ctx.body = 'Hello World';
});
app.listen(port);
/*
Promise 先后顺序, async/await
🔖 1
🔖 3
🔖 5
🔖 4
🔖 2
GET /?q=xgqfrms - 2ms
🔖 1
🔖 3
🔖 5
🔖 4
🔖 2
GET /favicon.ico - 0ms
*/

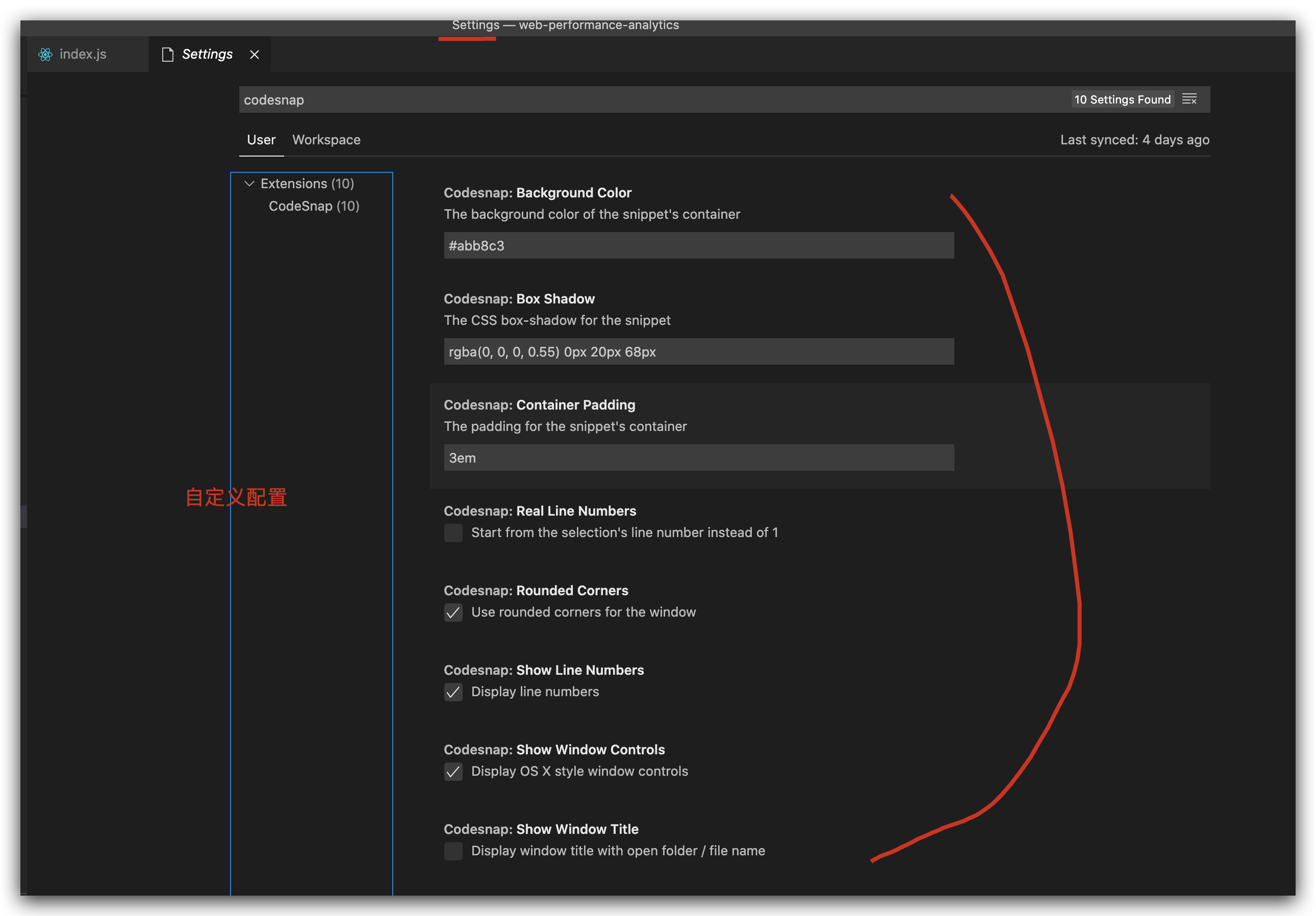
自定义配置

Carbon
Carbon | Create and share beautiful images of your source code
https://github.com/carbon-app/carbon

refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13976646.html
未经授权禁止转载,违者必究!


