Navigator.registerProtocolHandler All In One
Navigator.registerProtocolHandler All In One
Web API
custom protocol
URL Schemes
URL Protocols
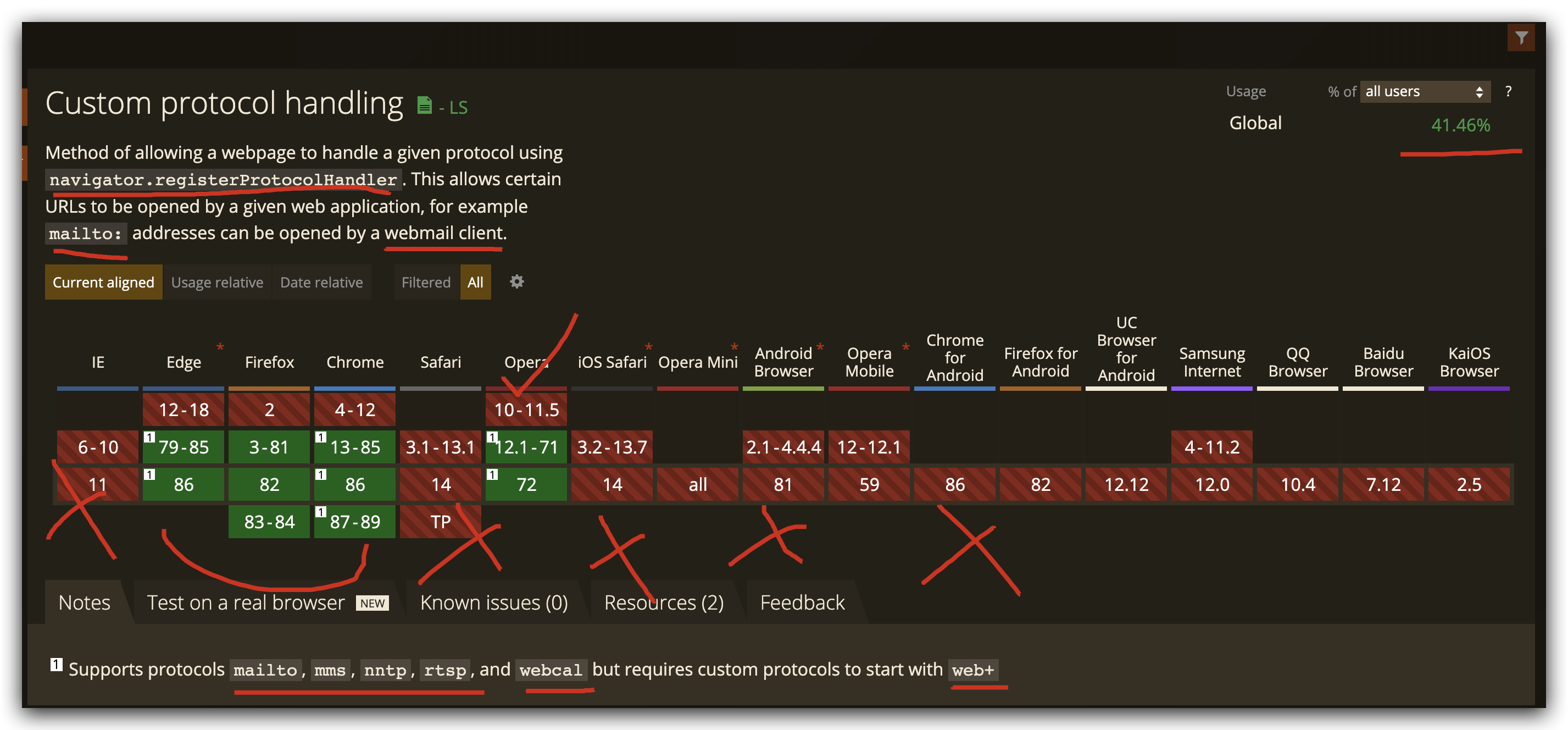
https://caniuse.com/?search=registerProtocolHandler
❌ 不推荐使用,支持不足

https://html.spec.whatwg.org/multipage/webappapis.html#custom-handlers
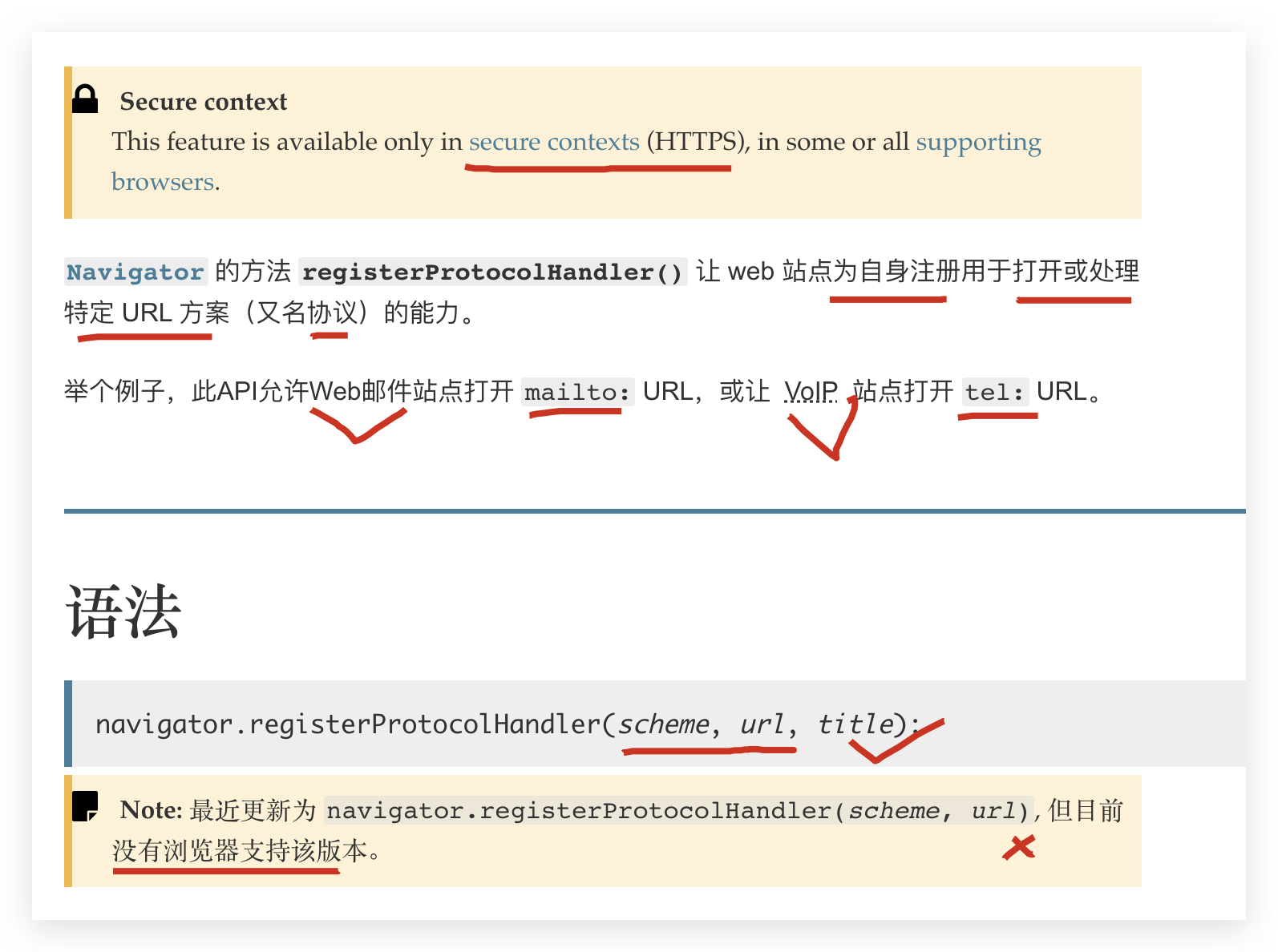
registerProtocolHandler
Navigator


navigator.registerProtocolHandler(scheme, url, title);
// navigator.registerProtocolHandler(scheme, url)
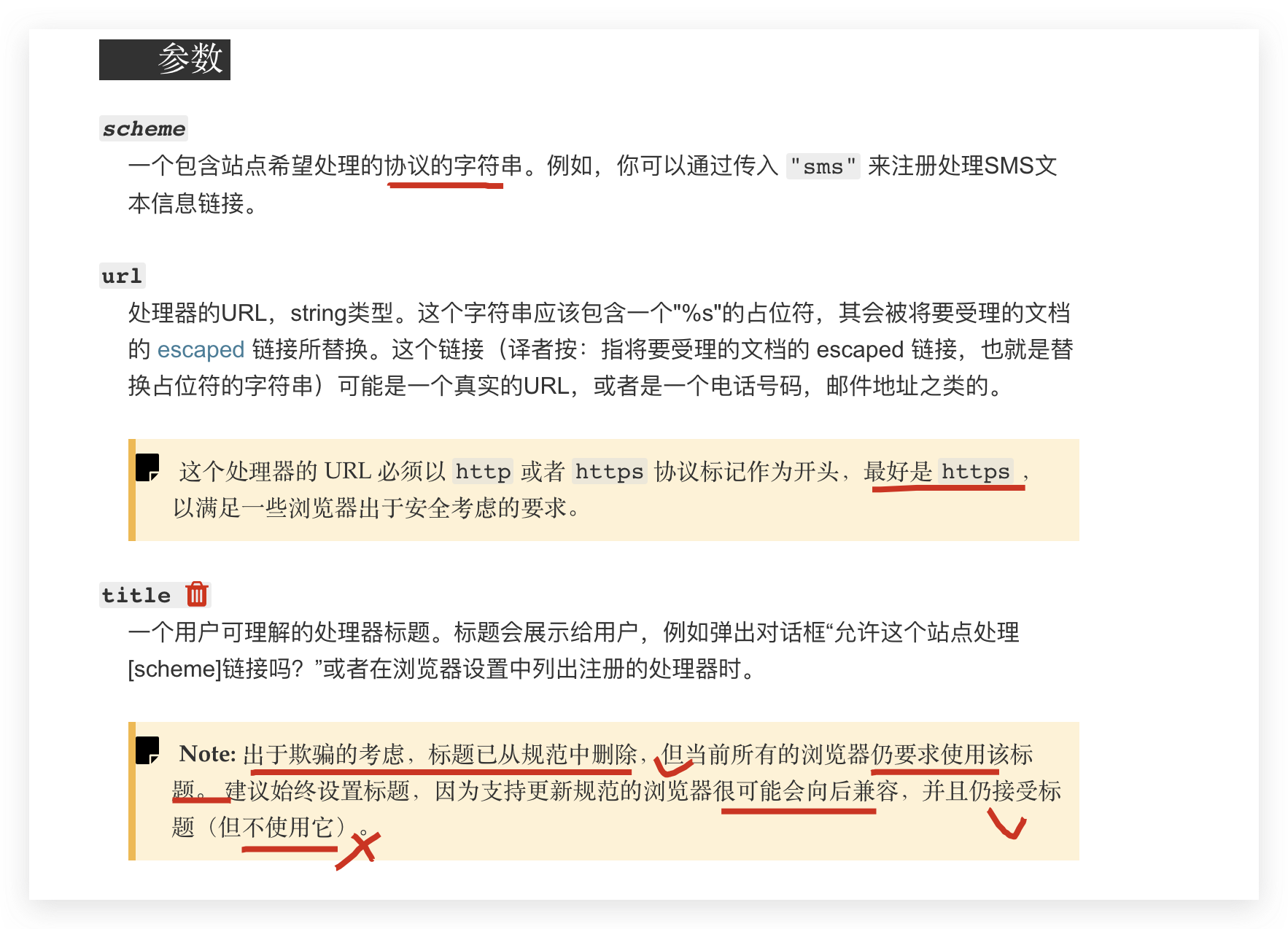
https://developer.mozilla.org/zh-CN/docs/Web/API/Navigator/registerProtocolHandler
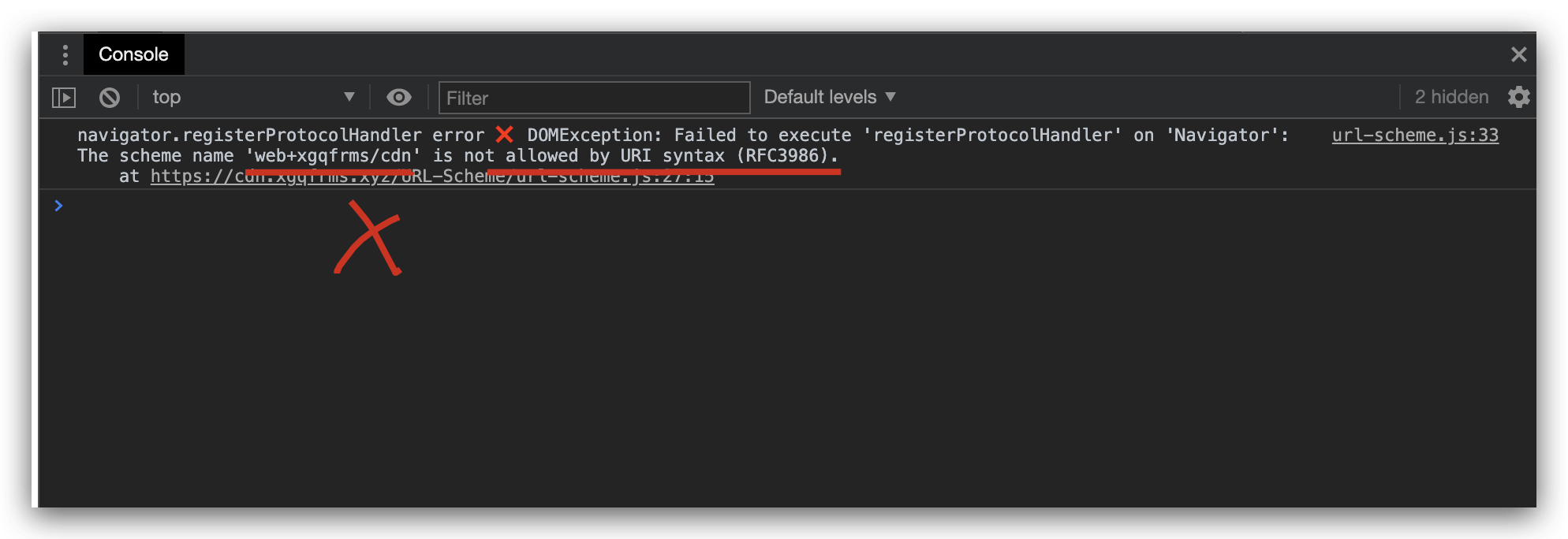
URI syntax
RFC 3986 - Uniform Resource Identifier (URI)
https://tools.ietf.org/html/rfc3986
https://www.w3.org/Addressing/URL/uri-spec.html
https://developers.exlibrisgroup.com/ulrichsweb/apis/ulrichsweb_sru_search_api/uri-syntax/
demos

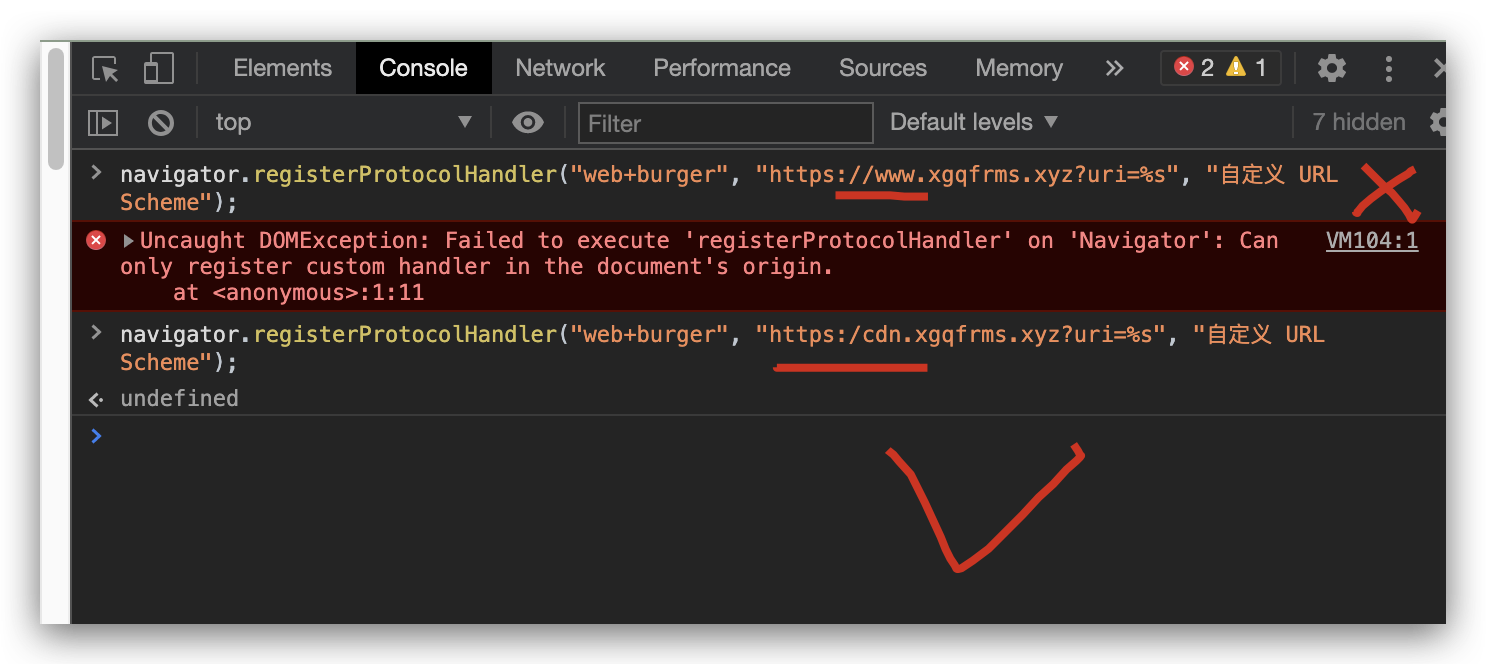
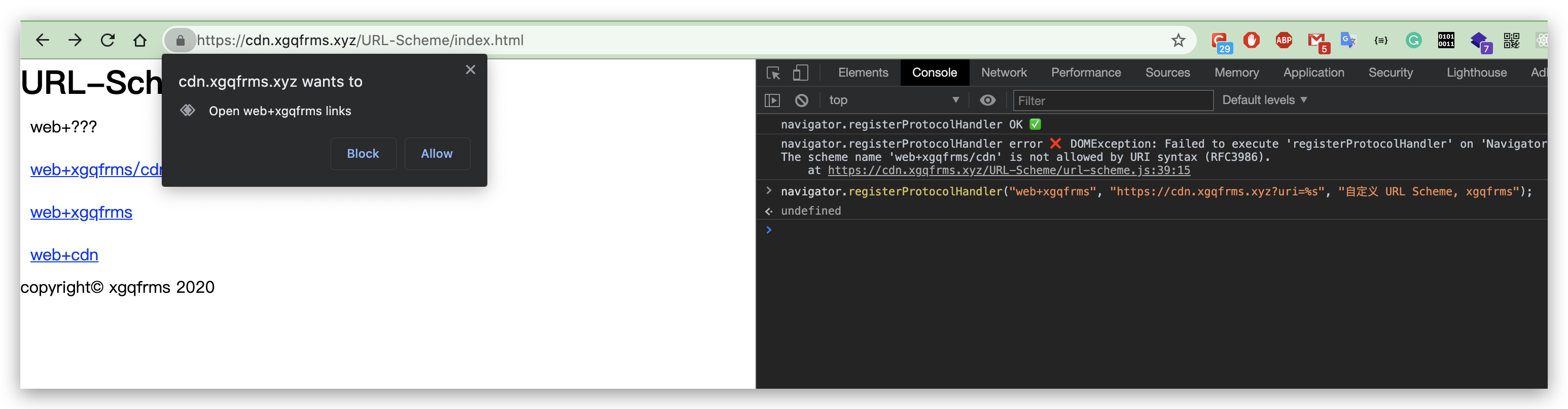
navigator.registerProtocolHandler("web+xgqfrms", "https://www.xgqfrms.xyz?uri=%s", "自定义 URL Scheme");
error

OK

"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-11-11
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
let startTime = performance.now();
window.addEventListener(`load`, (e) => {
log(`window load`);
log(`page is fully loaded`);
});
window.addEventListener(`DOMContentLoaded`, (e) => {
log(`window DOMContentLoaded`);
// log(`DOM fully loaded and parsed`);
});
const logVisit = (url = ``) => {
// Test that we have support
if (!navigator.sendBeacon) {
// XHR fallback
return true;
} else {
// URL to send the data to, e.g.
// let url = `/api/log`;
// Data to send
let data = new FormData();
data.append(`start`, startTime);
data.append(`end`, performance.now());
data.append(`url`, document.URL);
// Let`s go!
navigator.sendBeacon(url, data);
}
};
// 将日志记录封装到一个函数中,则可以在页面卸载时调用它。
window.addEventListener(`pagehide`, (e) => {
log(`window beforeunload`);
// ✅ good place for sendBeacon
logVisit(`/api/log`);
if (event.persisted) {
/* the page isn't being discarded, so it can be reused later */
}
}, false);
document.addEventListener(`visibilitychange`, (e) => {
// window.addEventListener(`visibilitychange`, (e) => {
log(`document.visibilityState`, document.visibilityState);
// if (document.visibilityState === `hidden`) {
// if (document.visibilityState === `visible`) {
// backgroundMusic.play();
// } else {
// backgroundMusic.pause();
// }
// log(`window visibilitychange`);
// ✅ good place for sendBeacon
logVisit(`/api/log`);
});
window.addEventListener(`beforeunload`, (e) => {
log(`window beforeunload`);
// ❌ bad place for sendBeacon
// logVisit(`/api/log`);
});
window.addEventListener(`unload`, (e) => {
log(`window unload`);
// ❌ bad place for sendBeacon
// logVisit(`/api/log`);
});
// navigator.sendBeacon(`https://www.xgqfrms.xyz/`, `hello ✅`);
<!DOCTYPE html>
<html lang="zh-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="author" content="xgqfrms">
<meta name="generator" content="VS code">
<title>URL-Scheme</title>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
div{
padding: 10px;
}
</style>
<!-- <link rel="stylesheet" href="./index.css"> -->
</head>
<body>
<header>
<h1>URL-Scheme</h1>
</header>
<main>
<div>web+???</div>
<div>
<a href="web+xgqfrms/cdn">web+xgqfrms/cdn</a>
</div>
<div>
<a href="web+xgqfrms">web+xgqfrms</a>
</div>
<div>
<a href="web+cdn">web+cdn</a>
</div>
</main>
<footer>
<p>copyright© xgqfrms 2020</p>
</footer>
<!-- js -->
<script src="./url-scheme.js"></script>
</body>
</html>

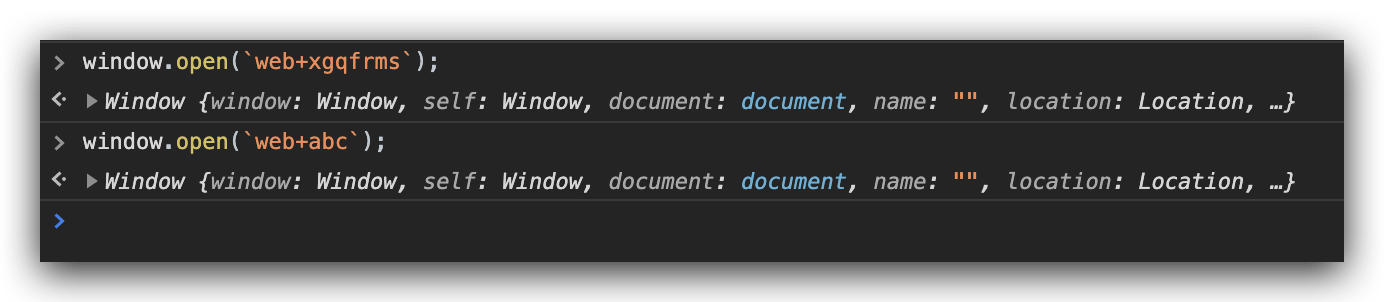
window.open(`web+xgqfrms`);
https://cdn.xgqfrms.xyz/URL-Scheme/
https://cdn.xgqfrms.xyz/URL-Scheme/web+xgqfrms
mailto:
<h1>mailto: & E-mail links</h1>
<a href="mailto:support@xgqfrms.xyz">send an email for support</a>
<p>...</p>
<a href="mailto:support@xgqfrms.xyz?cc=name2@rapidtables.com&bcc=name3@rapidtables.com&subject=The%20subject%20of%20the%20email&body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>
example
<!DOCTYPE HTML>
<html lang="zh-Hans">
<head>
<title>Web Protocol Handler Sample - Register</title>
<script type="text/javascript">
const url = "https://cdn.xgqfrms.xyz/API/handler.html?msg=%s";
if (!navigator.isProtocolHandlerRegistered("web+xgqfrms", url)) {
navigator.registerProtocolHandler("web+xgqfrms", url, "URL Protocol");
}
</script>
</head>
<body>
<h1>Web Protocol Handler Sample</h1>
<p>This web page will install a web protocol handler for the <code>web+xgqfrms:</code> protocol.</p>
</body>
</html>
<!DOCTYPE HTML>
<html lang="zh-Hans">
<head>
<title>Web Protocol Handler Sample - Test</title>
</head>
<body>
<p>Hey have you seen <a href="web+xgqfrms:you%20passed%20message">this</a> before?</p>
</body>
</html>
// open
https://cdn.xgqfrms.xyz/API/handler.html?msg=%s
web+xgqfrms:you%20passed%20message
https://cdn.xgqfrms.xyz/API/handler.html?msg=web+xgqfrms:you%20passed%20message
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13965075.html
未经授权禁止转载,违者必究!


