Chrome console & Command Line API All In One
Chrome console & Command Line API All In One
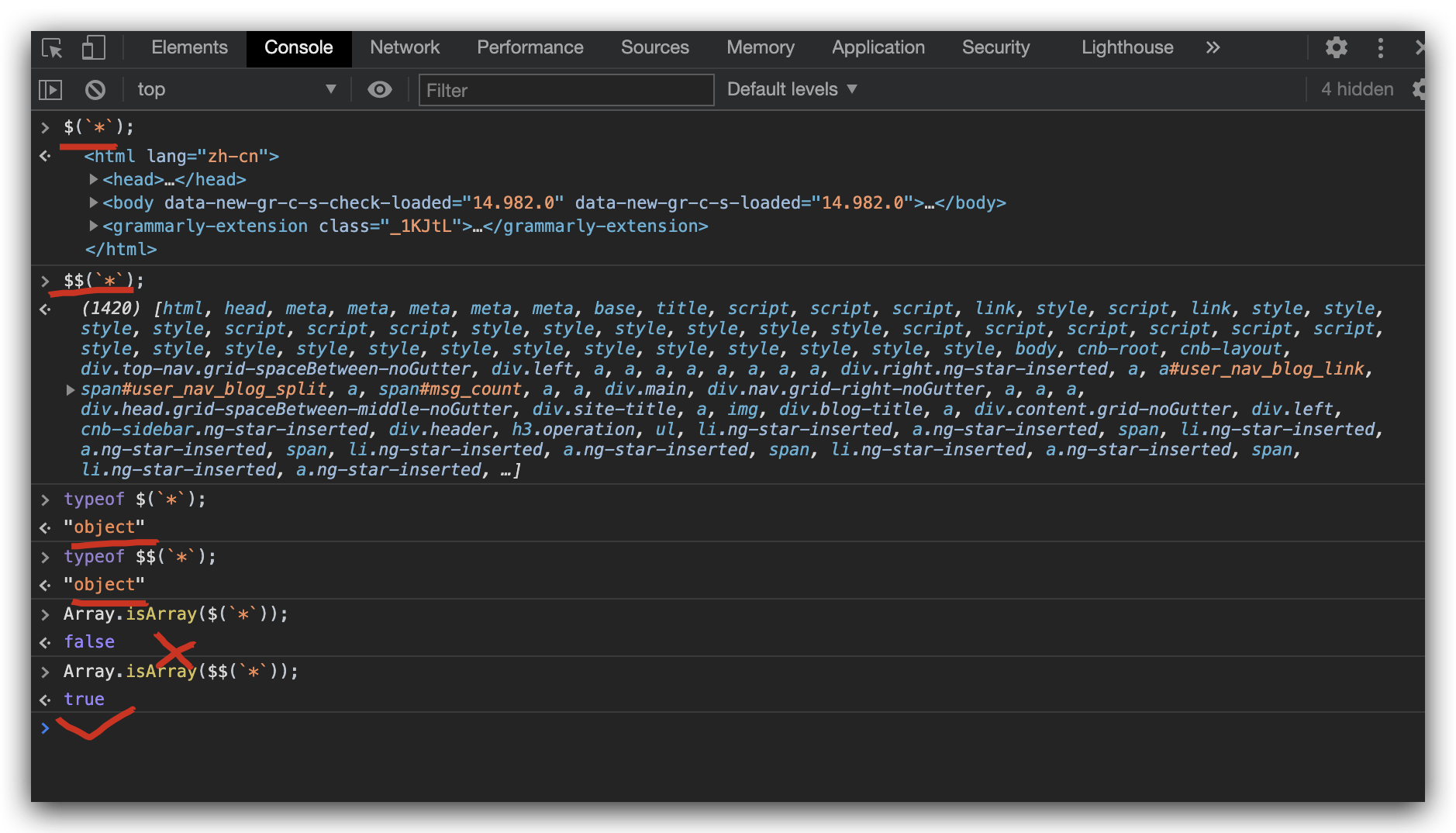
$&&$$
querySelector
querySelectorAll

Chrome console & Command Line API
$;
ƒ $(selector, [startNode]) { [Command Line API] }
$$;
ƒ $$(selector, [startNode]) { [Command Line API] }
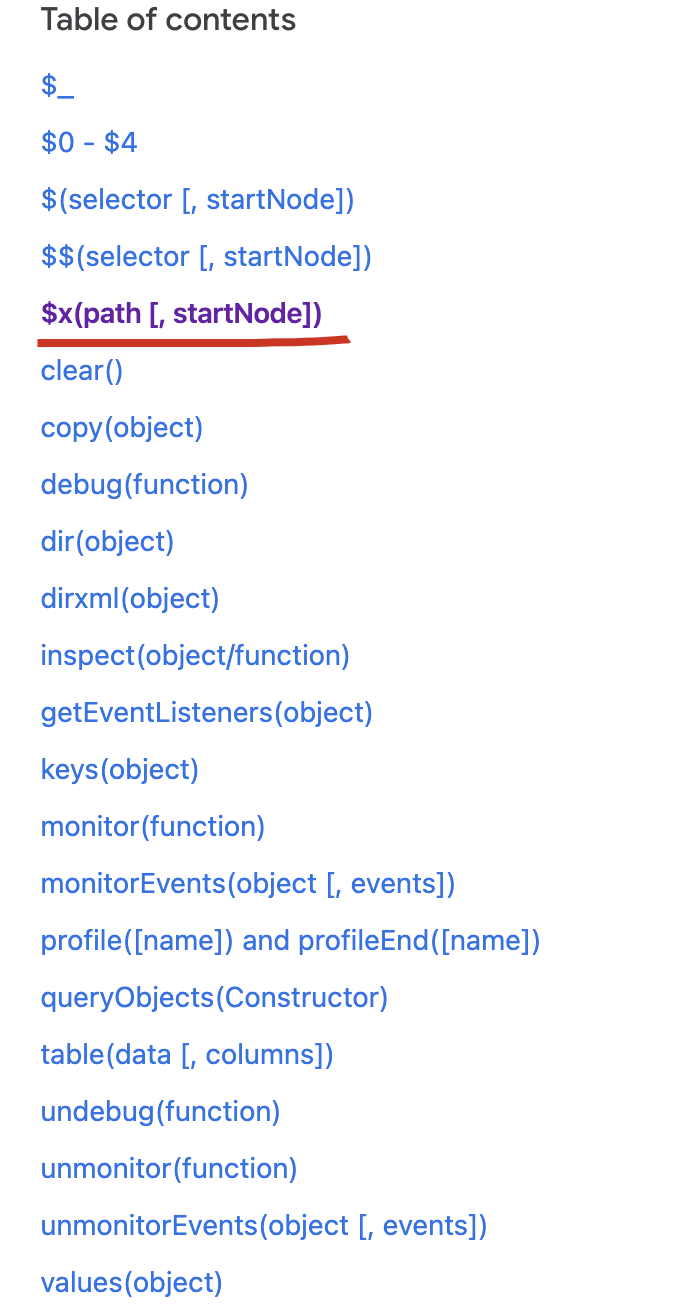
$x;
ƒ $x(path [, startNode]) { [Command Line API] }

update 2022.11.25
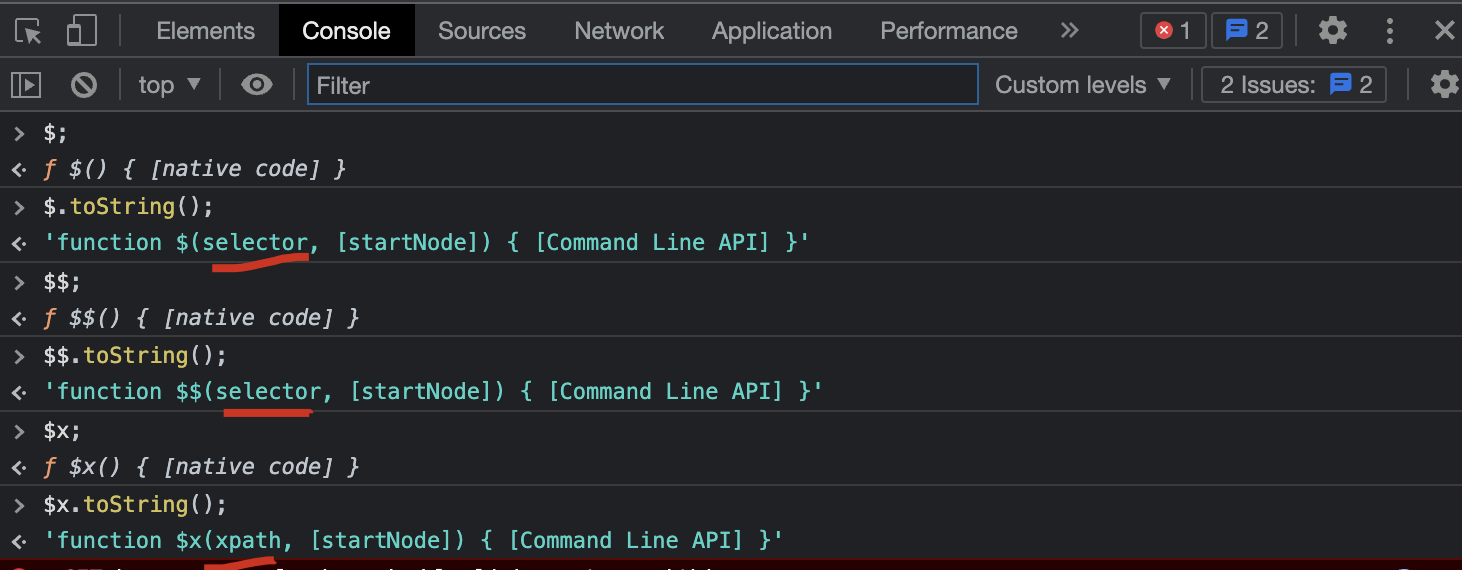
$;
ƒ $() { [native code] }
$.toString();
'function $(selector, [startNode]) { [Command Line API] }'
$$;
ƒ $$() { [native code] }
$$.toString();
'function $$(selector, [startNode]) { [Command Line API] }'
$x;
ƒ $x() { [native code] }
$x.toString();
'function $x(xpath, [startNode]) { [Command Line API] }'


https://developer.chrome.com/docs/devtools/console/utilities/#xpath-function
demos
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description Chrome & Command Line API
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
/*
typeof $$(`*`);
// "object"
Array.isArray($$(`*`));
// true
*/
const items = [...$$(`*`)];
for(const item of items) {
log(`item =`, item);
// append styles ✅
const styles = item.getAttribute(`style`)
item.setAttribute(`style`, `color: green !important;` + styles);
item.setAttribute(`style`, `color: green !important; ${styles}`);
}
for(const item of items) {
log(`item =`, item);
item.setAttribute(`style`, `border: green px solid red !important;`);
// writeable & css overwrite bug ❌
item.setAttribute(`style`, `color: green !important;`);
}
for(const item of items) {
log(`item =`, item);
// writeable & css overwrite bug ❌
item.style = "border: 1px solid red !important";
}
for(const item of items) {
log(`item =`, item);
// read only bug ❌ ????
item.style.border = "1px solid red !important";
}
refs
使用 Canvas 实现一个类似 Google 的可视化的页面错误反馈库
https://www.cnblogs.com/xgqfrms/p/13930603.html
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13931327.html
未经授权禁止转载,违者必究!


