高阶函数 HOF & 高阶组件 HOC
高阶函数 HOF & 高阶组件 HOC
高阶类 js HOC

高阶函数 HOF
- 函数作为参数
- 函数作为返回值
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description 高阶函数
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
let count = 0;
const stID = setTimeout(() => {
log(`setTimeout`, count);
clearTimeout(stID);
}, 1000);
const siID = setInterval(() => {
count += 1;
log(`setInterval`, count);
if(count >= 3) {
clearTimeout(siID);
}
}, 1000);
const arr = [...new Uint8Array(10)].map((item, i) => item = i);
log(`arr =`, arr)
const filter = arr.filter((item, i) => item % 2 === 0);
log(`filter=`, filter)
/*
$ node hof.js
arr = [
0, 1, 2, 3, 4,
5, 6, 7, 8, 9
]
filter= [ 0, 2, 4, 6, 8 ]
setTimeout 0
setInterval 1
setInterval 2
setInterval 3
*/
高阶组件 HOC
-
组件作为参数
-
组件作为返回值
component wrapper
高阶组件,是一个函数,接受一个组件作为参数,返回一个包裹后的新组件!
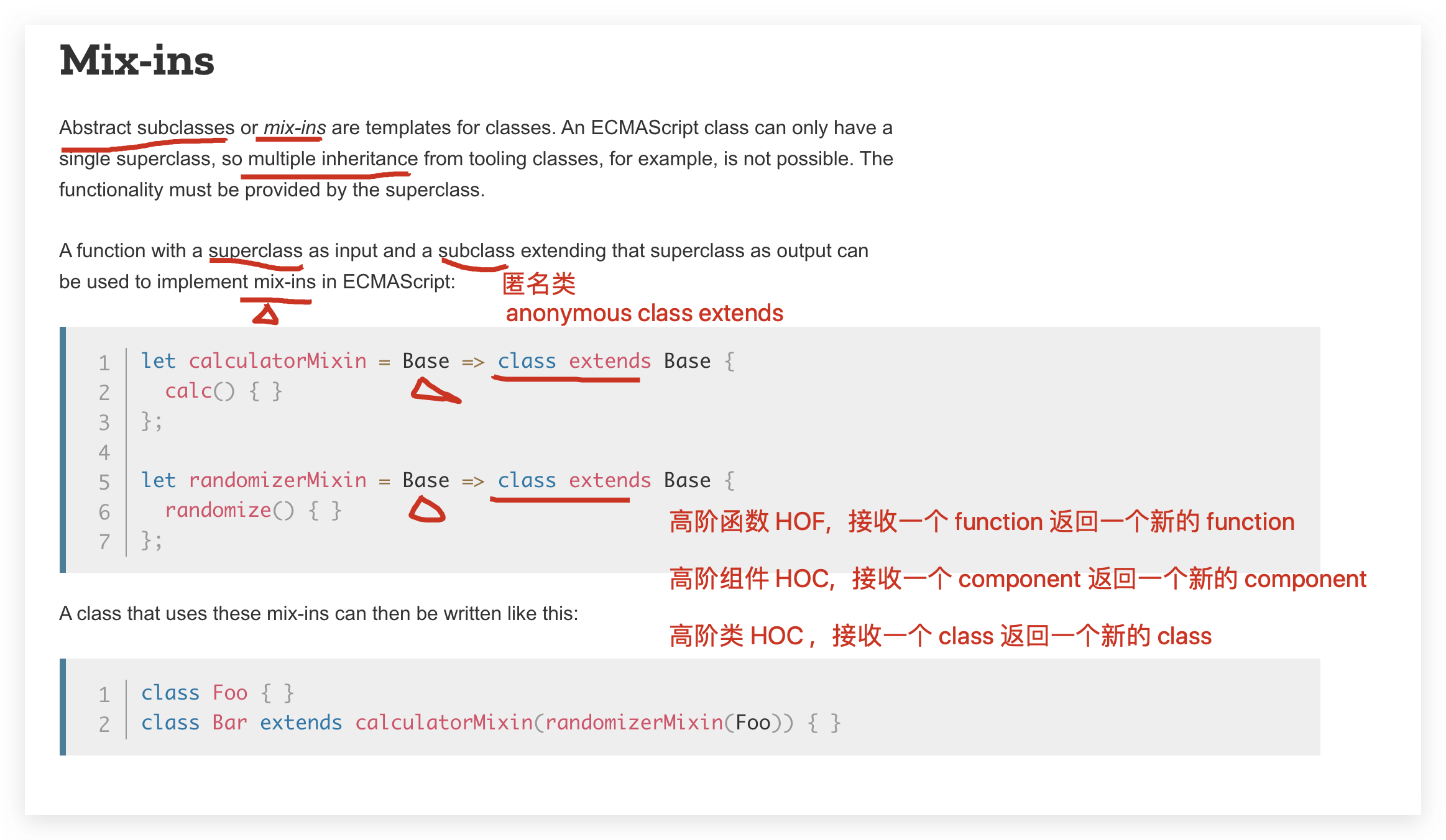
匿名 class extends
// This function takes a component...
function withSubscription(WrappedComponent, selectData) {
// ...and returns another component...
// return class HOC extends React.Component {
// ✅❓匿名 class extends
return class extends React.Component {
constructor(props) {
super(props);
this.handleChange = this.handleChange.bind(this);
this.state = {
data: selectData(DataSource, props)
};
}
componentDidMount() {
// ... that takes care of the subscription...
DataSource.addChangeListener(this.handleChange);
}
componentWillUnmount() {
DataSource.removeChangeListener(this.handleChange);
}
handleChange() {
this.setState({
data: selectData(DataSource, this.props)
});
}
render() {
// ... and renders the wrapped component with the fresh data!
// Notice that we pass through any additional props
return <WrappedComponent data={this.state.data} {...this.props} />;
}
};
}
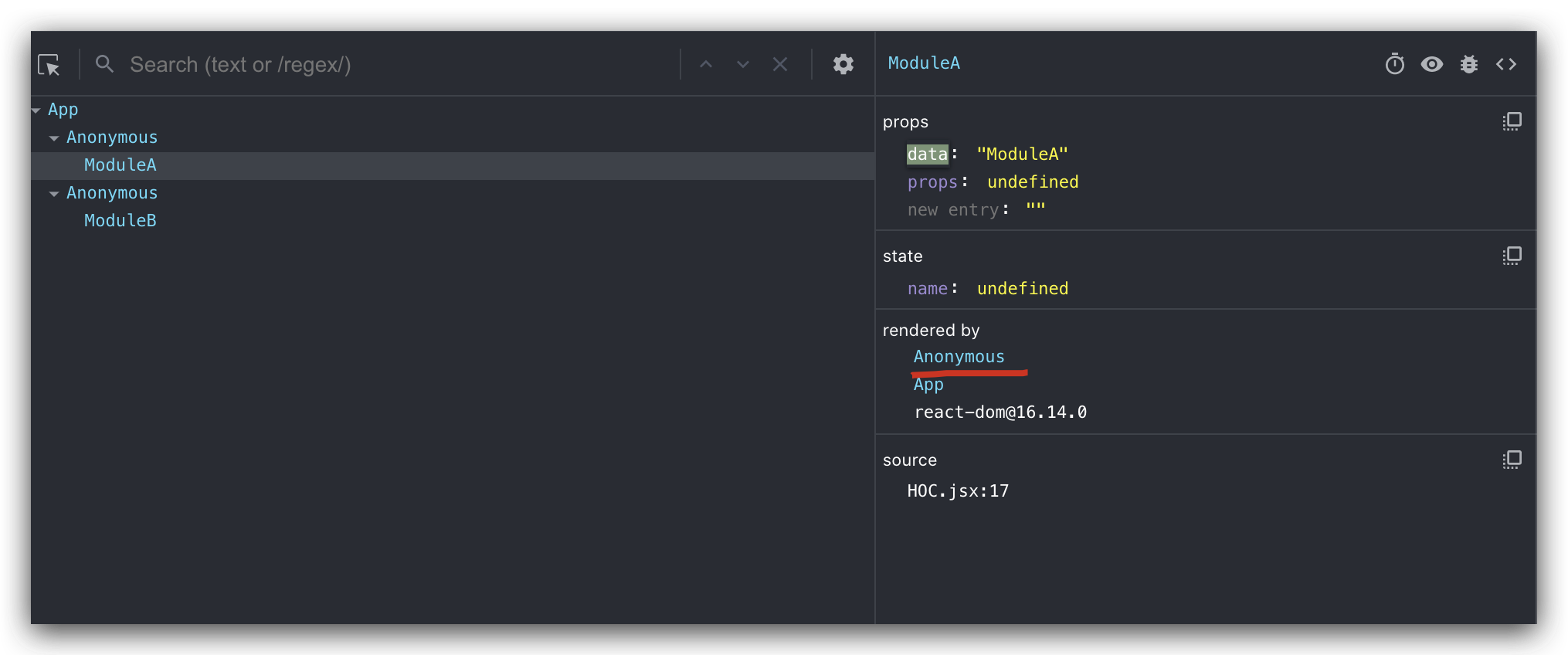
Debugging
Wrap the Display Name for Easy Debugging
function withSubscription(WrappedComponent) {
// ✅ 命名 class extends
class WithSubscription extends React.Component {/* ... */}
// 获取 组件名
WithSubscription.displayName = `WithSubscription(${getDisplayName(WrappedComponent)})`;
return WithSubscription;
}
function getDisplayName(WrappedComponent) {
return WrappedComponent.displayName || WrappedComponent.name || 'Component';
}

import React, { Component } from 'react';
// 获取组件名
function getDisplayName(WrappedComponent) {
return WrappedComponent.displayName || WrappedComponent.name || 'HOC Component';
}
// HOC 1. 接收一个组件作为参数
function HOC(WrappedComponent, props) {
// do something
const name = WrappedComponent.name || "hoc";
HOC.displayName = `HOC_${getDisplayName(WrappedComponent)}`;
// HOC 2. 返回一个新组件
// ✅ 匿名 class extends (Anonymous)
// return class extends Component {
// ✅ 命名 class extends ()
return class HOC extends Component {
// constructor(props) {
// super();
// }
render() {
return (
<>
<WrappedComponent props={props} data={name}/>
</>
)
}
}
}
export default HOC;

refs
https://reactjs.org/docs/higher-order-components.html
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13926854.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号