Koa & WebSocket inAction
Koa & WebSocket inAction
node.js
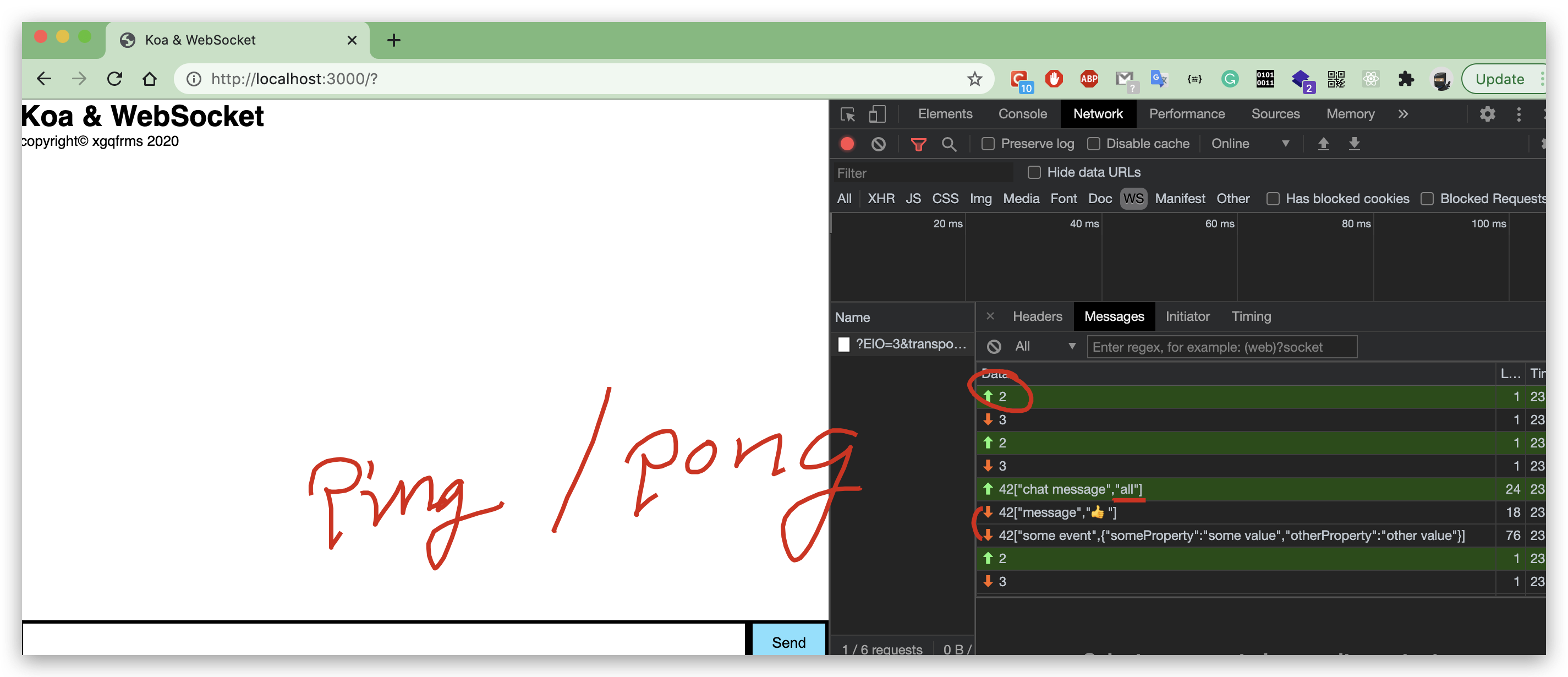
ping / pong
socket.io
- client send
2asping - server response
3aspong

socket.io
https://github.com/socketio/socket.io
# WebSocket sever
$ yarn add socket.io
$ npm i socket.io

https://socket.io/get-started/chat/
// createServer()
const server = require('http').createServer();
const io = require('socket.io')(server);
io.on('connection', client => {
client.on('event', data => { /* … */ });
client.on('disconnect', () => { /* … */ });
});
server.listen(3000);
Express.js
const app = require('express')();
// createServer(app)
const server = require('http').createServer(app);
const io = require('socket.io')(server);
io.on('connection', client => {
client.on('event', data => { /* … */ });
client.on('disconnect', () => { /* … */ });
});
server.listen(3000);
Koa.js
const app = require('koa')();
// createServer(app.callback())
const server = require('http').createServer(app.callback());
const io = require('socket.io')(server);
io.on('connection', client => {
client.on('event', data => { /* … */ });
client.on('disconnect', () => { /* … */ });
});
server.listen(3000);
ws
https://github.com/websockets/ws
# WebSocket sever
$ yarn add ws
$ npm i ws
$ npm i -S ws

https://github.com/websockets/ws/blob/master/doc/ws.md
WebSocket Client
https://github.com/socketio/socket.io-client
https://github.com/socketio/socket.io-client/blob/master/docs/API.md#new-managerurl-options
# WebSocket client
$ yarn add socket.io-client
$ npm i socket.io-client
https://www.npmjs.com/package/socket.io-client
// ES6 import, ESM
import io from 'socket.io-client';
const socket = io();
// package.json
// ES5 require, CJS
var socket = require('socket.io-client')('http://localhost:3000');
socket.on('connect', function(){});
socket.on('event', function(data){});
socket.on('disconnect', function(){});
https://github.com/socketio/socket.io-client-swift
https://github.com/socketio/socket.io-client-java
https://github.com/rikulo/socket.io-client-dart

js vanilla WebSocket API
MDN
// Create WebSocket connection.
const socket = new WebSocket('ws://localhost:8080');
// Connection opened
socket.addEventListener('open', function (event) {
socket.send('Hello Server!');
});
// Listen for messages
socket.addEventListener('message', function (event) {
console.log('Message from server ', event.data);
});
https://developer.mozilla.org/en-US/docs/Web/API/WebSocket
https://developer.mozilla.org/en-US/docs/Web/API/WebSocket/WebSocket
https://developer.mozilla.org/en-US/docs/Web/API/WebSockets_API
socket.io bug
https://socket.io/get-started/chat/
https://github.com/socketio/socket.io-website/blob/master/source/get-started/chat.md
// chat message bug ❌❓
// socket.on('chat message', (msg) => {
socket.on('message', (msg) => {
log(`chat message`, msg)
const li = document.createElement(`li`);
li.innerText = msg;
ul.append(li);
});
refs
https://www.npmjs.com/package/socket.io
https://www.npmjs.com/package/ws
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13919576.html
未经授权禁止转载,违者必究!

