React PureComponent All In One
React PureComponent All In One
import React, {
// useState,
// useEffect,
// Component,
PureComponent,
} from "react";
// import "./style.css";
// pccs, PureComponent Class With Constructor
class App extends PureComponent {
constructor(props) {
super(props);
this.state = {};
}
render() {
const {
id,
name,
} = props;
return (
<>
<div>
<p>id = {id || 2020}</p>
<p>name = {name || xgqfrms}</p>
</div>
</>
);
}
}
export default App;
// pcs, PureComponent Class
class PCSApp extends PureComponent {
state = { }
render() {
return (
<>
<p>Hello, React Pure Component!</p>
</>
);
}
}
// export default PCSApp;
// pcsf, PureComponent Class FlowType
// type P = {
// str: string,
// };
// type S = {
// int: number,
// };
// class PCSFApp extends PureComponent<P, S> {
// state = { }
// render() {
// return (
// <>
// <p>pcsf, PureComponent Class FlowType</p>
// </>
// );
// }
// }
// export default PCSFApp;
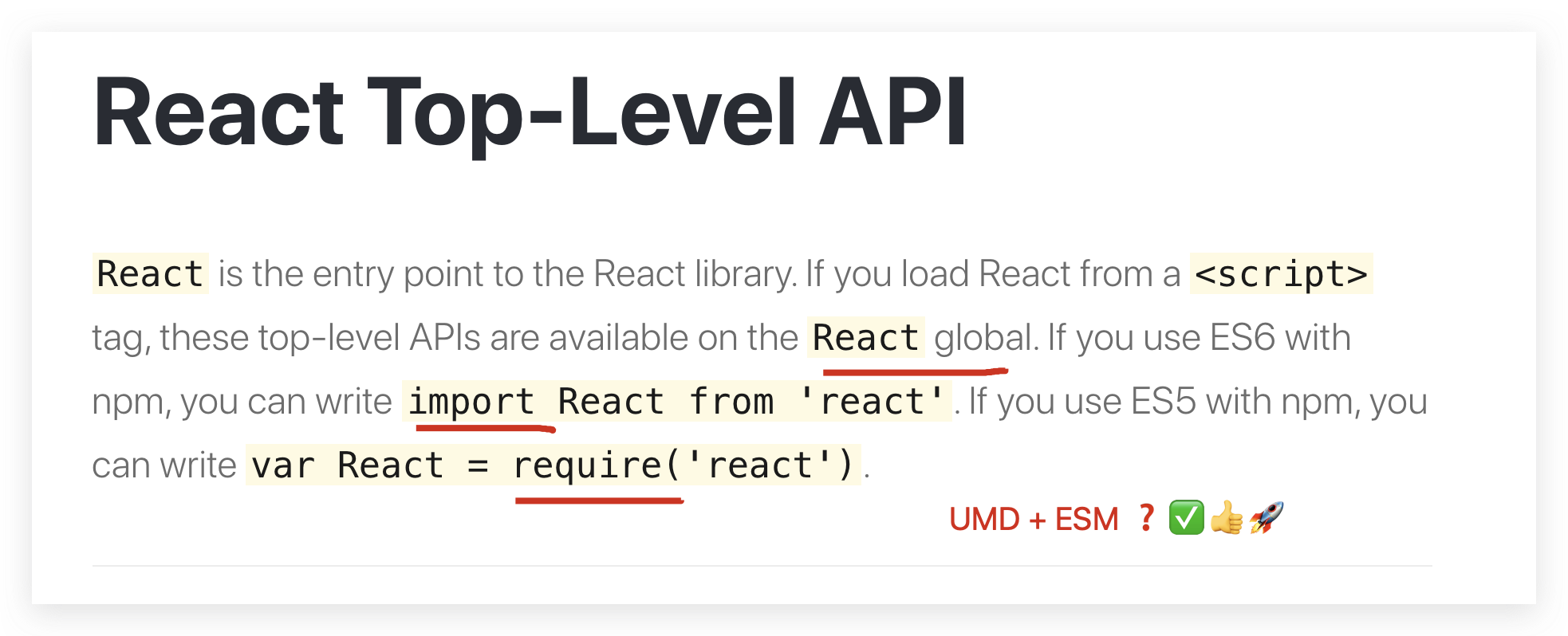
PureComponent
https://reactjs.org/docs/react-api.html
UMD (CJS, global, AMD, CMD) + ESM
源码怎么实现的?

- ES6
React.Component
React.PureComponent
JSX, React.createElement() 语法糖
https://reactjs.org/docs/introducing-jsx.html
- ES5
create-react-class
https://reactjs.org/docs/react-without-es6.html
createElement()
createFactory()
https://reactjs.org/docs/react-without-jsx.html
Class Components vs Function Components (React Hooks)
https://reactjs.org/tutorial/tutorial.html
- Class Components
https://reactjs.org/docs/react-component.html
React.PureComponent 浅比较
https://reactjs.org/docs/react-component.html#shouldcomponentupdate
https://reactjs.org/docs/react-component.html#forceupdate
immutable objects 深比较
https://facebook.github.io/immutable-js/
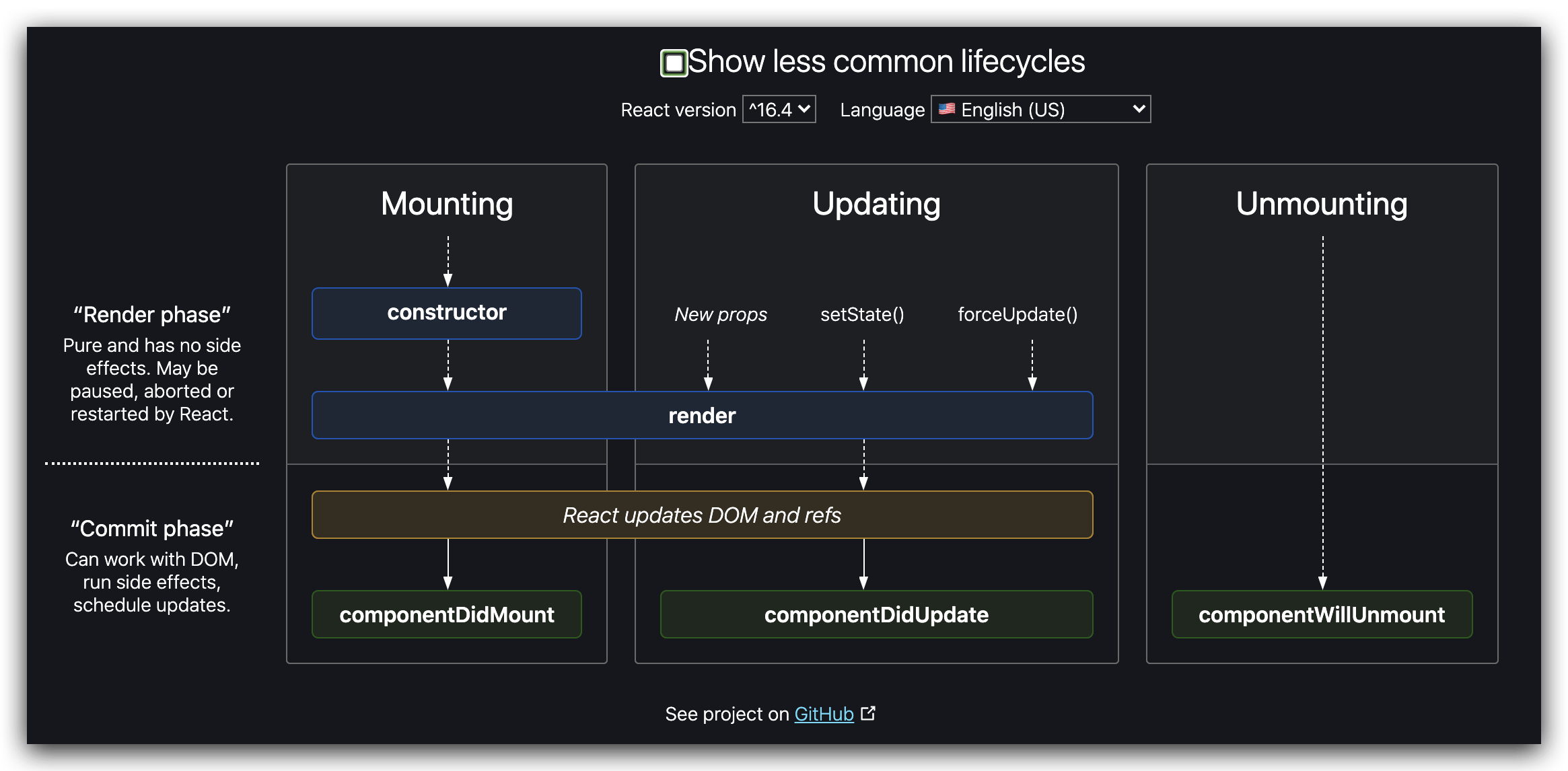
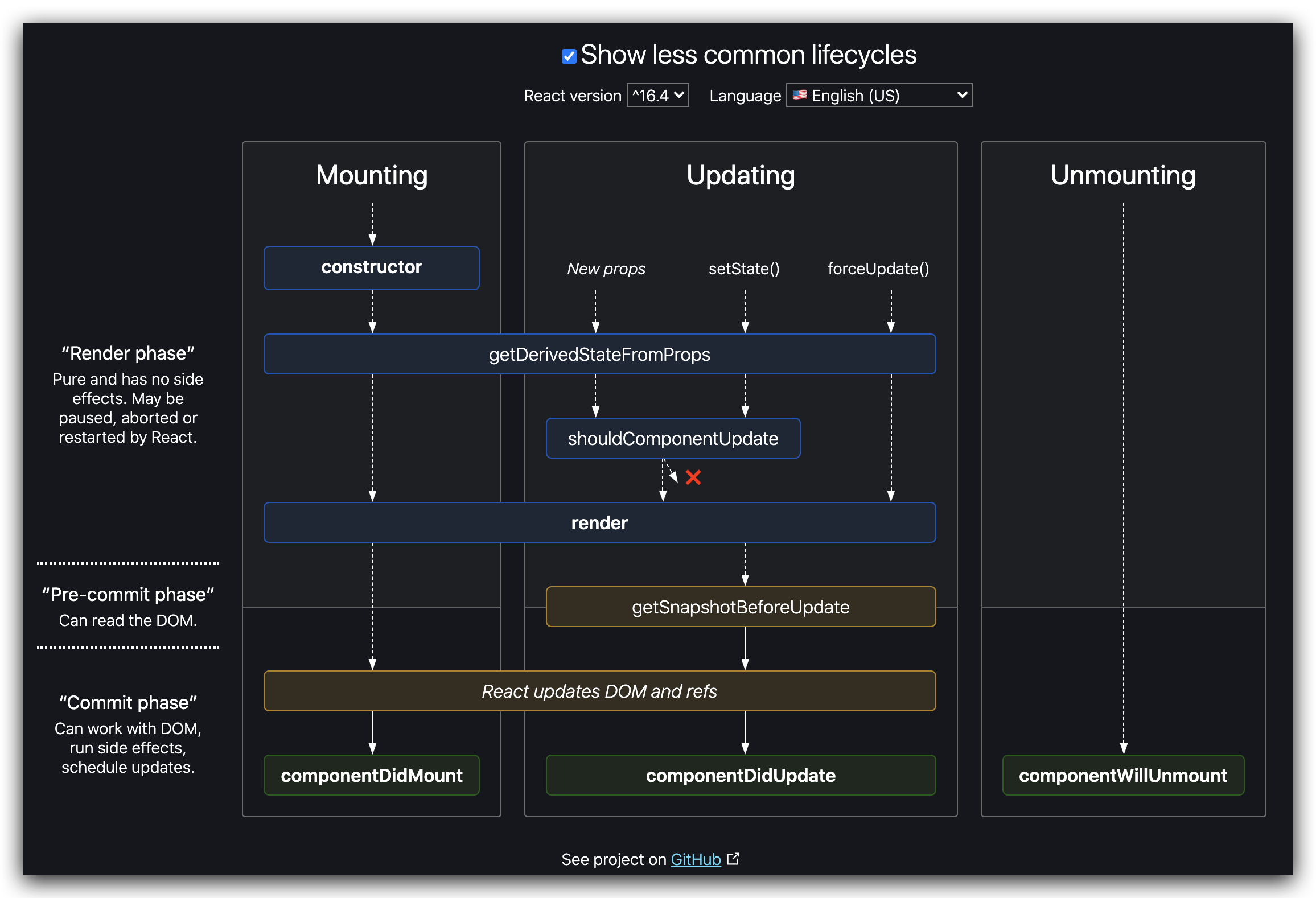
React Component Lifecycle
很少使用到
shouldComponentUpdate(nextProps, nextState)
https://reactjs.org/docs/react-component.html#rarely-used-lifecycle-methods


refs
https://reactjs.org/docs/components-and-props.html
https://reactjs.org/docs/state-and-lifecycle.html
https://reactjs.org/docs/composition-vs-inheritance.html
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13899830.html
未经授权禁止转载,违者必究!


