SwiftUI & WebKit WKWebView render iframe All In One
SwiftUI & WebKit WKWebView render iframe All In One
外链

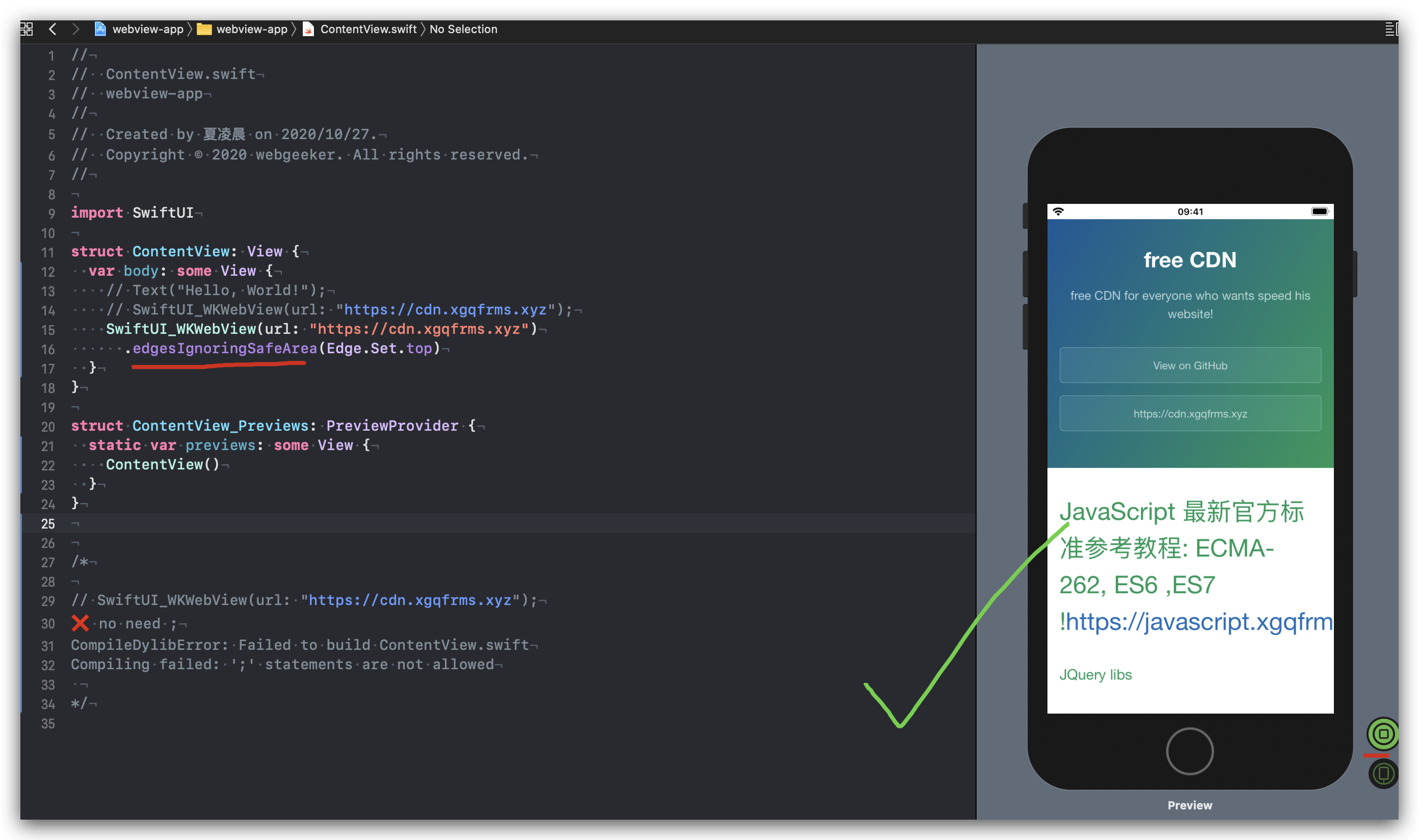
//
// ContentView.swift
// webview-app
//
// Created by 夏凌晨 on 2020/10/27.
// Copyright © 2020 webgeeker. All rights reserved.
//
import SwiftUI
struct ContentView: View {
var body: some View {
// Text("Hello, World!");
// SwiftUI_WKWebView(url: "https://cdn.xgqfrms.xyz");
SwiftUI_WKWebView(url: "https://cdn.xgqfrms.xyz")
.edgesIgnoringSafeArea(Edge.Set.top)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
/*
// SwiftUI_WKWebView(url: "https://cdn.xgqfrms.xyz");
❌ no need ;
CompileDylibError: Failed to build ContentView.swift
Compiling failed: ';' statements are not allowed
*/
//
// SwiftUI_WKWebView.swift
// webview-app
//
// Created by 夏凌晨 on 2020/10/28.
// Copyright © 2020 webgeeker. All rights reserved.
//
import SwiftUI
//import Foundation
import WebKit
struct SwiftUI_WKWebView: UIViewRepresentable {
var url: String;
func makeUIView(context: Context) -> WKWebView {
guard let url = URL(string: self.url) else {
return WKWebView();
}
let request = URLRequest(url: url);
let webview = WKWebView();
webview.load(request);
return webview;
}
func updateUIView(_ uiView: WKWebView, context: Context) {
//
}
}
update
//
// SwiftUI_WKWebView.swift
// webview-app
//
// Created by 夏凌晨 on 2020/10/28.
// Copyright © 2020 webgeeker. All rights reserved.
//
import SwiftUI
//import Foundation
import WebKit
struct SwiftUI_WKWebView: UIViewRepresentable {
var url: String
func makeUIView(context: Context) -> WKWebView {
guard let url = URL(string: self.url) else {
return WKWebView()
}
let request = URLRequest(url: url)
let webview = WKWebView()
webview.load(request)
return webview
}
func updateUIView(_ uiView: WKWebView, context: Context) {
//
}
}
// Previews 入口 ✅
struct SwiftUI_WKWebView_Previews: PreviewProvider {
static var previews: some View {
// 👍 联网的 URL, Canvas 必须开启 live preview, 动态的请求内容
SwiftUI_WKWebView(url: "https://cdn.xgqfrms.xyz")
.edgesIgnoringSafeArea(Edge.Set.top)
}
}
/*
// SwiftUI_WKWebView(url: "https://cdn.xgqfrms.xyz");
❌ no need ;
CompileDylibError: Failed to build ContentView.swift
Compiling failed: ';' statements are not allowed
*/
SwiftUI iframe
//
// IframeWebView.swift
// Vegetable
//
// Created by 夏凌晨 on 2022/5/18.
//
import WebKit;
import SwiftUI;
struct WebKit_WKWebView: UIViewRepresentable {
var url: String;
func makeUIView(context: Context) -> WKWebView {
guard let url = URL(string: self.url) else {
return WKWebView();
}
let request = URLRequest(url: url);
let webview = WKWebView();
webview.load(request);
return webview;
}
func updateUIView(_ uiView: WKWebView, context: Context) {
//
}
}
struct IframeWebView: View {
var url: String;
init(_ str: String) {
self.url = str;
}
var body: some View {
WebKit_WKWebView(url: url)
// .edgesIgnoringSafeArea(Edge.Set.top)
.edgesIgnoringSafeArea(.all)
}
}
struct IframeWebView_Previews: PreviewProvider {
static var previews: some View {
IframeWebView("https://cdn.xgqfrms.xyz")
}
}
JSBridge ???
https://www.youtube.com/watch?v=C5xxrCj8LC0
refs
https://gist.github.com/xgqfrms/71a6f7471b79905fb53147b23805d382
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13888753.html
未经授权禁止转载,违者必究!

