如何使用 js 检测控制台被用户打开了 All In One
如何使用 js 检测控制台被用户打开了 All In One
js
solutions
- 监听
F12事件
// key down
// 禁用 F12审查元素
document.onkeydown = function () {
if (window.event && window.event.keyCode == 123) {
event.keyCode = 0;
event.returnValue = false;
}
if (window.event && window.event.keyCode == 13) {
window.event.keyCode = 505;
}
if (window.event && window.event.keyCode == 8) {
window.event.returnValue = false;
}
}
- 监听键盘快捷键
组合

macOS: Option + Command + I
Windows: Ctrl + Shift + I
// keyboard events

- Object.toString()
如果控制台输出的是对象,则保留对象的引用,每次打开开发者工具的时候都会重新调用一下对象的 toString()方法将返回结果打印到控制台(console tab)上。
//
- 监听 window 的纵横比的变化 / 窗口大小变化
//
- debugger 断点
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
// const log = console.log;
function FBIWarning() {
console.warn(`控制台被打开了`);
console.error(`控制台被打开了`);
}
// ??? !function 强制执行
!function () {
const id = setInterval(() => {
const before = new Date().getTime();
debugger;
const after = new Date().getTime();
if (Math.abs(after - before) > 100) {
FBIWarning();
clearInterval(id)
}
}, 1000);
}();
- ES6
Proxy拦截 log 执行
// Proxy
- ES5
Object.defineProperty数据劫持
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
// const log = console.log;
let times = 1;
var abc = document.createElement('div');
Object.defineProperty(abc, `id`, {
// 数据劫持
get: function () {
// console.log(`控制台被打开了`, x);
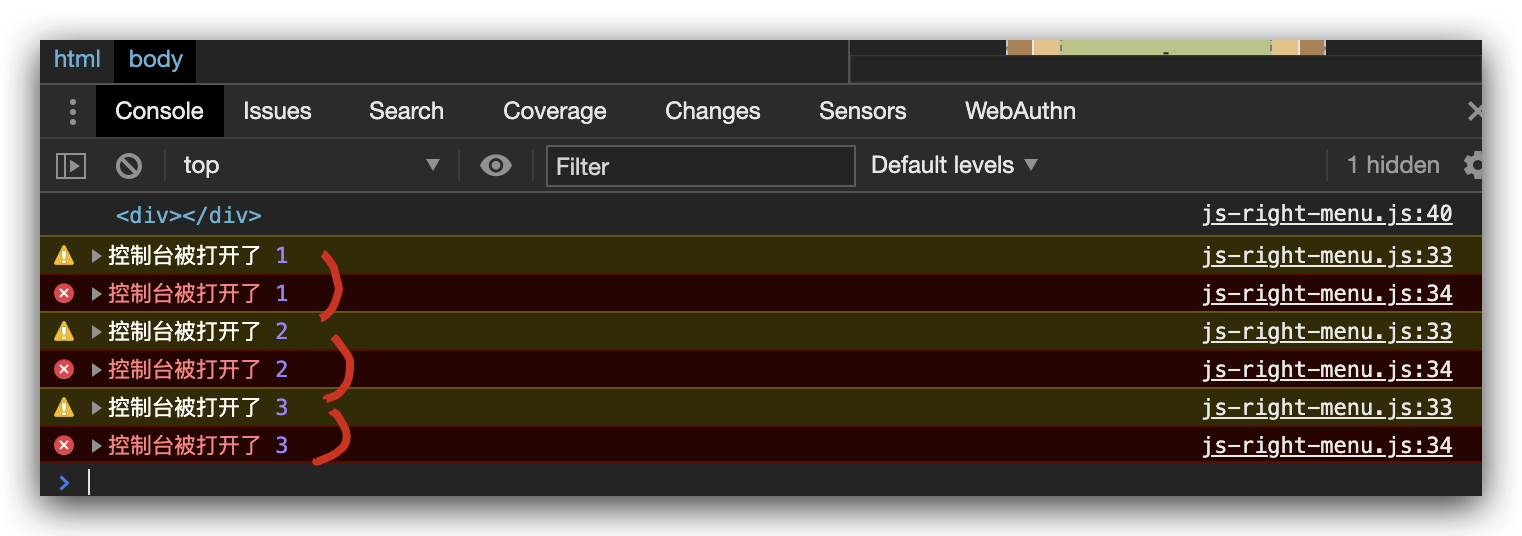
console.warn(`控制台被打开了`, times);
console.error(`控制台被打开了`, times);
times++;
},
// others
});
console.log(abc);

应用场景
禁用右键菜单
防止执行外包的 js, 关闭当前页面
重定向
禁用复制
demos
let isCtrl = false;
document.addEventListener("keyup", () => {
//
});
document.addEventListener("keyup", function(e) {
let key = e.which || e.keyCode;
// console.log(`keyup & e =`, e);
// console.log(`e.keyCode =`, e.keyCode);
// console.log(`e.which =`, e.keyCode);
// console.log(`key =`, key);
if(e.which === 17) {
// init
isCtrl = false;
}
});
document.addEventListener("keydown", function(e) {
let key = e.which || e.keyCode;
console.log(`keydown & e =`, e);
// console.log(`e.keyCode =`, e.keyCode);
// console.log(`e.which =`, e.keyCode);
// console.log(`key =`, key);
if(e.which === 17) {
isCtrl = true;
}
if(e.which === 83 && isCtrl === true) {
console.log(`you pressed Ctrl + S`);
}
if(e.which === 68 && isCtrl === true) {
console.log(`you pressed Ctrl + D`);
}
if(e.which === 70 && isCtrl === true) {
console.log(`you pressed Ctrl + F`);
}
if(e.which === 88 && isCtrl === true) {
console.log(`you pressed Ctrl + X`);
}
});
// document.onkeyup = function(e) {
// if(e.which === 17) {
// isCtrl = false;
// }
// }
// document.onkeydown = function(e) {
// if(e.which === 17) {
// isCtrl = true;
// }
// if(e.which === 83 && isCtrl === true) {
// // alert('Keyboard shortcuts are cool!');
// return false;
// }
// }
快捷键
https://www.cnblogs.com/xgqfrms/tag/快捷键/
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
MDN
KeyboardEvent
https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent
refs
https://www.cnblogs.com/xgqfrms/p/10043804.html
https://cnblogs.com/xgqfrms/p/15012221.html
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13833003.html
未经授权禁止转载,违者必究!


