js console.log all in one
js console.log all in one
this & arguments
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-16
* @modified
*
* @description js console.log all in one
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
const obj = {
length: 1,
output: function() {
log(`this.length =`, this.length, this);
(() => {
log(`iife =`, this.length, this);
})();
},
// 箭头函数 iife
output2: () => {
// 箭头函数 this 绑定只与执行的上下文有关,与定义的位置无关!
log(`arrow =`, this.length, this);
const test = () => {
log(`test =`, this.length, this);
}
test();
},
// arguments ??? this
output3: function (f) {
log(`\n`)
f();
log(`\n`)
log(`arguments =`, arguments);
log(`arguments[0] =`, arguments[0], this);
log(`\n`)
arguments[0]();
},
}
obj.output();
obj.output2();
function f() {
log(`f =`, this, typeof f);
log(`f.length =`, f.length);
// log(`f =`, this.length);
// TypeError: Cannot read property 'length' of undefined
}
f();
obj.output3(f);
log(`this.length =`, this.length);
// log(`this =`, this);
// this = {}
// log(`global =`, global);
// Object
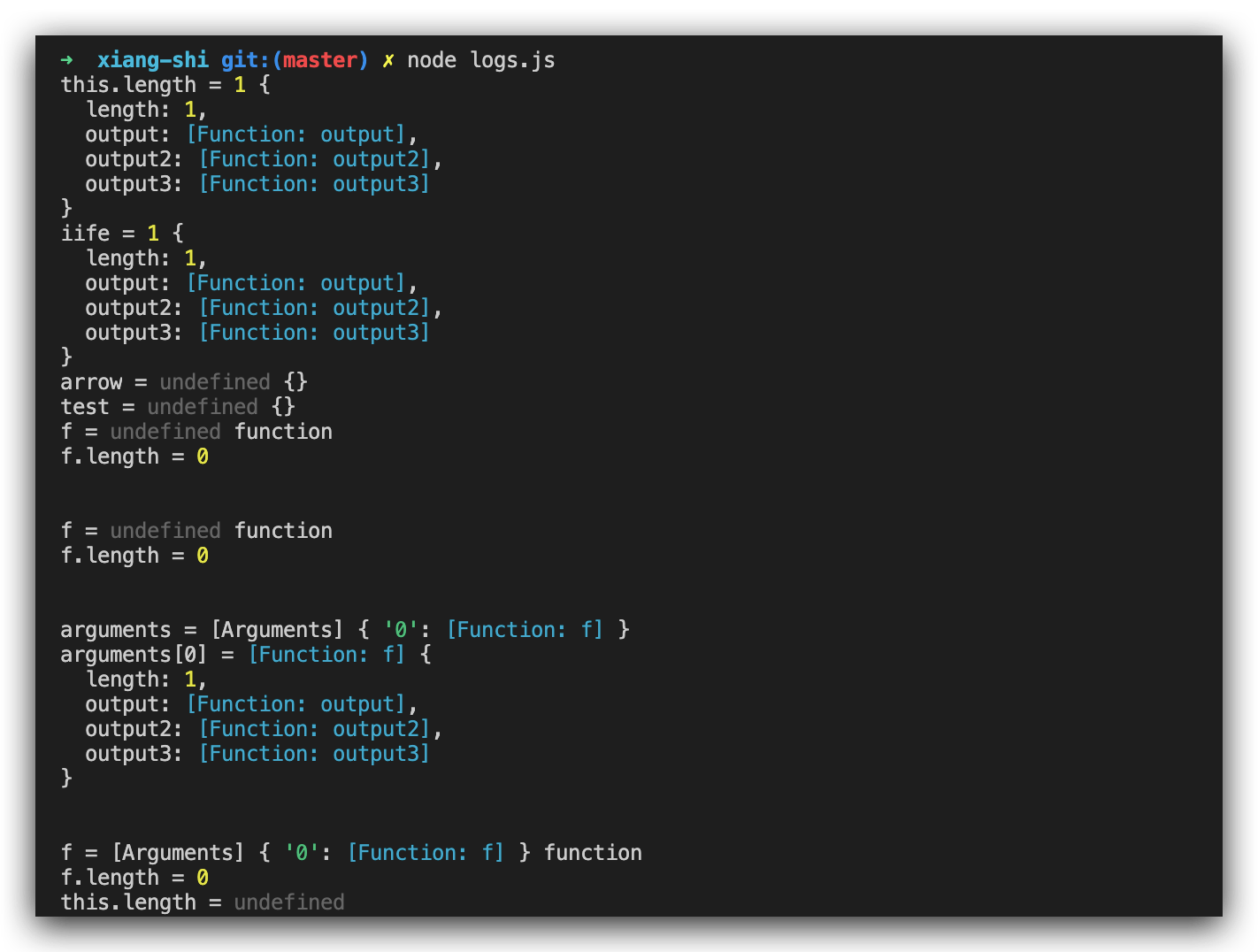
/*
$ node logs.js
this.length = 1 {
length: 1,
output: [Function: output],
output2: [Function: output2],
output3: [Function: output3]
}
iife = 1 {
length: 1,
output: [Function: output],
output2: [Function: output2],
output3: [Function: output3]
}
arrow = undefined {}
test = undefined {}
f = undefined function
f.length = 0
f = undefined function
f.length = 0
arguments = [Arguments] { '0': [Function: f] }
arguments[0] = [Function: f] {
length: 1,
output: [Function: output],
output2: [Function: output2],
output3: [Function: output3]
}
f = [Arguments] { '0': [Function: f] } function
f.length = 0
this.length = undefined
*/
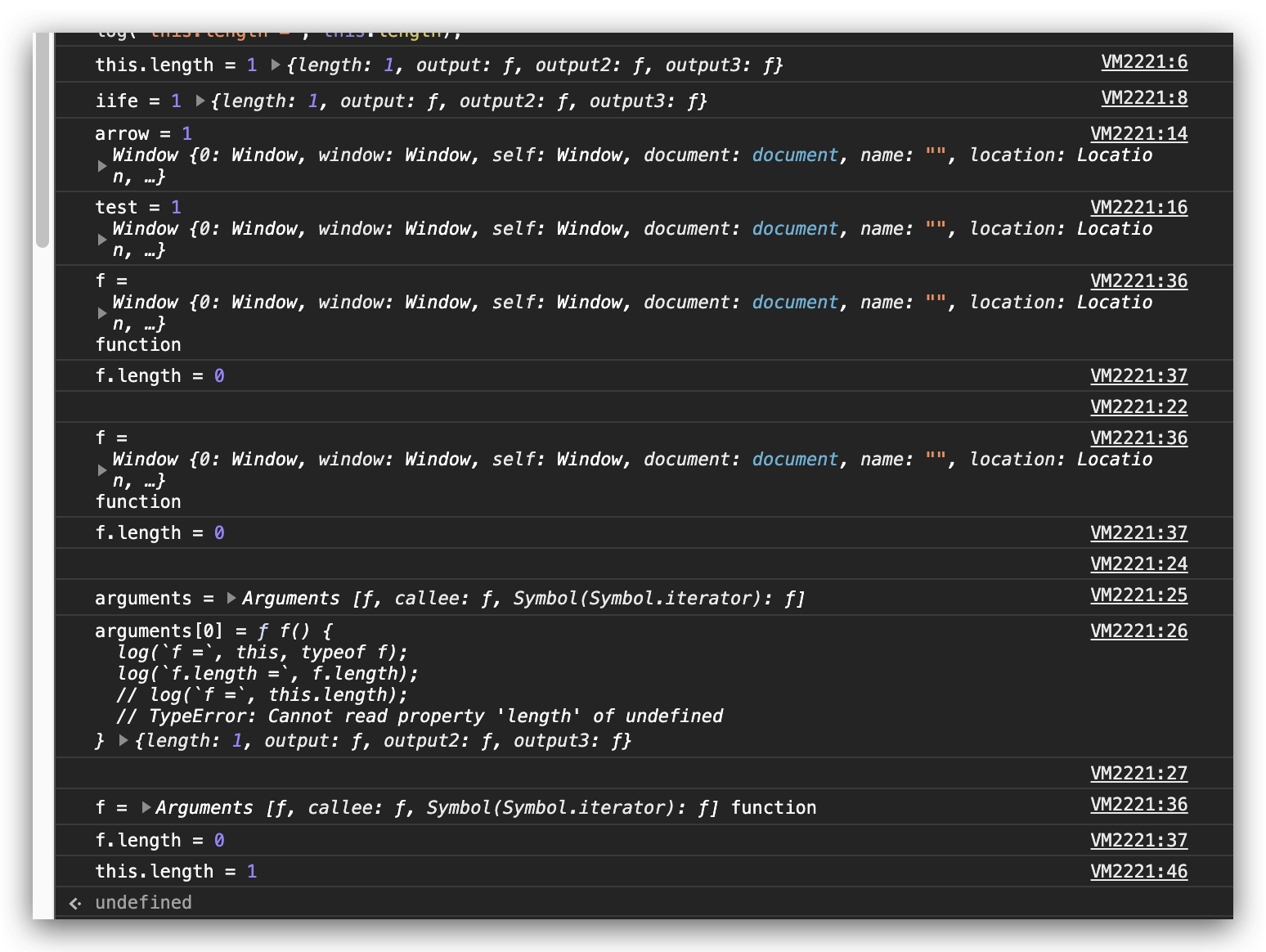
/*
// browser / window
this.length = 1 {length: 1, output: ƒ, output2: ƒ, output3: ƒ}
iife = 1 {length: 1, output: ƒ, output2: ƒ, output3: ƒ}
arrow = 1 Window {0: global, window: Window, self: Window, document: document, name: "", location: Location, …}
test = 1 Window {0: global, window: Window, self: Window, document: document, name: "", location: Location, …}
f = Window {0: global, window: Window, self: Window, document: document, name: "", location: Location, …} function
f.length = 0
f = Window {0: global, window: Window, self: Window, document: document, name: "", location: Location, …} function
f.length = 0
arguments = Arguments [ƒ, callee: ƒ, Symbol(Symbol.iterator): ƒ]
arguments[0] = ƒ f() {
log(`f =`, this, typeof f);
log(`f.length =`, f.length);
// log(`f =`, this.length);
// TypeError: Cannot read property 'length' of undefined
} {length: 1, output: ƒ, output2: ƒ, output3: ƒ}
f = Arguments [ƒ, callee: ƒ, Symbol(Symbol.iterator): ƒ] function
f.length = 0
this.length = 1
*/
js 环境 bug ❌
node.js 与浏览器不一致 ❓
1.
- browser

- node.js

2. arrow function
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description 浏览器 env
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
var a = 10;
var obj = {
a: 20,
b: function() {
var a = 30;
log(`b this`, this)
// b this {a: 20, b: ƒ, c: ƒ}
log(`b`, this.a)
return this.a;
},
c: () => {
var a = 40;
log(`c this`, this)
// {}
log(`c`, this.a)
return this.a;
},
}
// var test = new obj();
var test = obj;
log(`\ntest.a`, test.a);
// 20
log(`\ntest.b()`, test.b());
// 20
log(`\ntest.c()`, test.c());
// 10
// test.a 20
// b this {a: 20, b: ƒ, c: ƒ}
// b 20
// test.b() 20
// c this Window {window: Window, self: Window, document: document, name: "", location: Location, …}
// c 10
// test.c() 10
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description Node.js env
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
var a = 10;
var obj = {
a: 20,
b: function() {
var a = 30;
log(`b this`, this)
// { a: 20, b: [Function: b], c: [Function: c] }
log(`b`, this.a)
return this.a;
},
c: () => {
var a = 40;
log(`c this`, this)
// {}
log(`c`, this.a)
return this.a;
},
}
// var test = new obj();
var test = obj;
log(`\ntest.a`, test.a);
// 20
log(`\ntest.b()`, test.b());
// 20
log(`\ntest.c()`, test.c());
// undefined
/*
test.a 20
b this { a: 20, b: [Function: b], c: [Function: c] }
b 20
test.b() 20
c this {}
c undefined
test.c() undefined
*/
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13829561.html
未经授权禁止转载,违者必究!


