Jamstack Conf 2020
Jamstack Conf 2020
Jamstack Conf Virtual
https://jamstackconf.com/virtual/

Conf Schedule
https://jamstackconfvirtual2020.sched.com/
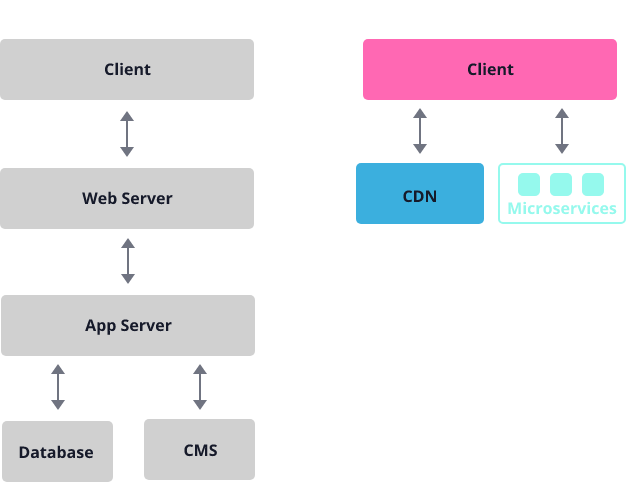
Jamstack Architecture

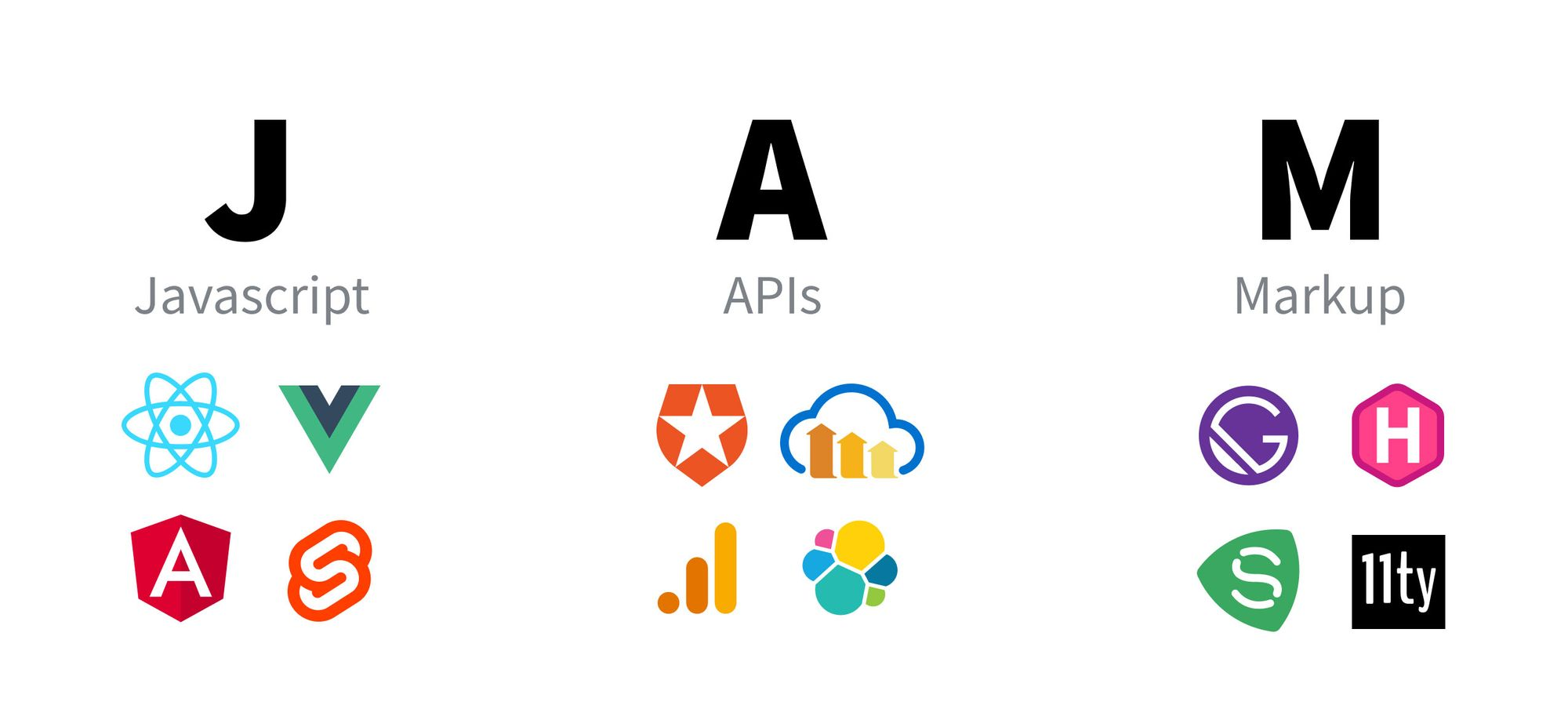
What is this JAMstack?
JAM === JavaScript + APIs + Markup

https://www.freecodecamp.org/news/what-is-the-jamstack-and-how-do-i-host-my-website-on-it/
https://buttercms.com/blog/what-is-jamstack
svg icons
<svg hidden="" aria-hidden="true">
<defs>
<symbol id="pink_lightning" viewBox="0 0 74 74"><defs><path id="a" d="M0 .367h6.998v29.227H0z"></path><path id="c" d="M.66.368h6.998v29.226H.661z"></path></defs><g fill="none" fill-rule="evenodd"><path stroke="#F0047F" d="M20 73H1V1h19m35 0h18v72H55"></path><path fill="#F0047F" d="M22.359 37.338c0-3.757 1.464-7.29 4.123-9.949a.594.594 0 00-.418-1.01.585.585 0 00-.418.173 15.144 15.144 0 00-4.471 10.786 15.16 15.16 0 004.469 10.787.607.607 0 00.838-.002.584.584 0 00.173-.418.585.585 0 00-.173-.418 13.979 13.979 0 01-4.123-9.95"></path><g transform="translate(16 22.355)"><mask id="b" fill="#fff"><use xlink:href="#a"></use></mask><path fill="#F0047F" d="M1.183 14.983c0-5.138 2.003-9.97 5.641-13.607a.588.588 0 00-.419-1.01.587.587 0 00-.417.174A20.287 20.287 0 000 14.983c0 5.453 2.126 10.583 5.986 14.445.223.221.614.222.838-.002a.588.588 0 000-.837 19.114 19.114 0 01-5.64-13.606" mask="url(#b)"></path></g><g transform="translate(49.203 22.355)"><mask id="d" fill="#fff"><use xlink:href="#c"></use></mask><path fill="#F0047F" d="M1.253.368a.59.59 0 00-.419 1.008 19.116 19.116 0 015.64 13.607c0 5.137-2.002 9.97-5.64 13.609a.584.584 0 00-.173.418c0 .158.061.306.173.417a.607.607 0 00.836 0 20.29 20.29 0 005.989-14.444A20.289 20.289 0 001.67.54a.59.59 0 00-.418-.172" mask="url(#d)"></path></g><path fill="#F0047F" d="M47.217 26.552a.587.587 0 00-.419-.173.592.592 0 00-.418 1.01 13.98 13.98 0 014.123 9.948c0 3.757-1.465 7.29-4.123 9.951a.587.587 0 00-.173.419c0 .158.061.306.173.418a.605.605 0 00.835 0 15.149 15.149 0 004.471-10.788c0-4.074-1.587-7.905-4.47-10.785M44.194 34.158H37.99l1.583-9.663a.594.594 0 00-.585-.687.588.588 0 00-.473.238l-10.322 13.8a.6.6 0 00-.055.62c.1.199.307.326.529.326h6.124L31.673 50.12a.597.597 0 00.307.688.614.614 0 00.733-.17l11.95-15.526a.6.6 0 00.063-.624.6.6 0 00-.532-.33z"></path></g></symbol>
<symbol id="teal_browser" viewBox="0 0 74 74"><g fill="none" fill-rule="evenodd"><path stroke="#58FCEC" d="M20 73H1V1h19m35 0h18v72H55"></path><path fill="#121A39" d="M50.6 21.051H22.863A3.867 3.867 0 0019 24.914v23.542a3.867 3.867 0 003.863 3.863H50.6a3.867 3.867 0 003.863-3.863V24.914A3.867 3.867 0 0050.6 21.05z"></path><path fill="#58FCEC" d="M53.46 29.296H20.003v-4.382a2.864 2.864 0 012.861-2.861H50.6a2.864 2.864 0 012.86 2.86v4.383zM53.46 48.456a2.864 2.864 0 01-2.86 2.86H22.863a2.864 2.864 0 01-2.861-2.86V30.298H53.46v18.158z"></path><path fill="#121A39" d="M32.649 44.379a.514.514 0 00.707-.057.498.498 0 00-.058-.707l-3.358-2.86 3.358-2.86a.5.5 0 00.057-.707.501.501 0 00-.706-.057l-3.807 3.243a.504.504 0 000 .763l3.807 3.242zM40.108 44.322c.171.202.502.231.706.056l3.807-3.241a.501.501 0 000-.763l-3.807-3.243a.498.498 0 00-.364-.117.502.502 0 00-.286.881l3.359 2.86-3.359 2.86a.501.501 0 00-.057.707zM35.28 46.919h.002a.511.511 0 00.59-.387l2.374-11.266a.501.501 0 00-.98-.207l-2.374 11.266a.497.497 0 00.387.594M32.245 24.806a.92.92 0 10.001 1.84.92.92 0 000-1.84M28.215 24.806a.92.92 0 100 1.84.92.92 0 000-1.84M23.957 24.806a.92.92 0 10.002 1.84.92.92 0 00-.002-1.84"></path></g></symbol>
<symbol id="orange_coins" viewBox="0 0 74 74"><g fill="none" fill-rule="evenodd"><path stroke="#FC814A" d="M20 73H1V1h19m35 0h18v72H55"></path><g transform="translate(18 17)"><rect width="24" height="6" x="2.5" y=".5" fill="#FC814A" stroke="#121A39" rx="3"></rect><rect width="24" height="6" x="7.5" y="6.5" fill="#FC814A" stroke="#121A39" rx="3"></rect><rect width="24" height="6" x=".5" y="12.5" fill="#FC814A" stroke="#121A39" rx="3"></rect><rect width="24" height="6" x=".5" y="18.5" fill="#FC814A" stroke="#121A39" rx="3"></rect><rect width="24" height="6" x=".5" y="24.5" fill="#FC814A" stroke="#121A39" rx="3"></rect><rect width="24" height="6" x=".5" y="30.5" fill="#FC814A" stroke="#121A39" rx="3"></rect><path fill="#FC814A" stroke="#121A39" d="M24.5 40C17.056 40 11 33.944 11 26.5S17.056 13 24.5 13 38 19.056 38 26.5 31.944 40 24.5 40h0z"></path><path fill="#121A39" d="M26.796 24.446c0 .327.27.594.602.594a.599.599 0 00.602-.594c0-1.47-1.094-2.743-2.662-3.096l-.236-.053v-.703A.599.599 0 0024.5 20a.599.599 0 00-.602.594v.703l-.236.053C22.095 21.703 21 22.975 21 24.446c0 1.757 1.57 3.187 3.5 3.187 1.266 0 2.296.897 2.296 2 0 1.104-1.03 2-2.296 2-1.265 0-2.296-.896-2.296-2a.599.599 0 00-.602-.594.599.599 0 00-.602.594c0 1.47 1.095 2.743 2.662 3.096l.236.053v.623A.6.6 0 0024.5 34a.6.6 0 00.602-.595v-.623l.236-.053C26.906 32.376 28 31.104 28 29.633c0-1.758-1.57-3.188-3.5-3.188-1.265 0-2.296-.897-2.296-2s1.031-2 2.296-2c1.266 0 2.296.897 2.296 2"></path></g></g></symbol>
<symbol viewBox="0 0 74 74" id="blue_shield"><defs><path id="a" d="M0 .281h36.22v40.862H0z"></path></defs><g fill="none" fill-rule="evenodd"><path stroke="#009DDC" d="M20 73H1V1h19m35 0h18v72H55"></path><g transform="translate(19 17.286)"><mask id="b" fill="#fff"><use xlink:href="#a"></use></mask><path fill="#009DDC" d="M35.651 5.006a.515.515 0 00-.375-.39L18.237.296a.515.515 0 00-.253 0L.945 4.617a.516.516 0 00-.375.39c-.056.263-5.328 26.453 17.34 36.096a.513.513 0 00.401 0c11.73-4.99 15.826-14.476 17.196-21.556 1.509-7.79.158-14.474.145-14.54h-.001z" mask="url(#b)"></path></g><path fill="#121A39" d="M42.091 33.241a.514.514 0 00-.721-.06l-1.383 1.166c.002 0 .004 0 .005.002l-4.821 4.084-2.065-3.006a.517.517 0 00-.715-.132.515.515 0 00-.131.712l2.387 3.475a.513.513 0 00.755.1l5.561-4.72.002.001 1.066-.898a.517.517 0 00.06-.724"></path></g></symbol>
</defs>
</svg>
svg use
<svg role="img" aria-label="Higher Security" aria-hidden="true" focusable="false" width="60" height="60" class="flex-none my-2">
<use xlink:href="#blue_shield"></use>
</svg>
css grid & html5 semantic
webp & jpeg & img fallback

data-srcset="/static/speakers/virtual/b6384fb7-200.webp 200w, /static/speakers/virtual/b6384fb7-400.webp 400w, /static/speakers/virtual/b6384fb7-600.webp 600w"
sizes="(min-width: 1050px) 33vw, (min-width: 590px) 50vw, 75vw"
srcset="/static/speakers/virtual/b6384fb7-200.webp 200w, /static/speakers/virtual/b6384fb7-400.webp 400w, /static/speakers/virtual/b6384fb7-600.webp 600w"
figure & picture & source & img & figcaption
<ul class="featured-speakers-list">
<li>
<figure>
<picture class="lazy-image-loaded">
<source type="image/webp" data-srcset="/static/speakers/virtual/b6384fb7-200.webp 200w, /static/speakers/virtual/b6384fb7-400.webp 400w, /static/speakers/virtual/b6384fb7-600.webp 600w" sizes="(min-width: 1050px) 33vw, (min-width: 590px) 50vw, 75vw" srcset="/static/speakers/virtual/b6384fb7-200.webp 200w, /static/speakers/virtual/b6384fb7-400.webp 400w, /static/speakers/virtual/b6384fb7-600.webp 600w">
<source type="image/jpeg" data-srcset="/static/speakers/virtual/b6384fb7-200.jpeg 200w, /static/speakers/virtual/b6384fb7-400.jpeg 400w, /static/speakers/virtual/b6384fb7-600.jpeg 600w" sizes="(min-width: 1050px) 33vw, (min-width: 590px) 50vw, 75vw" srcset="/static/speakers/virtual/b6384fb7-200.jpeg 200w, /static/speakers/virtual/b6384fb7-400.jpeg 400w, /static/speakers/virtual/b6384fb7-600.jpeg 600w">
<img alt="Cassidy Williams" class="featured-speakers-thumbnail" src="/static/speakers/virtual/b6384fb7-200.jpeg" data-src="/static/speakers/virtual/b6384fb7-200.jpeg" width="200" height="200">
</picture>
<figcaption>
<span class="featured-speakers-name">Cassidy Williams</span>
<span class="featured-speakers-org">Netlify</span>
<span class="featured-speakers-title">Principal Dev Experience Engineer</span>
</figcaption>
</figure>
</li>
</ul>
@media (min-width: 36.875em)
.featured-speakers-list {
grid-template-columns: repeat(2,1fr);
}
.featured-speakers-list {
display: inline-grid;
grid-template-columns: 1fr;
list-style: none;
margin-bottom: 3rem;
padding: 0;
text-align: center;
max-width: 75em;
}
user agent stylesheet
ul {
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
}
refs
Netlify
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13818666.html
未经授权禁止转载,违者必究!


