如何使用 js 检测页面上全局变量
如何使用 js 检测页面上全局变量
js 检测页面全局变量脚本
<!DOCTYPE html>
<html lang="zh-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="author" content="xgqfrms">
<meta name="generator" content="VS code">
<title>window-global-var-checker</title>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
</style>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<header>
<h1>window-global-var-checker</h1>
</header>
<main>
<article>
<section>
<a href="https://feiqa.xgqfrms.xyz/index.html"></a>
</section>
</article>
</main>
<footer>
<p>copyright© xgqfrms 2020</p>
</footer>
<!-- js -->
<script>
const log = console.log;
const vars = Object.keys(window);
log(`window global vars =`, vars, vars.length);
try {
if(window.copy) {
window.copy(vars);
}
} catch (error) {
log(`copy error`, error);
}
</script>
</body>
</html>

Map / Set
去重
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link https://www.cnblogs.com/xgqfrms/p/13794239.html
* @solutions
*
* @best_solutions
*
*/
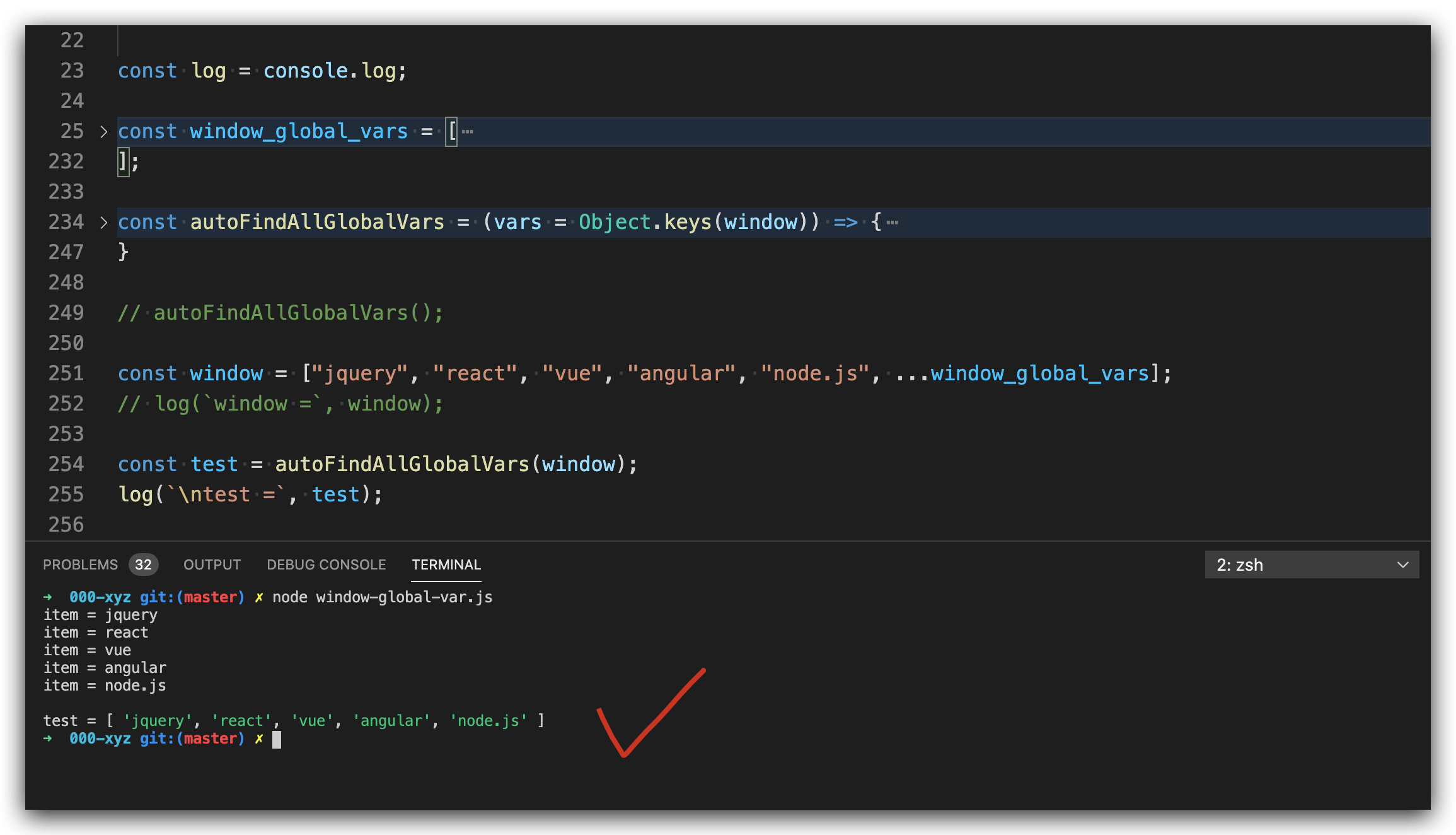
const log = console.log;
// empty page keys
const window_global_vars = [...Object.keys(window)];
const autoFindAllGlobalVars = (vars = Object.keys(window)) => {
const result = [];
const arr = [...new Set(vars)];
// log(`arr =`, arr);
for(const item of arr) {
if(!window_global_vars.includes(item)) {
log(`item =`, item);
result.push(item);
} else {
// do nothing
}
}
return result;
}
// autoFindAllGlobalVars();
const window = ["jquery", "react", "vue", "angular", "node.js", ...window_global_vars];
// log(`window =`, window);
const test = autoFindAllGlobalVars(window);
log(`\ntest =`, test);

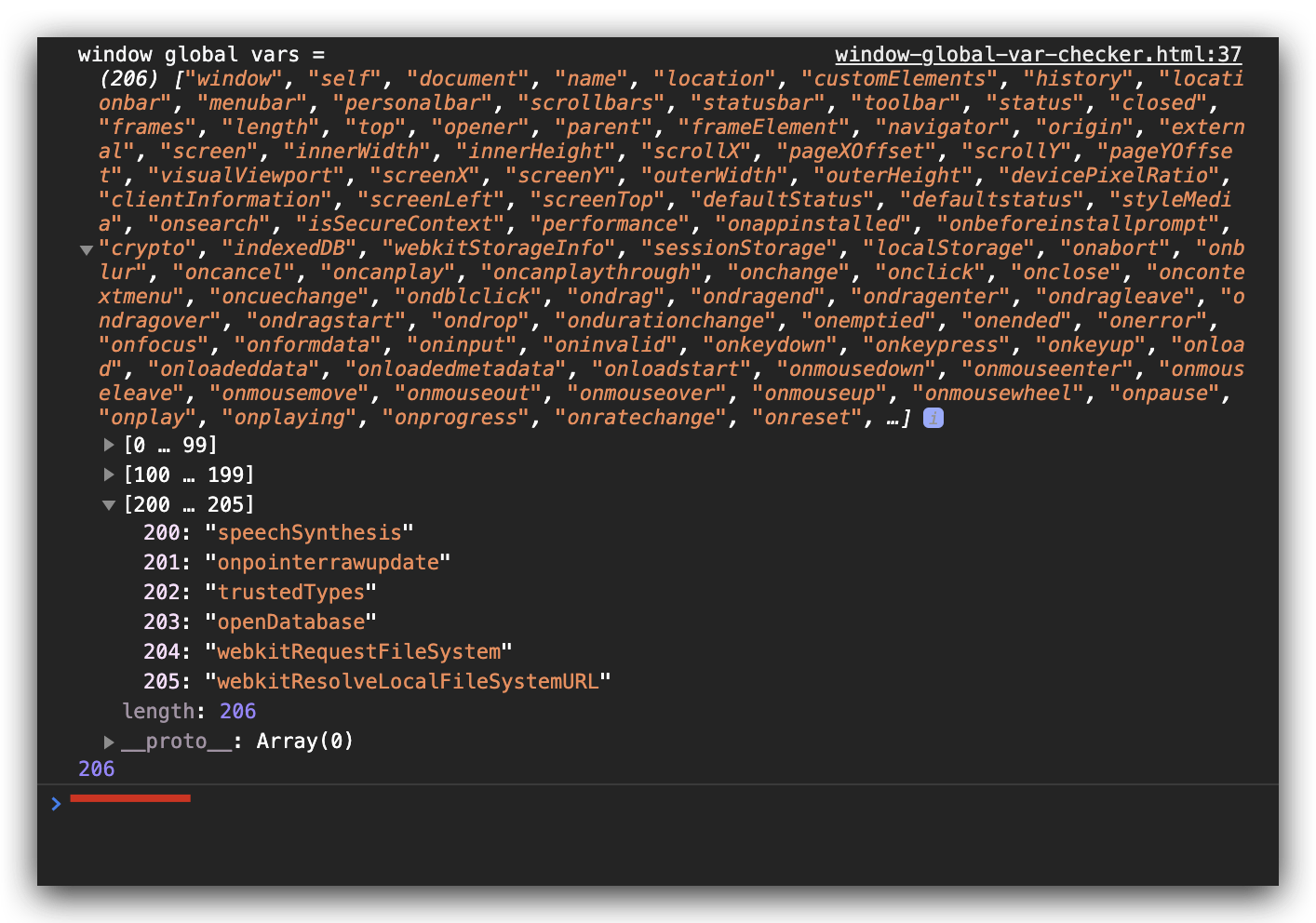
window global vars
Chrome
const window_global_vars = [
"window",
"self",
"document",
"name",
"location",
"customElements",
"history",
"locationbar",
"menubar",
"personalbar",
"scrollbars",
"statusbar",
"toolbar",
"status",
"closed",
"frames",
"length",
"top",
"opener",
"parent",
"frameElement",
"navigator",
"origin",
"external",
"screen",
"innerWidth",
"innerHeight",
"scrollX",
"pageXOffset",
"scrollY",
"pageYOffset",
"visualViewport",
"screenX",
"screenY",
"outerWidth",
"outerHeight",
"devicePixelRatio",
"clientInformation",
"screenLeft",
"screenTop",
"defaultStatus",
"defaultstatus",
"styleMedia",
"onsearch",
"isSecureContext",
"performance",
"onappinstalled",
"onbeforeinstallprompt",
"crypto",
"indexedDB",
"webkitStorageInfo",
"sessionStorage",
"localStorage",
"onabort",
"onblur",
"oncancel",
"oncanplay",
"oncanplaythrough",
"onchange",
"onclick",
"onclose",
"oncontextmenu",
"oncuechange",
"ondblclick",
"ondrag",
"ondragend",
"ondragenter",
"ondragleave",
"ondragover",
"ondragstart",
"ondrop",
"ondurationchange",
"onemptied",
"onended",
"onerror",
"onfocus",
"onformdata",
"oninput",
"oninvalid",
"onkeydown",
"onkeypress",
"onkeyup",
"onload",
"onloadeddata",
"onloadedmetadata",
"onloadstart",
"onmousedown",
"onmouseenter",
"onmouseleave",
"onmousemove",
"onmouseout",
"onmouseover",
"onmouseup",
"onmousewheel",
"onpause",
"onplay",
"onplaying",
"onprogress",
"onratechange",
"onreset",
"onresize",
"onscroll",
"onseeked",
"onseeking",
"onselect",
"onstalled",
"onsubmit",
"onsuspend",
"ontimeupdate",
"ontoggle",
"onvolumechange",
"onwaiting",
"onwebkitanimationend",
"onwebkitanimationiteration",
"onwebkitanimationstart",
"onwebkittransitionend",
"onwheel",
"onauxclick",
"ongotpointercapture",
"onlostpointercapture",
"onpointerdown",
"onpointermove",
"onpointerup",
"onpointercancel",
"onpointerover",
"onpointerout",
"onpointerenter",
"onpointerleave",
"onselectstart",
"onselectionchange",
"onanimationend",
"onanimationiteration",
"onanimationstart",
"ontransitionrun",
"ontransitionstart",
"ontransitionend",
"ontransitioncancel",
"onafterprint",
"onbeforeprint",
"onbeforeunload",
"onhashchange",
"onlanguagechange",
"onmessage",
"onmessageerror",
"onoffline",
"ononline",
"onpagehide",
"onpageshow",
"onpopstate",
"onrejectionhandled",
"onstorage",
"onunhandledrejection",
"onunload",
"alert",
"atob",
"blur",
"btoa",
"cancelAnimationFrame",
"cancelIdleCallback",
"captureEvents",
"clearInterval",
"clearTimeout",
"close",
"confirm",
"createImageBitmap",
"fetch",
"find",
"focus",
"getComputedStyle",
"getSelection",
"matchMedia",
"moveBy",
"moveTo",
"open",
"postMessage",
"print",
"prompt",
"queueMicrotask",
"releaseEvents",
"requestAnimationFrame",
"requestIdleCallback",
"resizeBy",
"resizeTo",
"scroll",
"scrollBy",
"scrollTo",
"setInterval",
"setTimeout",
"stop",
"webkitCancelAnimationFrame",
"webkitRequestAnimationFrame",
"chrome",
"caches",
"ondevicemotion",
"ondeviceorientation",
"ondeviceorientationabsolute",
"cookieStore",
"showDirectoryPicker",
"showOpenFilePicker",
"showSaveFilePicker",
"speechSynthesis",
"onpointerrawupdate",
"trustedTypes",
"openDatabase",
"webkitRequestFileSystem",
"webkitResolveLocalFileSystemURL"
];
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13794239.html
未经授权禁止转载,违者必究!


