CSS Box Model All In One
CSS Box Model All In One
CSS 盒子模型 All In One
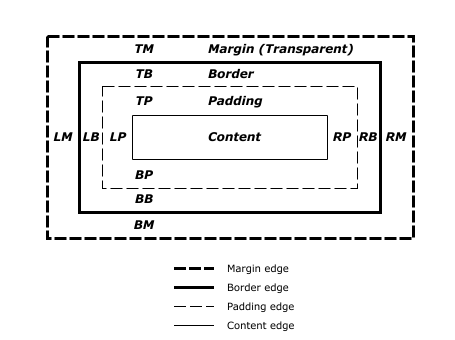
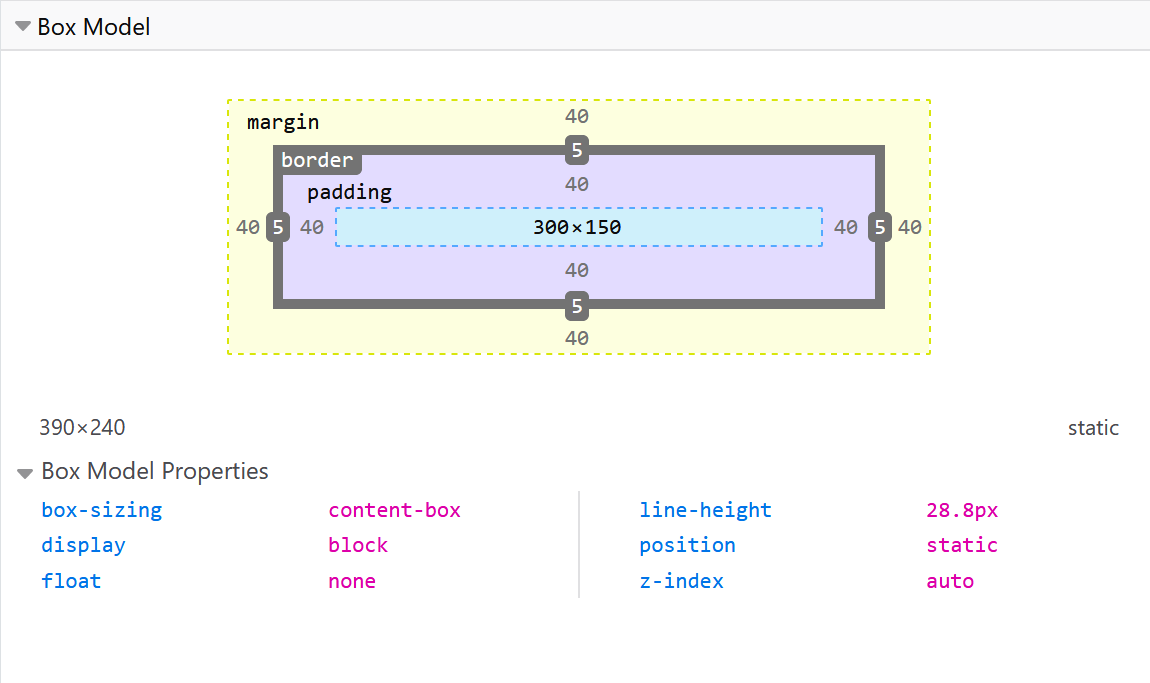
CSS Box Model
CSS Box Model Module Level 3
W3C Working Draft, 21 April 2020
https://www.w3.org/TR/css-box-3/
https://www.w3.org/TR/CSS2/box.html

https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model
https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/The_box_model

https://www.w3schools.com/css/css_boxmodel.asp
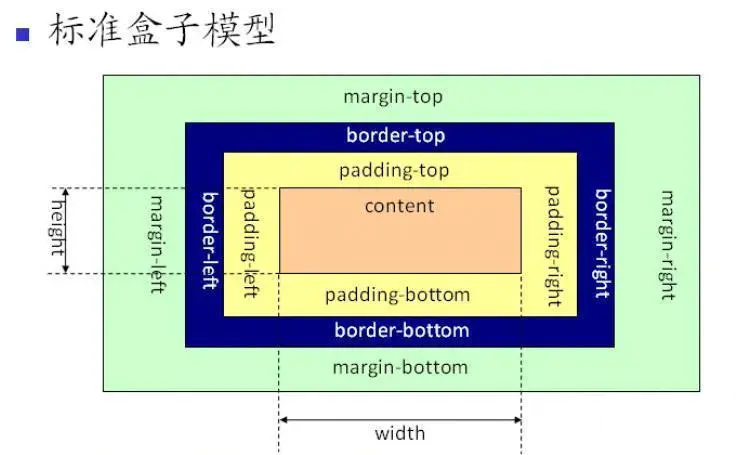
W3C 盒子模型 / 标准盒子模型

box size = margin + border + padding + content
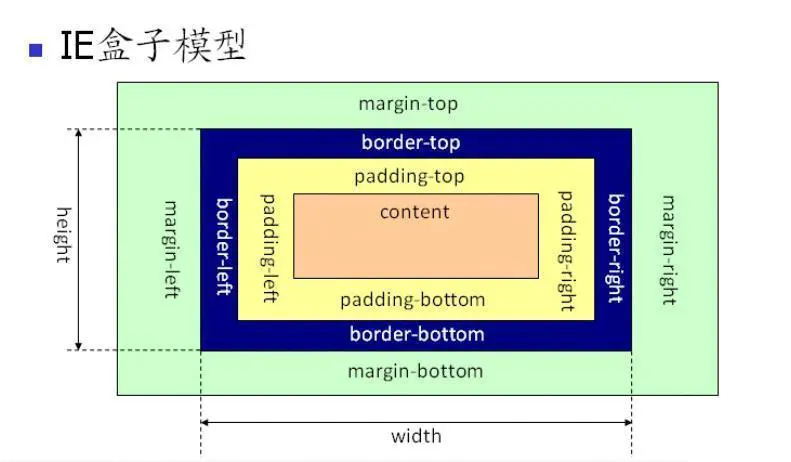
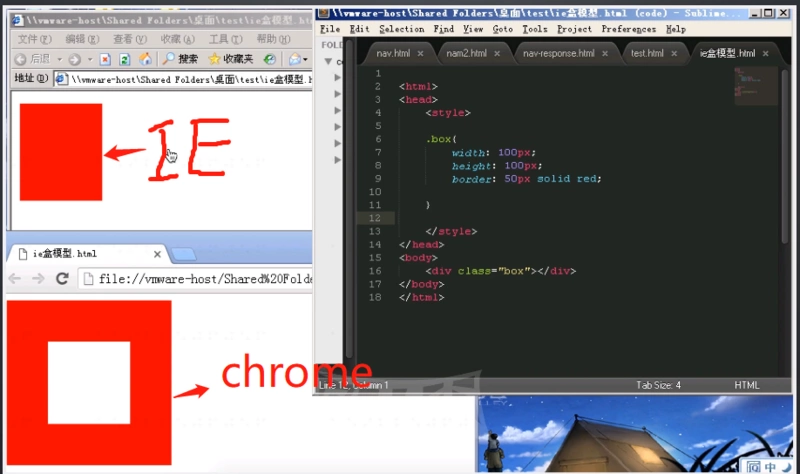
IE 盒子模型 / IE 怪异模式

box size = margin + content(border + padding + content)
CSS3
统一盒子模型
* {
box-sizing: border-box;
}
W3C 盒子模型(默认)
box-sizing: content-box;
IE 盒子模型
box-sizing: border-box;
box-sizing
默认值: box-sizing: content-box;
https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-sizing

https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Building_blocks/The_box_model
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model
https://zzk.cnblogs.com/my/s/blogpost-p?Keywords=CSS 盒子模型
refs
CSS Box Model / CSS 盒子模型
https://github.com/xgqfrms/HTML5/blob/gh-pages/web_front_end.md
https://speakerdeck.com/xgqfrms/web-front-end-job-interviews?slide=3
https://segmentfault.com/a/1190000016942194
IE 怪异模式
IE6/7/8比较怪异,在不写doctype的情况下使用 IE 盒子模型 ,导致相同的代码在 chrome和 ie 浏览器绘制结果不同;

https://www.jianshu.com/p/f3403bc76e98
https://www.jianshu.com/p/9361c56f494d
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13793653.html
未经授权禁止转载,违者必究!


