js 构造函数 & 静态方法 & 原型 & 实例方法 All In One
js 构造函数 & 静态方法 & 原型 & 实例方法 All In One

ES5
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-10
* @modified
*
* @description ✅ 构造函数 静态方法 & 构造函数的原型 实例方法
* @description 构造函数上添加只有构造函数可以访问的静态方法
* @description 在构造函数的原型上添加只有实例才可以访问的实例方法 require
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link https://www.cnblogs.com/xgqfrms/p/13790093.html
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
// ES5 constructor
// const func = function (id, name) {
function func (id, name) {
// log(`func.name =`, func.name);
// func.name = func
this.name = name;
this.id = id;
this.getId = () => this.id;
}
// ƒ (id) {
// this.id = id;
// this.getId = () => this.id;
// }
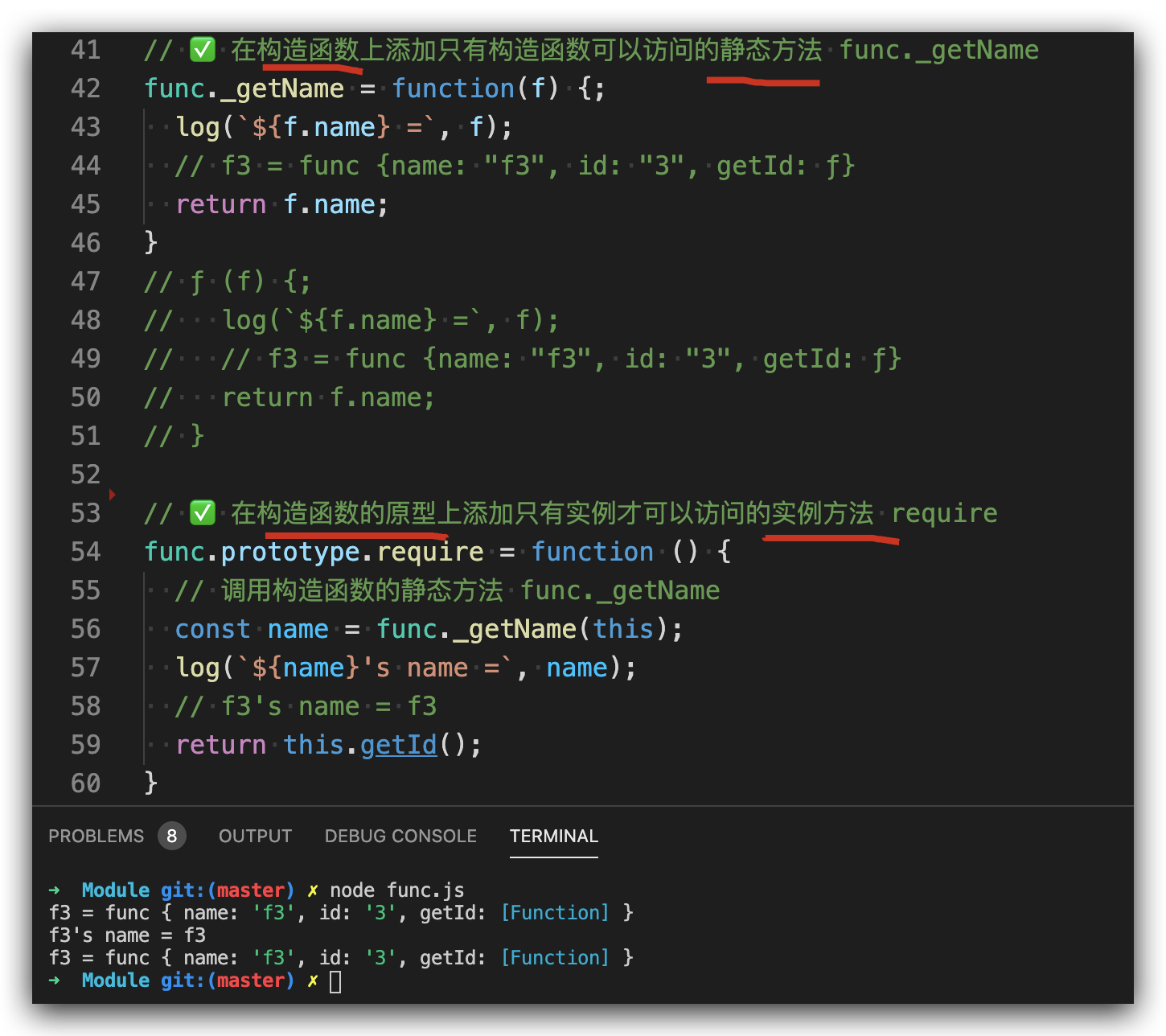
// ✅ 在构造函数上添加只有构造函数可以访问的静态方法 func._getName
func._getName = function(f) {;
log(`${f.name} =`, f);
// f3 = func {name: "f3", id: "3", getId: ƒ}
return f.name;
}
// ƒ (f) {;
// log(`${f.name} =`, f);
// // f3 = func {name: "f3", id: "3", getId: ƒ}
// return f.name;
// }
// ✅ 在构造函数的原型上添加只有实例才可以访问的实例方法 require
func.prototype.require = function () {
// 调用构造函数的静态方法 func._getName
const name = func._getName(this);
log(`${name}'s name =`, name);
// f3's name = f3
return this.getId();
}
// ƒ () {
// // 调用构造函数的静态方法 func._getName
// const name = func._getName(this);
// log(`${name}'s name =`, name);
// // f3's name = f3
// return this.getId();
// }
const f3 = new func(`3`, `f3`);
// func {id: "3", getId: ƒ}
f3.id;
// "3"
f3.getId();
// "3"
f3.require();
// f3 = func {name: "f3", id: "3", getId: ƒ}
// f3's name = f3
// "3"
func._getName(f3);
// f3 = func {name: "f3", id: "3", getId: ƒ}
// "f3"
// func.require();
// Uncaught TypeError: func.require is not a function
ES6
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-10
* @modified
*
* @description ✅ 构造函数 静态方法 & 构造函数的原型 实例方法
* @description 构造函数上添加只有构造函数可以访问的静态方法
* @description 在构造函数的原型上添加只有实例才可以访问的实例方法 require
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link https://www.cnblogs.com/xgqfrms/p/13790093.html
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
// ES6 class constructor
class Func {
constructor(id, name) {
// log(`Func.name =`, Func.name);
this.name = name ?? Func.name;
this.id = id;
this.getId = () => this.id;
}
static test () {
// 静态方法,只能通过类名访问,实例上不存在
// Func.test()
console.log('静态方法');
}
}
// ✅ 在构造函数上添加只有构造函数可以访问的静态方法 func._getName
Func._getName = function(f) {;
log(`${f.name} =`, f);
// f3 = Func {name: "f3", id: "3", getId: ƒ}
return f.name;
}
// ✅ 在构造函数的原型上添加只有实例才可以访问的实例方法 require
Func.prototype.require = function () {
// 调用构造函数的静态方法 Func._getName
const name = Func._getName(this);
log(`${name}'s name =`, name);
// f3's name = f3
return this.getId();
}
const f3 = new Func(`3`, `f3`);
// Func {id: "3", getId: ƒ}
f3.id;
// "3"
f3.getId();
// "3"
f3.require();
// f3 = Func {name: "f3", id: "3", getId: ƒ}
// f3's name = f3
// "3"
Func._getName(f3);
// f3 = Func {name: "f3", id: "3", getId: ƒ}
// "f3"
// Func.require();
// Uncaught TypeError: Func.require is not a function
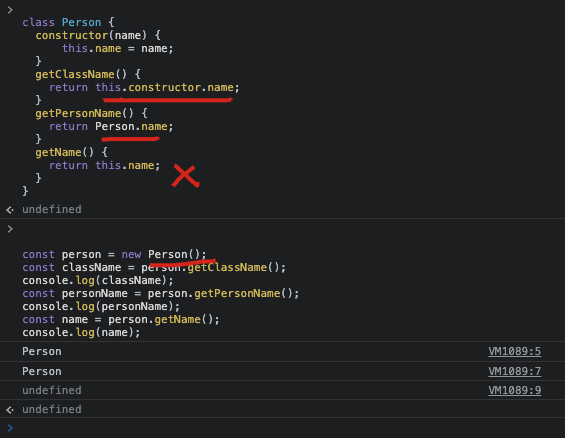
ES6 class name
class Person {
getClassName() {
return this.constructor.name;
}
}
const person = new Person('eric');
const className = person.getClassName();
console.log(className);
const personName = person.getPersonName();
console.log(personName);
const name = person.getName();
console.log(name);
// Person
// Person
// eric

refs
https://www.cnblogs.com/xgqfrms/p/11391270.html
http://www.ruanyifeng.com/blog/2015/05/require.html
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13790093.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号