The Weekly Web Dev Challenge: String Calculator
The Weekly Web Dev Challenge: String Calculator

const mainContainer = document.getElementById("main-container")
const equationField = document.getElementById("equation-field")
const solveButton = document.getElementById("solve-button")
const solutionDisplay = document.getElementById("solution-display")
solveButton.addEventListener("click", function() {
// Clears the solution contents on each click
solutionDisplay.innerHTML = ``
// Write your code here 👇
})
/*
Part 1 (Calculation):
+Your first goal is to solve a simple text-based
math problem entered in the input field
+The problem can be add/sub/multiply/divide
+Here are few examples:
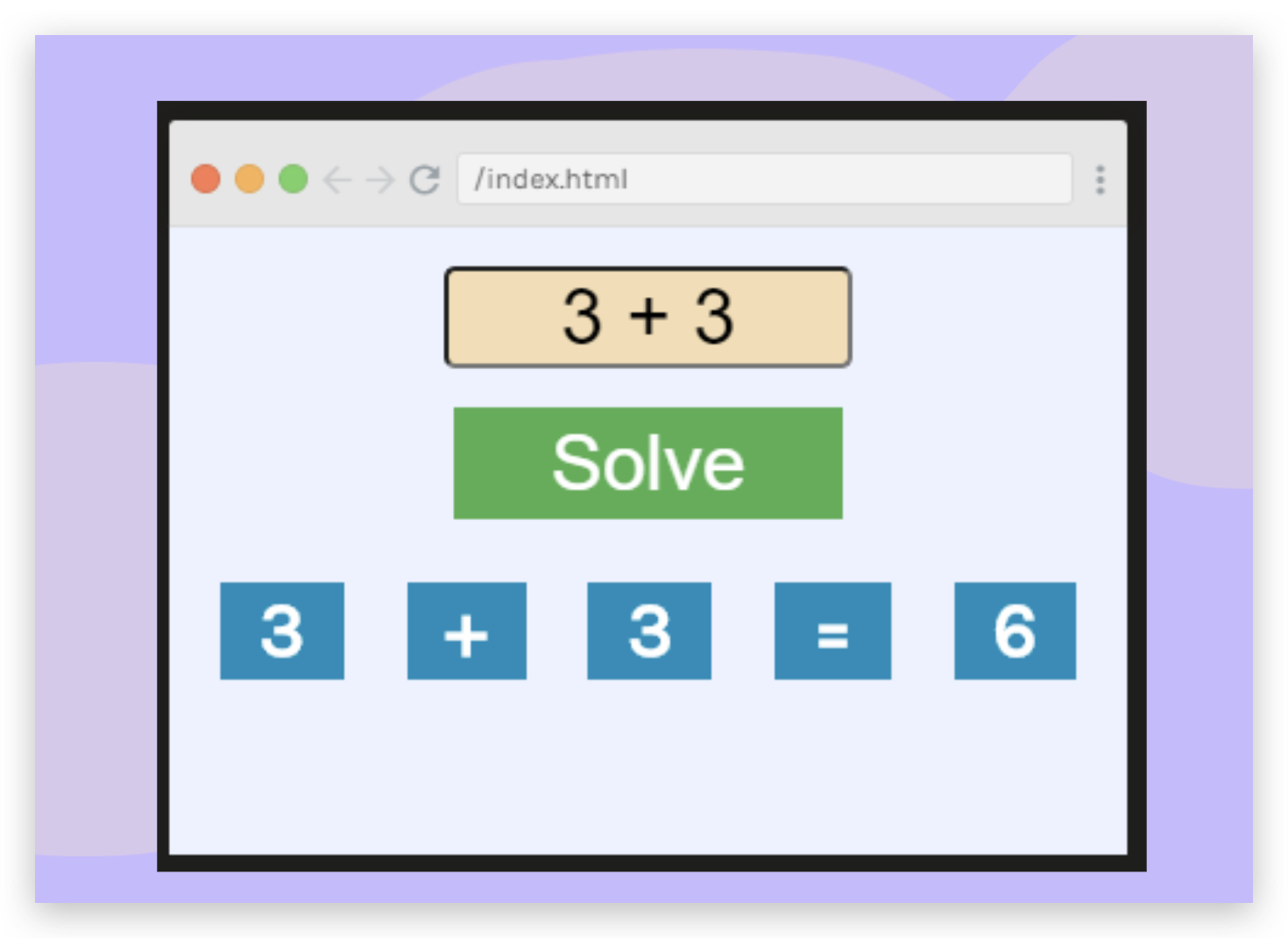
"3 + 3" -> 6
"10 - 3" -> 7
"44 / 2" -> 22
"2 * 8" -> 16
+When the 'Solve' button is clicked
-Create a new div with the
class 'equation-component'
its text value should be the solution
to the input equation
-This element should be added as a child of
the `solutionDisplay` div
Note: You can assume there will always only be 2 values,
both whole integers, and always a space between each
integer and the operator as in the above examples
Part 2 (Flex Display):
Then, you'll Flex your Flexbox skills!
+ Vertically stack the contents of the mainContainer
+ Center the content horizontally
+ Display all components of the equation
in the solutionDisplay using a horizontal Flexbox
with `space around` each component
Skills:
Event Listeners, String Manipulation, Array Manipulation,
Arithmetic, DOM Manipulation, Flexbox
STRETCH GOALS:
+Accept and solve more complex problems with more than 2 inputs
+Signal the different types of components (operator/value/solution) with different colors
+Accept strings without spaces
+Can you improve the overall design?
*/
refs
https://scrimba.com/scrim/coc3c469d9114ebc2cf00a3f7
©xgqfrms 2012-2025
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13780360.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2019-10-08 OPS & cookie & HTTP Proxy
2019-10-08 React & componentWillReceiveProps & shouldComponentUpdate
2018-10-08 Unix/Linux/macOS & Node.js & NVM All In One
2018-10-08 PhantomJS & headless browser & pdf