ES6 Map vs ES5 Object All In One
ES6 Map vs ES5 Object All In One
Map vs Object


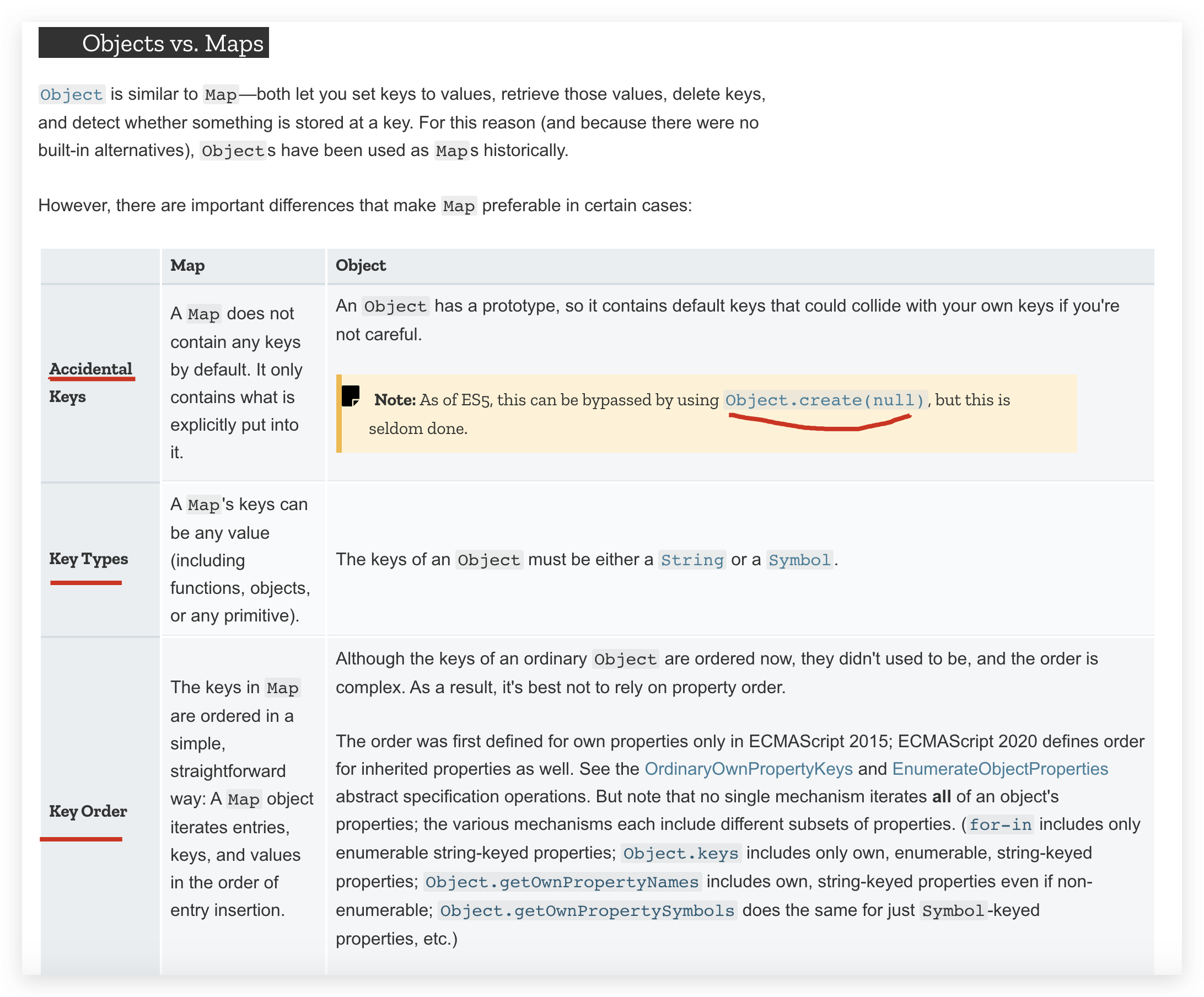
Map 与 Object 的区别
键类型不同,一个 Object 的键只能是字符串或者Symbols,但一个 Map 的键可以是任意值;
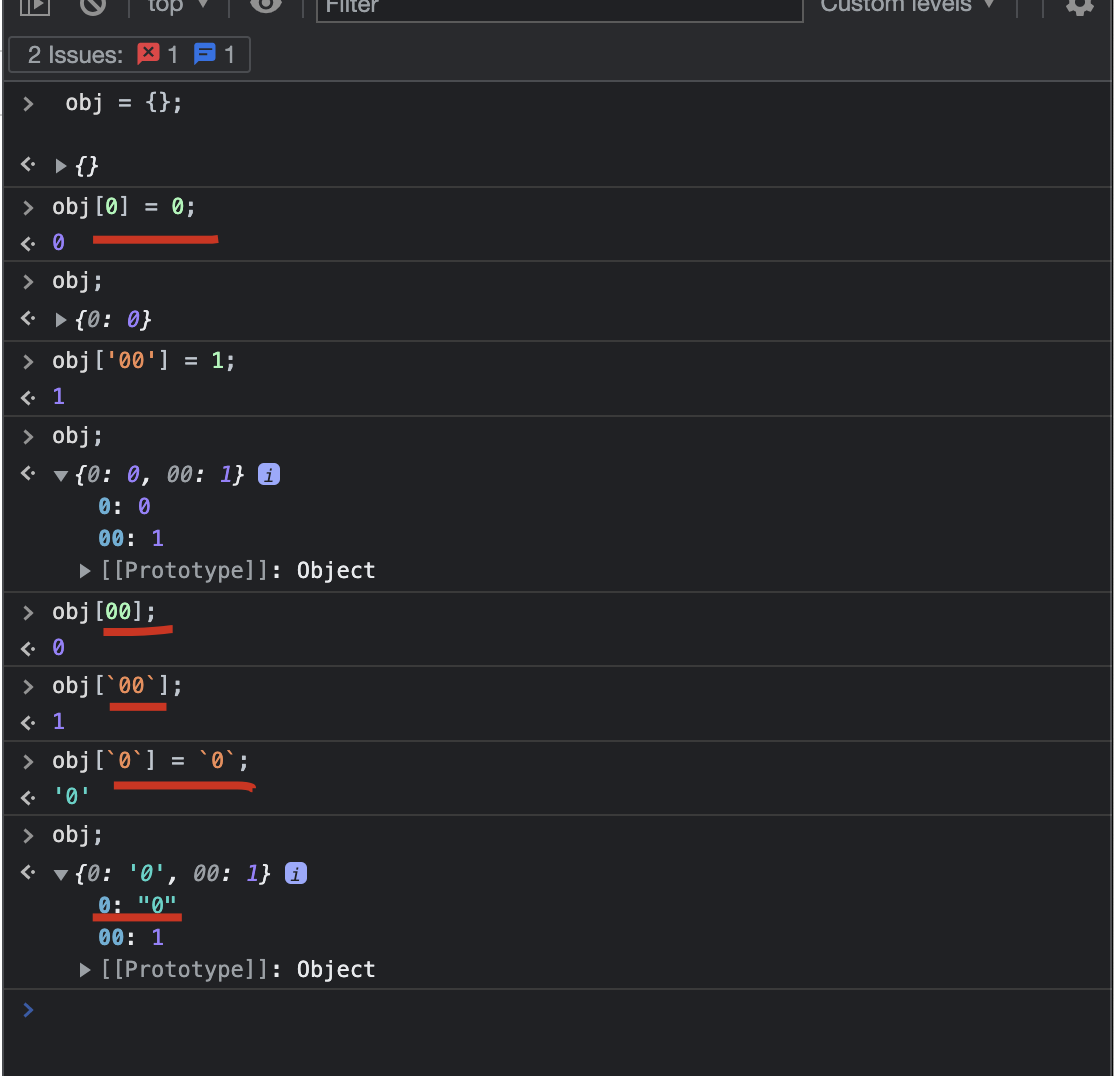
Object 的键如果是 Number 会自动转换成 String
// const obj = Object.create({});
// const obj = Object.create(null);
const obj = {};
obj[0] = 0;
obj['00'] = 1;

- 键顺序不同,Map 中的键值是
有序的(FIFO 原则),而添加到对象中的键则不是;
Although the keys of an ordinary Object are ordered now, this was not always the case, and the order is complex. As a result, it's best not to rely on property order.
虽然现在普通 Object 的键是有序的,但并非总是如此,而且顺序很复杂。因此,最好不要依赖属性顺序。
const map = new Map();
map.set('c', 3);
map.set('b', 2);
map.set('a', 1);
for (let [key, value] of map) {
console.log(`key, value =`, key, value);
}
map;
Map(3) {'c' => 3, 'b' => 2, 'a' => 1}
const obj = {};
obj['c'] = 3;
obj['b'] = 2;
obj['a'] = 1;
for (let key in obj) {
console.log(`key =`, key);
}
obj;
{c: 3, b: 2, a: 1}
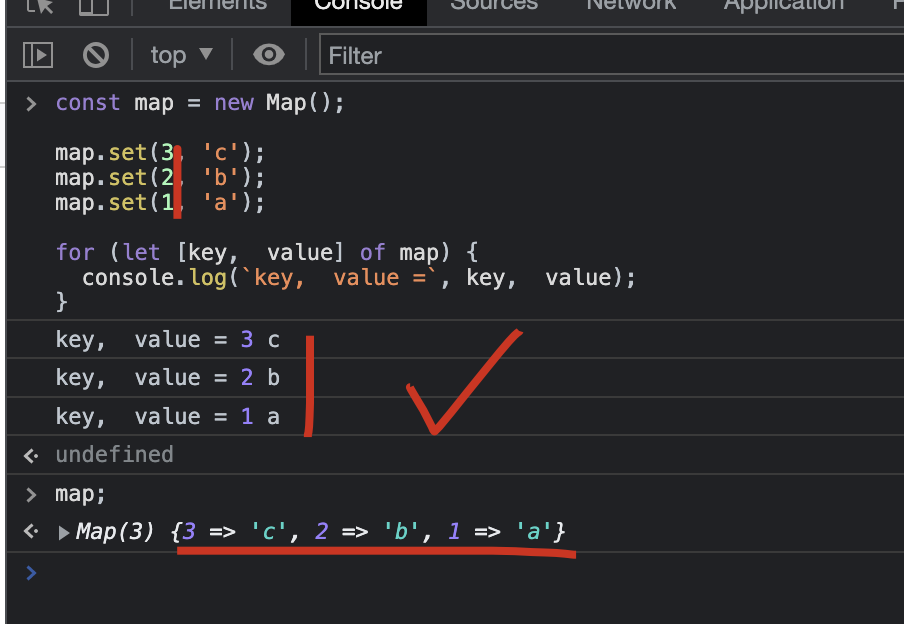
number bug
const map = new Map();
map.set(3, 'c');
map.set(2, 'b');
map.set(1, 'a');
for (let [key, value] of map) {
console.log(`key, value =`, key, value);
}
map;
Map(3) {3 => 'c', 2 => 'b', 1 => 'a'}

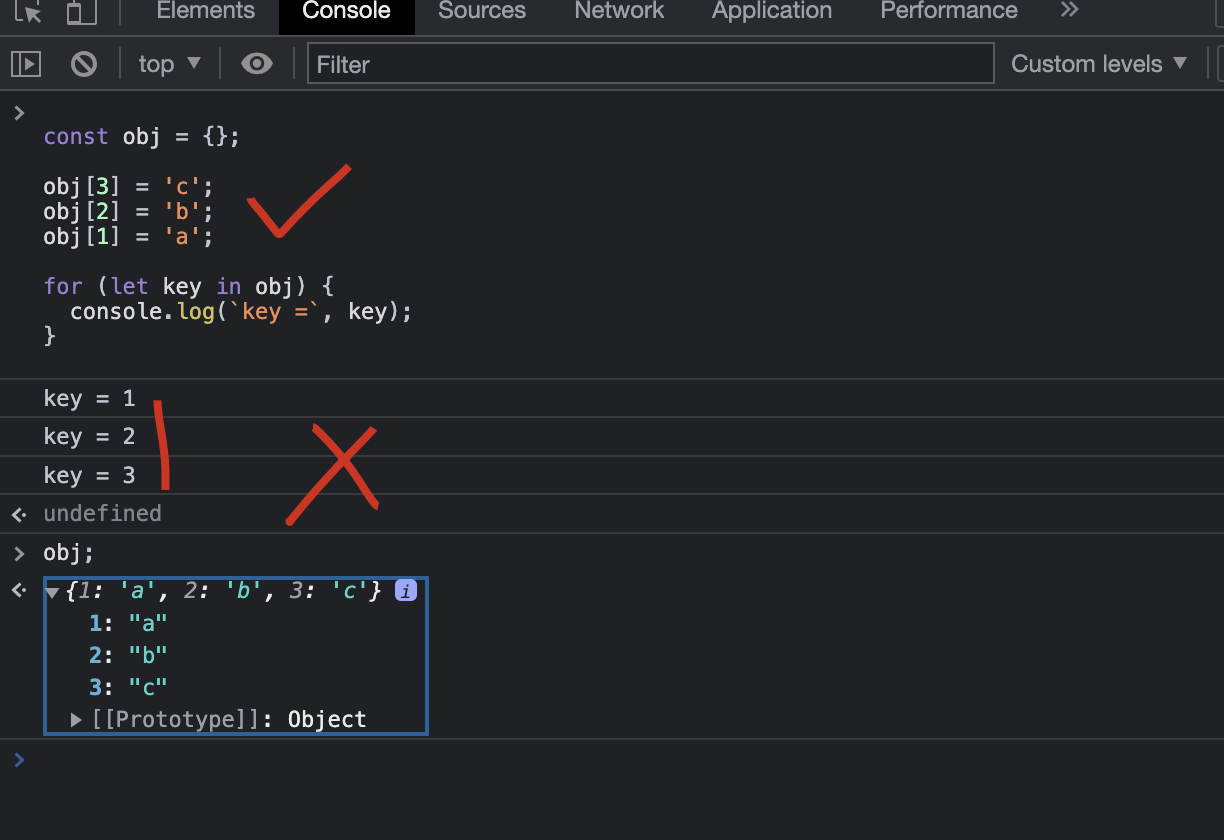
const obj = {};
obj[3] = 'c';
obj[2] = 'b';
obj[1] = 'a';
for (let key in obj) {
console.log(`key =`, key);
}
{1: 'a', 2: 'b', 3: 'c'}1: "a"2: "b"3: "c"[[Prototype]]: Objectconst obj = {};

-
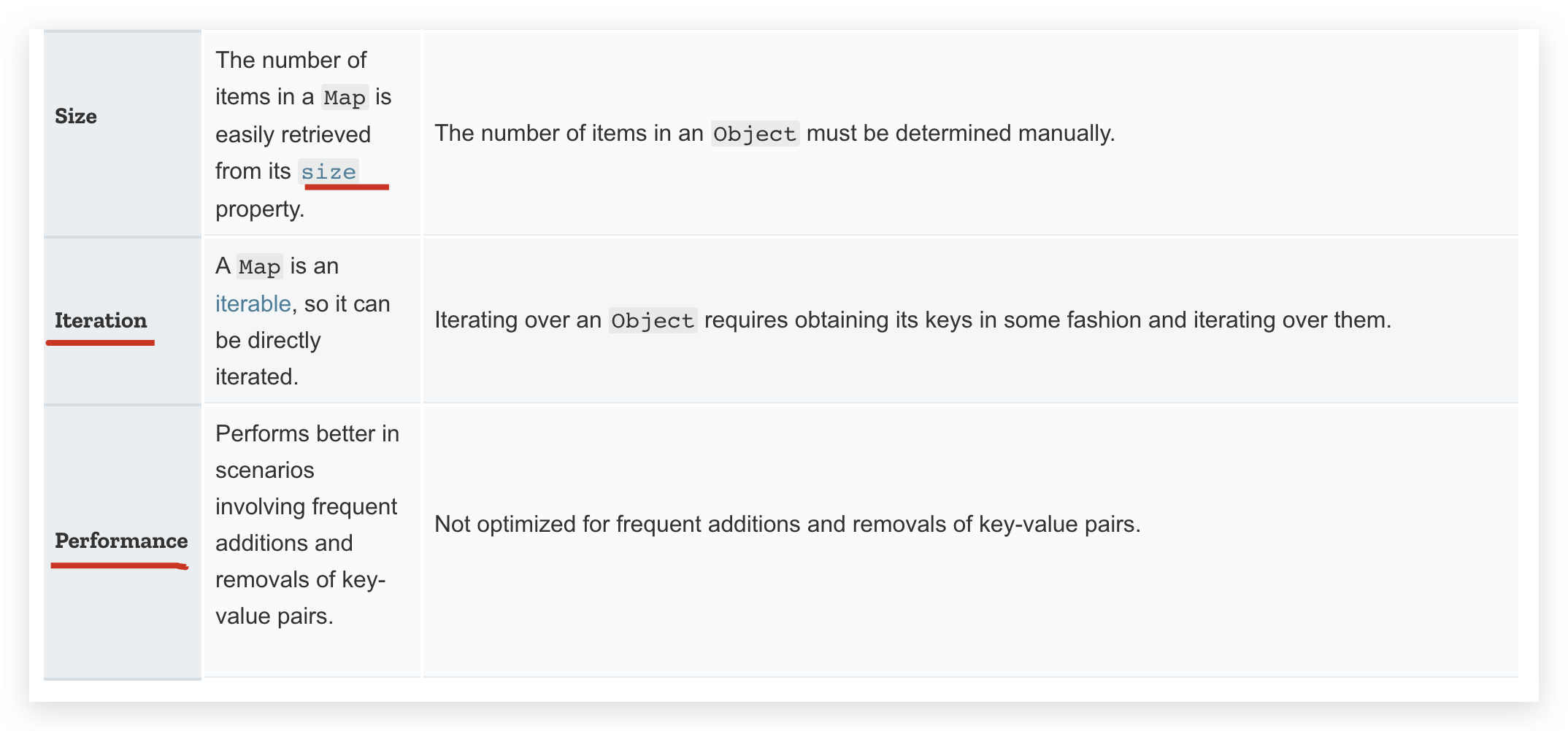
键长度获取方式不同,Map 的键值对个数可以从
size属性获取,而 Object 的键值对个数只能手动计算; -
键值读写方式不同,Object 通过 key字符串
下标或key, Map 使用get,set -
是否存在
键名冲突不同, Object 都有自己的原型,原型链上的键名有可能和你自己在对象上的设置的键名产生冲突; -
遍历方式不同,Object 支持
for ...in,for ...of, Map 支持for ...of -
性能差异,
Map 在涉及频繁添加和删除键值对的场景中表现更好。
Object 未针对键值对的频繁添加和删除进行优化。 -
序列化和解析
Map 没有对序列化或解析的本机支持。
使用 JSON.stringify() 原生支持从 Object 到 JSON 的序列化。
使用 JSON.parse() 从 JSON 解析到 Object 的原生支持
Map
Map 对象保存键值对;
任何值(对象或者原始值) 都可以作为一个键或一个值;
const map = new Map();
// undefined
map.set(`a`, 1);
// Map(1) {"a" => 1}
map.set(`c`, 3);
// Map(2) {"a" => 1, "c" => 3}
map.set(`b`, 2);
// Map(3) {"a" => 1, "c" => 3, "b" => 2}
map;
// Map(3) {"a" => 1, "c" => 3, "b" => 2}
map[0];
// undefined
map["a"];
// undefined
map.get("a");
// 1
map.size;
// 3
map.length;
// undefined
// set to array, [...set]
// ??? map to object, {...map} ??? not work at all
Object.keys(map).length;
// 0
let obj = {...map};
// undefined
obj;
// {}
Object
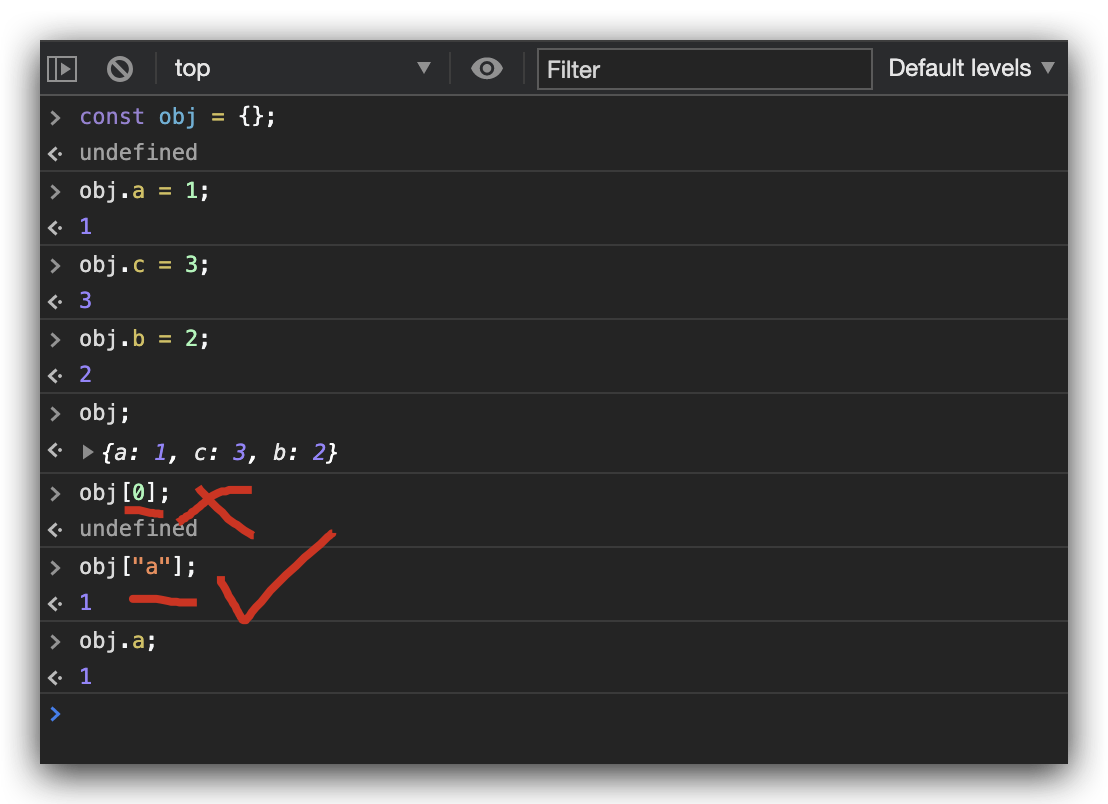
const obj = {};
// undefined
obj.a = 1;
// 1
obj.c = 3;
// 3
obj.b = 2;
// 2
obj;
// {a: 1, c: 3, b: 2}
obj[0];
// undefined
obj["a"];
// 1
obj.a;
// 1
obj.length;
// undefined
Object.keys(obj).length;
// 3

Map 转换成 Object
// js Map 转换成 Object
const map = new Map(Object.entries(FruitEnum));
// Map(6) {'1' => 'tomato', '2' => 'banana', '3' => 'apple', 'tomato' => 1, 'banana' => 2, …}
Object.fromEntries(map);
// {1: 'tomato', 2: 'banana', 3: 'apple', tomato: 1, banana: 2, apple: 3}1: "tomato"2: "banana"3: "apple"apple: 3banana: 2tomato: 1[[Prototype]]: Object

https://github.com/xgqfrms/typescript-in-action/issues/17#issuecomment-910469881
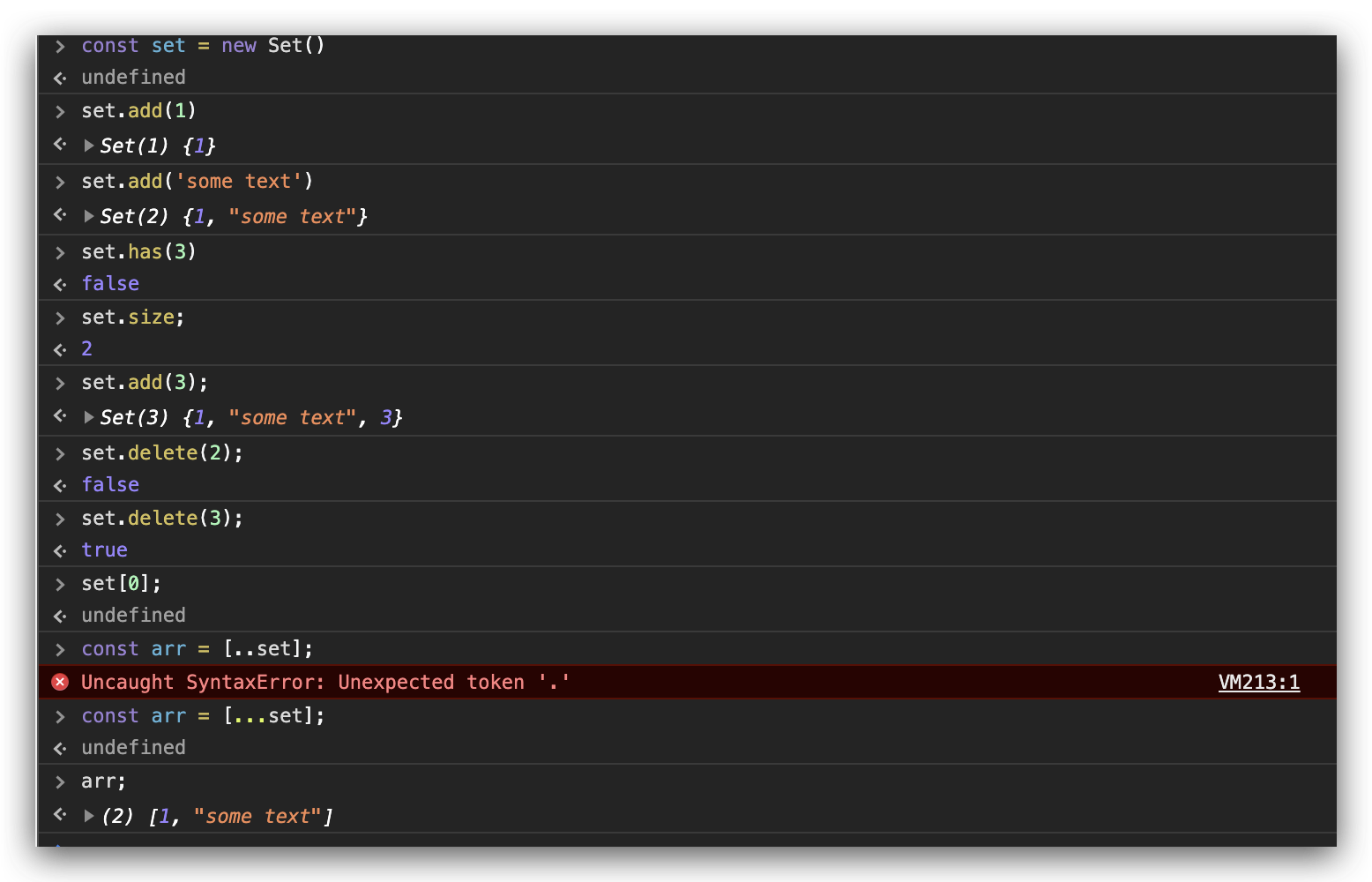
Set 转换成 Array
https://www.cnblogs.com/xgqfrms/p/13757290.html
const set = new Set();
set.add(1)
const arr = [...set];

same Value Zero algorithm
refs
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Map
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object
https://www.runoob.com/w3cnote/es6-map-set.html
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13756665.html
未经授权禁止转载,违者必究!

