CSS style color all in one
CSS style color all in one
https://developer.mozilla.org/en-US/docs/Web/CSS/color_value
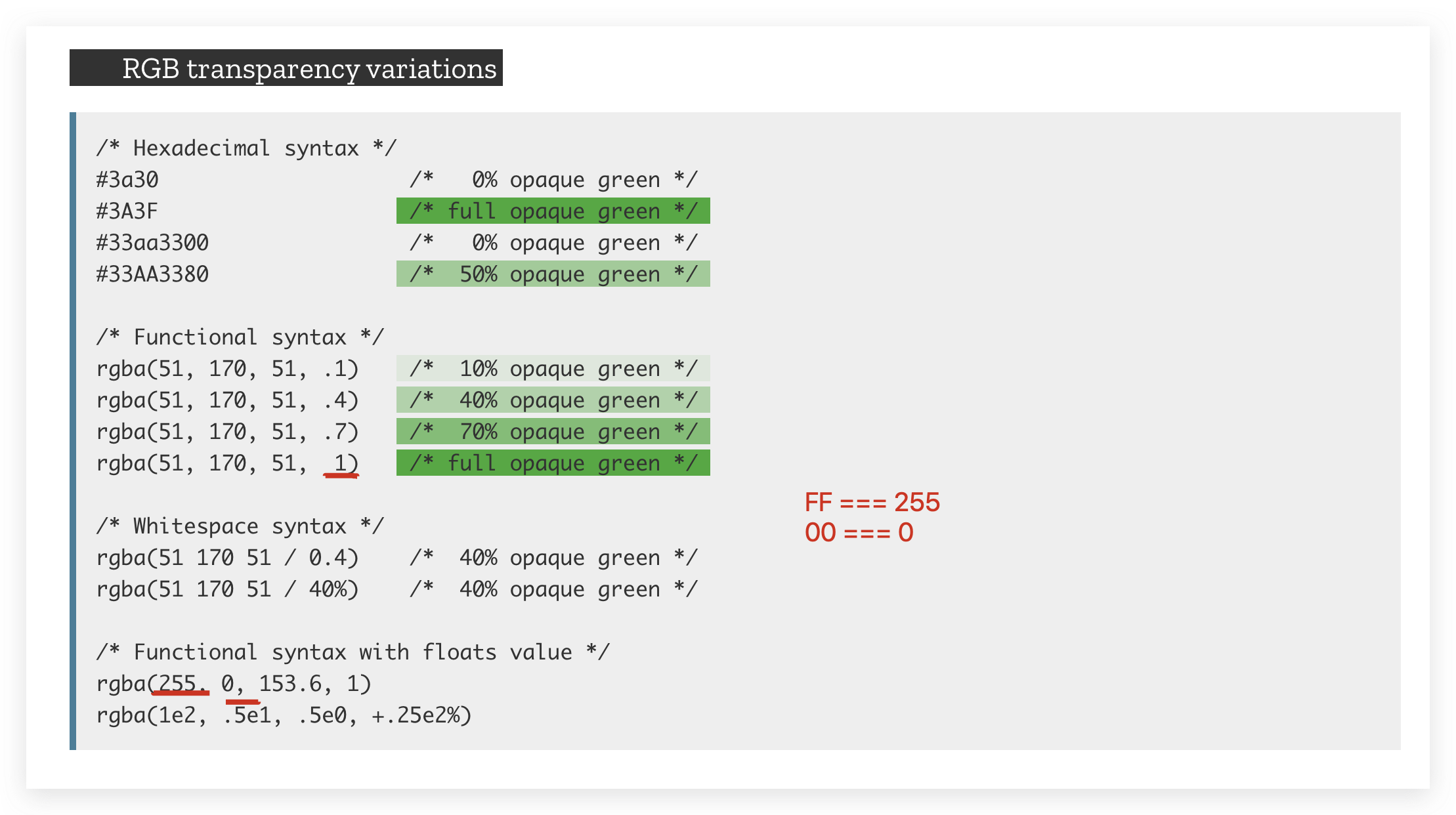
/* Hexadecimal syntax */
#3a30 /* 0% opaque green */
#3A3F /* full opaque green */
#33aa3300 /* 0% opaque green */
#33AA3380 /* 50% opaque green */
/* Functional syntax */
rgba(51, 170, 51, .1) /* 10% opaque green */
rgba(51, 170, 51, .4) /* 40% opaque green */
rgba(51, 170, 51, .7) /* 70% opaque green */
rgba(51, 170, 51, 1) /* full opaque green */
/* Whitespace syntax */
rgba(51 170 51 / 0.4) /* 40% opaque green */
rgba(51 170 51 / 40%) /* 40% opaque green */
/* Functional syntax with floats value */
rgba(255, 0, 153.6, 1)
rgba(1e2, .5e1, .5e0, +.25e2%)

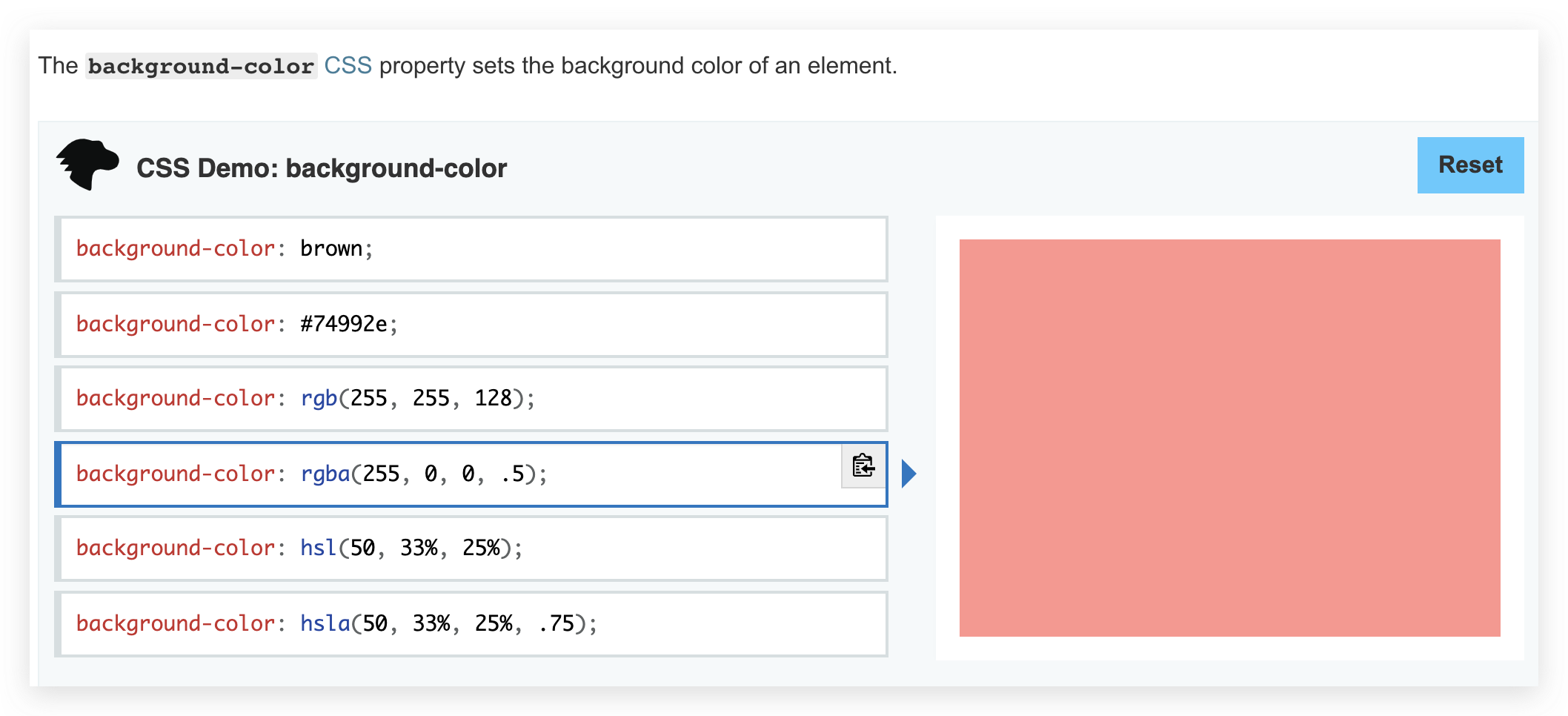
https://developer.mozilla.org/en-US/docs/Web/CSS/background-color
.bg {
background-color: rgba(255, 0, 0, .5);
}

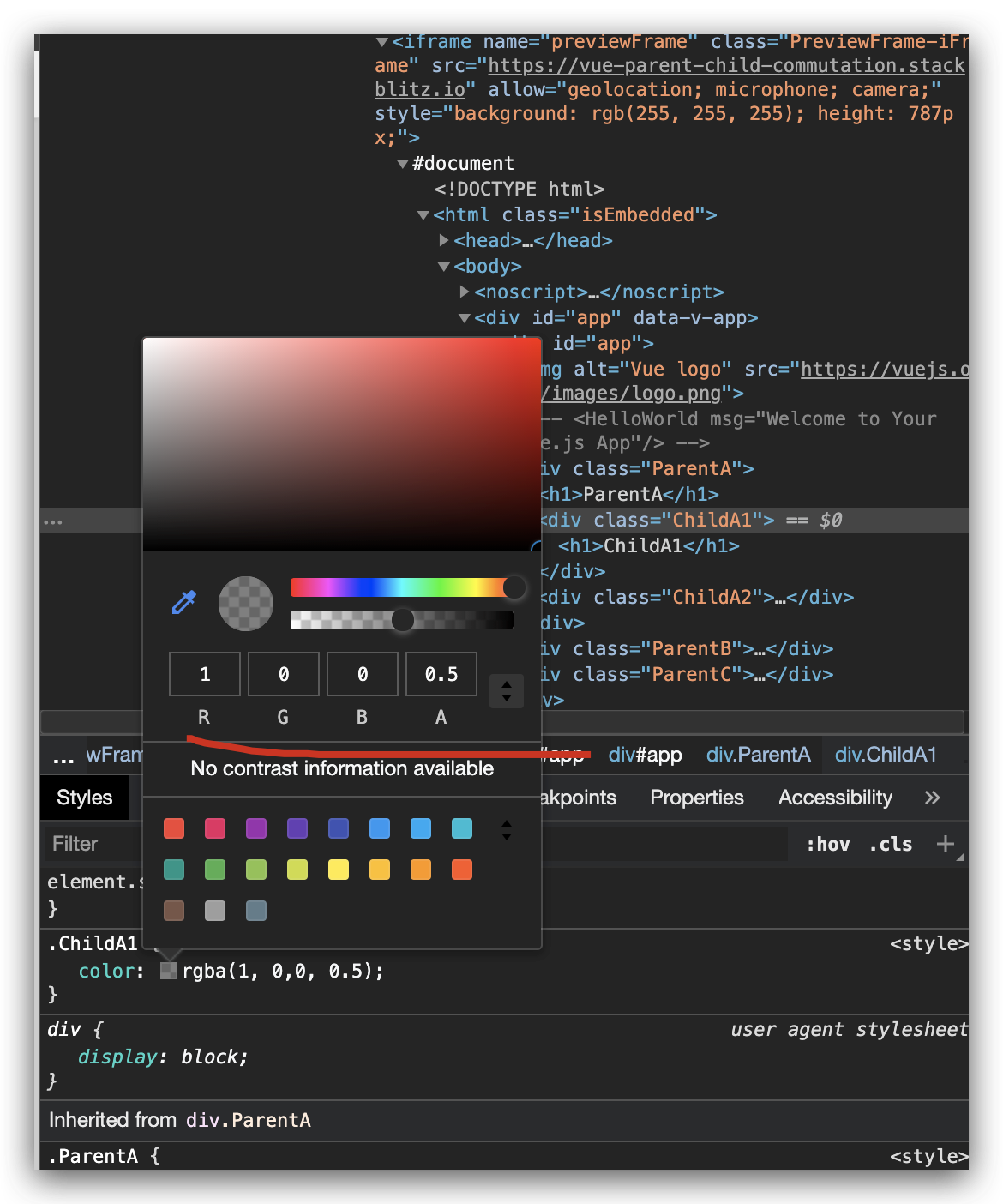
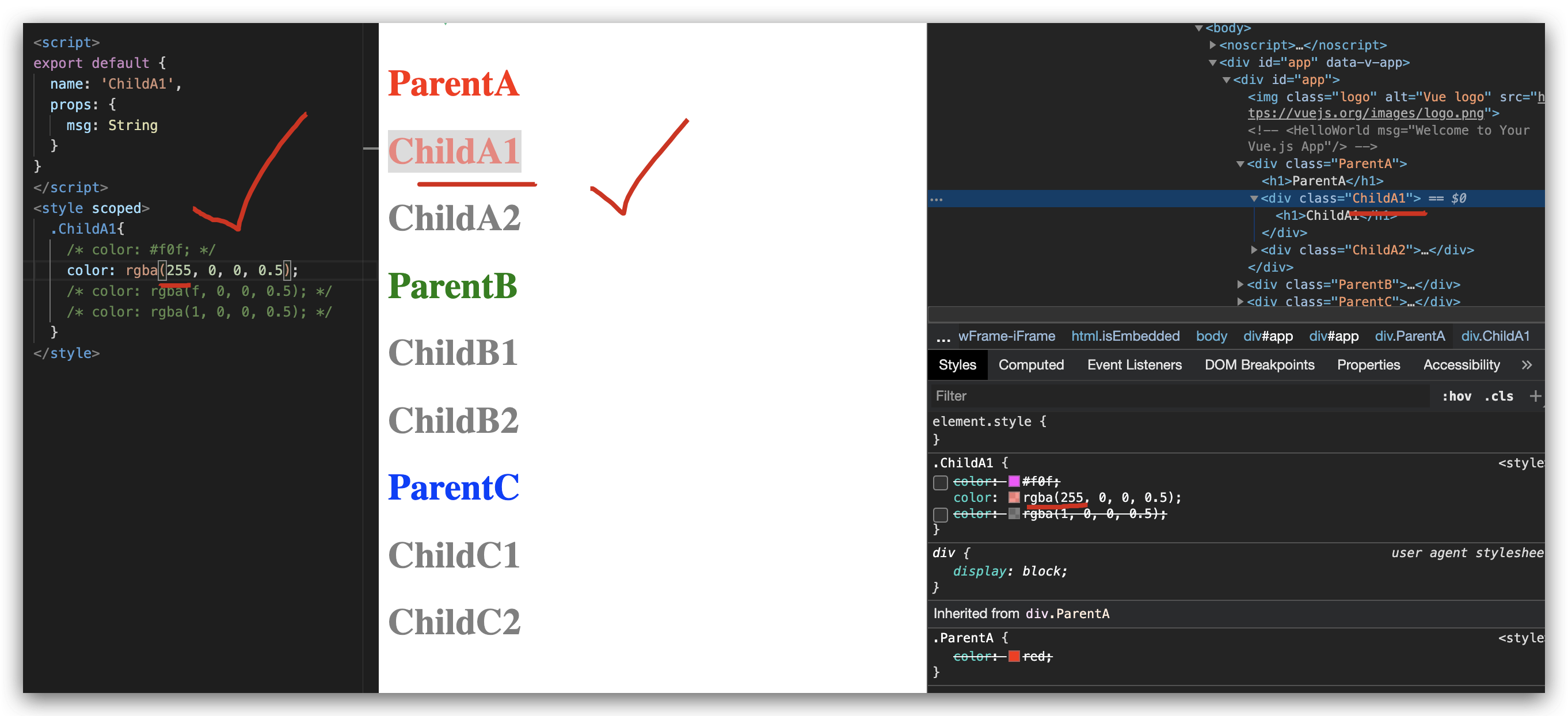
RGBA bug



color: rgba(1, 0, 0, 0.5);❌ 👎
color: rgb(1 0 0 / 50%);❌ 👎

color: rgba(255, 0, 0, 0.5);✅ 👍
color: rgb(255 0 0 / 50%);✅ 👍
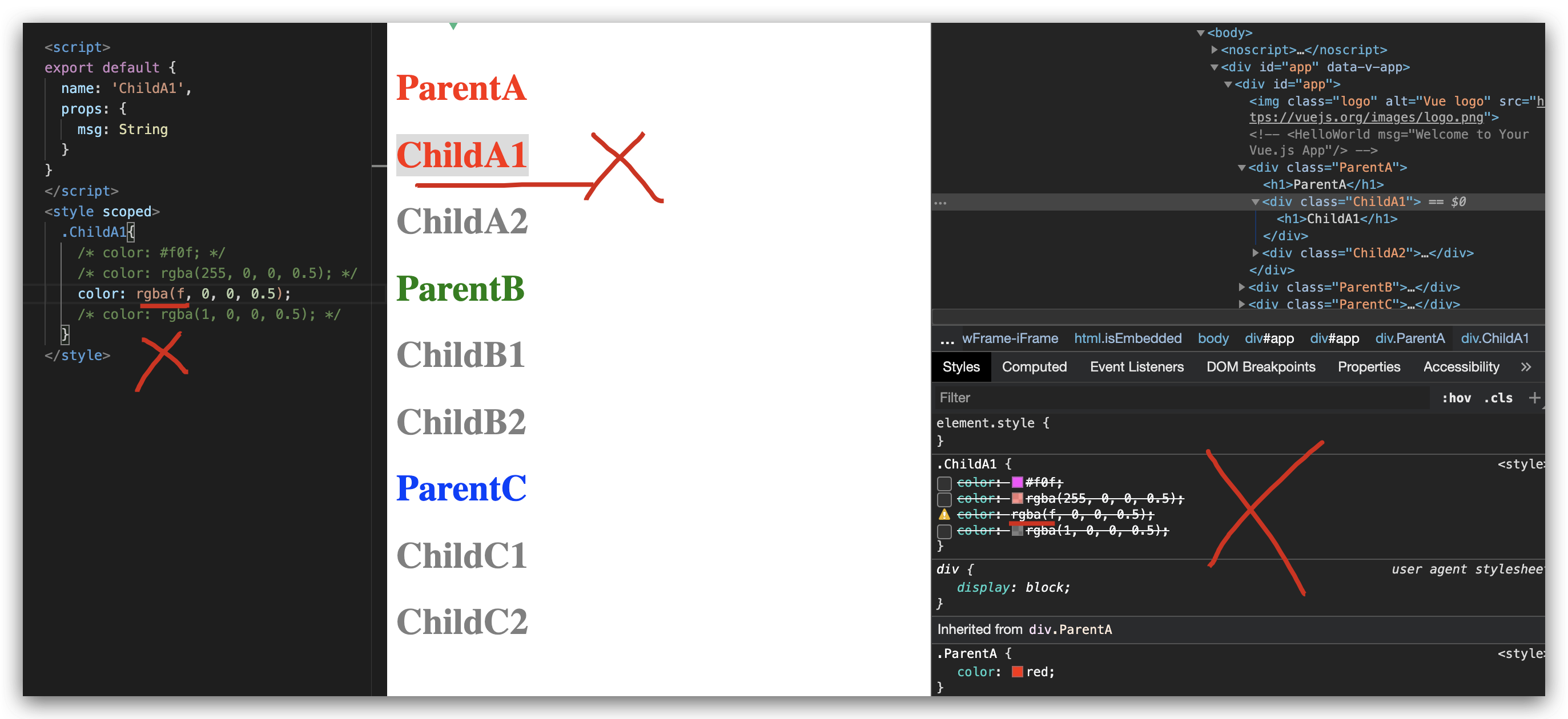
demo
<template>
<div class="ChildA1">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'ChildA1',
props: {
msg: String
}
}
</script>
<style scoped>
.ChildA1{
color: #f0f;
/* color: rgba(1, 0, 0, 0.5); */
}
</style>
<template>
<div class="ChildA1">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'ChildA1',
props: {
msg: String
}
}
</script>
<style scoped>
.ChildA1{
/* color: #f0f; */
color: rgba(255, 0, 0, 0.5);
/* color: rgba(f, 0, 0, 0.5); */
/* color: rgba(1, 0, 0, 0.5); */
}
</style>
RGB
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13752555.html
未经授权禁止转载,违者必究!


