js console.log color all in one
js console.log color all in one
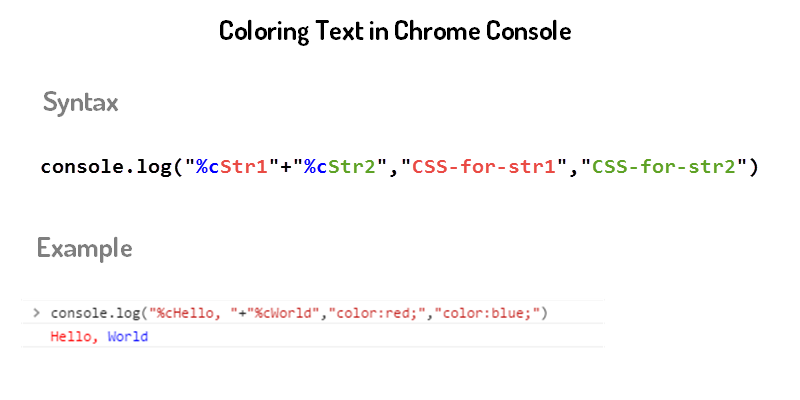
console.log color
Chrome console.log
语法 / grammar
%c, %s, css style
console.log(`%cString`, `css style 1`);
console.log(`%cString 1, %s`, `css style 1`, `String 2`);
const css = `css style`;
console.log(`%cString`, css);
console.log(`%cString 1, %s`, css, `String 2`);
multi string, multi colors
console.log(`%cString 1` + `%cString 2`, ... , `css style 1`, `css style 2`, ...);
console.log(`%cString 1, %cString 2`, ..., `css style 1`, `css style 2`, ...);
const css1 = `css style 1`;
const css2 = `css style 2`;
console.log(`%cString 1, %cString 2`, ...`, css1, css2, ...);
console.log(`%cString 1, %c%s`, css1, css2, `String 2`);

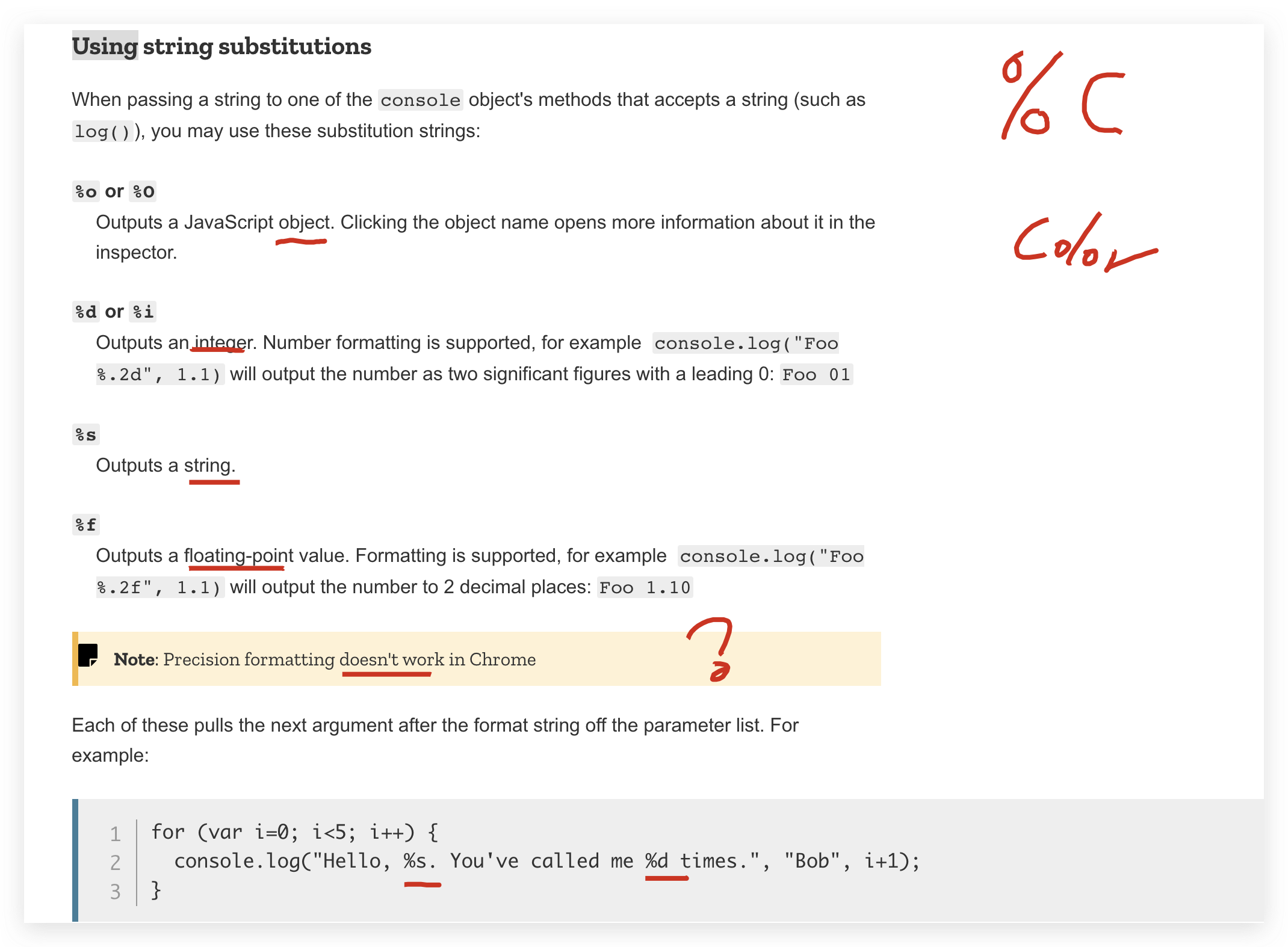
Using string substitutions
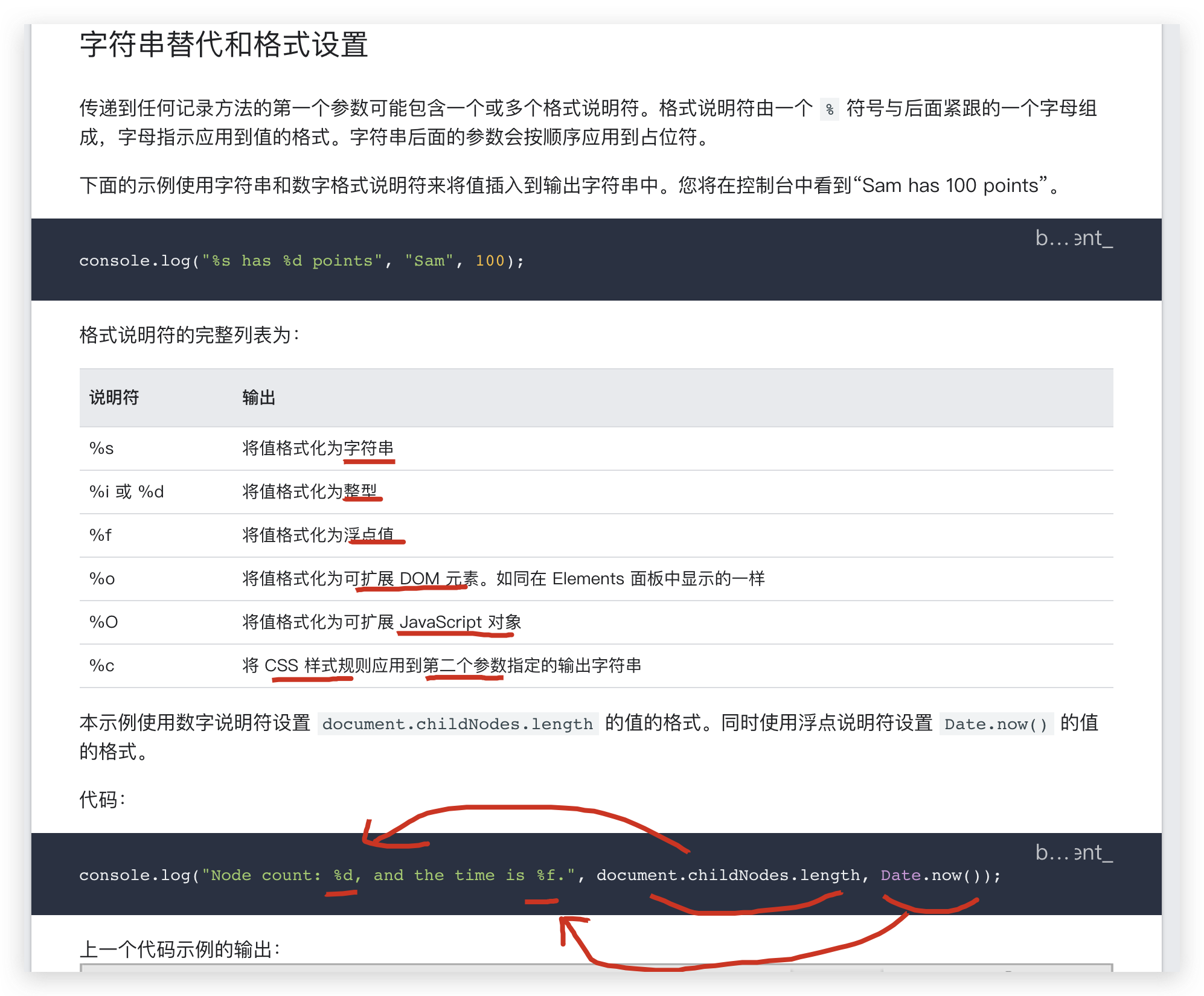
使用字符串替换
https://developer.mozilla.org/en-US/docs/Web/API/console#Using_string_substitutions

https://developer.mozilla.org/en-US/docs/Web/API/Console/log
字符串替代和格式设置

single color
console.log(`%cString 1` + `%cString 2`, ... , `css style 1`, `css style 2`, ...);
console.log(`%cString 1, %cString 2, ...`, `css style 1`, `css style 2`, ...);
multi colors
%ccolor &%sstring
const css = `
text-shadow: -1px -1px hsl(0,100%,50%), 1px 1px hsl(5.4, 100%, 50%), 3px 2px hsl(10.8, 100%, 50%), 5px 3px hsl(16.2, 100%, 50%), 7px 4px hsl(21.6, 100%, 50%), 9px 5px hsl(27, 100%, 50%), 11px 6px hsl(32.4, 100%, 50%), 13px 7px hsl(37.8, 100%, 50%), 14px 8px hsl(43.2, 100%, 50%), 16px 9px hsl(48.6, 100%, 50%), 18px 10px hsl(54, 100%, 50%), 20px 11px hsl(59.4, 100%, 50%), 22px 12px hsl(64.8, 100%, 50%), 23px 13px hsl(70.2, 100%, 50%), 25px 14px hsl(75.6, 100%, 50%), 27px 15px hsl(81, 100%, 50%), 28px 16px hsl(86.4, 100%, 50%), 30px 17px hsl(91.8, 100%, 50%), 32px 18px hsl(97.2, 100%, 50%), 33px 19px hsl(102.6, 100%, 50%), 35px 20px hsl(108, 100%, 50%), 36px 21px hsl(113.4, 100%, 50%), 38px 22px hsl(118.8, 100%, 50%), 39px 23px hsl(124.2, 100%, 50%), 41px 24px hsl(129.6, 100%, 50%), 42px 25px hsl(135, 100%, 50%), 43px 26px hsl(140.4, 100%, 50%), 45px 27px hsl(145.8, 100%, 50%), 46px 28px hsl(151.2, 100%, 50%), 47px 29px hsl(156.6, 100%, 50%), 48px 30px hsl(162, 100%, 50%), 49px 31px hsl(167.4, 100%, 50%), 50px 32px hsl(172.8, 100%, 50%), 51px 33px hsl(178.2, 100%, 50%), 52px 34px hsl(183.6, 100%, 50%), 53px 35px hsl(189, 100%, 50%), 54px 36px hsl(194.4, 100%, 50%), 55px 37px hsl(199.8, 100%, 50%), 55px 38px hsl(205.2, 100%, 50%), 56px 39px hsl(210.6, 100%, 50%), 57px 40px hsl(216, 100%, 50%), 57px 41px hsl(221.4, 100%, 50%), 58px 42px hsl(226.8, 100%, 50%), 58px 43px hsl(232.2, 100%, 50%), 58px 44px hsl(237.6, 100%, 50%), 59px 45px hsl(243, 100%, 50%), 59px 46px hsl(248.4, 100%, 50%), 59px 47px hsl(253.8, 100%, 50%), 59px 48px hsl(259.2, 100%, 50%), 59px 49px hsl(264.6, 100%, 50%), 60px 50px hsl(270, 100%, 50%), 59px 51px hsl(275.4, 100%, 50%), 59px 52px hsl(280.8, 100%, 50%), 59px 53px hsl(286.2, 100%, 50%), 59px 54px hsl(291.6, 100%, 50%), 59px 55px hsl(297, 100%, 50%), 58px 56px hsl(302.4, 100%, 50%), 58px 57px hsl(307.8, 100%, 50%), 58px 58px hsl(313.2, 100%, 50%), 57px 59px hsl(318.6, 100%, 50%), 57px 60px hsl(324, 100%, 50%), 56px 61px hsl(329.4, 100%, 50%), 55px 62px hsl(334.8, 100%, 50%), 55px 63px hsl(340.2, 100%, 50%), 54px 64px hsl(345.6, 100%, 50%), 53px 65px hsl(351, 100%, 50%), 52px 66px hsl(356.4, 100%, 50%), 51px 67px hsl(361.8, 100%, 50%), 50px 68px hsl(367.2, 100%, 50%), 49px 69px hsl(372.6, 100%, 50%), 48px 70px hsl(378, 100%, 50%), 47px 71px hsl(383.4, 100%, 50%), 46px 72px hsl(388.8, 100%, 50%), 45px 73px hsl(394.2, 100%, 50%), 43px 74px hsl(399.6, 100%, 50%), 42px 75px hsl(405, 100%, 50%), 41px 76px hsl(410.4, 100%, 50%), 39px 77px hsl(415.8, 100%, 50%), 38px 78px hsl(421.2, 100%, 50%), 36px 79px hsl(426.6, 100%, 50%), 35px 80px hsl(432, 100%, 50%), 33px 81px hsl(437.4, 100%, 50%), 32px 82px hsl(442.8, 100%, 50%), 30px 83px hsl(448.2, 100%, 50%), 28px 84px hsl(453.6, 100%, 50%), 27px 85px hsl(459, 100%, 50%), 25px 86px hsl(464.4, 100%, 50%), 23px 87px hsl(469.8, 100%, 50%), 22px 88px hsl(475.2, 100%, 50%), 20px 89px hsl(480.6, 100%, 50%), 18px 90px hsl(486, 100%, 50%), 16px 91px hsl(491.4, 100%, 50%), 14px 92px hsl(496.8, 100%, 50%), 13px 93px hsl(502.2, 100%, 50%), 11px 94px hsl(507.6, 100%, 50%), 9px 95px hsl(513, 100%, 50%), 7px 96px hsl(518.4, 100%, 50%), 5px 97px hsl(523.8, 100%, 50%), 3px 98px hsl(529.2, 100%, 50%), 1px 99px hsl(534.6, 100%, 50%), 7px 100px hsl(540, 100%, 50%), -1px 101px hsl(545.4, 100%, 50%), -3px 102px hsl(550.8, 100%, 50%), -5px 103px hsl(556.2, 100%, 50%), -7px 104px hsl(561.6, 100%, 50%), -9px 105px hsl(567, 100%, 50%), -11px 106px hsl(572.4, 100%, 50%), -13px 107px hsl(577.8, 100%, 50%), -14px 108px hsl(583.2, 100%, 50%), -16px 109px hsl(588.6, 100%, 50%), -18px 110px hsl(594, 100%, 50%), -20px 111px hsl(599.4, 100%, 50%), -22px 112px hsl(604.8, 100%, 50%), -23px 113px hsl(610.2, 100%, 50%), -25px 114px hsl(615.6, 100%, 50%), -27px 115px hsl(621, 100%, 50%), -28px 116px hsl(626.4, 100%, 50%), -30px 117px hsl(631.8, 100%, 50%), -32px 118px hsl(637.2, 100%, 50%), -33px 119px hsl(642.6, 100%, 50%), -35px 120px hsl(648, 100%, 50%), -36px 121px hsl(653.4, 100%, 50%), -38px 122px hsl(658.8, 100%, 50%), -39px 123px hsl(664.2, 100%, 50%), -41px 124px hsl(669.6, 100%, 50%), -42px 125px hsl(675, 100%, 50%), -43px 126px hsl(680.4, 100%, 50%), -45px 127px hsl(685.8, 100%, 50%), -46px 128px hsl(691.2, 100%, 50%), -47px 129px hsl(696.6, 100%, 50%), -48px 130px hsl(702, 100%, 50%), -49px 131px hsl(707.4, 100%, 50%), -50px 132px hsl(712.8, 100%, 50%), -51px 133px hsl(718.2, 100%, 50%), -52px 134px hsl(723.6, 100%, 50%), -53px 135px hsl(729, 100%, 50%), -54px 136px hsl(734.4, 100%, 50%), -55px 137px hsl(739.8, 100%, 50%), -55px 138px hsl(745.2, 100%, 50%), -56px 139px hsl(750.6, 100%, 50%), -57px 140px hsl(756, 100%, 50%), -57px 141px hsl(761.4, 100%, 50%), -58px 142px hsl(766.8, 100%, 50%), -58px 143px hsl(772.2, 100%, 50%), -58px 144px hsl(777.6, 100%, 50%), -59px 145px hsl(783, 100%, 50%), -59px 146px hsl(788.4, 100%, 50%), -59px 147px hsl(793.8, 100%, 50%), -59px 148px hsl(799.2, 100%, 50%), -59px 149px hsl(804.6, 100%, 50%), -60px 150px hsl(810, 100%, 50%), -59px 151px hsl(815.4, 100%, 50%), -59px 152px hsl(820.8, 100%, 50%), -59px 153px hsl(826.2, 100%, 50%), -59px 154px hsl(831.6, 100%, 50%), -59px 155px hsl(837, 100%, 50%), -58px 156px hsl(842.4, 100%, 50%), -58px 157px hsl(847.8, 100%, 50%), -58px 158px hsl(853.2, 100%, 50%), -57px 159px hsl(858.6, 100%, 50%), -57px 160px hsl(864, 100%, 50%), -56px 161px hsl(869.4, 100%, 50%), -55px 162px hsl(874.8, 100%, 50%), -55px 163px hsl(880.2, 100%, 50%), -54px 164px hsl(885.6, 100%, 50%), -53px 165px hsl(891, 100%, 50%), -52px 166px hsl(896.4, 100%, 50%), -51px 167px hsl(901.8, 100%, 50%), -50px 168px hsl(907.2, 100%, 50%), -49px 169px hsl(912.6, 100%, 50%), -48px 170px hsl(918, 100%, 50%), -47px 171px hsl(923.4, 100%, 50%), -46px 172px hsl(928.8, 100%, 50%), -45px 173px hsl(934.2, 100%, 50%), -43px 174px hsl(939.6, 100%, 50%), -42px 175px hsl(945, 100%, 50%), -41px 176px hsl(950.4, 100%, 50%), -39px 177px hsl(955.8, 100%, 50%), -38px 178px hsl(961.2, 100%, 50%), -36px 179px hsl(966.6, 100%, 50%), -35px 180px hsl(972, 100%, 50%), -33px 181px hsl(977.4, 100%, 50%), -32px 182px hsl(982.8, 100%, 50%), -30px 183px hsl(988.2, 100%, 50%), -28px 184px hsl(993.6, 100%, 50%), -27px 185px hsl(999, 100%, 50%), -25px 186px hsl(1004.4, 100%, 50%), -23px 187px hsl(1009.8, 100%, 50%), -22px 188px hsl(1015.2, 100%, 50%), -20px 189px hsl(1020.6, 100%, 50%), -18px 190px hsl(1026, 100%, 50%), -16px 191px hsl(1031.4, 100%, 50%), -14px 192px hsl(1036.8, 100%, 50%), -13px 193px hsl(1042.2, 100%, 50%), -11px 194px hsl(1047.6, 100%, 50%), -9px 195px hsl(1053, 100%, 50%), -7px 196px hsl(1058.4, 100%, 50%), -5px 197px hsl(1063.8, 100%, 50%), -3px 198px hsl(1069.2, 100%, 50%), -1px 199px hsl(1074.6, 100%, 50%), -1px 200px hsl(1080, 100%, 50%), 1px 201px hsl(1085.4, 100%, 50%), 3px 202px hsl(1090.8, 100%, 50%), 5px 203px hsl(1096.2, 100%, 50%), 7px 204px hsl(1101.6, 100%, 50%), 9px 205px hsl(1107, 100%, 50%), 11px 206px hsl(1112.4, 100%, 50%), 13px 207px hsl(1117.8, 100%, 50%), 14px 208px hsl(1123.2, 100%, 50%), 16px 209px hsl(1128.6, 100%, 50%), 18px 210px hsl(1134, 100%, 50%), 20px 211px hsl(1139.4, 100%, 50%), 22px 212px hsl(1144.8, 100%, 50%), 23px 213px hsl(1150.2, 100%, 50%), 25px 214px hsl(1155.6, 100%, 50%), 27px 215px hsl(1161, 100%, 50%), 28px 216px hsl(1166.4, 100%, 50%), 30px 217px hsl(1171.8, 100%, 50%), 32px 218px hsl(1177.2, 100%, 50%), 33px 219px hsl(1182.6, 100%, 50%), 35px 220px hsl(1188, 100%, 50%), 36px 221px hsl(1193.4, 100%, 50%), 38px 222px hsl(1198.8, 100%, 50%), 39px 223px hsl(1204.2, 100%, 50%), 41px 224px hsl(1209.6, 100%, 50%), 42px 225px hsl(1215, 100%, 50%), 43px 226px hsl(1220.4, 100%, 50%), 45px 227px hsl(1225.8, 100%, 50%), 46px 228px hsl(1231.2, 100%, 50%), 47px 229px hsl(1236.6, 100%, 50%), 48px 230px hsl(1242, 100%, 50%), 49px 231px hsl(1247.4, 100%, 50%), 50px 232px hsl(1252.8, 100%, 50%), 51px 233px hsl(1258.2, 100%, 50%), 52px 234px hsl(1263.6, 100%, 50%), 53px 235px hsl(1269, 100%, 50%), 54px 236px hsl(1274.4, 100%, 50%), 55px 237px hsl(1279.8, 100%, 50%), 55px 238px hsl(1285.2, 100%, 50%), 56px 239px hsl(1290.6, 100%, 50%), 57px 240px hsl(1296, 100%, 50%), 57px 241px hsl(1301.4, 100%, 50%), 58px 242px hsl(1306.8, 100%, 50%), 58px 243px hsl(1312.2, 100%, 50%), 58px 244px hsl(1317.6, 100%, 50%), 59px 245px hsl(1323, 100%, 50%), 59px 246px hsl(1328.4, 100%, 50%), 59px 247px hsl(1333.8, 100%, 50%), 59px 248px hsl(1339.2, 100%, 50%), 59px 249px hsl(1344.6, 100%, 50%), 60px 250px hsl(1350, 100%, 50%), 59px 251px hsl(1355.4, 100%, 50%), 59px 252px hsl(1360.8, 100%, 50%), 59px 253px hsl(1366.2, 100%, 50%), 59px 254px hsl(1371.6, 100%, 50%), 59px 255px hsl(1377, 100%, 50%), 58px 256px hsl(1382.4, 100%, 50%), 58px 257px hsl(1387.8, 100%, 50%), 58px 258px hsl(1393.2, 100%, 50%), 57px 259px hsl(1398.6, 100%, 50%), 57px 260px hsl(1404, 100%, 50%), 56px 261px hsl(1409.4, 100%, 50%), 55px 262px hsl(1414.8, 100%, 50%), 55px 263px hsl(1420.2, 100%, 50%), 54px 264px hsl(1425.6, 100%, 50%), 53px 265px hsl(1431, 100%, 50%), 52px 266px hsl(1436.4, 100%, 50%), 51px 267px hsl(1441.8, 100%, 50%), 50px 268px hsl(1447.2, 100%, 50%), 49px 269px hsl(1452.6, 100%, 50%), 48px 270px hsl(1458, 100%, 50%), 47px 271px hsl(1463.4, 100%, 50%), 46px 272px hsl(1468.8, 100%, 50%), 45px 273px hsl(1474.2, 100%, 50%), 43px 274px hsl(1479.6, 100%, 50%), 42px 275px hsl(1485, 100%, 50%), 41px 276px hsl(1490.4, 100%, 50%), 39px 277px hsl(1495.8, 100%, 50%), 38px 278px hsl(1501.2, 100%, 50%), 36px 279px hsl(1506.6, 100%, 50%), 35px 280px hsl(1512, 100%, 50%), 33px 281px hsl(1517.4, 100%, 50%), 32px 282px hsl(1522.8, 100%, 50%), 30px 283px hsl(1528.2, 100%, 50%), 28px 284px hsl(1533.6, 100%, 50%), 27px 285px hsl(1539, 100%, 50%), 25px 286px hsl(1544.4, 100%, 50%), 23px 287px hsl(1549.8, 100%, 50%), 22px 288px hsl(1555.2, 100%, 50%), 20px 289px hsl(1560.6, 100%, 50%), 18px 290px hsl(1566, 100%, 50%), 16px 291px hsl(1571.4, 100%, 50%), 14px 292px hsl(1576.8, 100%, 50%), 13px 293px hsl(1582.2, 100%, 50%), 11px 294px hsl(1587.6, 100%, 50%), 9px 295px hsl(1593, 100%, 50%), 7px 296px hsl(1598.4, 100%, 50%), 5px 297px hsl(1603.8, 100%, 50%), 3px 298px hsl(1609.2, 100%, 50%), 1px 299px hsl(1614.6, 100%, 50%), 2px 300px hsl(1620, 100%, 50%), -1px 301px hsl(1625.4, 100%, 50%), -3px 302px hsl(1630.8, 100%, 50%), -5px 303px hsl(1636.2, 100%, 50%), -7px 304px hsl(1641.6, 100%, 50%), -9px 305px hsl(1647, 100%, 50%), -11px 306px hsl(1652.4, 100%, 50%), -13px 307px hsl(1657.8, 100%, 50%), -14px 308px hsl(1663.2, 100%, 50%), -16px 309px hsl(1668.6, 100%, 50%), -18px 310px hsl(1674, 100%, 50%), -20px 311px hsl(1679.4, 100%, 50%), -22px 312px hsl(1684.8, 100%, 50%), -23px 313px hsl(1690.2, 100%, 50%), -25px 314px hsl(1695.6, 100%, 50%), -27px 315px hsl(1701, 100%, 50%), -28px 316px hsl(1706.4, 100%, 50%), -30px 317px hsl(1711.8, 100%, 50%), -32px 318px hsl(1717.2, 100%, 50%), -33px 319px hsl(1722.6, 100%, 50%), -35px 320px hsl(1728, 100%, 50%), -36px 321px hsl(1733.4, 100%, 50%), -38px 322px hsl(1738.8, 100%, 50%), -39px 323px hsl(1744.2, 100%, 50%), -41px 324px hsl(1749.6, 100%, 50%), -42px 325px hsl(1755, 100%, 50%), -43px 326px hsl(1760.4, 100%, 50%), -45px 327px hsl(1765.8, 100%, 50%), -46px 328px hsl(1771.2, 100%, 50%), -47px 329px hsl(1776.6, 100%, 50%), -48px 330px hsl(1782, 100%, 50%), -49px 331px hsl(1787.4, 100%, 50%), -50px 332px hsl(1792.8, 100%, 50%), -51px 333px hsl(1798.2, 100%, 50%), -52px 334px hsl(1803.6, 100%, 50%), -53px 335px hsl(1809, 100%, 50%), -54px 336px hsl(1814.4, 100%, 50%), -55px 337px hsl(1819.8, 100%, 50%), -55px 338px hsl(1825.2, 100%, 50%), -56px 339px hsl(1830.6, 100%, 50%), -57px 340px hsl(1836, 100%, 50%), -57px 341px hsl(1841.4, 100%, 50%), -58px 342px hsl(1846.8, 100%, 50%), -58px 343px hsl(1852.2, 100%, 50%), -58px 344px hsl(1857.6, 100%, 50%), -59px 345px hsl(1863, 100%, 50%), -59px 346px hsl(1868.4, 100%, 50%), -59px 347px hsl(1873.8, 100%, 50%), -59px 348px hsl(1879.2, 100%, 50%), -59px 349px hsl(1884.6, 100%, 50%), -60px 350px hsl(1890, 100%, 50%), -59px 351px hsl(1895.4, 100%, 50%), -59px 352px hsl(1900.8, 100%, 50%), -59px 353px hsl(1906.2, 100%, 50%), -59px 354px hsl(1911.6, 100%, 50%), -59px 355px hsl(1917, 100%, 50%), -58px 356px hsl(1922.4, 100%, 50%), -58px 357px hsl(1927.8, 100%, 50%), -58px 358px hsl(1933.2, 100%, 50%), -57px 359px hsl(1938.6, 100%, 50%), -57px 360px hsl(1944, 100%, 50%), -56px 361px hsl(1949.4, 100%, 50%), -55px 362px hsl(1954.8, 100%, 50%), -55px 363px hsl(1960.2, 100%, 50%), -54px 364px hsl(1965.6, 100%, 50%), -53px 365px hsl(1971, 100%, 50%), -52px 366px hsl(1976.4, 100%, 50%), -51px 367px hsl(1981.8, 100%, 50%), -50px 368px hsl(1987.2, 100%, 50%), -49px 369px hsl(1992.6, 100%, 50%), -48px 370px hsl(1998, 100%, 50%), -47px 371px hsl(2003.4, 100%, 50%), -46px 372px hsl(2008.8, 100%, 50%), -45px 373px hsl(2014.2, 100%, 50%), -43px 374px hsl(2019.6, 100%, 50%), -42px 375px hsl(2025, 100%, 50%), -41px 376px hsl(2030.4, 100%, 50%), -39px 377px hsl(2035.8, 100%, 50%), -38px 378px hsl(2041.2, 100%, 50%), -36px 379px hsl(2046.6, 100%, 50%), -35px 380px hsl(2052, 100%, 50%), -33px 381px hsl(2057.4, 100%, 50%), -32px 382px hsl(2062.8, 100%, 50%), -30px 383px hsl(2068.2, 100%, 50%), -28px 384px hsl(2073.6, 100%, 50%), -27px 385px hsl(2079, 100%, 50%), -25px 386px hsl(2084.4, 100%, 50%), -23px 387px hsl(2089.8, 100%, 50%), -22px 388px hsl(2095.2, 100%, 50%), -20px 389px hsl(2100.6, 100%, 50%), -18px 390px hsl(2106, 100%, 50%), -16px 391px hsl(2111.4, 100%, 50%), -14px 392px hsl(2116.8, 100%, 50%), -13px 393px hsl(2122.2, 100%, 50%), -11px 394px hsl(2127.6, 100%, 50%), -9px 395px hsl(2133, 100%, 50%), -7px 396px hsl(2138.4, 100%, 50%), -5px 397px hsl(2143.8, 100%, 50%), -3px 398px hsl(2149.2, 100%, 50%), -1px 399px hsl(2154.6, 100%, 50%); font-size: 40px;
`;
// %c color
// %s string
console.log("%cMulti-Colors%s", css, `xgqfrms.xyz`);
console.log(`%cMulti-Colors%s`, css, `xgqfrms.xyz`);
console.log(`%cMulti-Colors ` + `xgqfrms.xyz`, css);
// demos
const log = console.log;
// 默认值
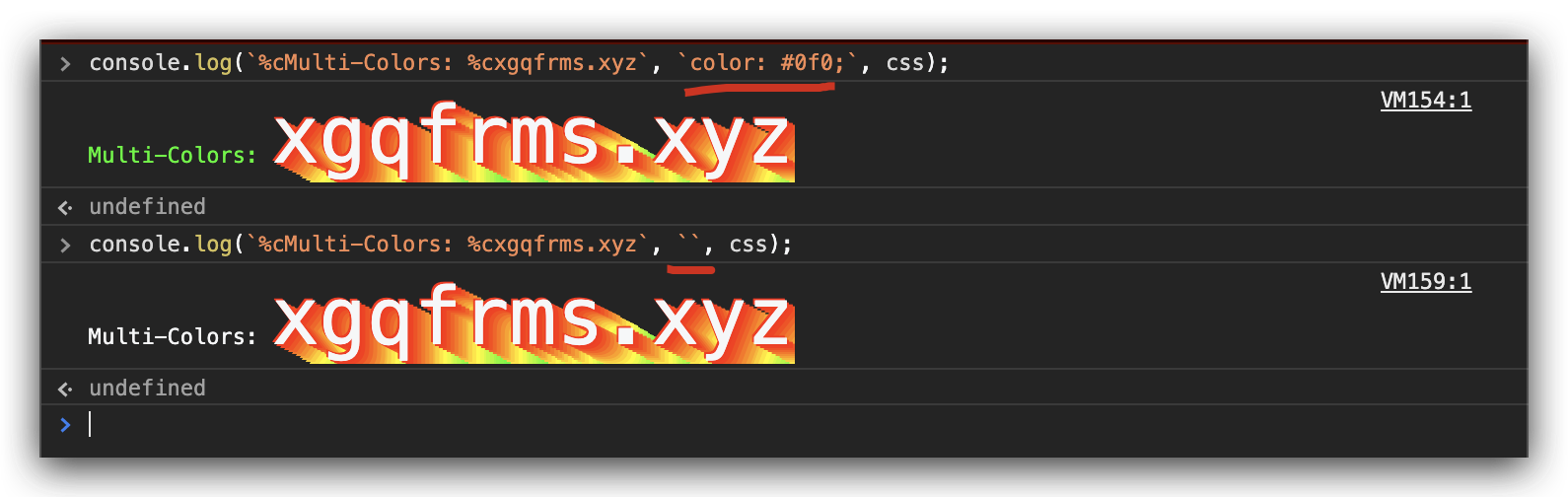
console.log(`%cMulti-Colors: %cxgqfrms.xyz`, `color: #000;`, css);
console.log(`%cMulti-Colors: %cxgqfrms.xyz`, `color: #0f0;`, css);
// 缺省值
console.log(`%cMulti-Colors: %cxgqfrms.xyz`, ``, css);

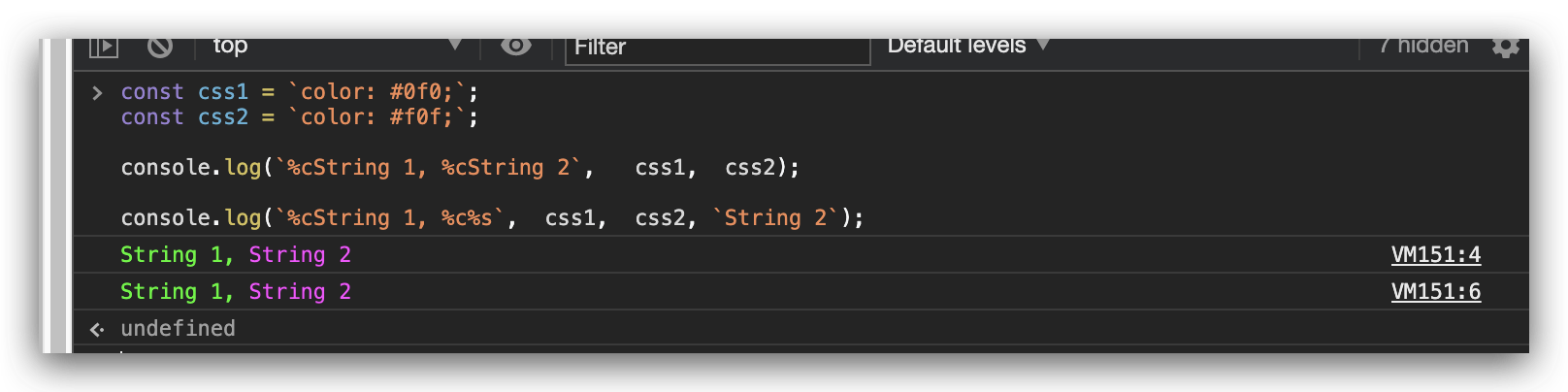
const css1 = `color: #0f0;`;
const css2 = `color: #f0f;`;
console.log(`%cString 1, %cString 2`, css1, css2);
console.log(`%cString 1, %c%s`, css1, css2, `String 2`);

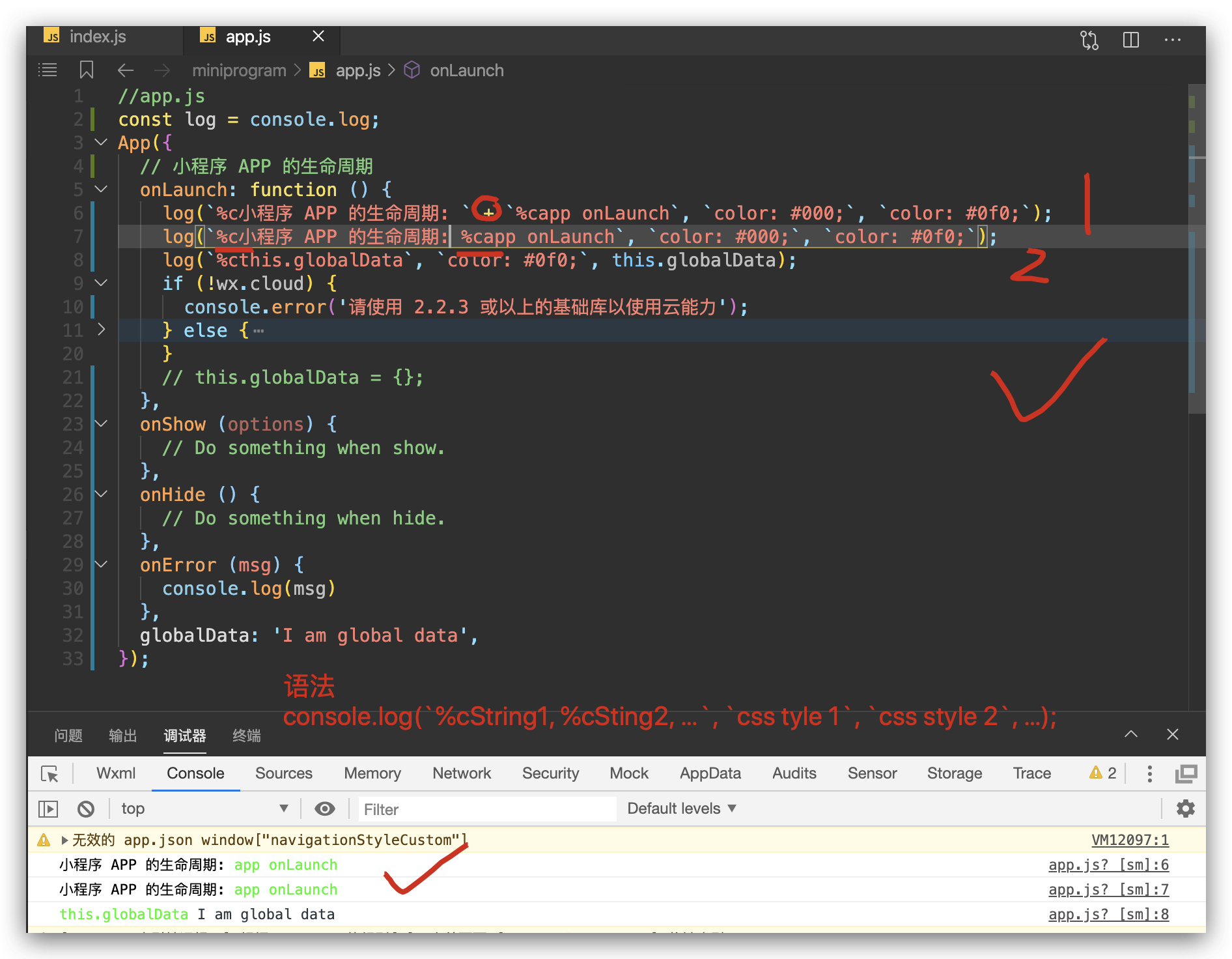
demos
const log = console.log;
log(`%c小程序 APP 的生命周期` + `%capp onLaunch`, `color: #000;`, `color: #0f0;`);
log(`%c小程序 APP 的生命周期, %capp onLaunch`, `color: #000;`, `color: #0f0;`);
const colorfulConsoleLog = (message = ``, color = ``) => {
const log = console.log;
// color = color || "black";
switch (color) {
case "success":
color = "Green";
break;
case "info":
color = "DodgerBlue";
break;
case "error":
color = "Red";
break;
case "warning":
color = "Orange";
break;
case "black":
default:
color = color;
}
return log(`%c${message}`, `color: ${color}` );
// return log(`%c${message}`, `color: ${color}` );
}
console.log image
/**
* Dubiously created by Adrian Cooney
* http://adriancooney.github.io
*/
(function (console) {
'use strict';
//Bootlegged of imgur.com/memegen
var memes = {
'10 Guy': '//i.imgur.com/LaENqOV.jpg',
'3rd World Success Kid': '//i.imgur.com/WA5duA1.jpg',
"90's Problems": '//i.imgur.com/tL47qtp.jpg',
"Aaand It's Gone": '//i.imgur.com/yf12saq.jpg',
'Actual Advice Mallard': '//i.imgur.com/WymFmVy.jpg',
'Advice Dog': '//i.imgur.com/Qk0VO6D.jpg',
'Advice God': '//i.imgur.com/xH2fSFg.jpg',
'Almost Politically Correct Redneck': '//i.imgur.com/YqLgINf.jpg',
'Am I The Only One': '//i.imgur.com/gS9YL5U.jpg',
'Ancient Aliens': '//i.imgur.com/NfCknz0.jpg',
'Annoyed Picard': '//i.imgur.com/s9GmfSS.jpg',
'Annoying Childhood Friend': '//i.imgur.com/27VCyQw.jpg',
'Annoying Facebook Girl': '//i.imgur.com/ccczyGt.jpg',
'Anti-Joke Chicken (Rooster)': '//i.imgur.com/KOsW0jh.jpg',
'Awkward Penguin': '//i.imgur.com/ez1tQrq.jpg',
'Back In My Day Grandpa': '//i.imgur.com/zuJSZp8.jpg',
'Bad Advice Mallard': '//i.imgur.com/QEPvL2B.jpg',
'Bad Luck Brian': '//i.imgur.com/sRW8BiO.jpg',
'Bear Grylls': '//i.imgur.com/6Spqy1D.jpg',
'Brace Yourself': '//i.imgur.com/NhIq0LY.jpg',
'Captain Obvious': '//i.imgur.com/DmUcxBu.jpg',
'Chemistry Cat': '//i.imgur.com/8agP4Xe.jpg',
'College Freshman': '//i.imgur.com/2Ynyv9t.jpg',
'College Liberal': '//i.imgur.com/OWfvSFE.jpg',
'Condescending Wonka': '//i.imgur.com/D0e5fgL.jpg',
'Confession Bear': '//i.imgur.com/kH1SKhp.jpg',
'Confession Kid': '//i.imgur.com/jhOxR12.jpg',
'Confused Gandalf': '//i.imgur.com/iIb5SEo.jpg',
'Conspiracy Keanu': '//i.imgur.com/pFyk3J7.jpg',
'Courage Wolf': '//i.imgur.com/H5qoXFb.jpg',
'Dating Site Murderer': '//i.imgur.com/jffNNql.jpg',
'Depression Dog': '//i.imgur.com/wgad6P8.jpg',
'Drunk Baby': '//i.imgur.com/QvZdbRE.jpg',
'English Motherfucker': '//i.imgur.com/sJThEC0.jpg',
'Evil Plotting Raccoon': '//i.imgur.com/xMslWFf.jpg',
'First Day On The Internet Kid': '//i.imgur.com/TWfdmVu.jpg',
'First World Cat Problems': '//i.imgur.com/0vR5Slq.jpg',
'First World Problem': '//i.imgur.com/ATcIl08.jpg',
'Forever Alone': '//i.imgur.com/pcfXSUU.jpg',
'Forever Resentful Mother': '//i.imgur.com/pIrdwo2.jpg',
'Foul Bachelor Frog': '//i.imgur.com/JUFmusm.jpg',
'Foul Bachelorette Frog': '//i.imgur.com/dYf971U.jpg',
'Friendzone Fiona': '//i.imgur.com/Qu1eedL.jpg',
'Frustrated Farnsworth': '//i.imgur.com/U3SElKP.jpg',
'Fuck Me, Right?': '//i.imgur.com/J9gfxsx.jpg',
'Gangster Baby': '//i.imgur.com/C3XhI56.jpg',
'Good Girl Gina': '//i.imgur.com/qK6lYr2.jpg',
'Good Guy Greg': '//i.imgur.com/UXMPoKN.jpg',
'Grandma Finds The Internet': '//i.imgur.com/xPfGYqu.jpg',
'Grinds My Gears': '//i.imgur.com/t4JqU1j.jpg',
'Grumpy Cat (Tard)': '//i.imgur.com/dU5CDxN.jpg',
'High Expectations Asian Father': '//i.imgur.com/7QeB9LI.jpg',
'Hipster Barista': '//i.imgur.com/AbWxdy2.jpg',
'Horrifying House Guest': '//i.imgur.com/DxmoFp1.jpg',
'I Dare You Samuel Jackson': '//i.imgur.com/UQtpdqj.jpg',
'I Should Buy A Boat': '//i.imgur.com/XqlqPxn.jpg',
'I Too Like To Live Dangerously': '//i.imgur.com/qF70EL9.jpg',
'Idiot Nerd Girl': '//i.imgur.com/8hYPYwd.jpg',
'Insanity Wolf': '//i.imgur.com/GOOdg3k.jpg',
'Joker Mind Loss': '//i.imgur.com/qQIRaOD.jpg',
'Joseph Ducreux': '//i.imgur.com/QL7TyR9.jpg',
'Lame Joke Eel': '//i.imgur.com/oQXw3jF.jpg',
'Lame Pun Raccoon': '//i.imgur.com/nvALRK3.jpg',
'Lazy College Senior': '//i.imgur.com/PpkVfzz.jpg',
'Mad Karma': '//i.imgur.com/G0QMPum.jpg',
'Masturbating Spidey': '//i.imgur.com/dZ7AB4c.jpg',
'Matrix Morpheus': '//i.imgur.com/8Yrw6cZ.jpg',
'Mayonnaise Patrick': '//i.imgur.com/5jE0Y7f.jpg',
'Musically Oblivious 8th Grader': '//i.imgur.com/l5YHN5D.jpg',
'Not Sure Fry': '//i.imgur.com/7rFgBB1.jpg',
'Oblivious Suburban Mom': '//i.imgur.com/Y7o7UJs.jpg',
'One Does Not Simply': '//i.imgur.com/7LrwR1Y.jpg',
'Overly Attached Girlfriend': '//i.imgur.com/5blLJLR.jpg',
'Overly Manly Man': '//i.imgur.com/dOSn9Na.jpg',
'Paranoid Parrot': '//i.imgur.com/KooYHdg.jpg',
Pedobear: '//i.imgur.com/c6JZKRW.jpg',
'Pepperidge Farm Remembers': '//i.imgur.com/uFde4v5.jpg',
Philosoraptor: '//i.imgur.com/eERhI5h.jpg',
'Priority Peter': '//i.imgur.com/BBEFk0e.jpg',
'Rasta Science Teacher': '//i.imgur.com/Js6Ai5T.jpg',
"Redditor's Wife": '//i.imgur.com/d1XfJeD.jpg',
'Revenge Band Kid': '//i.imgur.com/dlvmaRI.jpg',
'Schrute Facts': '//i.imgur.com/UxcvPwT.jpg',
'Scumbag Brain': '//i.imgur.com/OZhhZdS.jpg',
'Scumbag Stacy': '//i.imgur.com/Qqz1axp.jpg',
'Scumbag Steve': '//i.imgur.com/Rfvoc0Y.jpg',
'Sexually Oblivious Rhino': '//i.imgur.com/RoaNuEC.jpg',
'Sheltering Suburban Mom': '//i.imgur.com/vMkSofv.jpg',
'Shut Up And Take My Money': '//i.imgur.com/uWe0rtQ.jpg',
'Skeptical Third World Kid': '//i.imgur.com/uwAusxV.jpg',
'Smug Spongebob': '//i.imgur.com/OTTRjrv.jpg',
'Socially Awesome Penguin': '//i.imgur.com/S6WgQW7.jpg',
'Success Kid': '//i.imgur.com/ZibijBz.jpg',
'Successful Black Man': '//i.imgur.com/ogIm0cy.jpg',
'Sudden Clarity Clarence': '//i.imgur.com/N3Xmfbe.jpg',
'Tech Impaired Duck': '//i.imgur.com/riz28ci.jpg',
'The Most Interesting Man In The World': '//i.imgur.com/MGv15MH.jpg',
'The Rent Is Too High': '//i.imgur.com/r5WLktQ.jpg',
'Tough Spongebob': '//i.imgur.com/2w0F1HX.jpg',
'Unhelpful Highschool Teacher': '//i.imgur.com/ohbGhuD.jpg',
'Vengeance Dad': '//i.imgur.com/0nUStsa.jpg',
'What Year Is It?': '//i.imgur.com/fj79hQS.jpg',
'X, X Everywhere': '//i.imgur.com/GGy94Gt.jpg',
"Yeah That'd Be Great": '//i.imgur.com/nz9M2pl.jpg',
'Yo Dawg Xzibit': '//i.imgur.com/XOyGqF2.jpg',
"You're Bad And You Should Feel Bad": '//i.imgur.com/YsabGnQ.jpg',
"You're Gonna Have A Bad Time": '//i.imgur.com/2tNR7P7.jpg',
};
/**
* Since the console.log doesn't respond to the `display` style,
* setting a width and height has no effect. In fact, the only styles
* I've found it responds to is font-size, background-image and color.
* To combat the image repeating, we have to get a create a font bounding
* box so to speak with the unicode box characters. EDIT: See Readme.md
*
* @param {int} width The height of the box
* @param {int} height The width of the box
* @return {object} {string, css}
*/
function getBox(width, height) {
return {
string: '+',
style:
'font-size: 1px; padding: ' +
'0px ' +
Math.floor(width / 2) +
'px; line-height: ' +
height +
'px;',
};
}
/**
* Draw's meme text on a context.
*
* @param {CanvasRenderingContext2D} ctx The canvas context
* @param {string} type "upper"|"lower"
* @param {string} text The text to draw
* @param {int} width The width of the image
* @param {int} y The y value to draw at
* @return {null}
*/
function drawMemeText(ctx, type, text, width, y) {
text = text.toUpperCase();
//Determine the font size
if (text.length < 24) {
var val = Math.max(0, text.length - 12),
size = 70 + val * -3;
drawText(ctx, size, text, width / 2, y);
} else if (text.length < 29) {
drawText(ctx, 40, text, width / 2, y);
} else {
var strs = wrap(text, 27);
strs.forEach(function (str, i) {
drawText(
ctx,
40,
str,
width / 2,
type == 'lower' ? y - (strs.length - 1) * 40 + i * 40 : y + i * 40
);
});
}
}
/**
* Draws text in impact font with stroke on context
*
* @param {CanvasRenderingContext2D} ctx The canvas context
* @param {int} size Font size
* @param {string} text The string to write
* @param {int} x X Position
* @param {int} y Y position
* @return {null}
*/
function drawText(ctx, size, text, x, y) {
//Set the text styles
ctx.font = 'bold ' + size + 'px Impact';
ctx.fillStyle = '#fff';
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.lineWidth = 7;
ctx.strokeStyle = '#000';
ctx.strokeText(text, x, y);
ctx.fillText(text, x, y);
}
/**
* Wrap a line of text at an index
*
* @param {string} text The text
* @param {int} num The index to wrap at
* @return {array} Array of text
*/
function wrap(text, num) {
var output = [],
split = text.split(' ');
var str = [];
for (var i = 0, cache = split.length; i < cache; i++) {
if ((str + split[i]).length < num) str.push(split[i]);
else {
output.push(str.join(' '));
str.length = 0;
str.push(split[i]);
}
}
//Push the final line
output.push(str.join(' '));
return output;
}
/**
* Add a meme to the console!
*
* @param {string} upper The upper text
* @param {string} lower The lower text
* @param {string} image The meme type (see `console.meme` for all supported) or image url (Make sure it's CORS enabled)
* @param {int} width The width of the meme
* @param {int} height The height of the meme
* @return {null}
*/
console.meme = function (upper, lower, image, width, height) {
if (!upper)
console.error(
'Yo, you forgot the text for the upper part of the meme. The bit at the top. Yeah, that bit.'
);
if (!lower)
console.error('You forgot the text for the bottom of the meme, stupid.');
if (!image)
console.error(
'Dude, you forgot the meme type or url for the background image (CORS enabled, *hint* imgur *hint*). To see a list of supported memes, hit `console.meme()`'
);
if (!upper && !lower && !image)
return console.log('> ' + Object.keys(memes).join('\n> '));
var canvas = document.createElement('canvas'),
ctx = canvas.getContext('2d'),
width = width || 500,
height = width || 500,
//I tweaked it at these dimensions,
//So everything scales from here
_w = 500,
_h = 500;
var img = new Image();
img.setAttribute('crossOrigin', 'anonymous');
img.onload = function () {
canvas.width = width;
canvas.height = height;
var text = upper.toUpperCase();
ctx.scale(width / 500, height / 500);
//Draw the background
ctx.drawImage(this, 0, 0, _w, _h);
drawMemeText(ctx, 'upper', upper, _w, 50); //upper
drawMemeText(ctx, 'lower', lower, _w, _h - 50); //upper
console.image(canvas.toDataURL());
};
if (memes[image]) var url = memes[image];
else var url = image;
img.src = url; //"http://www.corsproxy.com/" + url.replace(/https?:\/\//, "");
};
/**
* Display an image in the console.
* @param {string} url The url of the image.
* @param {int} scale Scale factor on the image
* @return {null}
*/
console.image = function (url, scale) {
scale = scale || 1;
var img = new Image();
img.onload = function () {
var dim = getBox(this.width * scale, this.height * scale);
console.log(
'%c' + dim.string,
dim.style +
'background: url(' +
url +
'); background-size: ' +
this.width * scale +
'px ' +
this.height * scale +
'px; background-repeat: no-repeat; color: transparent;'
);
};
img.src = url;
};
})(console);

https://www.stefanjudis.com/snippets/how-to-detect-emojis-in-javascript-strings/
https://github.com/adriancooney/console.image
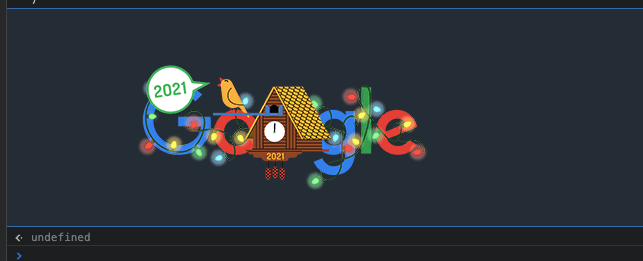
console.log background
console.log(
'%c ',
`padding: 100px 200px;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAfQAAADICAMAAAApx+PaAAADAFBMVEUAAAA2f0Q3iUlRwnRItl4/u2BFwmdGxWY5wl0rvlIhvUVfzXx81o6I255SxnKB7Jqb4K3S8drs9ez///+r5bts0YZJyme96smY1du00/PtPzIJszPtQTPqQzXqRTW11vnrVEDPQzj8uyr4uSn14Ilqy5Hwakz/0znRpxQ0Hgk/LwaIaQ37uzL7why01P2z1fm1ihHxsTkhEwW11fqSvsr2p36t2/zqMCy02f2c4vvvQTAsSCImUCQiUSnlUTGjcRmWSyEnTyMqUyglTRqEt8HgoBn7xRX/2xd9YAtjSwlUPwf/0RXFlhIEAgj/6RjltxT+vZQlQBwkRgUtXTUwgkGv2f34uBSUcA6ogQ5yVgqbeg75spj7oJgGNgo6tFs0qFOEQyL/+Rn8nJT+nJJSc2ZJqZ9Eheb8mZP/mI1IpMY5ff1BhPdIHQ94PxygVCVTIRH/koWFeFUXoUVAh/xChfRMivNTKxOqWii0XiqXTyT+gHVyZU9bakB9t3VBhfZHhOT95HViMxdrNxf9Z1v95IeL8aL5YlL+U0XgfXdMjetFhez96WJ4KR3FZyyR76mM7ab/WkmVakuid2CK9KOl4P2ybR+to3SP86uP8qb/Uj62ZUvFzXKQ4PmB1/1ZLhSM9KaP6/+O9P+V4vqQTCPzeVtLYTD1u2Sh//+F9Z2A8JB/+ItEhfVQmVp89ZOF+407crCyz1SX/6JGjf8zXVNHifTV3FM/fMZnlYp6zuSONxCprUfMRi86apFjcJeCc3xbj+ChqWlssa386U5Tf3RVfb98vGdcrmVPeEFzhkgPJwpCgtoyYnBvk+CxOR6/qkT+5Yj96IWTm0n+5nubxmjsQjX8QTZrSy36Mh3sQzN3o+IQTyNAhPLaZVMQEiCEpdL49lBSlP/En7WZsML/9Ez//0///1c0hOCLpLIpd/ttmvqjY3m1oXLPmaHzhVSPj9L59FCjjL72m1WwfqfRa3jNi2PUo4/n0sXFr6qruasOCwWVNyNmkbvMy39nu9CaUCXFOy2wGI/EAAABAHRSTlMAHThhg6XL//////////8T////////7P8LO0n/b/+vTv//kMgy1P////////9iGF//+f8orAuI/2yZjVXDnB9hcuL+/s7//////////////xdx////ev7/////JTj+///+/0xc+f5tbnr+/4L///+yh6r///+7/////pD9zabjIYr//5hBIsDeuf9Gk///M0f//8qHkf9nWmv/+MrE9v963Pyp/4z8w/+Sr9TN/5z5/vz///7++v/9/f//Nv////27+qas//7///7J//78/9pWa/97/8n+/f/oov6e////6f9Z/MX///+E//3//5b9/vv//v3///////yHnP/9/cbS97f52gAAKxZJREFUeAHswQUBwAAMAKBp/8pPcQcCAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAALhcVs/uTncGf1BzsGtX243DQACGFbI0I8u1NKZGZYZgmfn9n2kb2HJo0fXRZ7z/j1HyuIABwb1ahRWcU/E4IHDpK6V8GQgE4VXnmFPk5AKFDLWhAaOjWKBIqqygnFKNo1Ca3jMhR+GVWRE5lQTA1/SZUQC8ypziqXDkKX1NS+Q15hRNlaM0NJJC4aoX8Dr3aZywaNWd8qTmveqFeq47WYKSJlHIy8wpjBoIQxNJSJhTFPOAKU1mhKiy0ep15nwfnvVpGhHyOTbSwuKSy/5tLCMYmkow9lJfWV1dWltfX1/bYE6uZVm2aRXRH7jUlxa3tnd29/a3G03m5FjWarUFapog1dTHReJ5vYH2col9Ul/Z3u50ugc7rnrOmx8eHqEcHTs19CyykvqUBUAAEIIP61fe1O9uN7a3G91uo9E4ZnnlZIfL7U0b0gfGUE/KrYWQKLQoaUCnUahiGXDBB2ov0etLjb7t3m6N5Za70OfbJwGm9E4qAQJNpAGVEjYlKTg39J6Jet298mvy063txiuWX+5CPzsXw6BGybiXP0IMAgualPWJIhsTmQA0vRdJwb0Ke3Gx+Bo9F5f65dXVdZl94jxf6Gc/H+laWLQ2JAp6u9gqinonaS86SZu+T85RJBX21s3CUuPV1E/15u1d87b57Pbtvjncs9kcvya/f7i6un+8Zp+5u/vZ2RPG1COt0hGgIQ5m2FoTUWAjIvJtSK+ioDeFKmMfvRb/wa5ZbjeONGFY37ebYwiOg15mgwKy5yTHWaaoRZFCttwK2gPhYWZnmJmZmXmubqvM2VhZX4CeH4KZ5NeTqn5V3R3FlnoTT4QOUZKJzAdZIhOlUyG8ynZqcJV8Mlgv3nhrF9CaFN/d0wsxs6Tvr59LMHTMxpIe/j49jrN/Cq5roaIrnLieOyuqkVqUj1GuPG/Jh5OTBQ9LBtLKPSLrKbLUAxHeK+mCGNU4KlBO06kgKBpLqe71ClQ0ilfe1T+A9KP2/sHuj+1Dw0P2vp6+obk93mrvGenlpSDdBsJrobZxzu5KOk+5r8kOahfUOpx1JtXzbdq5QD1FrupNRB+JiWxMYSWREI71sypvCH5O1XTRr6le4fdiq7x/IL4IiYN25o/FTMkwYu/9cx7plnSkDOu6HFs51ju+l6ZVZ77Z6h1O25KlDGAq3aNInmJXdZ73+by8IBNV8WmExHS/TIgqioQQ2W/gtbhoAM4XjY6OAaOL4l0DgwNp6UN9fw3PlW59pv+NohHUbXdlWjk2+vqUc8DlSEf8cmfF+MTEJFOQb9LNnfPkB/gGxOQXiD41vUzVJS/hJMpqRJeoEZGpRDlZE0WqkOjy4no7OB8bW4GMjfav7IXd4lXDSf7ss6TPWdS/xPSe7xxUlyVfaqDQ62EaU47B3fHpgrT0JROr16xZW9BiUyrEUbwCkS403rwQaS7kvZXX1q3fsDFCfFQUCM8KogEdnUqKygmipBFDEKn2K/PfdA3ER0H5JmTFWHzzFobZmpI+ZEkvUOoLw5kirkk5h5kM3F2Q2sGwzQ6fcTZMcuWpH6p1jk+sAbZtN5PuMVhPWvoOBpS7v0TcoH1uoas0OJ1YN0M4JeongERVQjQfB9dku1dZP/k22y7mbe7ofCewaRNIX5mT3ttrSf83zc1fYngDXHYnXFMfb7Yy26cVLhjT2CvKyqvy5jIumx2lIwUc7EpKZ3VPptSbGfeXLaFQOBxq+dI9x/qvstc3nUgkphTCsn7KySrrE7yyLPpZjWh+0YionI9y34Hxyt1AZWWDmfT4aNL5nr179+zct2mW9D8t6XPAndWq1LJdUV9VVmqvr3aVOj911LpyM/gcCxy2/SnpBwp12ZR0Iyv9YMOXoXAbEg7Ntf4toYcOb9iwYf16kEsUKoD3qEBFr8zCVdMEgbKyl25hGnYfOQocObK7sPZWKHRwvucY8vXx45tPzC/dks6cTCc57OSwg1aPbhe4zI7ELjF1DgTyKx2tt3wZbjuVpC305cJmJp/voIWPTCOJ00ToUGVvUFGJHA3ycBX8cOElGiNyxxnm6NlzwNmjYL3wko7S95w/luQCSG/NSu+zpBc+IZcarFfVVtWA7HmpSC/pB8y/2TxRNif9Ykvbqfb2S5cvnToVBusNswtdnEqsuwKsuyIrEk9U0WfwKu+XonLMG6SKHIsGWY0Q9ujZq0lAO1g3q/S9Oemb+3PS/yok3aL4kzP1TtuaCXPnIB0IULymrbeF29uvXb9++captvBs6U2Em9qwPsXNwzFRMlhOo4IheDURrpoisoYeMSir6xfPnkxy9SpYbzBZ0zft3Jt0vnfnplu34znpg0cswwU46oS4XhSlzpLJ1Snn5h/qHprX3++E26/dvXv3+iWQ3uLO7+8BWZpetjHFzRFeo1ynphKNBokqa34pRnhvUIcr19mhovF79+6B9rNHKgt+po+ObdqEOW4vOF80cHtlXqW7C4wKLLZXOMuLLfRKZtLceTq+d/gDOeunbly/C2B/b8mPck1qNJhYl2FKUHVdFA0+xvkETo7pEOOJSv2sBu1ejF68ev/BfbR+9VzBUsfZzAqwjmzaNNq18q9Z0pubcVKQnyMtHj4q8jiszVGCfyOMOYGkdc7n9WRX9Uvo/Dq099nSI/y6kZtZRqYjfFDTqCCwvALXqBylAlVkFq4Y4x8/efLkwWOwjtJNJnKZ4cxovKt/sP9cNsi5GbcbJwV5owKLpU97KhwVRTgvx0KfHxzPoHU/i6flkMil6yi9/V/t/ceYfuXw+hwbT6t6FPs6jcmy18epMsT4iCrzgp9AgH/2HADrJv0dVvX0HBaG7/GBLmbLHx8Pp6X3frmwJYS0fJm1bvHiz5evbM7yYs4/5x2bmH/PJUBFlguAeI/8+npyST/Vlp/efyWaLxncEzMziSvIlCJLXhKLduoaidGgwRMi+TlZjQQpNHquImn93j0T6Uxql200tcuGe6t99rT0l6Evw2GcFORGBRaTb3rerB63OavmV47T2ZIitj4y26sdugCwumG8ffcOnYdD7pz0L2L61Pvpmemb01euzNyEh/eJm6rhMwxd0ymrRzVKDUHxQoynXozx7z+g9CePUXrD/Pvp/cljFCsHh1LSHy0Ot7ThrAC0Z0YF/7B35lFNnvkef7XTsbPZ2Qc9QtNThiHJuTWmprigd0hKdhMWJQsThJZuGDilIGClQCgugGsXWqWlXjF2caEnoBa3UKlAgZYQidi4L1VatKvb3e/3ed43bxLH7f7b9HtO3xOW9uTwye/3/NanP8nVKncV5T35yztQ/wuumWKYu6dOh6GTJWarae2Tj817NfQvLmP2qIx7a/cVlK3Ml86ZI3WsXFm6370vWaWRCCU5OqNVaoSjtwjh1+O1GgTweqHVsJ1Cf+WNVXc1OcOkJLGmPm5r7mNADk3no4qf9FSxYq+rmFC/rYf/I5hH3eXUG9w6NwutV8LBK3dNn3dDGfahHM1ed+2+dsccKnv7/travdU69F2kEp0qRyuCR1dKLXD0+jlw9DmmORIDmI//6+uv3/Ozn936SkMZT5/pUGzNgqGP3wV99OaGDW9Onx4oFfykLS1pxa7i4ry8J293/8ivf3m3zCHZvzw05W9TphzosHVWZZBcHYFUWMNloiFeus/9cW3rHE5298fufXaJQWOJt1jMJrNeo5aoJRLEBWK9VWPFU205uP1XXV1/7Zany9NsiWNuPzgVWxPb2N3T1ZXVxUJ/C7Hkho1s1sj8pEpXa7qrqJijft/NXfxfxv8/7xmaNImJYZhPOhlmM6E+eUJ4axWG3r6vF5wD0Pv6P+7d92mBSoLYXa8RwswlIg0qNWahKUcXb5LG5+gkn73X1bU1/V649/tTFfKZt2EeWzPgGWg82DN4sKvrVwT6h+8E0safoBMtKFL0wdChvNVL/pz1y/F/DLV2fvchJG4fczfQJzIxs2faHs+MYg4oYerMw6FDFBNRgWkm0PeGQW+vfs1g0RsMGKmARzdKzXD0ZqlehWCe9NZ1HX/d2h14G6lpY5nKyrrKyptAjx3weL2exkOHBg8ePPinXbs2TuWgv4UMIgh99p49e2bLItO796a1uIrb2tryKugVUxiB+w3ZX+OvjPzteCAPDELOTLRBijstEcyOGRqK9h12Dg8fiVmOoz1jQngFxyASOuDeQ6HD7JtK7EajyKo3oTZnjRdbxRYznha4ebFVI9abxJ7cTiaKc1CtigoXHeZY+FQ4eNi5x1tV5QX03YOHCPRXp9GiIKBPD1j6xEkxR6KJjgzFTJoded69RVHrqoXyPmegJfeOuw+Q//Sb3/7xj2RpDR+C+8bdO5ZDbvPndjY03NMpv+2hOnFo2Ocb9g37Fw0T+ZQ6mHqIJuVI5rSXhVl6K7H0glKHJQeDcVqDKt4qEsPRi4X6HKXZIswwZJi1WtXm3AYaqlUuqHC50jgHBR2tIwFpBdUW92MDnqqq+vrGQx8cGhw89Otdu6Y/+uqb6PlswKGOMx2uYAaAhyrS7lKoc/XJXW21UPE9DJ1QuP+en//5PnY1Ff9gdelnAb6zbJ2ZgRaN3BZ6qFaGaOLQg1SCB9NLBfTVsSlTpjyX+XAlp9nJxsP2w6UU+nFOfW4KPd+eYTRnCPUq4teNeFpEqNEYtBYdTnmhRDf4OOousgXFkGsviT8DwqAm/W5RXl7xCY8XzA/s2HFyxwcU+qvzkK9t3Did1ocY5ukjCdE3KiYloo50V2vrqVO1z0Kr7g/Mpdw/Fre9/xybyPeGZkeJtgY8ZRADdYZS//iO2tfS0sK97L3Jj/Ez976SJrtwpcGstaLobhRjaiYeRXeN1ai3kF0Is1qsXvtEJnO6Io9CL05DpslrC1PHvqh1n/F66+vPnvviiy/O7YCD79n16DRujgMZG/PI0DDPPFRPMJGjhYC+c++TaGf8ZttqUGduqVn+fzDIfzMhFEAI9TE3Qt/ZC53n5cZrXr1ElPn52tped20vlZsV7Ly3bV97c3VJs1EJ48a6g9mQYbKI4g3xYo1WaaC7EDqr+GnmwshIG6WLNw7ovBYSS3e5XKe+PIMT/SyQAzpx8D1d8yZzE1vzHog6nTB8M+SChIRNERTHFbUq5HNR7YLeX32ryUNorG1PoNSJQicDlX8SLPCwqvsqTH37g69HR/G48NRTC57qGF2cuz938X6qfZzI67VlZc1NzaUGs9UAv47tNpVKJIZzZ929hATwqoc+LwpQdu2VF+GLoIC8d2/f3o/PeDwHTlLoJz/44FBPd9dkbHTMo7OZURdvauYCooSXImZAro1A3wri0Pb3mJtBr6Pqy808ffrpi6yePn369IQLtjqqymCENhymtE+DrzMM64aHYxhIpxS2r2yyr6gmcjjQbcGD/aK6pKQ0X6/SWo06NdYdlEaN1qLHIJUFvXWr1mLCt1tOtQUQtyjOu8KYF7emKeTpzp7G+sEd1NDB/NBB59YJUdwUNnNx+KbI4+LiLsXFRb/AyCIjeC8qvqOlb6ERkstVVOvu/5pVf39tcV6RnD1Un+K7pb7oUPnkh/lvJERfEpAEiQzGqec0lzlK8qs55eNV4GVTSWl2icEsFGPdQU/XHcxqjUanM6m1YhW2GjX6KUFL36noDYGOr9MULcWuNveunsHBD74hJzoLXbGKYfctmNM32nlCQkK0AMRZCZ5jUiIEenrfzp0fbd+OZsZqTJYzN4cOtRHk33L6ut9dS+J+guBoIFOLDteyw/KYoSNB7EQzZhv0dkd2WVP+yrJ/1srmpoJmOHOxUQsXr0oWxqt0BrNIhyfJ43Q65HFnRoLQtyxcuLCCN/y0Vhc+mW2uN72Dg4M7zsK3gzncuyKRW5V4OPw8PxIzY9OmpQIBmH9HdSlugJFFBHTYK4neP3r27Sgwj7ol9LZajvn333PUT3H+dSFDJQsjPoSSx0w/vjsxJtoXYlrJBs0KQHfYefsOUT7ce7O9GcurJhE8eoZWazJisdFiVhowPqUHepE4viiPS8470xiIJO2EeS/ydtbw+2OrehpJcYYwP9g9N8vWyVAtHb5Jbh77HJhziruEGDUSoLvkfS4uTSfMbw0dhk6QQz8Q7l+7T+1U7HTRbIkqJtSIJjFE8lQG2hMT9PICAyZgSwh0RxOVnVVJE5HDDugl+XoDFpbFyNOMSjWEkUm1xaST4KlXWS37qIPfUsekKgKByVGcPulyjnlef2xNT6MH0IH8YJdz7p8LbbR4+3gI8yMTQ+p3m7/jqT/HRAL0Yld6n6uNr83cGnqtmxg6Qb5m3Q8Eev+pXkVLEPqeUDOfzWX2crZOvsgXgJ4BQy8toe69tLSstL3g8pWrV69euVzQXlCGbxD3jsk5ZbwapXaxEOG6UqOBXzcKTVh60EvjDSplsiuPPVKSkoLZA5x74IDPc6ek9HQMeBoPQl1b5XPvY1JpdpkQYuayQG+GqfF6vZvpiM8UOPhLsZEBvTWdLb0Ta7gd9H7K/Ktj69ati4Op3wh9KIQ5n+axvTB/6kQfZ+gotJUWEEt3LMpuzm+/fDVQ4h9tX9Gc3VxNLL05+zWD2qTLSabrDhKpGENUaqnJiMqcCLsQGXvzXAt4P8KpLp1P2kkPwdmREtvRhR7bOKynZ41hPrGFhRxDfOnBX1iDmu2Bb2iwPyVSTL0ikO7mXbgt9DYO+jFskdwM+uwQ18lAIaY+C48Z0VQZKpGwgEIXEs9+jQJffJ08rzbZ8S0KvcCerBSqTWojpqVMJqVZoxabEbqL1XqjBU/zqfO0ESAPLf+n7QxAH6nAgFwsI3txflcWmYWd/zw6B4okZmnCjW8wSd7QIO8YYJlDBPqllEgozrha2Mwn7+jtLb2NQv+BbA6tO0ahh57poMprD8NrDLFG+Sy8OkIMPS7HKqxeRKFXl7a3c2Z+fD9r7IvaS/Mp9FJ7c47JahEZyLqDmq476HNUGeI5SgxRaYU5ja1pM0O9O5Qq3xJi6eXpDLfAiEXlrOfRgV9lK1zGQ58YaCUAcE1342e7WeZ/IwG8IBLKsUddtLUKVdzSGYD4yEjeKUId0CGc6TR6px+XERq9B/+kMUyI/t0/ZpaNy+cSopXKpuwmCr0J0MGcwp5znXvRXpDdRKE3OTKMJqtIrScdFzXm5TRaU0ZOsghhfI4ZWxCyWf7E1DBDT0ysdPEF2bG21QHouIciaz6gM/fYPvXd4NzpdWM1gz2Du88R5t9ModCXRsQMBQnfi4kqmZsLRben6k6f7tv/9MXl6wUE+vLlyy9edHMHw8hUkvhE85odXrFXcHCGkK7liEsKWOiI09f+IQw6NGovYS3d4SgzmEQGM/Ho2FoWW+KVFjyxCyEWm5QSy9+ZsYnysL3EpESGT9gr/LQ+fC+gZ81XAPpqZskSptP/4LowQx/rlzEDS9et70FST+ycMo+LPhIB/r2uOFBjQWXttmpI25Tywtr1AsGylzY990TmP9pcfekuaGQyfvhMQniQxCt2ji2TITo9HK0y2mHLLPSSgKED+rXAq+YmDnp+drJOrVTpJFIjfLxJSG6Z02hJGC/C+JQyOQW+OTENXb+AbLOYBQHovQqGQmd3mvBcfT9W25c75woo9SN8lDnjSEICgb77O2xhscyXPhMJZ3pUMZ/tLGTuQF3x8str165dugkXfDwhOw0Xsdd1vndny4sNDbHLBWvWraP+cxITqkxbYaEtqbBh9arVnybnWBxlAffuuPyHcOhEl1c0FbDQFzWrzBodidfNOrLMhjBeT8N4k9SUoTL8x78jCZvQafN3PsIQRdlSkYiwKjo/JggdR3pW1hur3nj97cuX53bHCYKfSq5otG599+XvqJCvbfZmRkhvtYgfkou6E/X09MWLl2OPhOwNXTjfopDLFXKns7u7B1oLJ+Dz+eA8ecmYFIUT/1q5wmZLs3WrkkUFvKULR3nox68GXl4TBiy9zC7OEWmsarq7bImPp7vLGI41WUkYL7Y6qW9/pFOh6DxN5p9IbhjoxFQwHHQIWXrWuLex3f7u6OXR+T2gPlxIbzQdisZ7hXwFzrhLlPh3m701EVGQg56Cf1ew/n0BcwdlFi52Ln4ZKizHmaqQt6KR+Z8nUN1oRNu6p9vpXBTtk4Uwl5U7a2JrUshI8qoluIJAGwL92k2gX7Xz0EvsKr3FirFYrDtoDWTdAeNTGRiTxC6EWKo7Sy7GwrDlIxfk8tbyC3XkgN8SSNlkAeg40uePGzf+3Tdeefu90dGDW+evjRMMv85MDBmX8mU715Am2+YqT01NbGZkMCflmV4uyW1j7qjMhsLycqfTWV6+dydigVOnvuw/4/F6AH3wu0vrnX5/9myeuYwpTPfUeD2egZpMeteISNxcwEfvPOk/+v/C828v4dw7Dv1kgxrrLUYVijQmJdlxI8OxFgzHGgwirXGAIddWTZ4wNRdKV8i7FTY2CWlDRY6RsdE7svSsceN/9e7b777y3mgXBqjnr18Tvfyl0BK8z+n0Rce9MFATC+aw8wjRQlRi03lTv1s9MELqt7X9J040euurPts9uBsuco2g2e+fxRt6h5PUwKswjjwQK3tIqbWIF/GWzhVm6K2zPPSrJbylV9vzjUahnqw7qPVWi0li0ostVqsVo1NmsRnfJtceYjLiI0y1T3j4gqLzxVkEOiko98emwE1T6Onp48aP/9W2V97d9v6vf9UFzT2Gtn54/zd76RP4lHDzQJEixO/YYORP9btURR7xD+7+E2fqq+rPfvPNDlK5jlvjW1boTxrDMr/ohP2Tj0SV1xPr1WF7WR2ELh0NTln/4SZnerWwxJSjkeRkmIlfT7YSvx6vFioNSr1GZMBw7MVHyLVV0wH9sWkTHlDgYD+aV1yLln//iQHiqAl0HOkwdEDfth0TA7/qGr28da7AF8b8QX7wL0KI8/xIi6roJgG87JaF6KdGTiESaHOfOHG9qv7AuUA9Ky7ax9z/CVtxb3B27B4c3H2gvr6+yjOghKGrg9CbmvjoPURX+OgdJTtcJGnUwKNL6LqDWhqPp1ZrxCkvFCtVBuNkMu745ocffrRx3uRp6Zhs7h8B8hMnTpzxkBNF9uLzJGEj0N975X06GHRodPTy3PRgp9fnWzYp1cZEpE6PuHoDk6VPhe+AQjd3eiMul4L37ie5dgWgCxIGSH3zX1HqQlW7cXDHN+dOArtns84KQw+x9Kbmm6zNFTh4S3c0Fax4zSDWSrDuoLZI9HTdwWyyakzxWH7GLoSlYxqY/xtdVpo2tXUCE+UuJo7nzJnr7IHyIr0BmkLftp2HHpcu9/kCVl5OqzqRqYUw28AQeV3YFiAUe7M05mgbze4B/UxVFQv9Gw76Jtq9ipXJewa8VTvoeCIcvDJDZIGag2e6/at/Yn7Nbg9x744m9F1EJqEV6w6wczh6jVRnSLaKEMzrTUKxAc6dLq5seHXe1FxcMXIebwfIr1+vgrw1HVlZJGEj7v19Cv3XowS6wM9SPzJjNoY8xkTkJXOwZ+Z0cdspOY3loMrQLUBo4CaJzFPFqMy0utBu7b/urQd03r0L2IJXanpSeY0H0+fUBxzwPqRTCy0ajSYIvbqAL8kFY/fm/KClO0oXZZcarIAcT+J1i9GQkyFFZzVHT5eZ1UL92Uc3hkL/fMRNmEPkQKkaaBy3FW1VHvr2Xx8i0I+ti/b7o31Dk9jibWJSJCLPxExzysXaL9386kAdxxxbgFTADurhzLnYD2dolQfQOUMn0LnStt+fUuOtAnSisweUSNeIgmd6fll7wQ0Ovqwd9brS4JmO2+WSVXDkamu8SaJXY69Nj/VlPfy7WmIWY5BmKrV03GwC6I8wbhg6mP/Xf+04e4CEEY3ju9Oz5hP/vu09XFL0/ihlfgxHutz/d4aVXM6EakxEME8hF7Xgnpav+7/MDUTweXUB5lVUoI4ENpw5DD0dv11b/BjQkm2SkxxzQB8izBPlDbH4CdupPnnggOezS3GXLl8uWBSwdOK9HaG2/rvD9iZHuHvHRZJqochkkUqlFrFGKhWqxSVSqeg/X11SV3fB8+jnLPQN03Gm50ZNLqbMr588d+6Lb4Dd24hJqSxi6uO3vb1tGxJ1ML98DG/QNzHVP4vyTZUHBzHGpib6UTlMnPnjZw7kuJHp6Re+3b/YqeCoj2CcgjKHmyQ2Q6iHQD/KLpKx9foaoIUXP1u/mTN0aBKmE5hCeayHbJSdpIe6x3NJIDj2Qwj0kmyMPueP8sZ+JduRn5/tCELHL0CO7HxHdXZ2djX3zM9uzx/JQ2aJ/7UYNtTIWuJ0Cn1Cf//XZ65BJ8+xcQSBjpIcqJOKHO4iA3LCHBrCyKY8aVaiXD5zrDxppgwmDuKHD8+cObMzV2H7cWOXgTm9GX/TpvW4OVnLggT1hbEyYsFAdu4soT5Qw5t63RZ2j6zPxX48ahCuEdWjek0MHfL9B7ohKf4G9j9x9uQ3Z73e7+LiQP1YADo3Al3QXnr56tXfY0gOzp6OQAdTNvILN1ftSEUUM4GsKr268a0NdC1xavljpNsP5lf+6xwbR3gae7rBnFB/YzWulX294xiYC9hBbBh5YlISMfcxiXLI7z/8oM83iS0128p/1IYeuBl/6bKVgL6vNS1g621TPR4vmJO/HjH1wKleScw8MHraRsYnMmvYc8CzOQ5c2VQomvjM8vJM6izAnWWOVRIWOhu9VzuImsggLHk4iKpDK3L4hZur1zWyJYqBpQfWEh994EJugPmV//qGUt9d3/h/7J1RTFNnFMfv9rC9zddCHGiCJrygCSLTqdZCebGJHcQmS0vSUCakxg4HWBBVxQCtwyIYLOrG3CpGp4lLW+2iCGYYcRRjNK1SNFqdmdQxTEiWGRC2/7nfxdvbWxrUt4Z/2gbgktzy6/nuOd8955x+6jlDcja0OJ0tTiCnE5TeCiQrX7v2w/VNQWR5NJVwkKF4Q1Ibelk5MW/im6T3RCIeJNEAO21sPToh+N5/8NC1vJUDOeRFgGcPo6AdBgdPMOM2efm3bwt2DgUpA/roMGsOgL/eR8zpl4tk0Emd9CKDnpkAetXIuWwuBdR5bU5Pv1bHp2f/AzHqLy9T5aIAHUkUDocDNU3sBJmtSzSTuJl7QJuj5/TDyWvrgqGDOXSscXxwEDT9RN3LBz+vX4rQMzKcoT1egXl312Skt9dud0TH81xFVIpxbloGN3wUaz909/TfjDkkXd6lmvvyTuk6VaGU7JRlfBvI9M2Rq61jlJ0tUH/8+DExP/8xgJMcNBliAaeIrksPpEYhD4A5CWfZVG4o0Zpw7jlJDJ2NQ4AOlI3bveELhaoBtxuGTsEPK/E+ceLVq/zBqjcVwuGvunzfT0319nYoGhTizh0KSKKp5zaqdlEhwT4gF5hDUkdOJrkjF08DgA7s9hDqUDEpJDRoj/S08hn5EFE//du3J+7cfGPoSIxkyrgvrcFJXZeTsy51YSC6knGRDZO+DG0qfTJbutgkvaJk1Gx2D6hg7GH7IEEn5s9ev3r69BHqFSHG3Nd//sYUdKTF6QB1cY9e+2n0P/X+PVVwES8BOUkSssWRNGSLrx1i2WI4EomEvV6C/qL1OHJ3Di8l6qcRpe/r6oehS6FTyq5UQ0Ox1au2sgpEMya0Ds9JYuinDh9jjfErkAJlHnEjGsvrDkfI1C8+g6Ej9CXoM2Zu7wfzG6B+pgNzFhySopjs6LuWQcvw4iBbMsWf1Vhr91trOl2H6mdZ3vfXWDotNfXGQ/X1OCC+vJW8cKERRNBbWyllE9xB/fS+uxnXunYz5JC405r2aQIR88ZyBDP4V7TVGbRJSV3olk2N8RvRJb3cZOD01SOV7ip/oerqI1C//MtFYg5L77Wzon9vt+r8lA/Ql5w5Iu29rkAiC5eSmysCXjxsDYrf0fOY8uv6zsz6+szObZmzFDBmbsMasC1zhzEzEwfE1f4/3Qw6Ez6NPHQrDx2f4PF/K8ozbhcf7fhGBj0hdRg6mO9kQ75sdWWAnrzeuzDMDF3SKS7bSmwH/HldNwH9zp2/iDkZuhvCj/N8kV+nbnyCbc2zZ6LacNPAvZQU3PQYui9iVrmCbz4AFmsNNE0eOnvgGU/1sQd0ynUPI1rqWuuqBOwM+gvUWzFLHx+vMGhVa7jdMuiJqQN6Y8UpfsjXcUyBGdVqkzVOnxlbiD7pJixoQigOV64b2Y7IgSDkjyJhuPSXuosK8/z2CK7mS1hvXtHUaY5j+jIoO8UWDMp6EgD6l8xRq3W5hAee8RR7AMoaZbrFJEL3Rnp6xmy2h4D+kGorTdyu4py40KGFs1Jfais/1ch7OLRVZdMnq6kz6hDG0hpg6BDDbnaHJ32+m6T+fo+nSJVXmOe5UIVK9qn8M2d56GTqDLoC2WpwoyE0925bfD9XCp20+FbnjlihV2DUSycOkB8zsV4pU99VXlHQw6U9oyYbvPcX4+OArt1ebEBiZDzo0JVAPOIIN8pMO4VIZhGgt+mTM0tSHEVcFsWcsG85Zx4xI+lxctJ3tdTv8fj93Zeq3JUj5t4VmJgE6NDPAnSy82XiRklpX9kQYZdCT7sybZHJ1W6FRQsvmN5jlR8SP8GrWrymk0Yq/W0Gk42iNiqyG9vOp0B9JHPkxLhczjxg0hoqdh4WoB+3tY0akhU6qJfQ1PGSkti3mLE5NADwpEo3r0rzuVBLg8NJWYas4b4APSs7nZgLjdp8fVzWE4TswaCqVoAeWH0FBlYbK5emQNduVBcU4AVfuTapjbGHKGfL63uwR2Rurn6ya7u+ZHRMaIziAXMILcIFye+YpqYNSRuRYP9VbyoXxvkdazzFD+TOSd4bbaxJWJx3qE15/jwUqj4HVT/YuoXvIrWgBXesQB3MGfQFCjJ02gZfRVqR7/NlUzVB6uqJ4f+aAoG01QtBnLROqZyQMLdstC7XtRdYNDorvVg2SqFPK5VXElTmHNz6oJo/M2oNu2E7px8dHIMik10qw1zeeOrC1WkBCCeYmsPc2nJhxlcj4ldycZI6dUY75+RfxQKH8weeOvx3wXtXwNBXAvlPJ388OYWE5NJ0diySkWSqjRZ2ajap23XGdp3FZdSpmzWbJNBBfM4CdG7UPhiJDJYW+qvfOYKlUEYSy8yLpGho6QB1YIcfxzvvgE6GvorNZEJGsmc3OxRRk0zKaKpGl46I08NVsMnVrJZAn+beQkWAHqoMX/cUFl0YCb17BAvqJOzJsVhmXoKpE3VKSqCAjcJ0Wt1ZXio05cvPL0rnDT1uyuH6iWletLzXwrqblxc0Y4XXaZqNRgE6O0DJvY3oKn7drwJyt/udoWPwvjyWmZdA3dkhDLvld2GzyNJXYV4Gy1f7LL2v+HnWB1+g/0QCkaFbN6rVGpDXafivmtU6gj7BJdberVviLO9r+rqwi3DJTdmdB98rkYhkivVr56k3ADvUIgwzxzWdoJOlI3dp5cplWX0YA5CYOVvn2zVqjdGi1rhql2vUy43t7a7El/KZW/qcREhuUxXl/e6/VEnIob3vkzJoKIEMsX7tPHXCDhFykuDIYR7Sye/40TjZXNbRzxEmJaY+XWvBKk97dNPT1v/ZuwPINsIoDuAvWwwgoHyqQVAElMwxTZImFwBBUgAoCNYQNA2jSzCBiAZFEmgAml1aZINqgZKqOmBjFRigAAA9yL53uSen6e1ksyxJ3q+IV4C/993d3Xfv5P43uazj2r4DzkRWo+HuFo8MXFUjUTUMJUwcafDnbFOu2UTsPp8QVI4v2eSVOn1xz52ivAoryP4Dzsp0bU4LuJJOqGrC/LJIxpM9GM/7/xuKCVww8dZMHU33jcP00+SPI5o0Qal7orLFrQXFk7zpFUgZZoNTx4HqOEWfvmH7D0KnoTKoV01nMlEPWDy2edAasFkQAucDbL3b2rJ/fc3d092zHxelwth1GoCUb5KF3ngRYDNKXY6FQDJyATBlp4fdOp1Ux5kf9LT9qjATrw5o6OXMG51jR9NETmnHjPw6VS4GXwt2JU3TsPtxvO1/OaIzIf+mE8eYlVNdL15R5UIrvIDGY6EssLm2XasNFYiHdH8oT5ULUbI2YtvQoCQ0ADbXrlKBVioNRiuXan2jyo3QHg8mQr9PWof0Q2DzzdBrNX0IxqW0B/FR5e7h8f2z1b1Hq/s+sDlntIqh7zJ0bPE7s/IP3W8Dgvf+52PBjsaclrLA5h2mHcrBhr8Y9A+p+s1jnop5vx+SXvFgT52+tDsoA5t7Ru1Sr32AeKB2GhiOqj1wgE/26uaTvWP1Nd2GtzL/ksGL9kWInNEZXByX9zxVTm1ebzSbo2f4u68BVfcPtZKMvHSdwV1ybDHEg7o/mIeY7HR9g6oXCcy8fYIa7VsvCPp/WUA0Ewa2MNZzeiBnAPzIBQMx2JFV0XDejWlt0er0b9/Yb/tFOPOForSCKZw/Fg74DapcNmOeb3b7fdnqJJ1csNl/zMDrcyl2Za8m2bZdr/X73e6u1zfaNaOqUVgwbHs7Zq8+xZwbnV6rWetuNj+qyaOjSEJVI0vb5qxivlUzmu960Wm368feo8RdNOyB5cah4yBnDP3krN2owPLjnfZNedpuNTpNQlhijE7k8DTu4vP4nfjlxsTooN7pnJ9ZI0849JVodUwd0cST5cetfmzdhm238QU6WA2cer3RRI16ZZUWd35rUqI36FYFxy75VityJiSO/Fd7cEgAAAAAIOj/a28YAAAAAAAAAAAAAIC1ACsiDPc/5jj9AAAAAElFTkSuQmCC')`
)

refs
https://stackoverflow.com/questions/7505623/colors-in-javascript-console
https://stackoverflow.com/questions/9781218/how-to-change-node-jss-console-font-color
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13743917.html
未经授权禁止转载,违者必究!