微信小程序 HTTP API
微信小程序 HTTP API
promise API

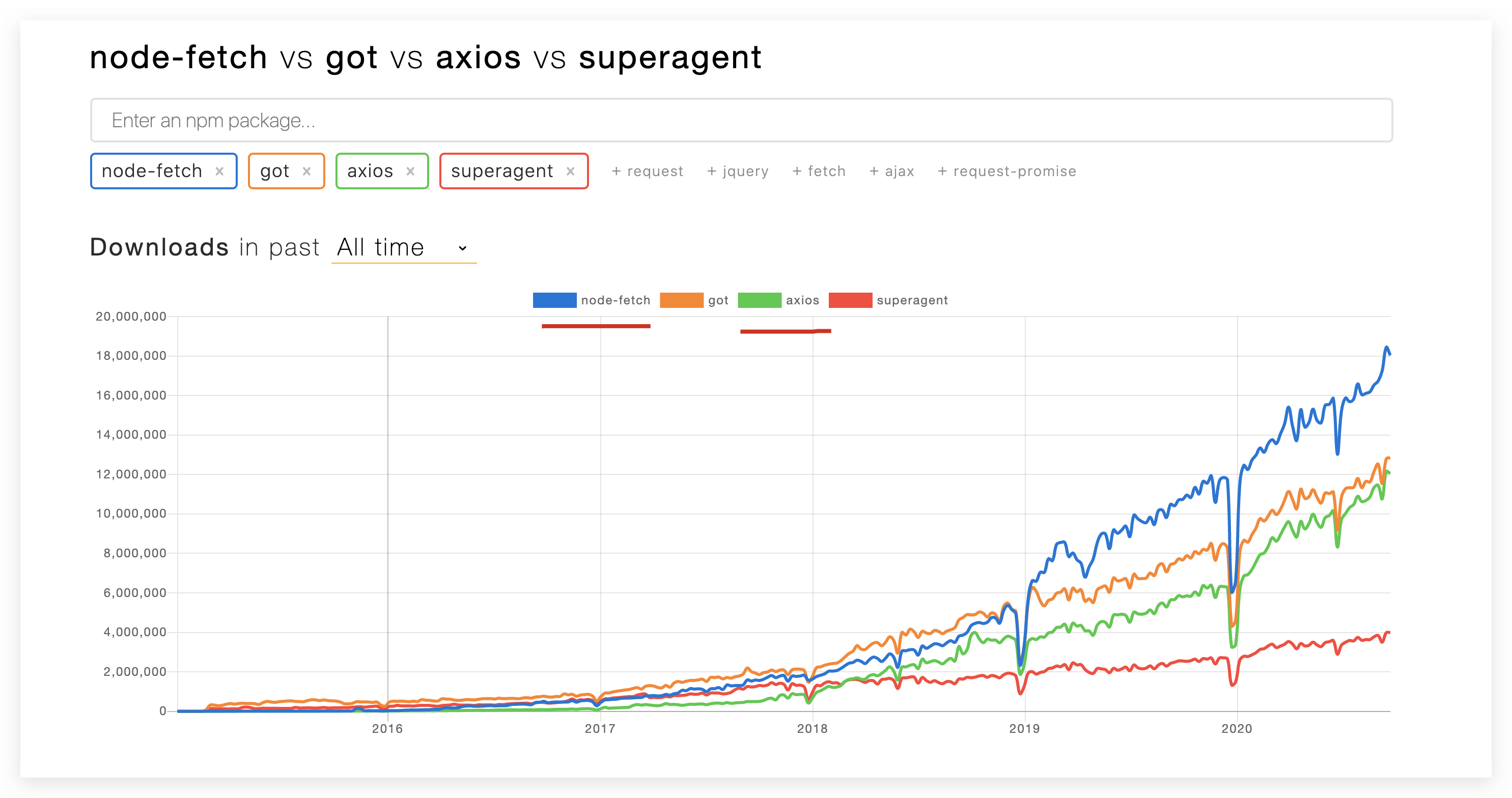
https://www.npmtrends.com/node-fetch-vs-got-vs-axios-vs-superagent
node-fetch
axios
request-promise 已废弃了
# install --save
$ npm i request
$ npm i request-promise
https://github.com/request/request#promises--asyncawait
https://github.com/request/request-promise#deprecated
// rp === request-promise
const rp = require('request-promise');
// crawl a webpage
rp('http://www.google.com')
.then(function (htmlString) {
// process html...
})
.catch(function (err) {
// crawling failed...
});
```
## refs
https://github.com/request/request/issues/3143
> npm
https://docs.npmjs.com/cli/install
https://stackoverflow.com/a/64094667/5934465
***
<div>
<a href="https://info.flagcounter.com/QIXi">
<img src="https://s11.flagcounter.com/count2/QIXi/bg_000000/txt_00FF00/border_FF00FF/columns_3/maxflags_12/viewers_0/labels_1/pageviews_1/flags_0/percent_1/" alt="Flag Counter" border="0">
</a>
</div>
***
<blockquote style="display: flex; flex-flow: column; align-items: center; justify-content: center; text-align: center; border: none;">
<h3><strong><span style="font-size: 16pt; color: #00ff00;">©xgqfrms 2012-<span data-uid="copyright-aside">2020</span></strong></span</h3>
<p><span style="font-size: 18pt; color: #00ff00;"><strong>www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!</strong></span></p>
</blockquote>
***
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13742990.html
未经授权禁止转载,违者必究!


