微信小程序 UI 组件库
微信小程序 UI 组件库
Vant Weapp
- 需要注意的是 package.json 和 node_modules 必须在 miniprogram 目录下
$ yarn add @vant/weapp --production
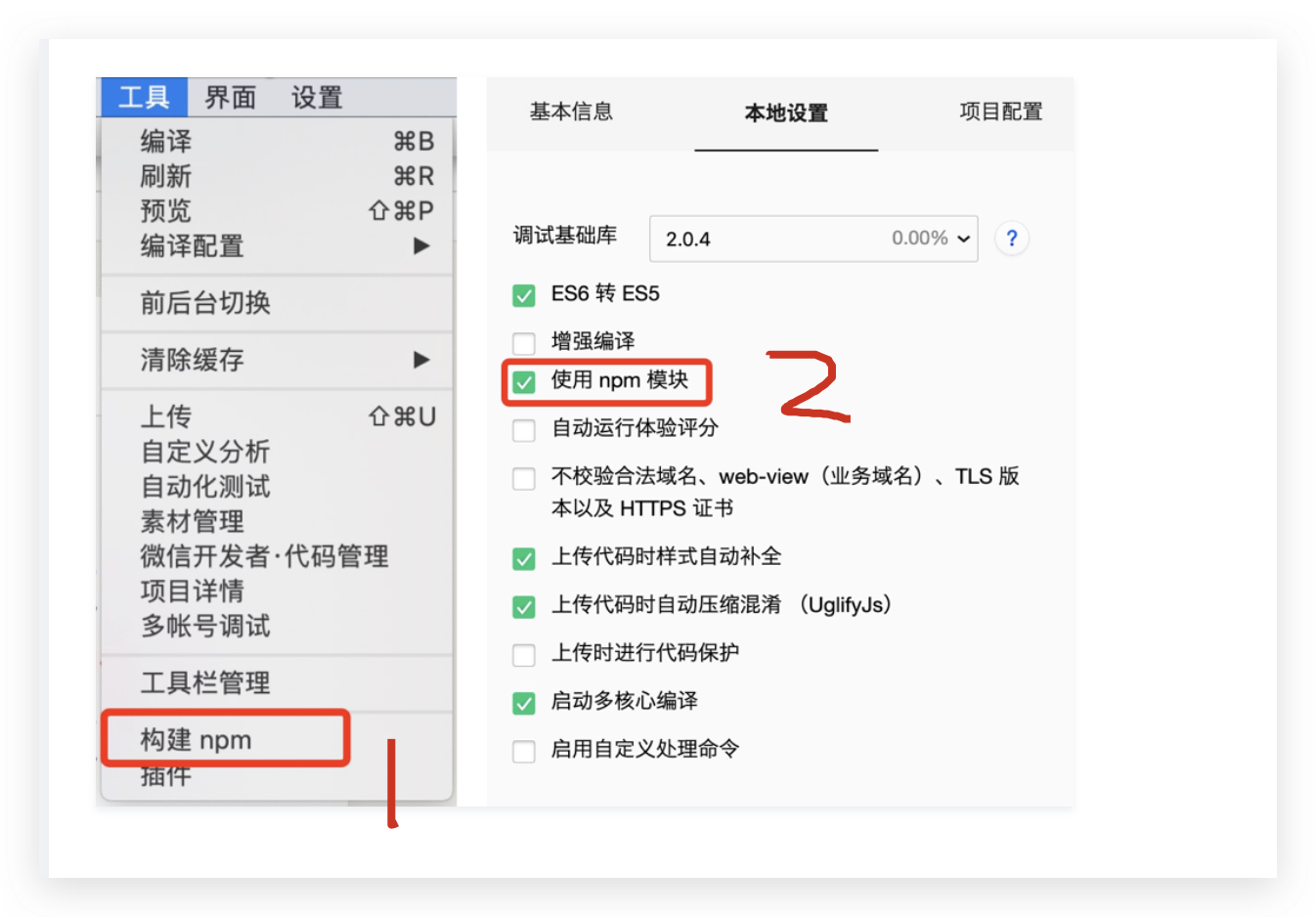
- 打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件

- 修改 tsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@vant/weapp/*": ["path/to/node_modules/@vant/weapp/dist/*"]
}
}
}
- 步骤四 修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以去除,不关闭将造成部分组件样式混乱
demo
refs
https://youzan.github.io/vant-weapp/#/quickstart
https://github.com/youzan/vant-weapp
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13742691.html
未经授权禁止转载,违者必究!


