微信小程序-显示外链图片 bug
微信小程序-显示外链图片 bug
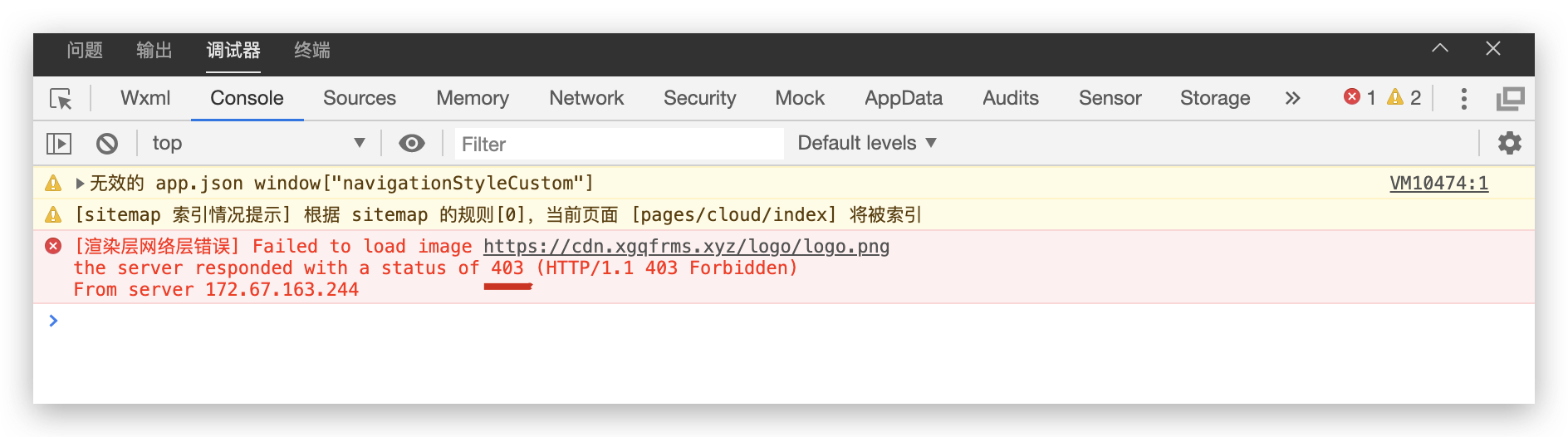
显示外链图片 bug
403 bug
禁止外链,未授权


image component
图片。支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID。
https://developers.weixin.qq.com/miniprogram/dev/component/image.html
wx:for
wx:key
wx:for-item
<view class="page">
<view class="page__hd">
<text class="page__title">image</text>
<text class="page__desc">图片</text>
</view>
<view class="page__bd">
<view class="section section_gap" wx:for="{{array}}" wx:for-item="item">
<view class="section__title">{{item.text}}</view>
<view class="section__ctn">
<image
style="width: 200px; height: 200px; background-color: #eee;"
mode="{{item.mode}}"
src="{{src}}">
</image>
</view>
</view>
</view>
</view>
Page({
data: {
array: [{
mode: 'scaleToFill',
text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应'
}, {
mode: 'aspectFit',
text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来'
}, {
mode: 'aspectFill',
text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来'
}, {
mode: 'top',
text: 'top:不缩放图片,只显示图片的顶部区域'
}, {
mode: 'bottom',
text: 'bottom:不缩放图片,只显示图片的底部区域'
}, {
mode: 'center',
text: 'center:不缩放图片,只显示图片的中间区域'
}, {
mode: 'left',
text: 'left:不缩放图片,只显示图片的左边区域'
}, {
mode: 'right',
text: 'right:不缩放图片,只显示图片的右边边区域'
}, {
mode: 'top left',
text: 'top left:不缩放图片,只显示图片的左上边区域'
}, {
mode: 'top right',
text: 'top right:不缩放图片,只显示图片的右上边区域'
}, {
mode: 'bottom left',
text: 'bottom left:不缩放图片,只显示图片的左下边区域'
}, {
mode: 'bottom right',
text: 'bottom right:不缩放图片,只显示图片的右下边区域'
}],
src: 'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg'
},
imageError: function(e) {
console.log('image3发生error事件,携带值为', e.detail.errMsg)
}
});
为什么图片链接可正常访问但image组件加载不出来图片?
https://developers.weixin.qq.com/community/develop/doc/000ace6189c0c03bc719a781856009
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13737982.html
未经授权禁止转载,违者必究!


