微信小程序-云开发实战教程
微信小程序-云开发实战教程
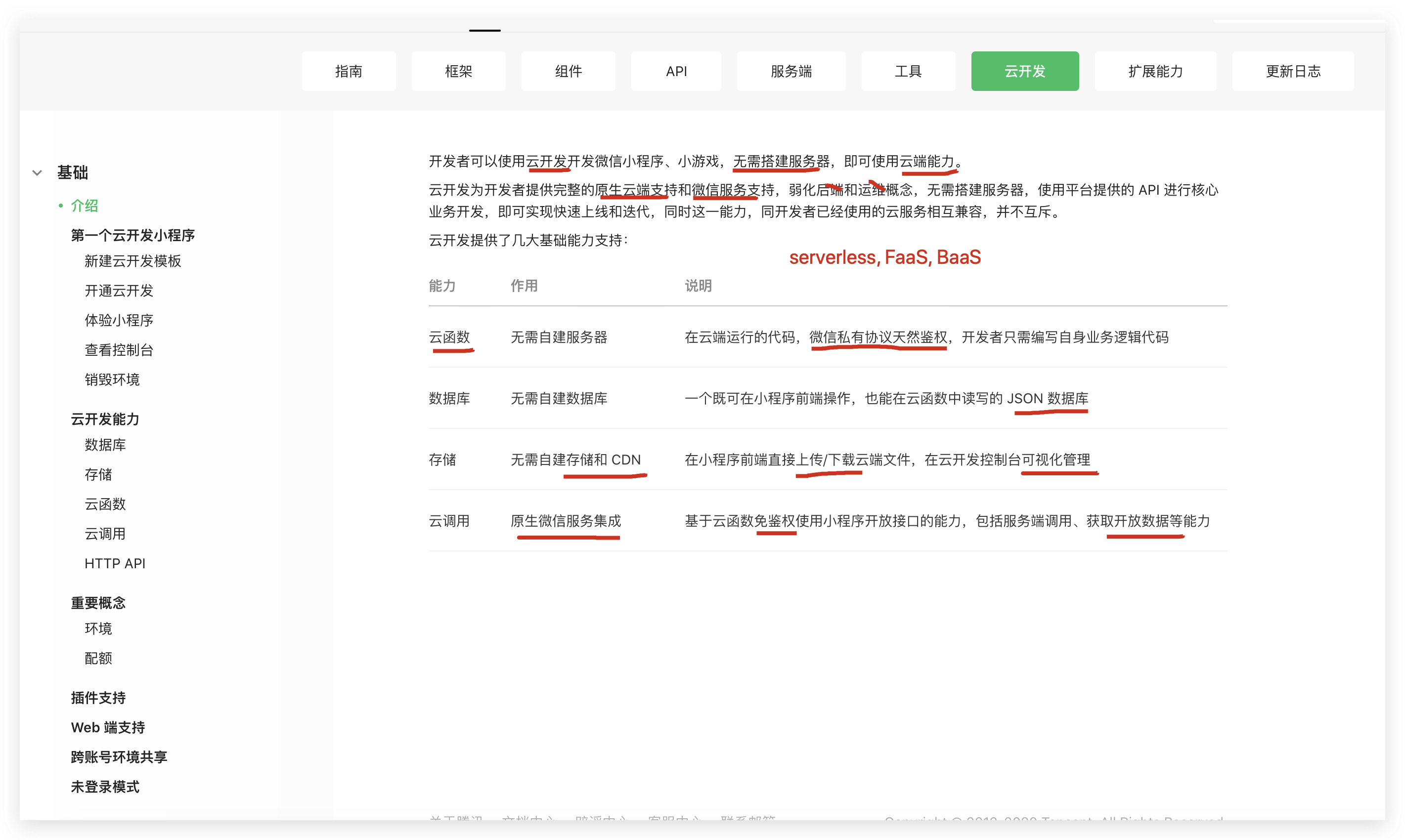
云函数,云存储,云数据库,云调用
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started

云函数
cloud functions
// index.js 是入口文件,云函数被调用时会执行该文件导出的 main 方法
// event 包含了调用端(小程序端)调用该函数时传过来的参数,同时还包含了可以通过 getWXContext 方法获取的用户登录态 `openId` 和小程序 `appId` 信息
const cloud = require('wx-server-sdk')
exports.main = (event, context) => {
let { userInfo, a, b} = event
let { OPENID, APPID } = cloud.getWXContext() // 这里获取到的 openId 和 appId 是可信的
let sum = a + b
return {
OPENID,
APPID,
sum
}
}
pages methods
wx.cloud.callFunction({
// 需调用的云函数名
name: 'add',
// 传给云函数的参数
data: {
a: 12,
b: 19,
},
// 成功回调
complete: console.log
})
// 当然 promise 方式也是支持的
wx.cloud.callFunction({
name: 'add',
data: {
a: 12,
b: 19
}
}).then(console.log)
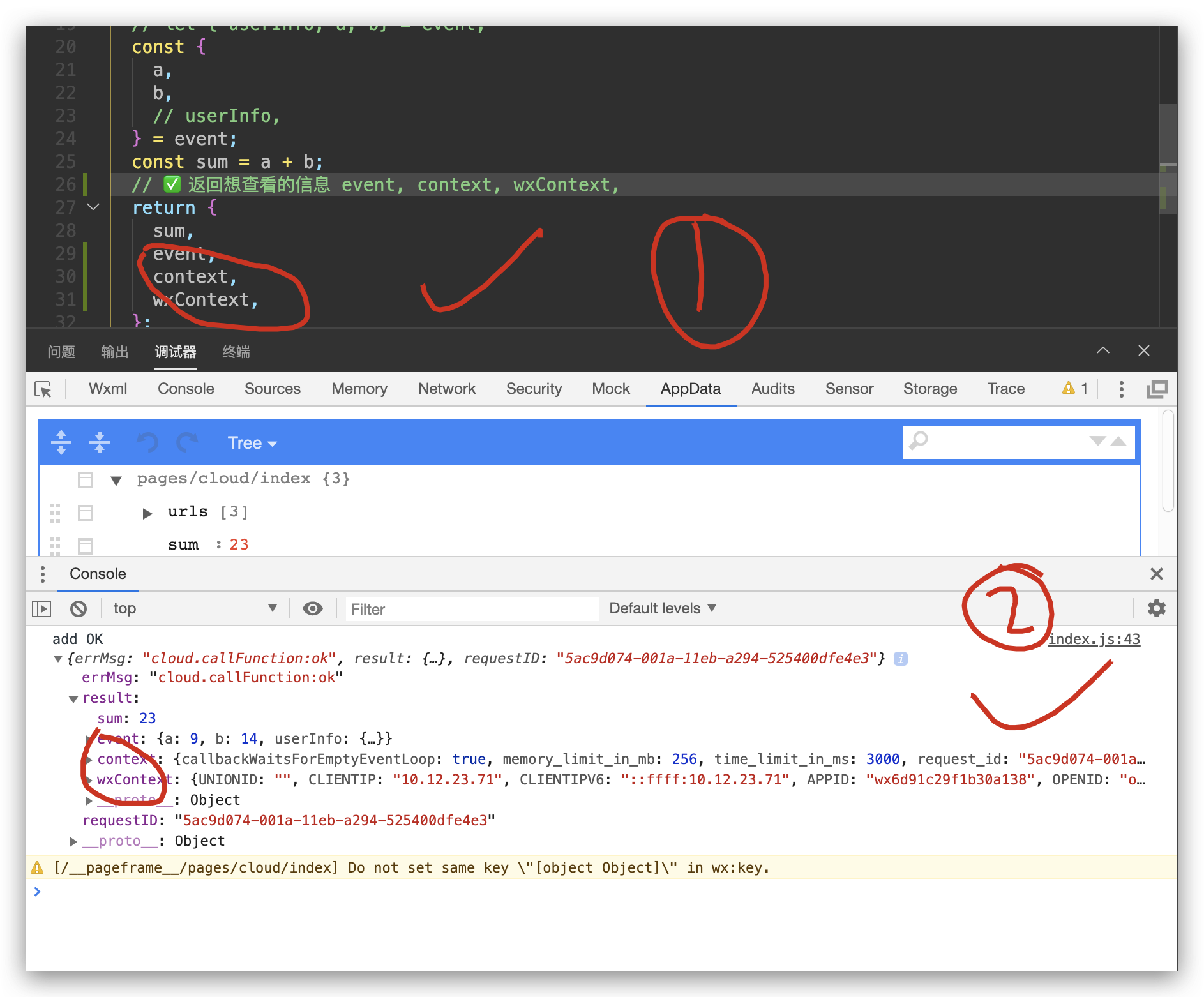
✅ 打印云函数的信息 event, context, wxContext,

// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const log = console.log;
// 云函数入口函数
exports.main = async (event, context) => {
log(`event, context`, event, context);
const wxContext = cloud.getWXContext();
log(`wxContext =`, wxContext);
// let { OPENID, APPID } = cloud.getWXContext();
// 这里获取到的 openId 和 appId 是可信的
// const {
// OPENID,
// APPID,
// } = cloud.getWXContext();
// let { userInfo, a, b} = event;
const {
a,
b,
// userInfo,
} = event;
const sum = a + b;
// ✅返回想查看的信息 event, context, wxContext,
return {
sum,
event,
context,
wxContext,
};
}
data: {
urls: [
{
url: "https://cdn.xgqfrms.xyz/logo/icon.png",
id: 1,
},
{
url: "https://cdn.xgqfrms.xyz/logo/favicon.png",
id: 2,
},
{
url: "https://cdn.xgqfrms.xyz/logo/logo.png",
id: 3,
},
],
sum: 0,
},
sum(e) {
// log(`sum =`, e);
const min = Math.floor(Math.random() * 10);
const max = Math.floor(Math.random() * 10 + 10);
wx.cloud.callFunction({
name: 'sum',
data: {
a: min,
b: max,
},
})
.then(res => {
// ✅打印返回的信息 event, context, wxContext,
log(`add OK`, res);
// log(`sum =`, res.result.sum);
const sum = res.result.sum;
this.setData({
sum,
});
})
.catch(error => {
err(`add error`, error);
})
},
云存储
// 让用户选择一张图片
wx.chooseImage({
success: chooseResult => {
// 将图片上传至云存储空间
wx.cloud.uploadFile({
// 指定上传到的云路径
cloudPath: 'my-photo.png',
// 指定要上传的文件的小程序临时文件路径
filePath: chooseResult.tempFilePaths[0],
// 成功回调
success: res => {
console.log('上传成功', res)
},
})
},
})
云数据库
// 1. 获取数据库引用
const db = wx.cloud.database()
// 2. 构造查询语句
// collection 方法获取一个集合的引用
// where 方法传入一个对象,数据库返回集合中字段等于指定值的 JSON 文档。API 也支持高级的查询条件(比如大于、小于、in 等),具体见文档查看支持列表
// get 方法会触发网络请求,往数据库取数据
db.collection('books').where({
publishInfo: {
country: 'United States'
}
}).get({
success: function(res) {
// 输出 [{ "title": "The Catcher in the Rye", ... }]
console.log(res)
}
})
云调用
云调用是云开发提供的基于云函数使用小程序开放接口的能力,目前覆盖以下使用场景:
服务端调用
开放数据调用
消息推送
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/openapi/openapi.html
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-http-api/
wx-server-sdk
SDK
$ yarn add wx-server-sdk
$ npm i wx-server-sdk
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-server-api/
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13737349.html
未经授权禁止转载,违者必究!


