CORS All In One
CORS All In One
跨域资源共享

https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
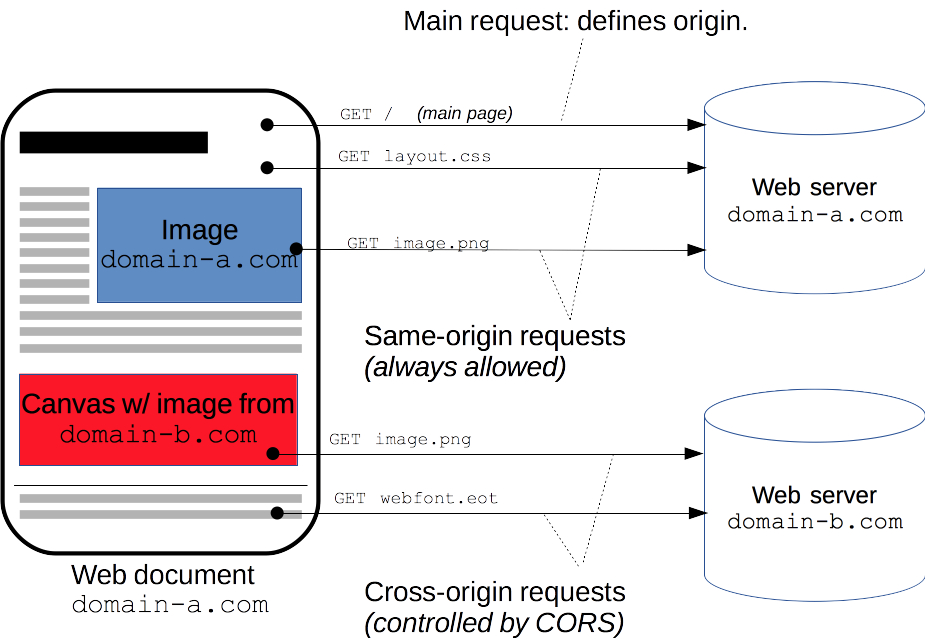
CORS 请求类型
简单请求
预检请求
Access Control
CORS 头信息
Access-Control-Allow-Origin : 指示请求的资源能共享给哪些域,可以是具体的域名或者*表示所有域。
Access-Control-Allow-Credentials : 指示当请求的凭证标记为 true 时,是否响应该请求。
Access-Control-Allow-Headers : 用在对预请求的响应中,指示实际的请求中可以使用哪些 HTTP 头。
Access-Control-Allow-Methods: 指定对预请求的响应中,哪些 HTTP 方法允许访问请求的资源。
Access-Control-Expose-Headers : 指示哪些 HTTP 头的名称能在响应中列出。
Access-Control-Max-Age : 指示预请求的结果能被缓存多久。
Access-Control-Request-Headers :用于发起一个预请求,告知服务器正式请求会使用那些 HTTP 头。
Access-Control-Request-Method : 用于发起一个预请求,告知服务器正式请求会使用哪一种 HTTP 请求方法。
Origin : 指示获取资源的请求是从什么域发起的
--disable-web-security
Chrome CORS / Chrome 多开,应用分身
https://www.cnblogs.com/xgqfrms/p/9467482.html


Nginx 反向代理
JSONP
iframe
postMessage
https://developer.mozilla.org/en-US/docs/Web/API/Window/postMessage
targetWindow.postMessage(message, targetOrigin, [transfer]);
window.addEventListener("message", receiveMessage, false);
function receiveMessage(event) {
if (event.origin !== "http://example.org:8080")
return;
// ...
}
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/crossOriginIsolated
Cross-Origin-Opener-Policy: same-origin
Cross-Origin-Embedder-Policy: require-corp
if (crossOriginIsolated) {
// Post SharedArrayBuffer
} else {
// Do something else
}
refs
W3C
https://www.w3.org/TR/cors/
https://www.w3.org/wiki/CORS_Enabled
https://www.w3.org/TR/html5/infrastructure.html#cors-settings-attributes
MDN
https://developer.mozilla.org/en_US/docs/Web/HTTP/Access_control_CORS
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
blogs
http://www.ruanyifeng.com/blog/2016/04/cors.html
https://cloud.google.com/storage/docs/cross-origin?hl=zh-cn
https://cloud.google.com/storage/docs/configuring-cors?hl=zh-cn
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13706737.html
未经授权禁止转载,违者必究!


