Twitter 分享 API All In One
Twitter 分享 API All In One
Twitter Share API
https://twitter.com/intent/tweet?url= &text=
demo
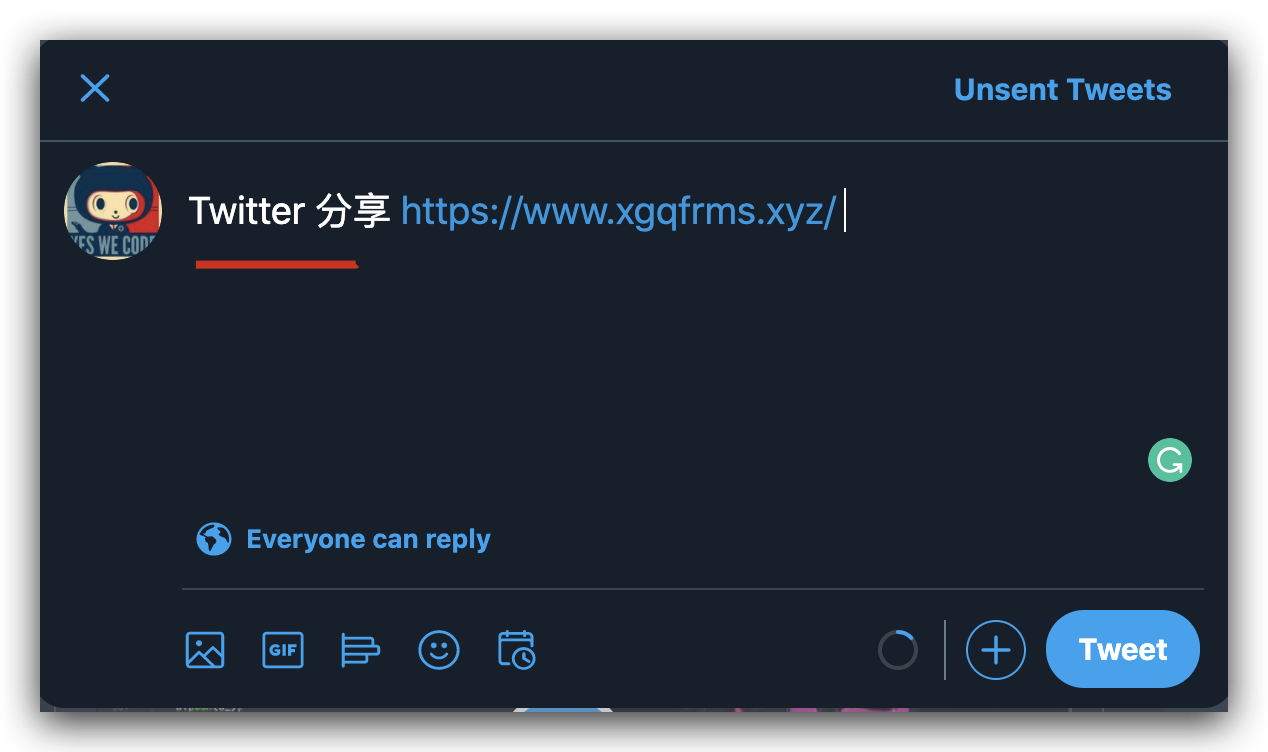
一件分享到 twitter (动态获取 text)
?url=https://www.xgqfrms.xyz
&text=Twitter 分享
window.location.href;
// 'https://www.cnblogs.com/xgqfrms/p/13694067.html'
window.encodeURIComponent('https://www.cnblogs.com/xgqfrms/p/13694067.html');
// 'https%3A%2F%2Fwww.cnblogs.com%2Fxgqfrms%2Fp%2F13694067.html'
https://twitter.com/intent/tweet?url=https%3A%2F%2Fwww.xgqfrms.xyz%2F&text=Twitter 分享

Tweet button
https://developer.twitter.com/en/docs/twitter-for-websites/tweet-button/guides/parameter-reference1
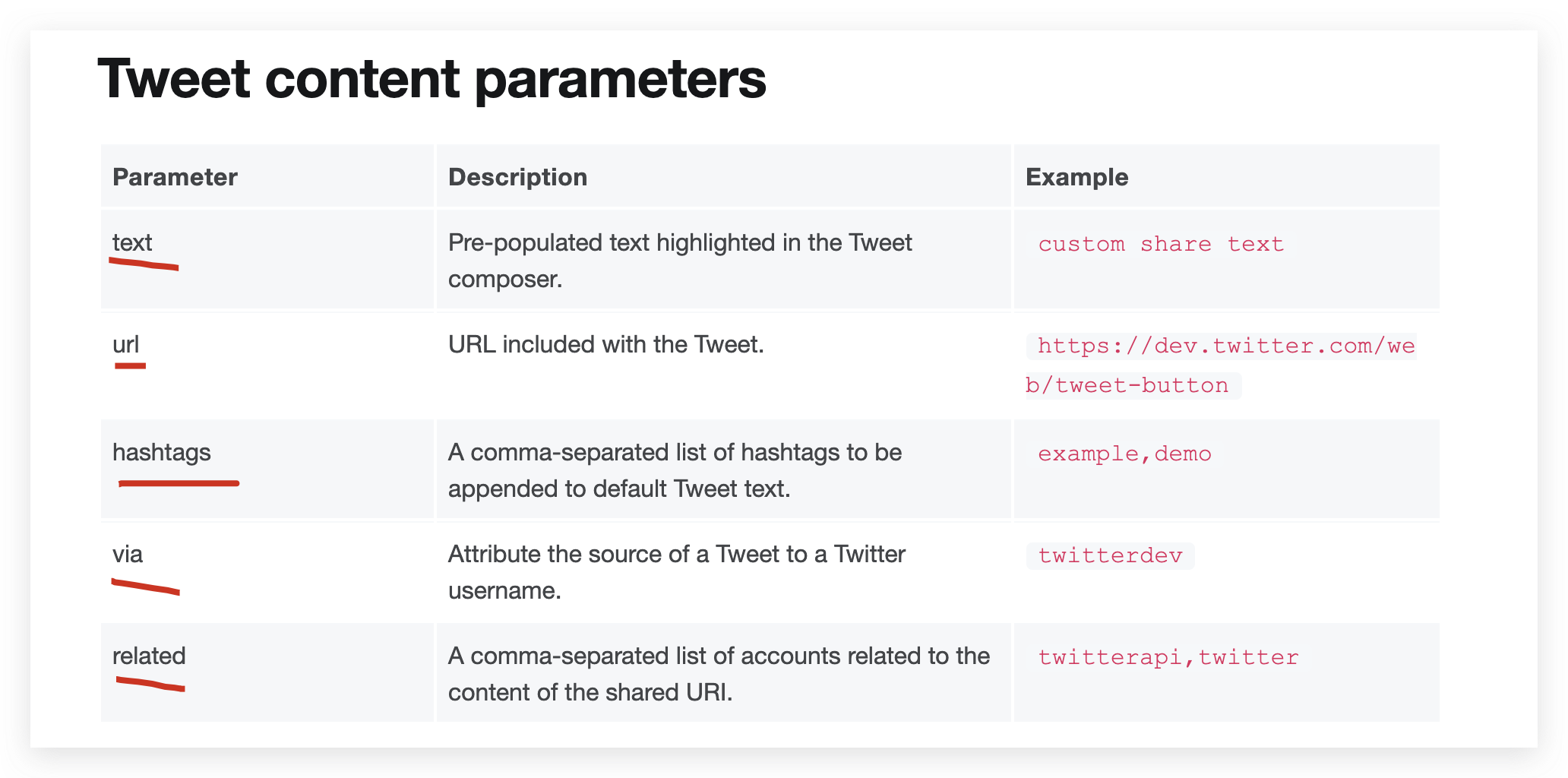
Tweet content parameters
| Parameter | Description | Example |
|---|---|---|
| text | Pre-populated text highlighted in the Tweet composer. | custom share text |
| url | URL included with the Tweet. | https://dev.twitter.com/web/tweet-button |
| hashtags | A comma-separated list of hashtags to be appended to default Tweet text. | example,demo |
| via | Attribute the source of a Tweet to a Twitter username. | twitterdev |
| related | A comma-separated list of accounts related to the content of the shared URI. | twitterapi,twitter |

https://help.twitter.com/en/using-twitter/add-twitter-share-button
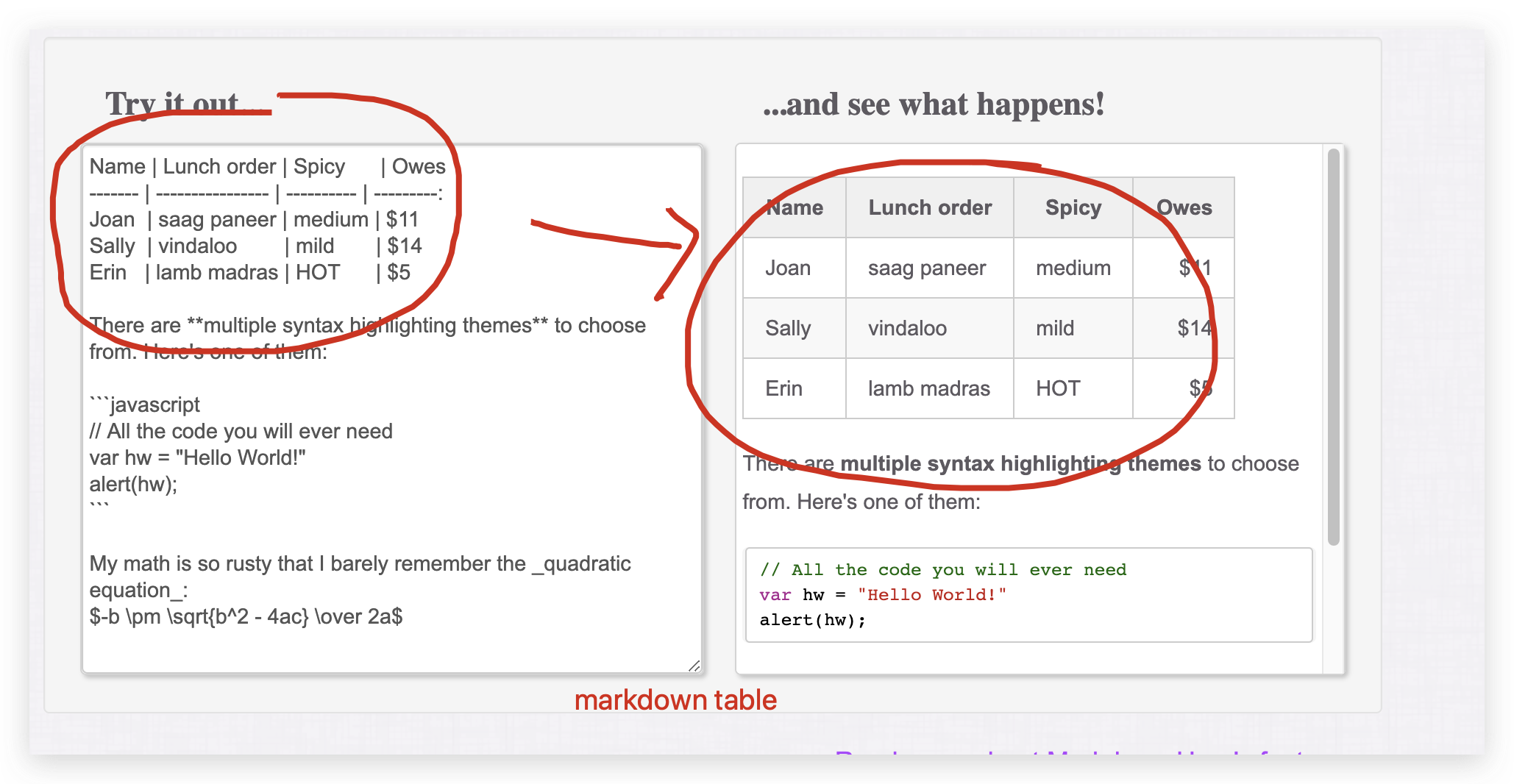
markdown table
Name | Lunch order | Spicy | Owes
------- | ---------------- | ---------- | ---------:
Joan | saag paneer | medium | $11
Sally | vindaloo | mild | $14
Erin | lamb madras | HOT | $5
| Name | Lunch order | Spicy | Owes |
|---|---|---|---|
| Joan | saag paneer | medium | $11 |
| Sally | vindaloo | mild | $14 |
| Erin | lamb madras | HOT | $5 |

script 里面动态创建 script 是否会 阻塞页面加载
https://developer.ibm.com/zh/technologies/web-development/articles/1308-caiys-jsload/
分享 Twitter
注意:无阻塞加载脚本的核心技术就是动态的创建script的dom节点。
http://caibaojian.com/non-blocking-javascript.html
https://www.jianshu.com/p/287fb2b8bcdd
cnblogs shareToTwiiter
// <a href="javascript:void(0);" id="green_channel_digg" onclick="shareToTwitter()" title="分享到 Twitter">分享到 Twitter</a>
const shareBox = document.querySelector("#green_channel");
if(shareBox) {
shareBox.insertAdjacentHTML('afterbegin', `
<a href="javascript:void(0);" id="green_channel_digg" onclick="shareToTwitter()" title="分享到 Twitter">分享到 Twitter</a>`)
}
#green_channel {
width: 460px !important;
}
#green_channel #green_channel_digg {
background-color: #1dda03 !important;
}
refs
https://developer.twitter.com/en/docs/twitter-for-websites/tweet-button/overview
https://developer.twitter.com/en/docs/twitter-for-websites/javascript-api/overview
https://stackoverflow.com/questions/6208363/sharing-a-url-with-a-query-string-on-twitter
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13694067.html
未经授权禁止转载,违者必究!


