vue & nextTick
vue & nextTick
Vue.nextTick
Vue.nextTick( [callback, context] )
https://vuejs.org/v2/api/#Vue-nextTick
https://cn.vuejs.org/v2/api/index.html#Vue-nextTick
在下次 DOM 更新循环结束之后执行延迟回调。
在修改数据之后立即使用这个方法,获取更新后的 DOM。
// 修改数据
vm.msg = 'Hello';
// DOM 还没有更新
Vue.nextTick(function () {
// DOM 更新了
})
// 作为一个 Promise 使用 (2.1.0 起新增,详见接下来的提示)
Vue.nextTick().then(function () {
// DOM 更新了
})
2.1.0 起新增:
如果没有提供回调且在支持 Promise 的环境中,则返回一个 Promise。
请注意 Vue 不自带 Promise 的 polyfill,所以如果你的目标浏览器不原生支持 Promise (IE:你们都看我干嘛),你得自己提供 polyfill。
异步更新队列
https://cn.vuejs.org/v2/guide/reactivity.html#异步更新队列
https://vuejs.org/v2/guide/reactivity.html#Async-Update-Queue
<div id="example">{{ message }}</div>
// Vue.nextTick(callback)
var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' ;
// change data
vm.$el.textContent === 'new message' ;
// false
Vue.nextTick(function () {
vm.$el.textContent === 'new message';
// true
})
// vm.$nextTick()
Vue.component('example', {
template: '<span>{{ message }}</span>',
data: function () {
return {
message: 'not updated'
}
},
methods: {
updateMessage: function () {
this.message = 'updated'
console.log(this.$el.textContent);
// => 'not updated'
this.$nextTick(function () {
console.log(this.$el.textContent);
// => 'updated'
})
}
}
})
// async/await syntax:
methods: {
updateMessage: async function () {
this.message = 'updated'
console.log(this.$el.textContent);
// => 'not updated'
await this.$nextTick()
console.log(this.$el.textContent);
// => 'updated'
}
}
vm.$nextTick
vm.$nextTick( [callback] )
https://vuejs.org/v2/api/#vm-nextTick
https://cn.vuejs.org/v2/api/index.html#vm-nextTick
将回调延迟到下次 DOM 更新循环之后执行。
在修改数据之后立即使用它,然后等待 DOM 更新。
它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
New in 2.1.0+: returns a Promise if no callback is provided and Promise is supported in the execution environment.
Please note that Vue does not come with a Promise polyfill, so if you target browsers that don’t support Promises natively (looking at you, IE), you will have to provide a polyfill yourself.
new Vue({
// ...
methods: {
// ...
example: function () {
// modify data
this.message = 'changed'
// DOM is not updated yet
this.$nextTick(function () {
// DOM is now updated
// `this` is bound to the current instance
this.doSomethingElse()
})
}
}
})
mounted hook
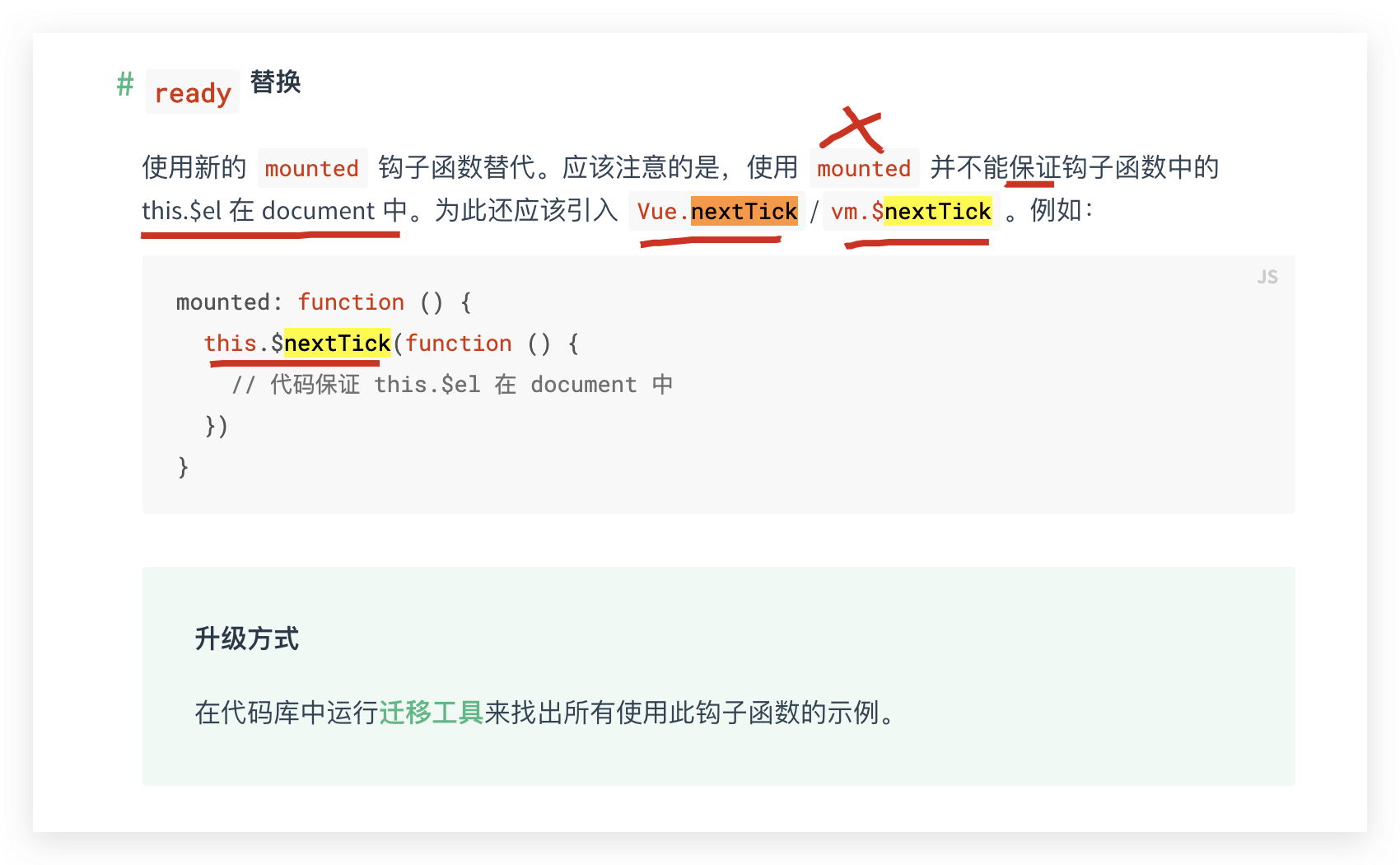
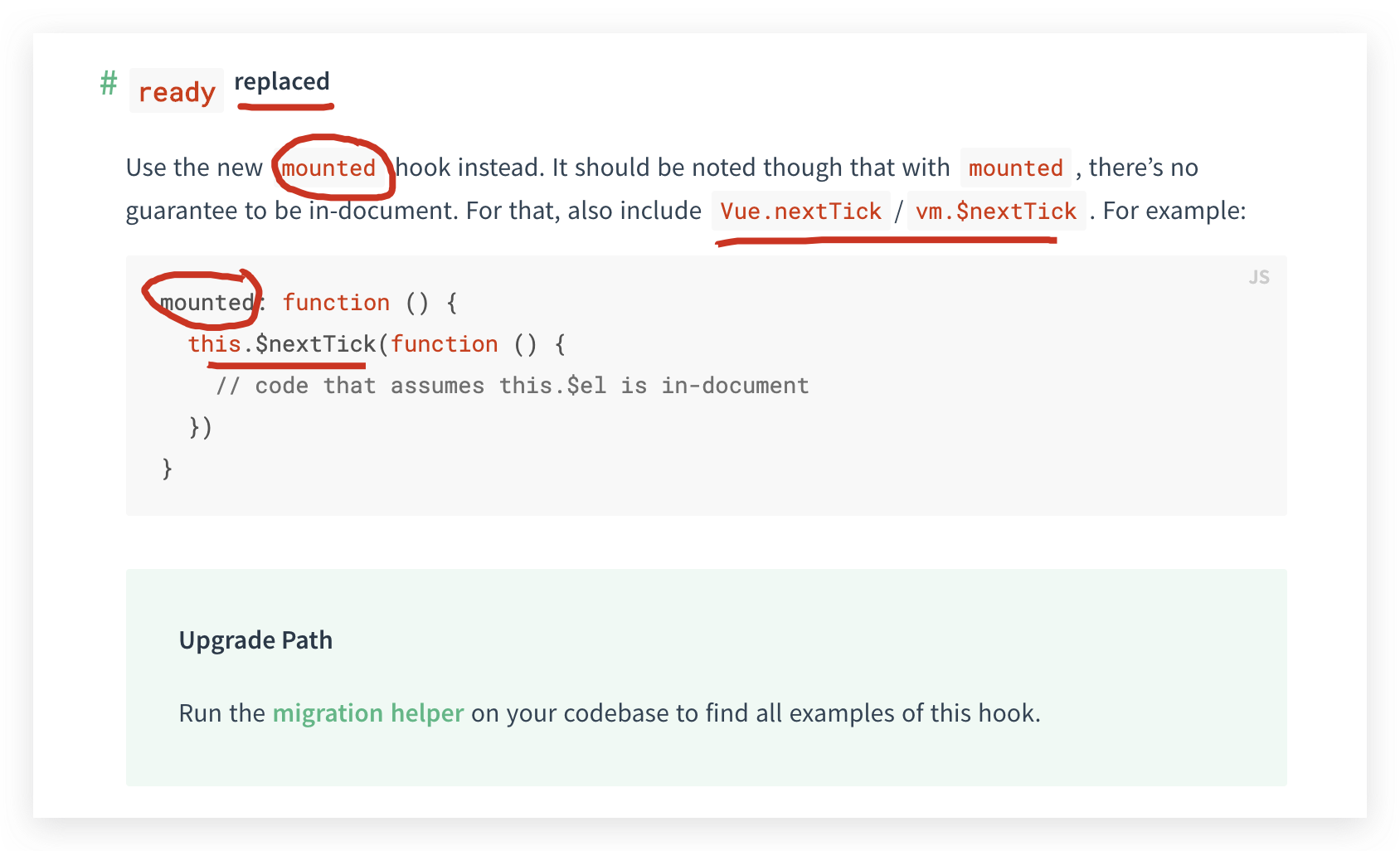
readyreplaced bymounted
DOM ready
https://vuejs.org/v2/guide/migration.html#ready-replaced


// Vue.nextTick/vm.$nextTick
mounted: function () {
this.$nextTick(function () {
// code that assumes this.$el is in-document
})
}
// Vue.nextTick/vm.$nextTick
mounted: function () {
this.$nextTick(function () {
// 代码保证 this.$el 在 document 中
})
}
refs
https://www.raymondcamden.com/2019/02/22/what-is-nexttick-in-vue-and-when-you-need-it
nextTick允许您在更改数据之后,VueJS根据您的数据更改,但在浏览器将更改内容呈现在页面上之前,更新DOM。
https://stackoverflow.com/questions/47634258/what-is-nexttick-or-what-does-it-do-in-vuejs
setTimeout(fn, 0)
https://stackoverflow.com/questions/779379/why-is-settimeoutfn-0-sometimes-useful
©xgqfrms 2012-2025
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13692802.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2019-09-18 React & redux-saga & effects & Generator function & React Hooks
2018-09-18 command symbol & mac & emoji
2018-09-18 github & Front-end JavaScript frameworks
2018-09-18 npm & rank
2018-09-18 Uint8Array
2018-09-18 js cookies all in one
2018-09-18 js & enter & save & keypress & keyup