React Hooks 实现一个计时器组件
React Hooks 实现一个计时器组件

useEffect
https://reactjs.org/docs/hooks-reference.html#useeffect
import React, { useState, useEffect } from "react";
import "./style.css";
const App = () => {
const [count, setCount] = useState(0);
useEffect(() => {
const timer = setTimeout(() => {
const counter = count + 1;
setCount(counter);
}, 1000);
return () => clearTimeout(timer);
}, [count]);
// useEffect(() => {
// const timer = setTimeout(() => {
// const counter = count + 1;
// setCount(counter);
// }, 1000);
// return () => clearTimeout(timer);
// }, []);
// once bug ❌
// 观察值,如果是 [] 空数组,组件只会渲染一次,因为没有监听到任何值发生的变化
return (
<section>
<div>count = {count}</div>
</section>
);
};
export default App;
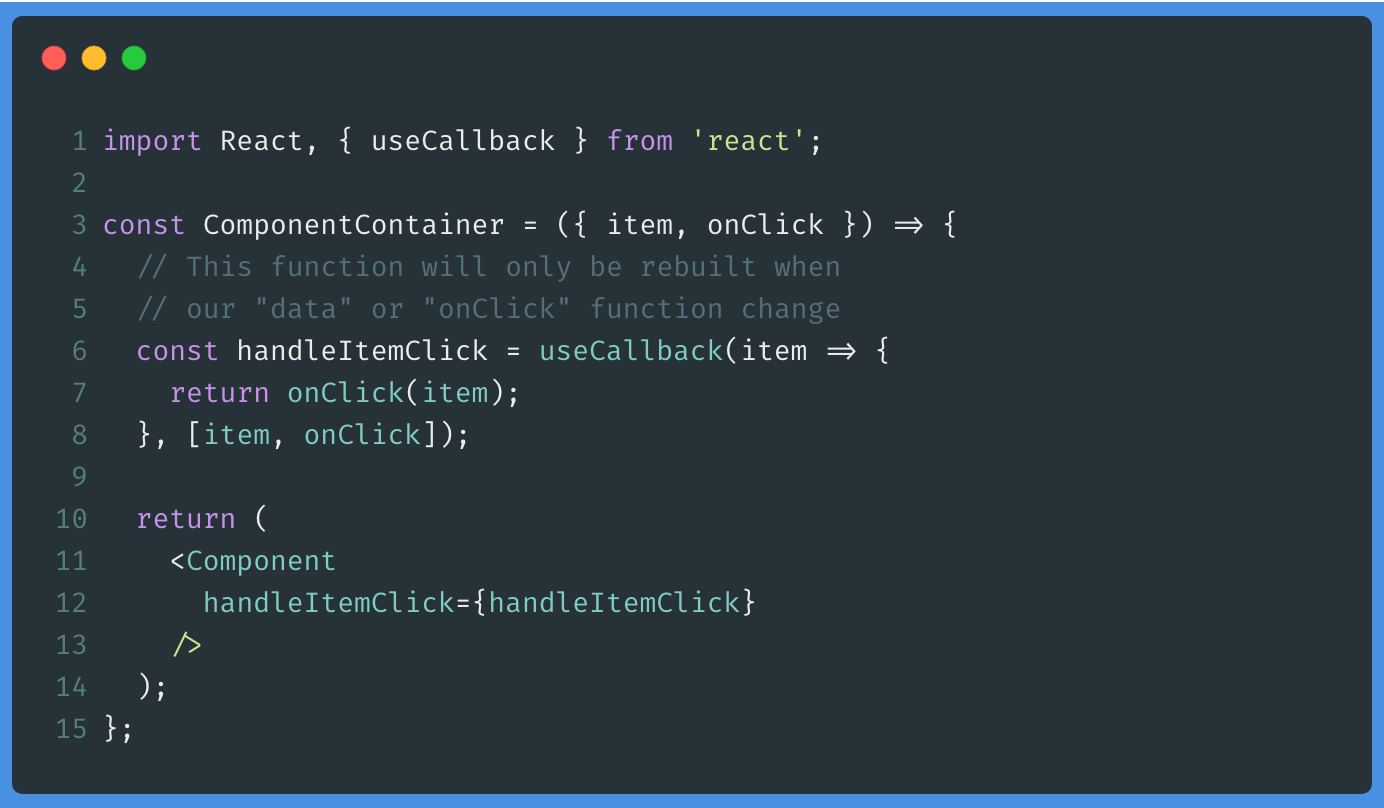
useCallback
Returns a memoized callback
const memoizedCallback = useCallback(
() => {
doSomething(a, b);
},
[a, b],// 观察值,如果是 [] 空数组,组件只会渲染一次,因为没有监听到任何值发生的变化
);
https://reactjs.org/docs/hooks-reference.html#usecallback
useMemo
Returns a memoized value.
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
const memoizedValue = useMemo(() => {
return computeExpensiveValue(a, b);
}, [a, b]);
https://reactjs.org/docs/hooks-reference.html#usememo
React Hooks
optimize performance / 优化性能
useMemo and useCallback hooks usage guide to increasing the performance of our applications
refs
https://stackblitz.com/edit/react-hooks-useeffect-timer?file=src%2FApp.js
https://stackblitz.com/edit/react-hooks-usememo-timer?file=src%2FApp.js
©xgqfrms 2012-2025
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13692200.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2019-09-18 React & redux-saga & effects & Generator function & React Hooks
2018-09-18 command symbol & mac & emoji
2018-09-18 github & Front-end JavaScript frameworks
2018-09-18 npm & rank
2018-09-18 Uint8Array
2018-09-18 js cookies all in one
2018-09-18 js & enter & save & keypress & keyup