js script secrets you don’t know All In One
js script secrets you don’t know All In One
你不知道的 js 脚本秘密
https://html.spec.whatwg.org/multipage/scripting.html
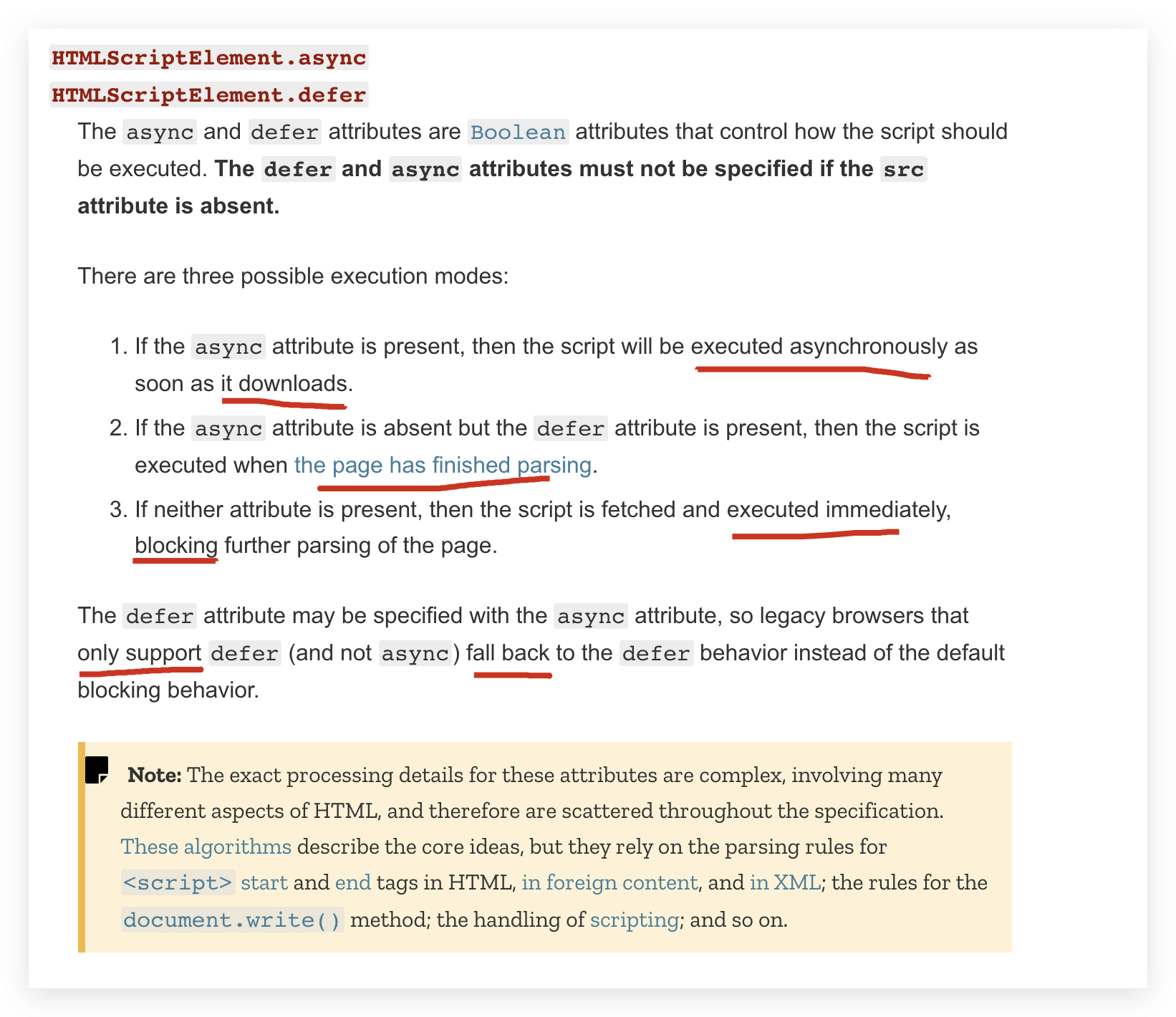
https://html.spec.whatwg.org/multipage/scripting.html#attr-script-async
https://html.spec.whatwg.org/multipage/scripting.html#attr-script-defer

defer vs async
https://developer.mozilla.org/en-US/docs/Web/API/HTMLScriptElement
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script

module
.mjs
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Modules
<script type="module">
import {addTextToBody} from './utils.mjs';
addTextToBody('Modules are pretty cool.');
</script>
// utils.mjs
export function addTextToBody(text) {
const div = document.createElement('div');
div.textContent = text;
document.body.appendChild(div);
}
<script type="module">
<script src="./libs/json5.min.js"></script>
<script type="module">
// const JSON5 = require('json5');
import * as JSON5 from "./libs/json5.min.js";
// JSON5.stringify(value[, replacer[, space]]);
// JSON5.stringify(value[, options]);
</script>
https://github.com/json5/json5/issues/187
rel="modulepreloaded"
modulepreloaded
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<title>Basic JavaScript module example</title>
<link rel="modulepreload" href="main.js" />
<link rel="modulepreload" href="modules/canvas.js" />
<link rel="modulepreload" href="modules/square.js" />
<style>
canvas {
border: 1px solid black;
}
</style>
<script type="module" src="main.js"></script>
</head>
<body></body>
</html>
https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/rel/modulepreload
type
demos
refs
https://dev-preview.cnblogs.com/xgqfrms/p/12371162.html
async, defer and preload
prefetch & preload & prerender
https://www.cnblogs.com/xgqfrms/p/8984852.html
dns-prefetch
https://developer.mozilla.org/en-US/docs/Web/Performance/dns-prefetch
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13676590.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2019-09-16 git in depth
2019-09-16 git & Angular.js git commit 规范 All In One