CSS margin collapsing All In One
CSS margin collapsing All In One
margin collapsing
margin 塌陷 / margin 合并
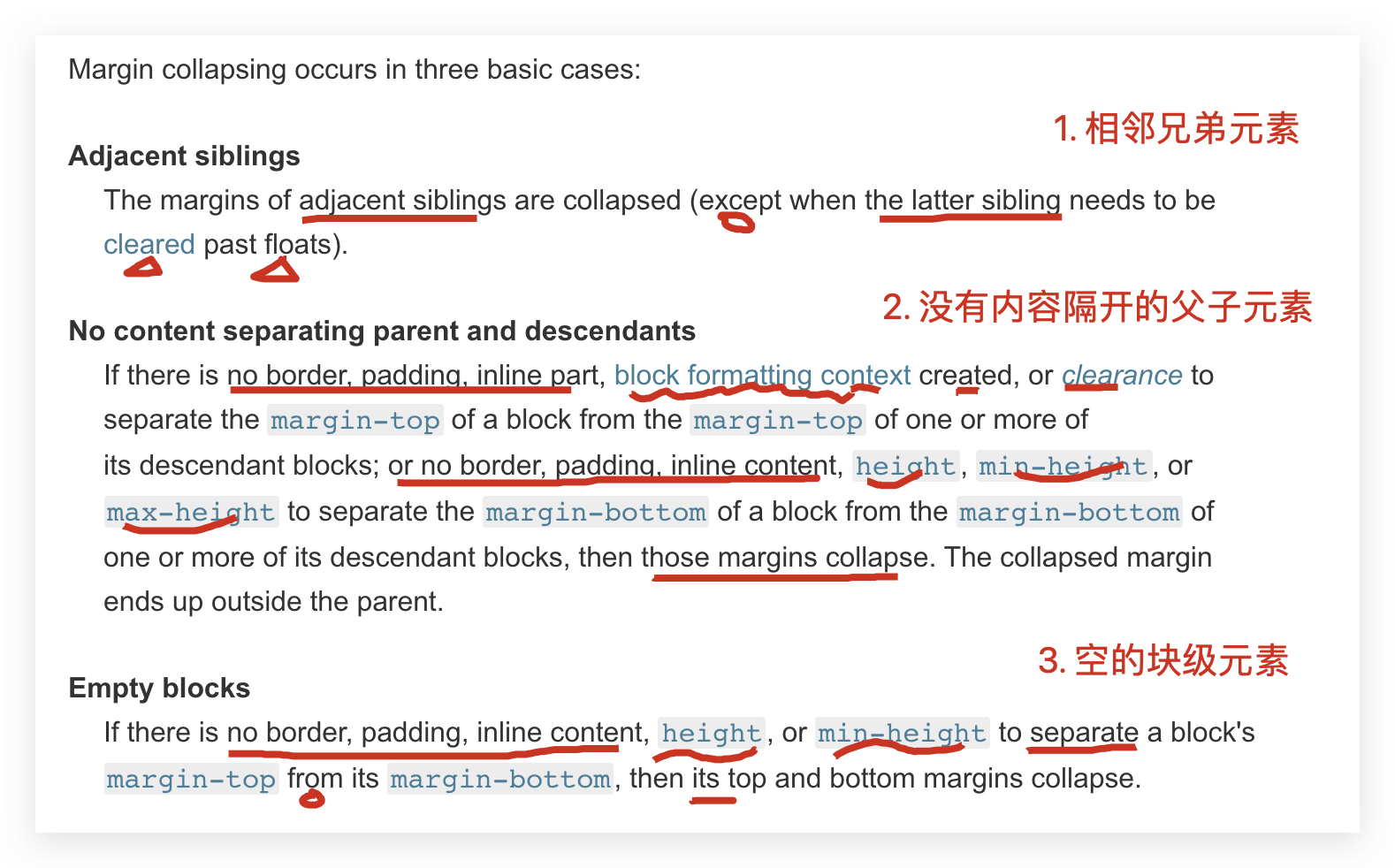
会出现 margin collapsing 的 3 种情况
⚠️ ✅ 只有 margin-top 之间, margin-bottom 之间,margin-top 和 margin-bottom 之间才会出现 margin 合并!
⚠️ ✅ 在 margin-left 与 margin-bottom 不存在 margin 合并!
-
相邻兄弟元素
-
没有内容隔开的父子元素
-
空的块级元素

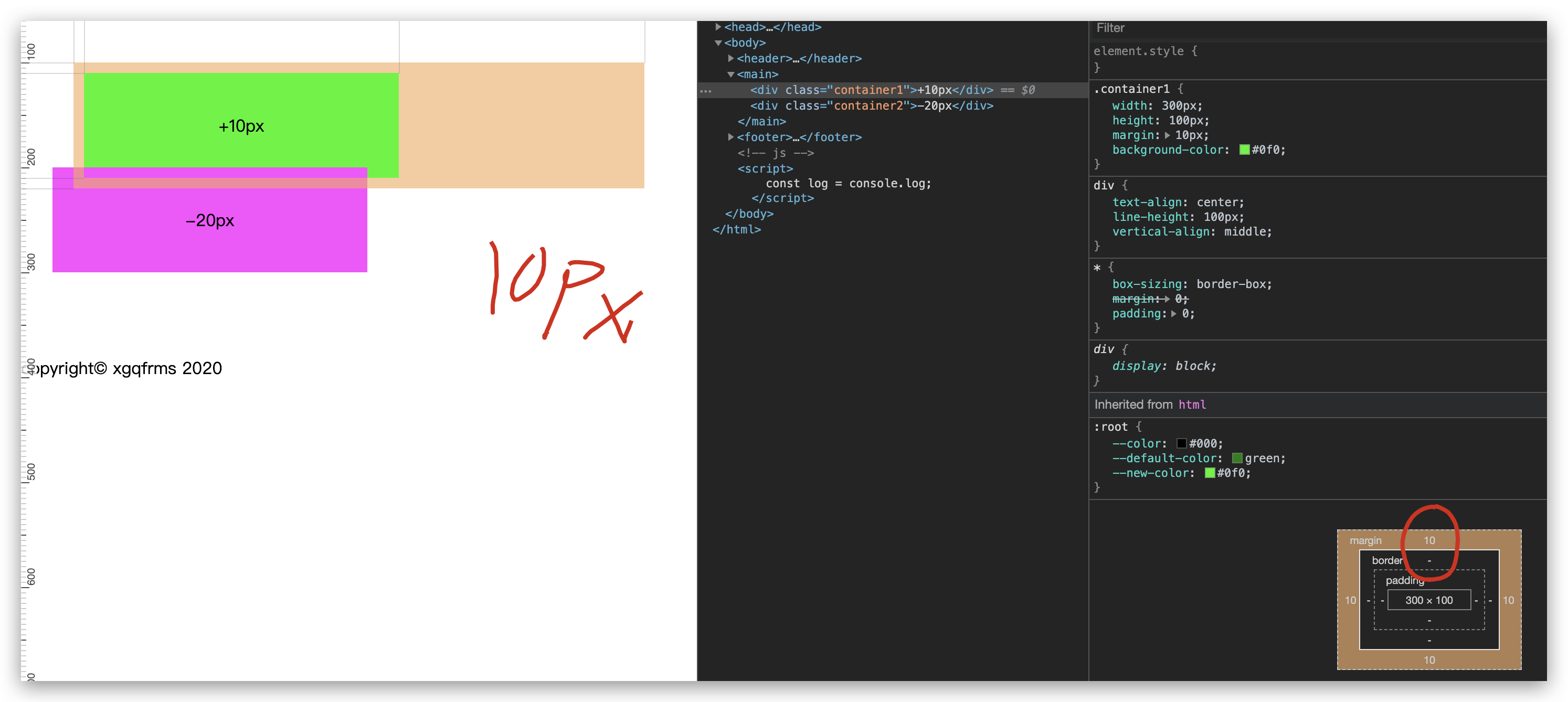
demos
margin 合并后, margin 大小的计算方法
++, max +
--, min -
+-, sum
- 同为正数,取大的正值(正)
Math.max(10px, 20px) = 20px

- 同为负数,取小的负值(负)
Math.min(-10px, -20px) = -20px

- 一正一负,取求和后的值(可正可负)
10px + -20px = -10px

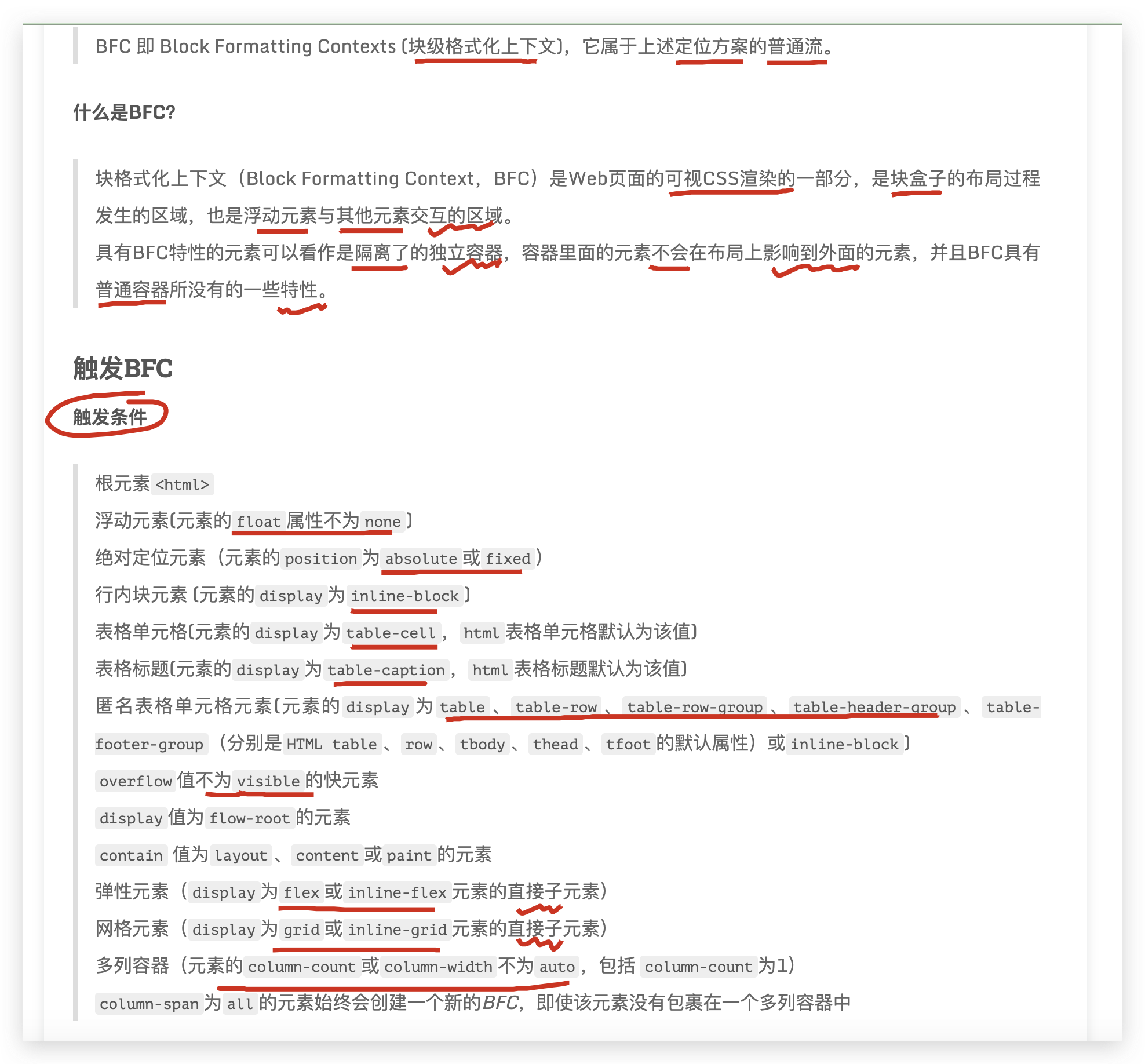
BFC
BFC 触发条件

https://www.cnblogs.com/xgqfrms/p/12764046.html
demos
refs
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing
504 Gateway Timeout
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status/504
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13643081.html
未经授权禁止转载,违者必究!


