js 金融数字格式化 All In One
js 金融数字格式化 All In One
finance money number format
数字格式化
regex

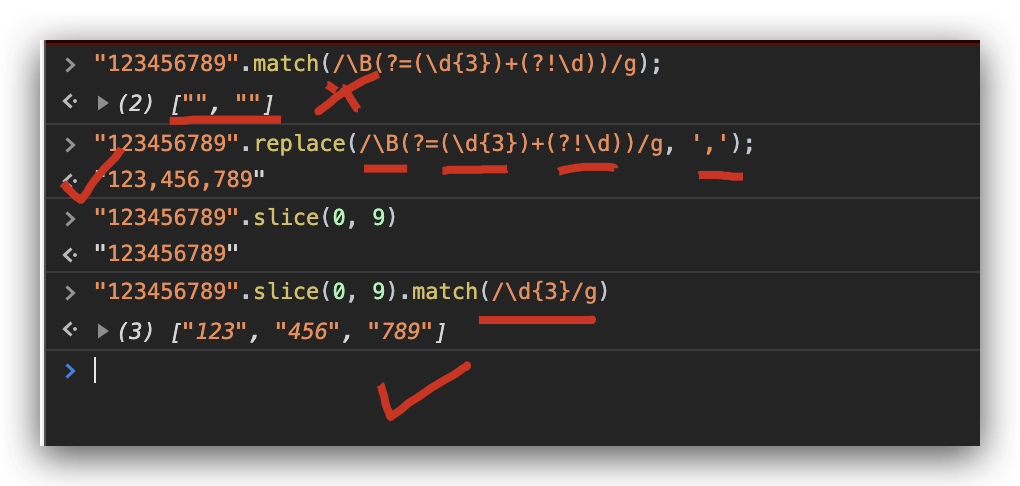
`123456789`.replace(/\B(?=(\d{3})+(?!\d))/g, ',');
// "123,456,789"
\B
\d
{3}
()
?
!+
?=

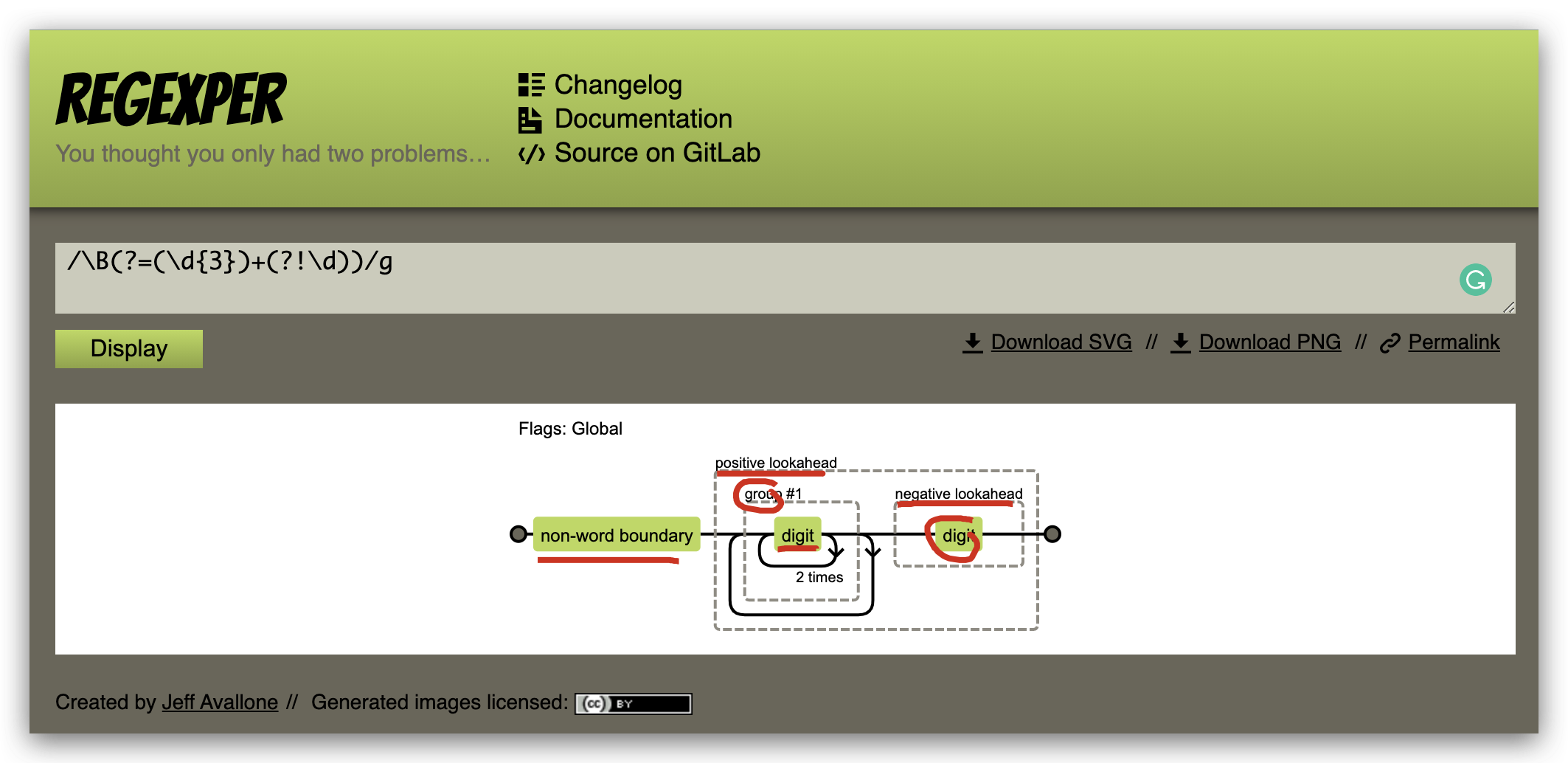
https://regexper.com/#%2F\B(%3F%3D(\d{3})%2B(%3F!\d))%2Fg
Flags: Global
non-word boundary
positive lookahead
group #1
digit
2 times
negative lookahead
solutions
// 金融数字格式化
// 1234567890 --> 1,234,567,890
const log = console.log;
// 正则实现
const formatMoney = (str) => str.replace(/\B(?=(\d{3})+(?!\d))/g, ',');
// 非正则实现
function formatCash(str) {
return str.split('').reverse().reduce((prev, next, index) => {
return ((index % 3) ? next : (next + ',')) + prev
})
}
const test = '1234567890'
console.log(formatMoney('1234567890'));
// 1,234,567,890
console.log(formatCash('1234567890'));
// 1,234,567,890
// 非正则, js 实现
function formatCash(str) {
return str.split('').reverse().reduce((prev, next, index) => {
// reduce 不指定 init value, 默认取 arr[0] 做为 init value
// reduce index 从 1 开始,不是 0 ⚠️
console.log(`prev, next, index =`, prev, next, index);
return ((index % 3 !== 0) ? next : (next + ',')) + prev
})
}
formatCash('1234567890');

parseFloat / parseInt & toLocaleString
number tolocalString
const num = 123456789;
// 123456789
num.toString();
// "123456789"
num.toLocaleString();
// "123,456,789"
'1234567890'.toLocaleString();
// "1234567890"
parseFloat("1234567890").toLocaleString();
// "1,234,567,890"
parseInt("1234567890").toLocaleString();
// "1,234,567,890"
regex
const moneyFormat = num => {
const str = num.toString();
const len = str.length;
if (len <= 3) {
return str;
} else {
// 判断是否有小数, 截取小数部分
const decimals = str.indexOf('.') > -1 ? str.split('.')[1] : ``;
let foot = '';
if(decimals) {
foot = '.' + decimals;
}
let remainder = len % 3;
if (remainder > 0) {
// 不是 3 的整数倍, 有 head, 如(1234567.333 => 1, 234, 567.333)
const head = str.slice(0, remainder) + ',';
const body = str.slice(remainder, len).match(/\d{3}/g).join(',');
return head + body + foot;
// return str.slice(0, remainder) + ',' + str.slice(remainder, len).match(/\d{3}/g).join(',') + temp;
} else {
// 是 3 的整数倍, 无 head, 如(123456.333 => 123, 456.333)
const body = str.slice(0, len).match(/\d{3}/g).join(',');
return body + foot;
// return str.slice(0, len).match(/\d{3}/g).join(',') + temp;
}
}
}
// `123456`.slice(0, 6).match(/\d{3}/);
// ["123", index: 0, input: "123456", groups: undefined]
// regex match return ???
// `123456`.slice(0, 6).match(/\d{3}/g);
// ["123", "456"]
// regex match g return all grounds
moneyFormat(123456.33);
// '123,456.33'
moneyFormat(123.33);
// '123.33'
regex 2

function formatNum(num,n) {
// num 要格式化的数字
// n 保留小数位, 位数
const regex = /(-?\d+)(\d{3})/;
let str = num.toFixed(n).toString();
while(regex.test(str)) {
console.log(`\nstr 1 =`, str);
str = str.replace(regex, "$1,$2");
console.log(`str 2 =`, str);
}
return str;
}
formatNum(1234005651.789, 2);
// "1,234,005,651.79"
/*
str 1 = 1234005651.79
str 2 = 1234005,651.79
str 1 = 1234005,651.79
str 2 = 1234,005,651.79
str 1 = 1234,005,651.79
str 2 = 1,234,005,651.79
*/
千分位格式
// 金融数字格式化
// 1234567890 --> 1,234,567,890
js 模板引擎
js template engine
// templateEngine
const templateEngine = (str = ``, data = {}) => {
const reg = /{{([^{}]+)?}}/g;
let match, paths, key,template;
while (match = reg.exec(str)) {
console.log(`match`, match);
templateHolder = match[0];
// {{varibale}}
key = match[1];
// varibale
paths = key.split('.');
// ["k1", "k2"]
console.log(`paths`, paths);
let obj = data;
// 遍历多级属性
for (let i = 0; i < paths.length; i++) {
obj = obj[paths[i]];
}
// 模板替换
str = str.replace(template, obj);
}
return str;
}
const template = `<section><div>{{name}}</div><div>{{infos.city}}</div></section>`;
const data = {
name: 'xgqfrms',
infos:{
city: 'ufo',
}
}
templateEngine(template, data);
//"<section><div>xgqfrms</div><div>ufo</div></section>"
/*
match (2) ["{{name}}", "name", index: 14, input: "<section><div>{{name}}</div><div>{{infos.city}}</div></section>", groups: undefined]
paths ["name"]
match (2) ["{{infos.city}}", "infos.city", index: 33, input: "<section><div>{{name}}</div><div>{{infos.city}}</div></section>", groups: undefined]
paths (2) ["infos", "city"]
"<section><div>{{name}}</div><div>{{infos.city}}</div></section>"
*/
// const template = `<section><div>{{name}}</div><div>{{city}}</div></section>`;
// "<section><div>xgqfrms</div><div>undefined</div></section>"
refs
js number format All In One
JavaScript 格式化数字、金额、千分位、保留几位小数、舍入舍去, 百分比 %
https://www.cnblogs.com/xgqfrms/p/11759100.html
js 金融数字格式化 / js finance money number format
https://www.cnblogs.com/xgqfrms/p/12791249.html#4679119
regex
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13638168.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2016-09-09 ES 2016 (ES 7), Typed Objects & Typescript
2016-09-09 微软: Dev tools for the modern web