前端 vs 后端 All In One
前端 vs 后端 All In One

前端与后端: 有什么区别?
前端和后端是计算机行业中最常用的两个术语。
在某种程度上,它们成了流行语。
它们决定了您作为软件开发人员所从事的工作类型,所使用的技术以及所获得的收入。
因此,让我们谈谈这两个术语之间的区别,它们为什么首先存在以及您在软件开发生涯中可以采取的不同途径。
网站渲染
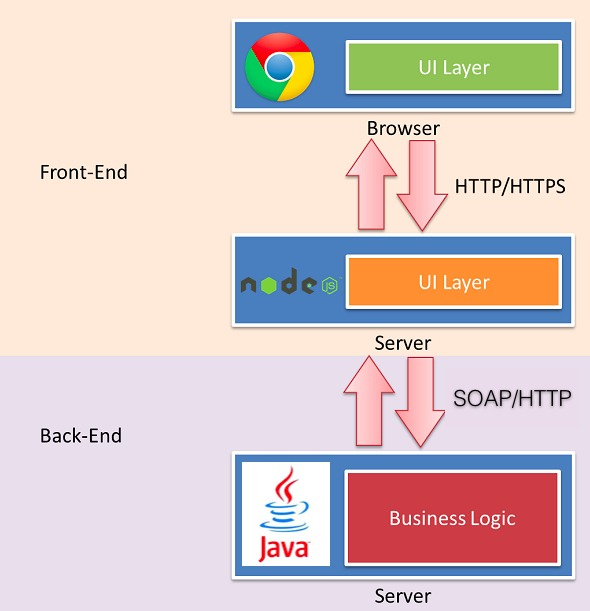
要开始此旅程,我们需要了解网站渲染的概念。用外行的术语来说,网站渲染意味着生成或渲染HTML输出。HTML是Web开发人员用来创建网页的标记语言。据说网站渲染可以在服务器端或客户端级进行,这意味着什么?值得注意的是,前端和客户端是同义词。后端和服务器端也是如此。
服务器端渲染(后端)
直到不久之前,服务器端渲染或后端Web开发才是创建网站和Web应用程序的实际方法。您访问页面,发送内容请求,服务器处理此请求并创建一个响应,该响应发送回浏览器。
当网站在服务器端进行渲染时,创建Web浏览器可以理解的HTML页面所涉及的所有过程都在托管该网站或Web应用程序的远程服务器上进行。这包括查询数据库以获取信息以及处理Web应用程序所需的任何逻辑。
当远程服务器忙于工作时,您的Web浏览器处于空闲状态,等待服务器完成对请求的处理并发送响应。收到响应后,Web浏览器会对其进行解释并在屏幕上显示内容。
客户端渲染(前端)
在更现代的时代,出现了一种新的网站渲染形式,称为客户端渲染或前端开发。
使用客户端呈现,内容的呈现在您的计算机中进行,而不是使用Web的实际语言JavaScript在远程Web服务器上进行。实际上,这意味着仅需要服务器来提供原始Web应用程序,浏览器将负责以其最终形式HTML呈现此应用程序。这也意味着创建网页所涉及的一些逻辑,尤其是负责处理如何在屏幕上向用户呈现事物的逻辑(称为呈现逻辑)是在客户端进行处理的。
随着Angular,React和Vue等JavaScript库的出现,客户端渲染变得很流行。
同构渲染
同构渲染也称为通用渲染,是现代Web开发中使用的一种新技术。同构渲染背后的想法是,在第一次加载页面时,在服务器端渲染一个用Angular,React或View等JavaScript框架开发的Web应用程序,然后在客户端。
为了使事情更加复杂,还有另一种形式的渲染称为预渲染,它在编译时渲染内容。
站点的呈现位置通常取决于应用程序的类型和应用程序的人口统计,并且每个团队,每个团队和每个企业都会有所不同。
什么是前端开发?
现在,我们了解了不同类型的网站呈现方法,现在更容易理解前端开发是创建在客户端呈现的网站和Web应用程序的艺术。
用于前端开发的技术
尽管存在许多不同类型的技术和堆栈,但是大多数前端Web开发人员都使用HTML,CSS和JavaScript,事实上的Web构建块以及Angular,React,Stencil和Vue等客户端框架。
但是,并非所有事情都发生在前端。客户端渲染的应用程序仍然依赖在后端远程服务器或云上运行的服务和API。
什么是一些前端工作?
- 网页设计师
您猜对了,网页设计师在设计网站。网页设计师的职称相当广泛。网页设计师可能只是用 Photoshop或 Fireworks之类的程序来设计网站的人,永远不会碰代码。但是在另一个位置,一名Web设计人员可以在Photoshop中完成所有设计工作,然后负责创建所有HTML和CSS(有时甚至是 JavaScript)以与其一起使用。
- 用户界面(UI)设计器
这基本上是一个视觉设计器,通常专注于设计。他们通常不参与设计的实现,但他们可能了解轻量级的HTML和CSS,因此可以将其思想更有效地传达给前端开发人员。
- 用户体验(UX)设计师
UX设计师在前端工作,研究和研究人们如何使用网站。然后,他们通过大量测试进行更改。
- 前端开发人员
也称为前端设计人员,他们可以在不进行任何后端开发的情况下创建站点。他们将在没有Web开发人员的情况下或使用后端创建的站点是静态站点。静态网站类似于餐厅或美发沙龙的网站。它不需要任何信息存储在数据库中。这些页面几乎总是保持不变,除非是时候进行重新设计了。前端开发人员可能需要掌握测试知识,并且精通HTML,CSS和JavaScript。此人可能有或没有在设计程序中创建设计的经验。前端工程师是此标题的另一个版本。使用特定前端语言(例如 JavaScript开发人员)的人 也被认为是前端开发人员。
什么是后端开发?
前端开发是要使网站和Web应用程序在客户端上渲染,而后端开发是要使这些应用程序在服务器端渲染。但这要涉及的更多。尽管前面的说法是正确的,但后端开发人员还创建了处理业务逻辑并访问其他资源(例如数据库,文件服务器,云服务等)的服务。这些服务是任何应用程序的骨干,不仅可以由服务器端渲染应用程序访问,而且可以从客户端渲染应用程序访问和使用。
用于后端开发的技术
后端开发人员创建在服务器端呈现的应用程序时,将使用与前端开发人员相同的构造块:HTML,CSS和JavaScript。
后端开发人员还使用软件堆栈,其中包括操作系统,Web服务器,框架,语言,编程API等。这些堆栈中的框架,语言和编程API用于呈现服务器端站点和Web应用程序以及创建其他应用程序可以使用的服务。
臭名昭著的堆栈包括.NET,MEAN和LAMP,但还有很多,并且每个堆栈都包含一种可选的编程语言,例如C#,JavaScript,Java,Go,Python或PHP。
什么是全栈开发?
作为开发人员,您不必只满足于前端或后端。您可以作为一个全栈开发人员来做。以我的经验,这就是乐趣的开始。全栈开发人员可以创建在客户端(前端)和服务器端(后端)都呈现的网站和Web应用程序。
他们还创建服务,组件和API,以封装业务逻辑,解决特定的业务问题并访问数据库,文件服务器,云服务等基础架构。他们使用完整堆栈,这是两全其美的方法。
摘要
到现在为止,前端和后端之间的区别应该更加明显,并且开发人员在网络的两端进行的活动也不同。实际上,前端是指浏览器和后端,服务器或最近的云。
如果您喜欢用户界面,热衷于声音设计并且喜欢创建应用程序的视觉效果,那么前端可能就是您想要花费时间作为软件开发人员的地方。前端不仅在视觉上令人兴奋,而且从编程的角度来看也是如此。您将花费大量时间编写逻辑,使您的网站外观和行为符合设计人员的意图。
如果您想花费时间解决业务问题,编写算法,在云中工作以及创建服务和API,那么后端适合您。
如果您同时享受这两者,并且对Web应用程序创建的各个方面都感到同样兴奋和自在,那么您想要的是一名全职开发人员。
无论您选择哪种方式,都没有比现在更好的时间去当软件开发人员了。
Browser Testing
Browserling - Live interactive cross-browser testing
IE bowser
https://www.browserling.com/browse/win/7/ie/11/https%3A%2F%2Fwww.xgqfrms.xyz
refs
https://www.pluralsight.com/blog/software-development/front-end-vs-back-end
前端, 后端, 全栈
https://www.excellentwebworld.com/backend-vs-frontend/




©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13636585.html
未经授权禁止转载,违者必究!


