GraphQL API In Action
GraphQL API In Action
GraphQL API
express
https://github.com/graphql/express-graphql
https://www.npmjs.com/package/express-graphql
express-graphq
https://graphql.org/graphql-js/express-graphql/
demos
https://graphql.org/graphql-js/running-an-express-graphql-server/
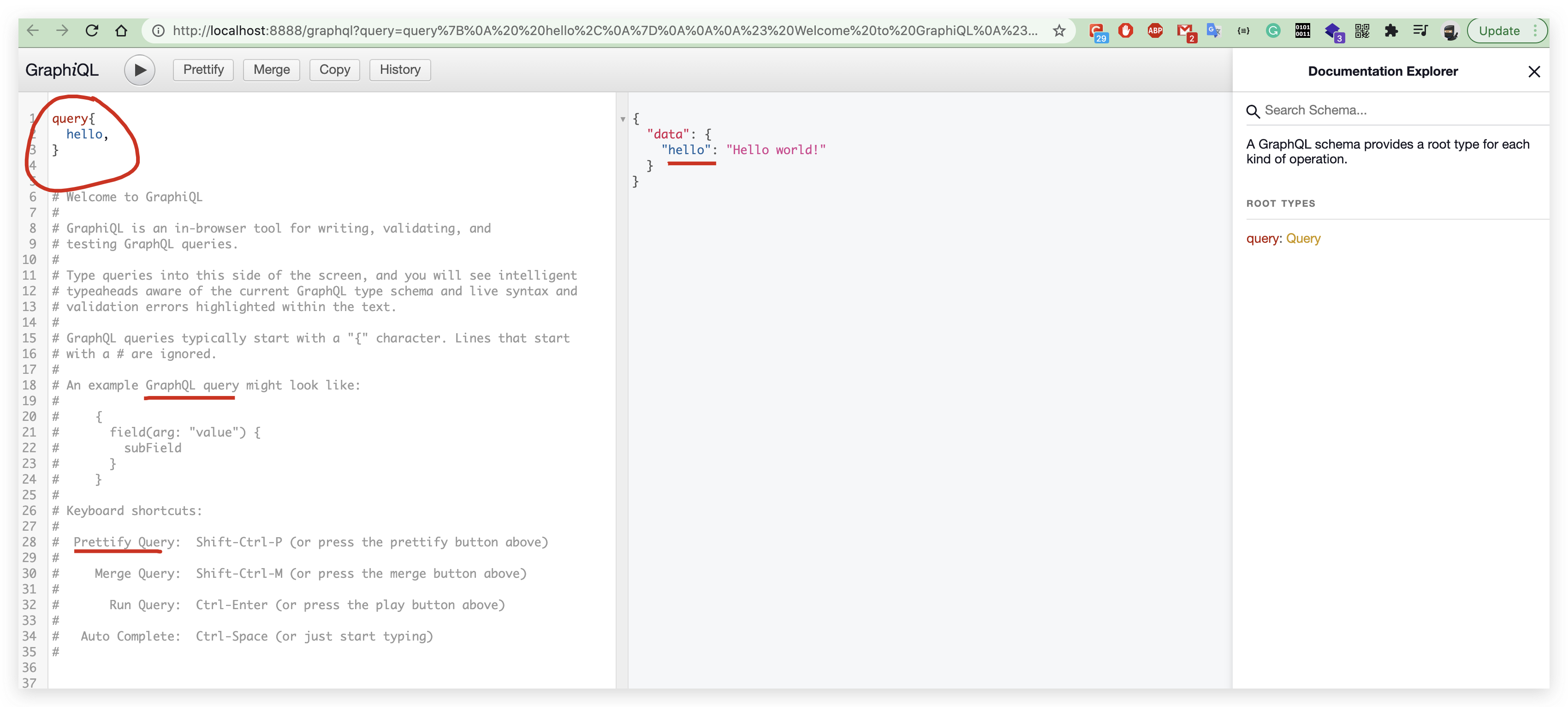
graphiql: true,
query
result

refs
GraphQL Landscape

https://www.youtube.com/watch?v=g2LbFPAKQZk
©xgqfrms 2012-2025
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13620147.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2019-09-05 SVG & Sprite & symbol & use
2018-09-05 macbook pro 如何关闭开机自启软件
2018-09-05 css 命名冲突 & solution
2016-09-05 JavaScript 参考文档 运算符: instanceof & typeof All In One
2016-09-05 Javascript 模块化编程 (AMD,CMD, UMD) All In One