style element & web components
style element & web components
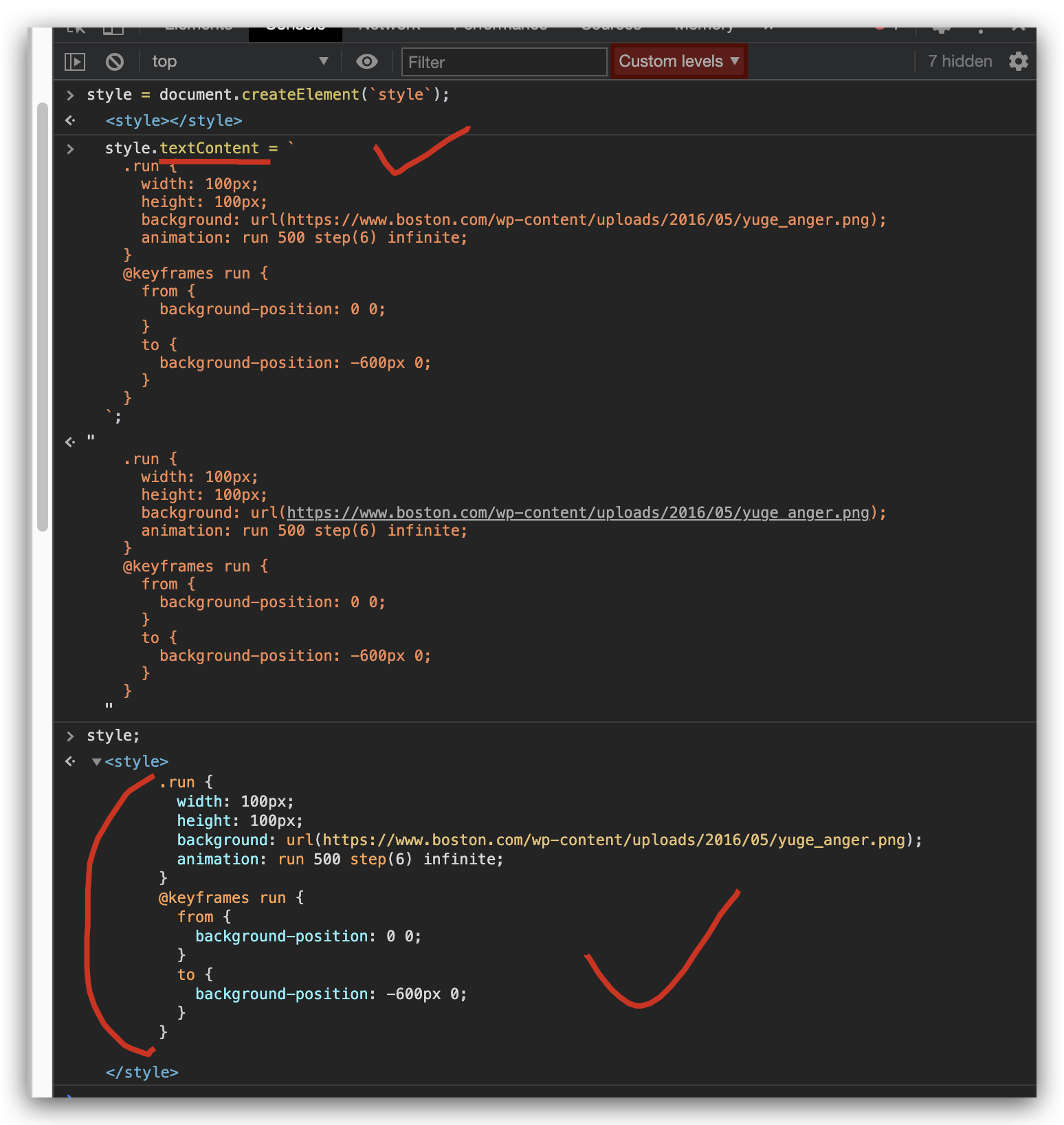
style.textContent

style.setContent bug ❌
style.textContent
const style = document.createElement(`style`);
// this.shadowRoot.appendChild(this.templateContent);
// log(`this.shadowRoot`, this.shadowRoot);
// style.setContent not exist ❌
style.textContent = `
.run {
width: 100px;
height: 100px;
background: url(https://www.boston.com/wp-content/uploads/2016/05/yuge_anger.png) 0 0;
animation: run 500 step(6) infinite;
}
@keyframes run {
from {
background-position: 0 0;
}
to {
background-position: -600px 0;
}
}
`;
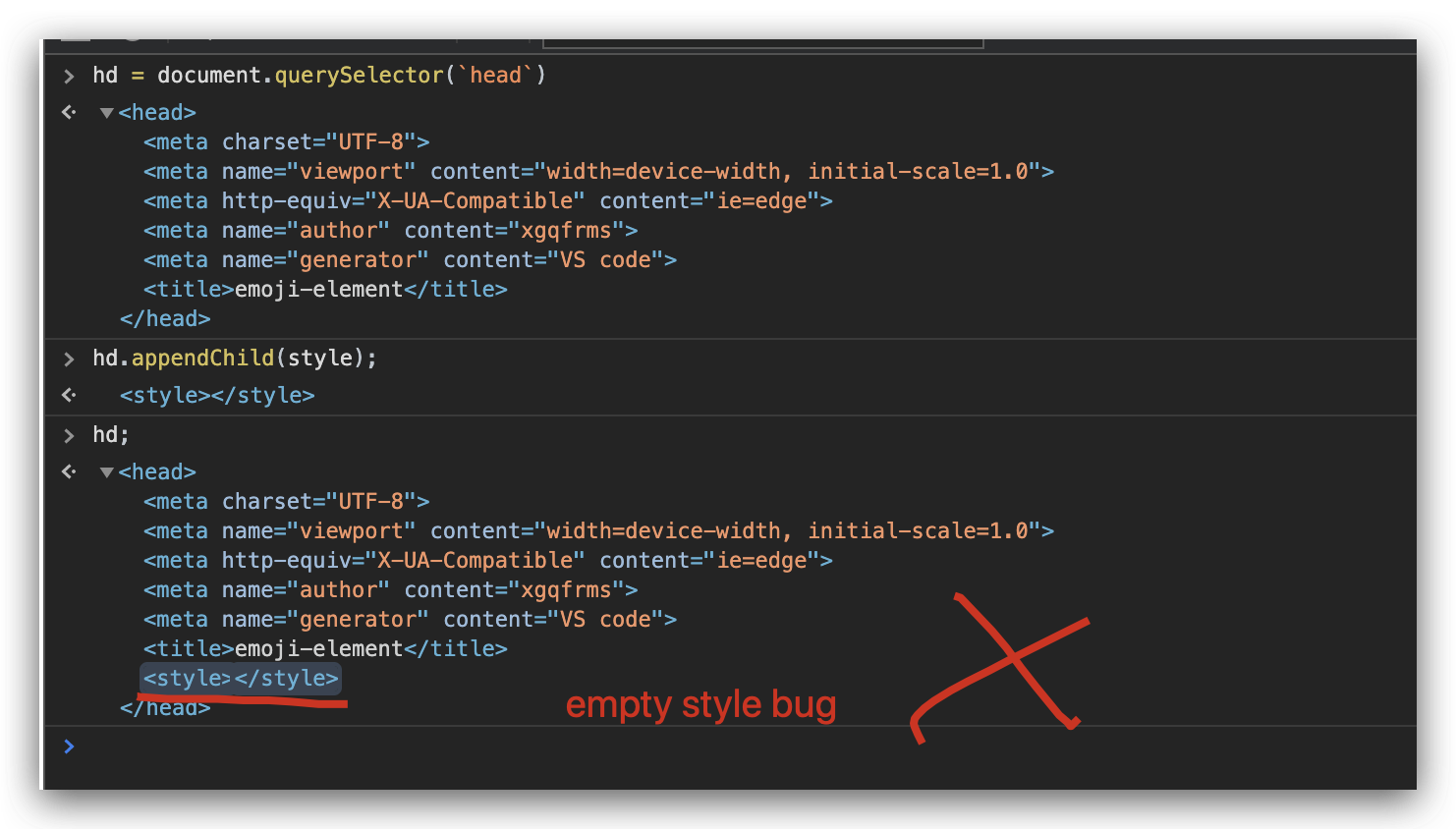
// empty style bug ❌
test OK ✅
const head = document.querySelector(`head`);
const style = document.createElement(`style`);
style.textContent = `
.run {
width: 100px;
height: 100px;
background: url(https://www.boston.com/wp-content/uploads/2016/05/yuge_anger.png);
animation: run 500 step(6) infinite;
}
@keyframes run {
from {
background-position: 0 0;
}
to {
background-position: -600px 0;
}
}
`;
head.appendChild(style);

live demo
style.textContent !== style.setContent
style.textContent
style.cssText
style.innerHTML
style.innerText
https://youtu.be/0QLHEOVnYtY?t=3333
style element
https://developer.mozilla.org/en/docs/Web/HTML/Element/style
refs
https://codepen.io/xgqfrms/pen/ZEWXrVz?editors=1111
style.textContent
https://developer.mozilla.org/en-US/docs/Web/API/Node/textContent
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13614365.html
未经授权禁止转载,违者必究!


