Web Components All In One
Web Components All In One
Web Components
https://www.webcomponents.org/
- HTML Template
- Custom Element
- Shadow DOM
Web Components 2020 🚀

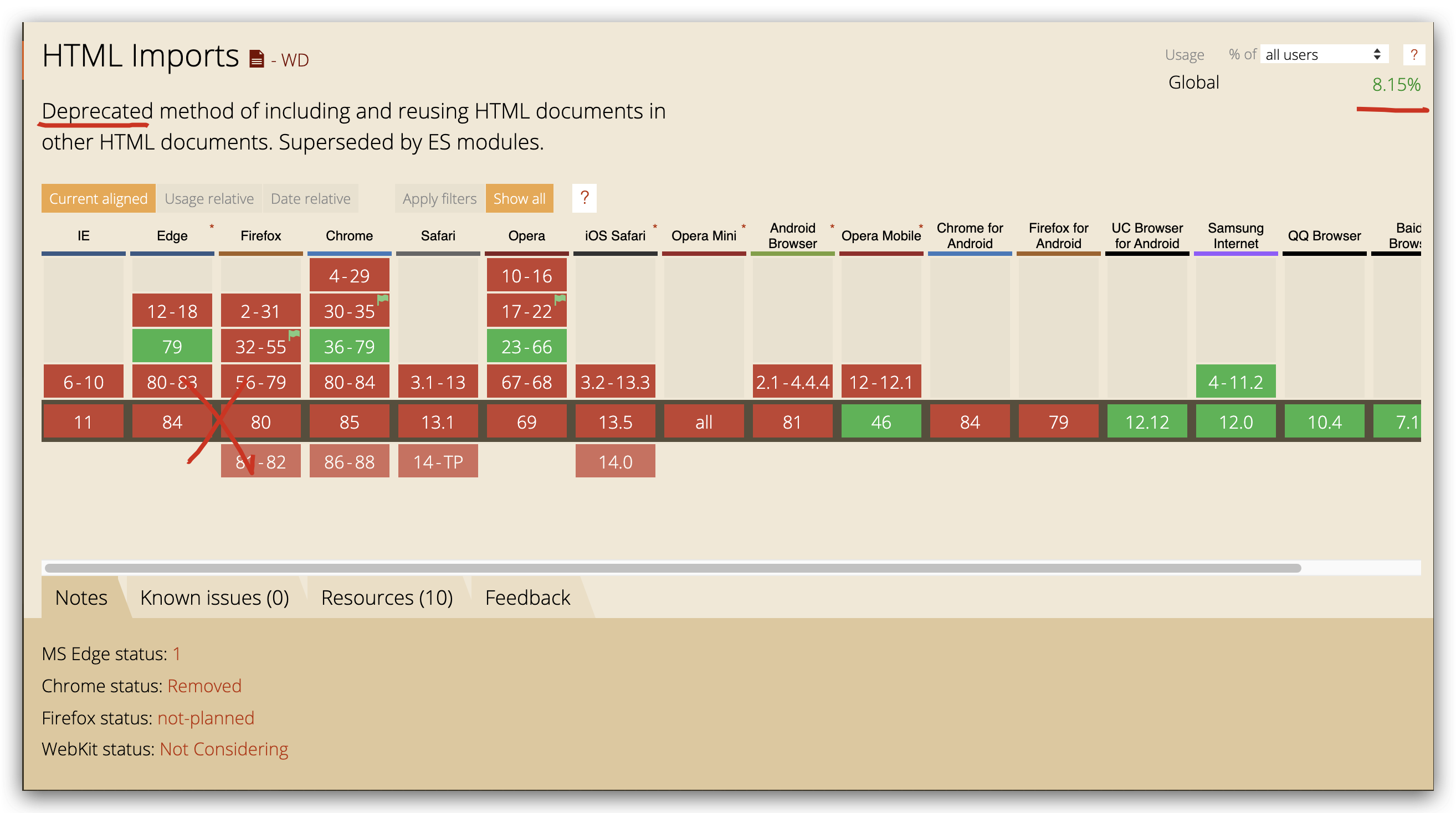
https://caniuse.com/#search=Web Components



HTML Imports (已废弃)

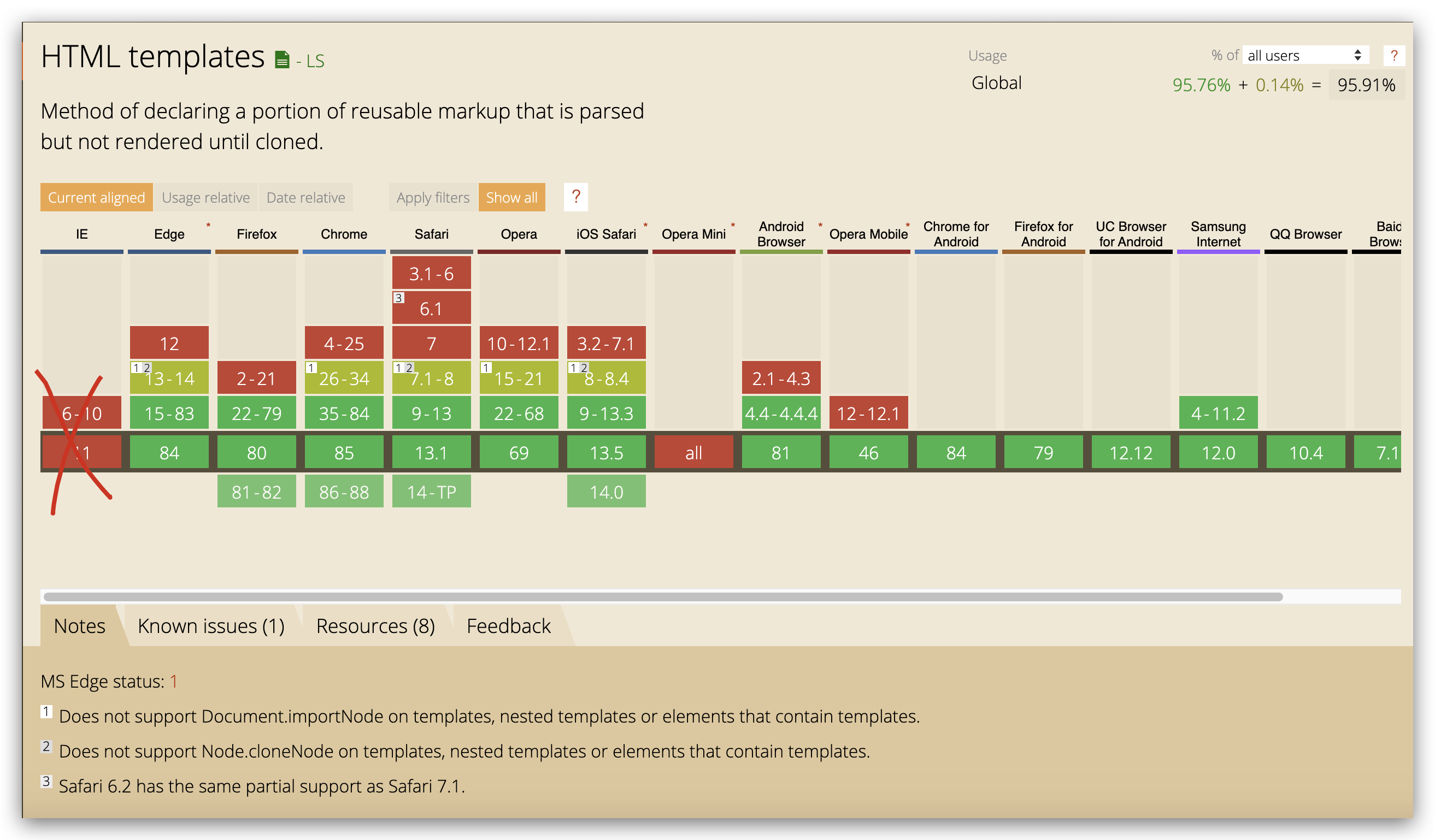
HTML Template
<template>&<slot>
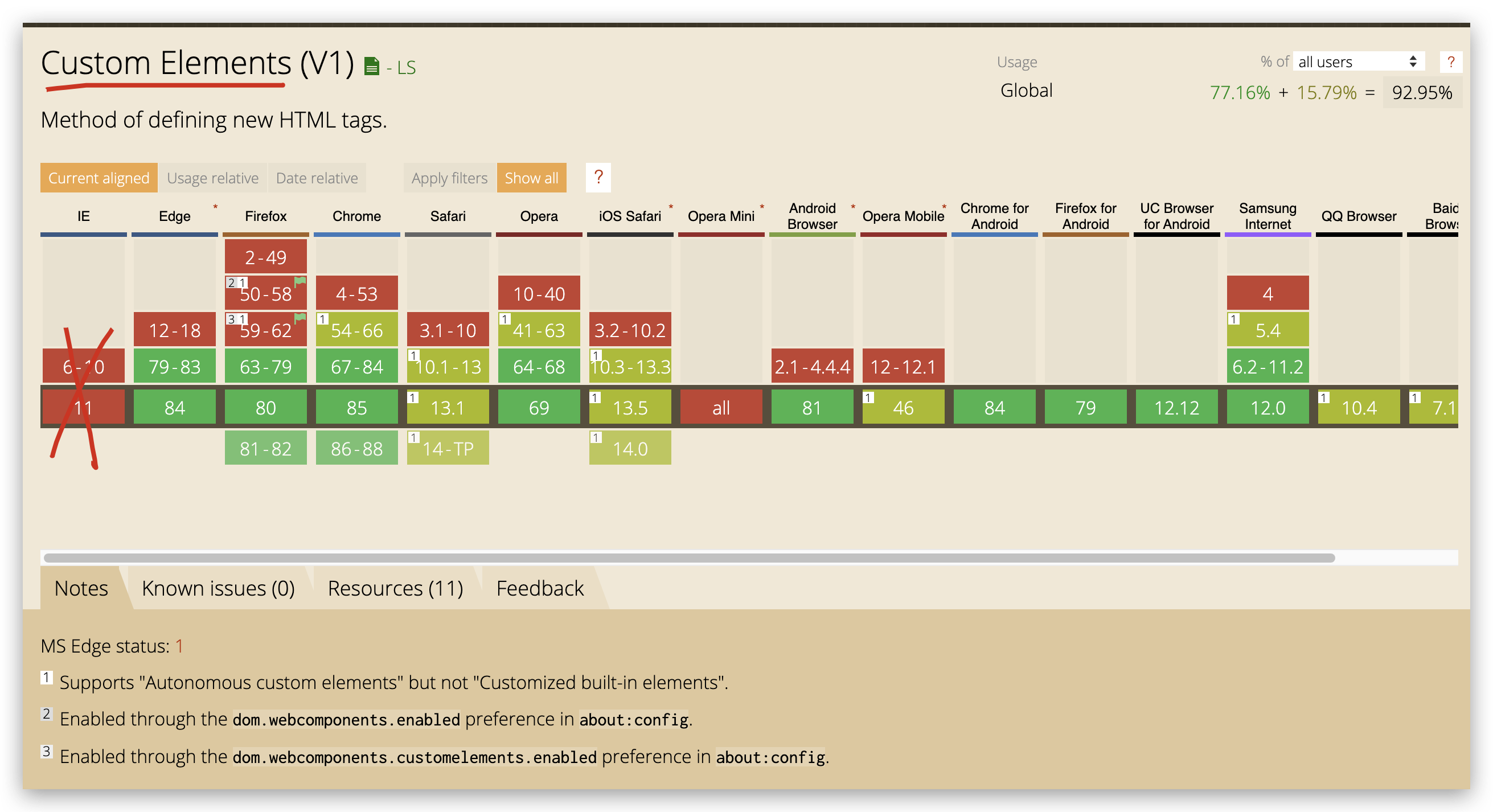
Custom Element
- 自定义元素名称必须使用连字符
-组成,为了和原生的 HTML元素区分开; - 自定义元素如果没有对应 class 实现且注册, 浏览器会把它解析成 span元素的效果
<emoji-element></emoji-element>
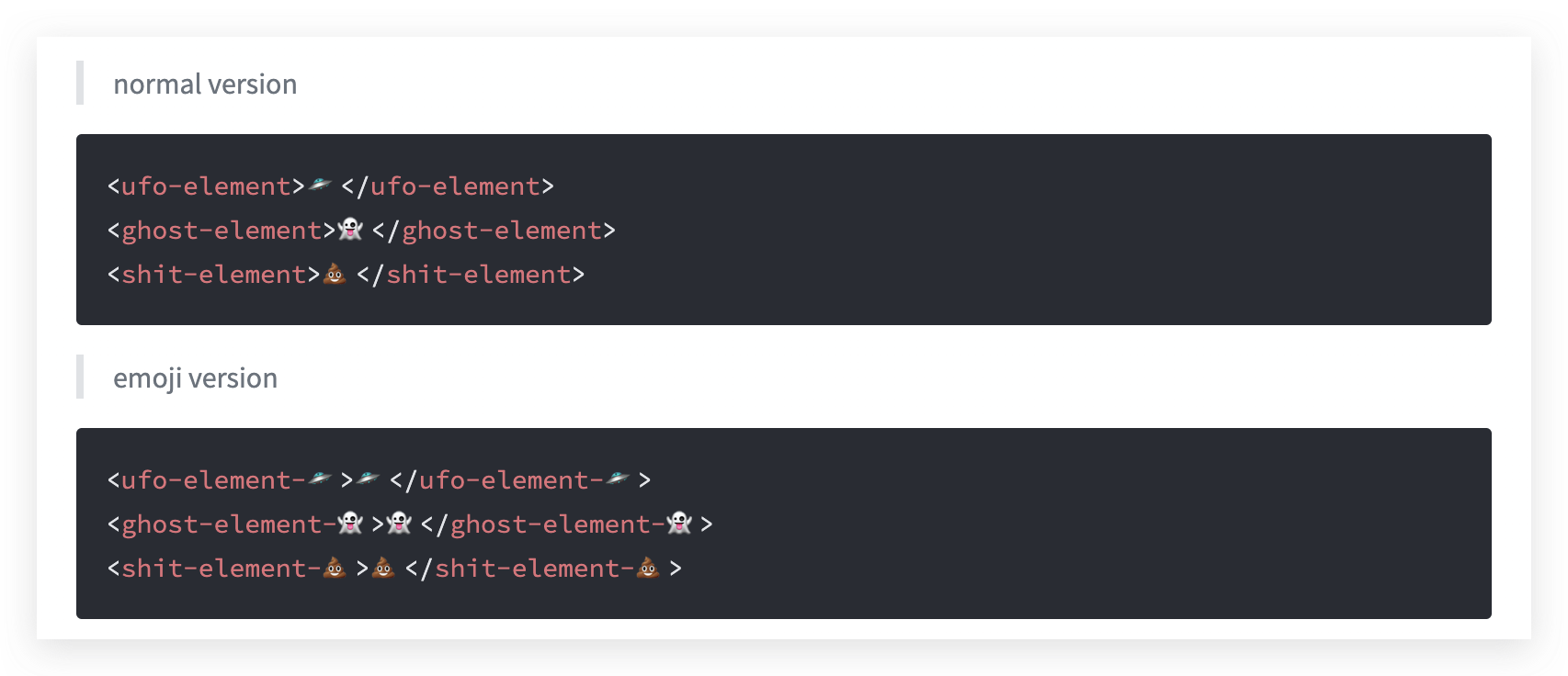
<ufo-element>🛸</ufo-element>
<ghost-element>👻</ghost-element>
<shit-element>💩</shit-element>
<ufo-element-🛸>🛸</ufo-element-🛸>
<ghost-element-👻>👻</ghost-element-👻>
<shit-element-💩>💩</shit-element-💩>
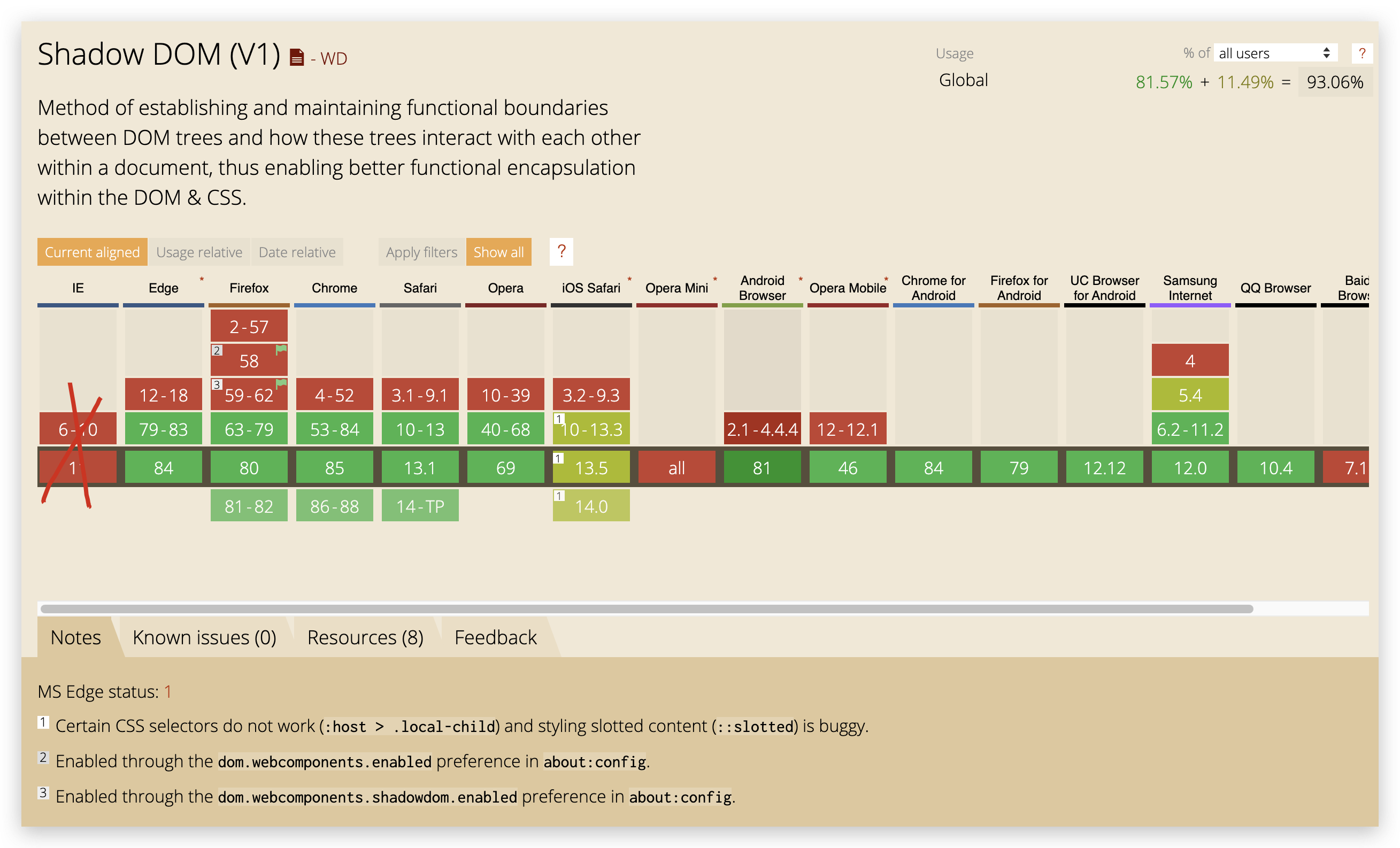
Shadow DOM
CustomEvent
https://developer.mozilla.org/en-US/docs/Web/API/CustomEvent
// CustomEvent
this.dispatchEvent(new CustomEvent('loadend', {detail: {success: true}}));
https://developer.mozilla.org/en-US/docs/Web/API/CustomEvent/CustomEvent
// add an appropriate event listener
obj.addEventListener("cat", function(e) { process(e.detail) });
// create and dispatch the event
var event = new CustomEvent("cat", {
detail: {
hazcheeseburger: true
}
});
// dispatch
obj.dispatchEvent(event);
Web Components In Action
demos
https://www.webcomponents.org/author/xgqfrms
https://www.webcomponents.org/element/emoji-element

refs
https://en.wikipedia.org/wiki/Web_Components
https://developer.mozilla.org/en-US/docs/Web/Web_Components
https://github.com/mdn/web-components-examples
https://developers.google.com/web/fundamentals/web-components
https://developers.google.com/web/fundamentals/web-components/shadowdom
https://developers.google.com/web/fundamentals/web-components/customelements
https://javascript.info/web-components
https://reactjs.org/docs/web-components.html
http://www.ruanyifeng.com/blog/2019/08/web_components.html
https://www.robinwieruch.de/web-components-tutorial
https://medium.com/jspoint/the-anatomy-of-web-components-d6afedb81b37
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13606586.html
未经授权禁止转载,违者必究!


