Web 前端页面性能监控指标 All In One
Web 前端页面性能监控指标 All In One
性能监控 / 性能指标 / 性能优化
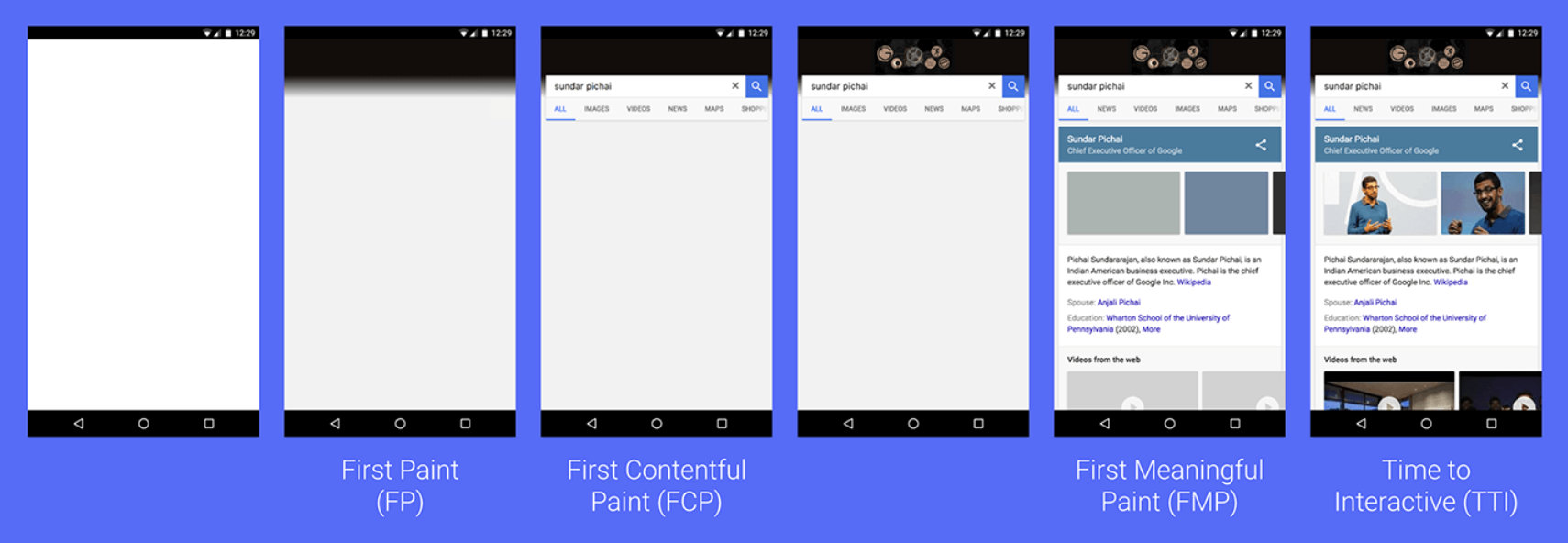
白屏时间计算
FCP
白屏时间:从浏览器输入地址并回车后到页面开始有内容的时间;
首屏时间计算
FMP
首屏时间:从浏览器输入地址并回车后到首屏内容渲染完毕的时间;
不需要交互 ? TTI
TTI
首次可以交互的时间

Navigation Timing API
❓ Navigation Timing Level 2, W3C Working Draft 21 January 2020
https://www.w3.org/TR/navigation-timing-2/
✅ Navigation Timing, W3C Recommendation 17 December 2012
https://www.w3.org/TR/navigation-timing/
https://developer.mozilla.org/en-US/docs/Web/API/Navigation_timing_API
https://developer.mozilla.org/en-US/docs/Web/API/Navigation_timing_API/Using_Navigation_Timing
window.addEventListener("load", function() {
let now = new Date().getTime();
let loadingTime = now - performance.timing.navigationStart;
document.querySelector(".output").innerText =
loadingTime + " ms";
}, false);
window.addEventListener("load", function() {
let now = new Date().getTime();
let loadingTime = now - performance.timing.navigationStart;
output = "Load time: " + loadingTime + " ms<br/>";
output += "Navigation type: ";
switch(performance.navigation.type) {
case PerformanceNavigation.TYPE_NAVIGATE:
output += "Navigation";
break;
case PerformanceNavigation.TYPE_RELOAD:
output += "Reload";
break;
case PerformanceNavigation.TYPE_BACK_FORWARD:
output += "History";
break;
default:
output += "Unknown";
break;
}
output += "<br/>Redirects: " +
performance.navigation.redirectCount;
document.querySelector(".output").innerHTML = output;
}, false);
https://developers.google.com/web/fundamentals/performance/navigation-and-resource-timing
TTFB
Time To First Byte
第一个字节到达的时间
TTFP
Time To First Paint
第一次绘制的时间
https://developers.google.com/web/fundamentals/glossary

TBT
Total Blocking Time
总阻塞时间
DCL
DOMContentLoaded Event
DOM 内容加载完成 事件
FP
First Paint
首次绘制
FCP
First Contentful Paint
首次有内容的绘制
https://web.dev/first-contentful-paint
FMP
First Meaningful Paint
首次有意义的绘制
https://web.dev/first-meaningful-paint/
LCP
Largest Contentful Paint
最大内容的绘制
TTI
Time to Interactive
可交互时间
FID
First Input Delay
首次输入延迟
CLS
Cumulative Layout Shift
累积布局移位
SI
Speed Index
速度指数
refs
Chrome DevTools & performance / 性能指标
https://developers.google.com/web/fundamentals/performance/user-centric-performance-metrics
https://web.dev/user-centric-performance-metrics/
https://web.dev/custom-metrics/
https://www.cnblogs.com/xgqfrms/p/12940170.html
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13602022.html
未经授权禁止转载,违者必究!


