Beacon API In Action All In One
Beacon API In Action All In One
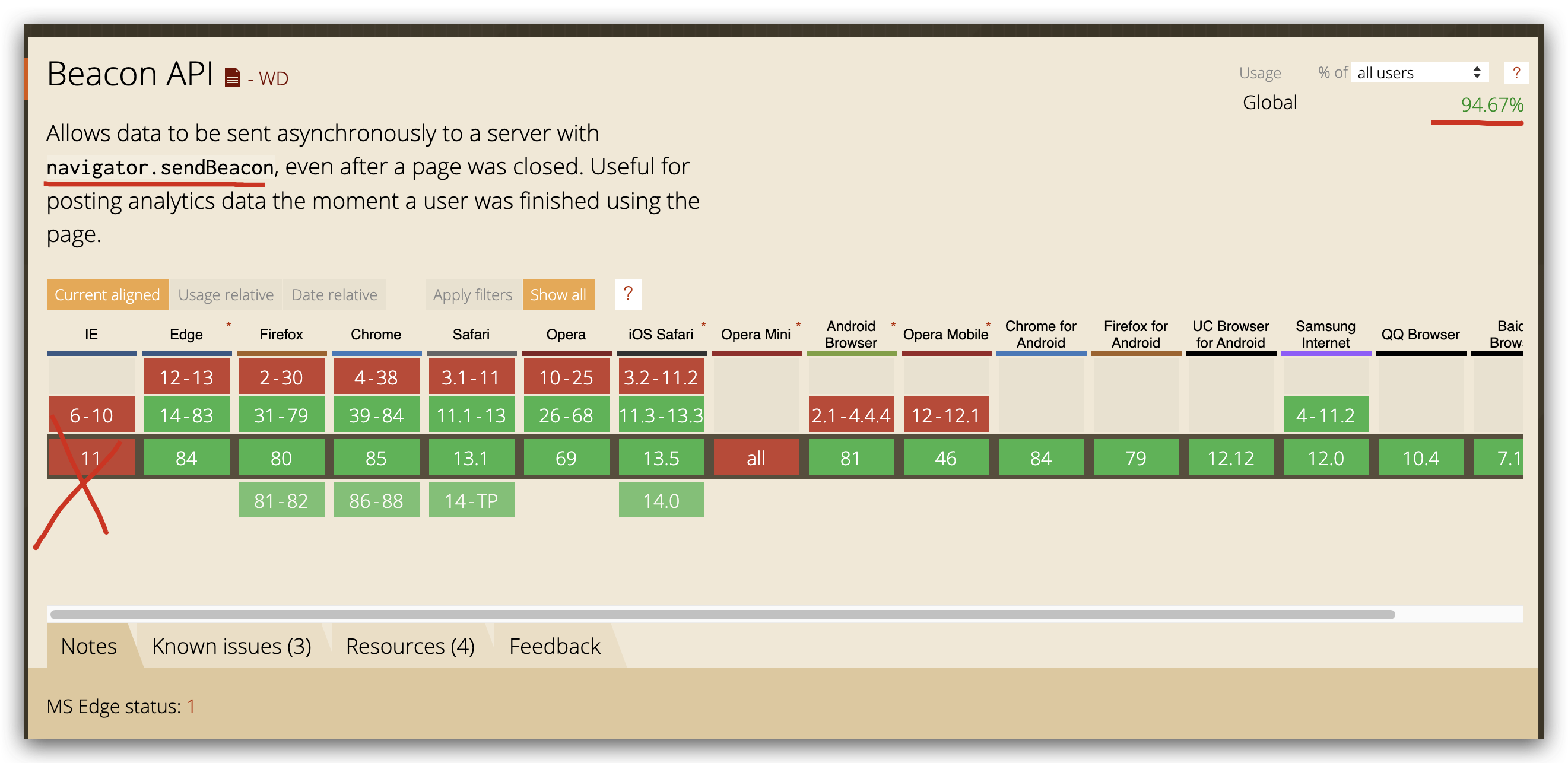
Beacon API
User Tracking
https://caniuse.com/#feat=beacon

Question & Solution
Beacon API 不会延缓网页卸载,不会严重影响用户体验。非阻塞
为了解决网页卸载时,异步请求无法成功发送的问题,浏览器特别实现了一个 Beacon API,允许异步请求脱离当前主线程,放到浏览器进程里面发出,这样可以保证一定能发出。
navigator.sendBeacon()方法可以保证,异步请求一定会发出;
第一个参数是请求的网址,第二个参数是发送的数据;
Beacon API 发出的是 POST 请求
window.addEventListener('click', function (event) {
navigator.sendBeacon('/graphql/api/v3/logs', 'event=click');
});
https://api.xgqfrms.xyz/graphql/api/v3/logs
beforeunload
addEventListener('beforeunload', (event) => { });
onbeforeunload = (event) => { };
The beforeunload event is fired when the window, the document and its resources are about to be unloaded.
The document is still visible and the event is still cancelable at this point.
当窗口、文档及其资源即将被卸载时,会触发 beforeunload 事件。
文档仍然可见,此时事件仍可取消。
https://developer.mozilla.org/en-US/docs/Web/API/Window/beforeunload_event
https://www.cnblogs.com/xgqfrms/p/13954019.html
Page Lifecycle API
https://developer.chrome.com/blog/page-lifecycle-api/
应用场景
埋点
异常处理
Sentry
数据收集
数据上报
性能监控
AMP
IE 不支持
1px 透明 gif 图片
-
字节小, 43 bytes
-
支持跨域, 兼容场景多,零配置
前端监控平台 & 架构
https://www.cnblogs.com/xgqfrms/p/13090118.html
Web Performance API
window.performance;
performance.timing
performance.navigation
performance.memory
performance.getEntries();
performance.now();
performance.toJSON();
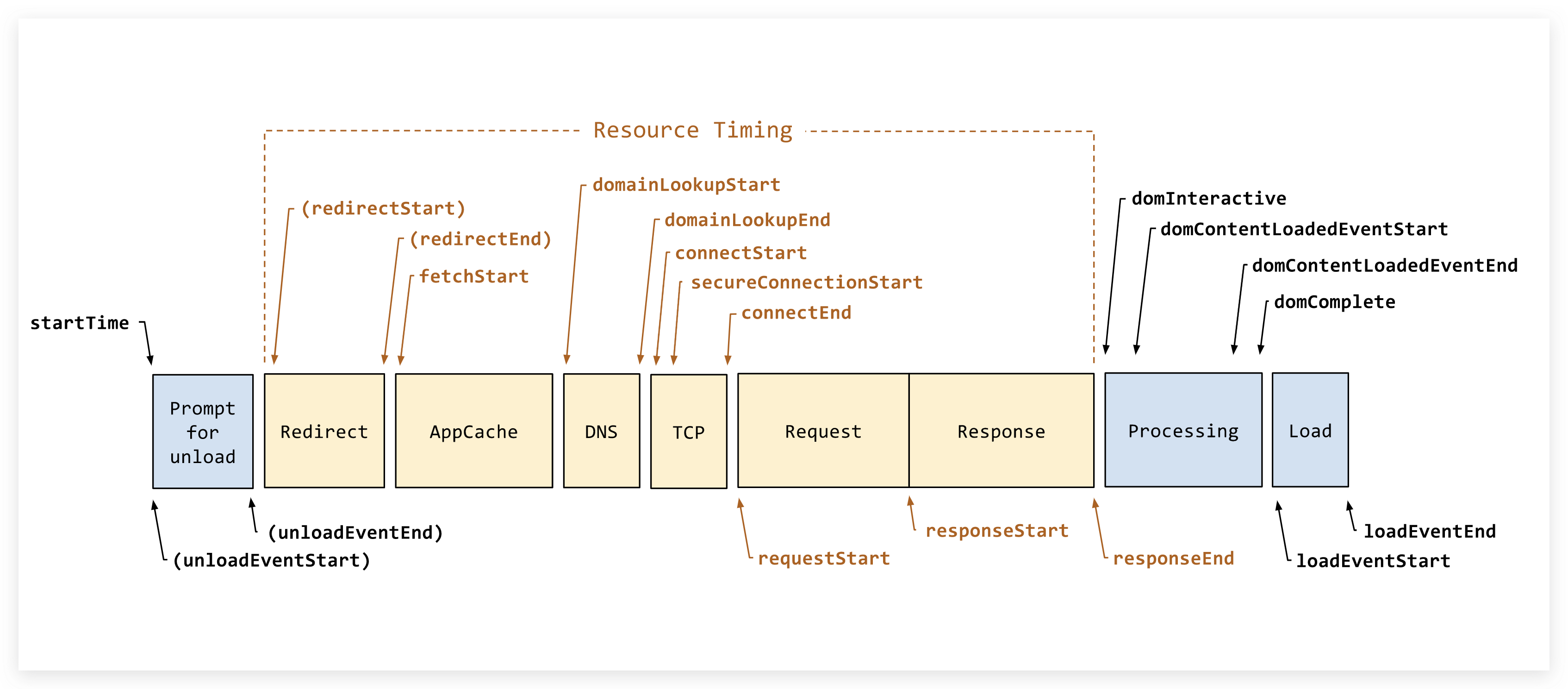
Navigation Timing API

https://www.cnblogs.com/xgqfrms/p/13219596.html
W3C Candidate Recommendation 13 April 2017
https://developer.mozilla.org/en-US/docs/Web/API/Beacon_API
https://developer.mozilla.org/en-US/docs/Web/API/Beacon_API/Using_the_Beacon_API
https://developer.mozilla.org/en-US/docs/Web/API/Navigator/sendBeacon
http://www.ruanyifeng.com/blog/2019/04/user-tracking.html
https://www.sitepoint.com/introduction-beacon-api/
https://www.smashingmagazine.com/2018/07/logging-activity-web-beacon-api/
https://golb.hplar.ch/2018/09/beacon-api.html
Transparent.gif
Transparent.gif (1 × 1 pixels, file size: 42 bytes, MIME type: image/gif)
https://commons.wikimedia.org/wiki/File:Transparent.gif

https://upload.wikimedia.org/wikipedia/commons/c/ce/Transparent.gif
Bluetooth low energy (BLE) beacons with Eddystone,
具有Eddystone的蓝牙低功耗(BLE)信标
https://developers.google.com/beacons
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13599628.html
未经授权禁止转载,违者必究!


