what's the print number means after called the setTimeout function in Chrome console?
what's the print number means after called the setTimeout function in Chrome console?
javascript function return value / js 函数返回值

timeoutID
const log = console.log;
// undefined
setTimeout(() => log(`zero`), 0);
// 3194
// zero
setTimeout(() => log(`zero`), 1000);
// 3202
// zero
setTimeout(`;`);
// 3212
setTimeout(`;`);
// 3215
setTimeout
timeoutID
var timeoutID = scope.setTimeout(function[, delay, arg1, arg2, ...]);
var timeoutID = scope.setTimeout(function[, delay]);
var timeoutID = scope.setTimeout(code[, delay]);
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setTimeout
clearTimeout
scope.clearTimeout(timeoutID)
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/clearTimeout
setInterval
intervalID
var intervalID = scope.setInterval(func, [delay, arg1, arg2, ...]);
var intervalID = scope.setInterval(function[, delay]);
var intervalID = scope.setInterval(code, [delay]);
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setInterval
clearInterval
scope.clearInterval(intervalID)
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/clearInterval
prototype
setTimeout(() => log(`zero`), 1000);
// 204
// zero
window[204];
// undefined
clearInterval;
// ƒ clearInterval() { [native code] }
clearInterval.__proto__;
// ƒ () { [native code] }
clearInterval.__proto__.prototype;
// undefined
clearInterval.__proto__.constructor;
// ƒ Function() { [native code] }
typeof clearInterval;
// "function"
Object.prototype.toString(clearInterval);
// "[object Object]"
clearInterval instanceof Object;
// true
How to clear all Timeouts in JavaScript
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-27
* @modified
*
* @description createClearAllTimeouts
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
*/
const log = console.log;
class createClearAllTimeouts {
constructor(name) {
this.name = name;
// this.ids = [];
}
// ids = [];
static ids = [];
static add(callback, timeout) {
const id = setTimeout(() => {
callback();
}, timeout);
console.log(`add id`, id);
this.ids.push(id);
// Uncaught TypeError: Cannot read property 'push' of undefined
}
static clearAll() {
const arr = this.ids;
let len = this.ids.length;
while (len > 0) {
const id = arr[len - 1];
console.log(`clear id`, id);
clearTimeout(id);
len--;
}
}
};
createClearAllTimeouts.add(() => console.log(`1`), 0)
createClearAllTimeouts.add(() => console.log(`2`), 0)
createClearAllTimeouts.add(() => console.log(`3`), 0)
createClearAllTimeouts.clearAll();

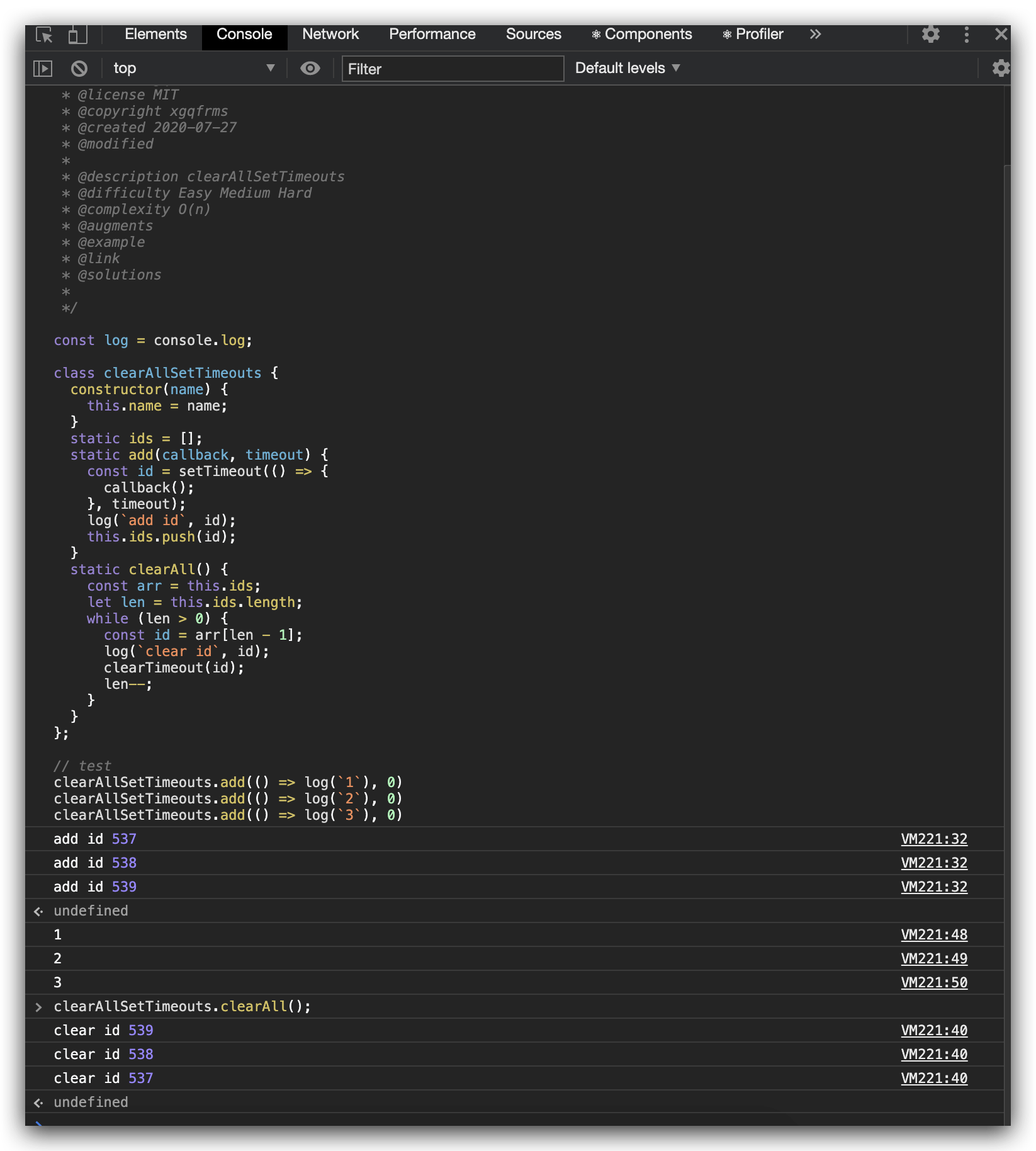
clearAllSetTimeouts
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-27
* @modified
*
* @description clearAllSetTimeouts
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
*/
const log = console.log;
class clearAllSetTimeouts {
constructor(name) {
this.name = name;
}
static ids = [];
static add(callback, timeout) {
const id = setTimeout(() => {
callback();
}, timeout);
log(`add id`, id);
this.ids.push(id);
}
static clearAll() {
const arr = this.ids;
let len = this.ids.length;
while (len > 0) {
const id = arr[len - 1];
log(`clear id`, id);
clearTimeout(id);
len--;
}
}
};
// test
clearAllSetTimeouts.add(() => log(`1`), 0)
clearAllSetTimeouts.add(() => log(`2`), 0)
clearAllSetTimeouts.add(() => log(`3`), 0)
clearAllSetTimeouts.clearAll();

function createClearAllTimeouts() {
const noop = () => {};
let firstId = setTimeout(noop, 0);
return () => {
const lastId = setTimeout(noop, 0);
while (firstId !== lastId) {
firstId += 1;
clearTimeout(firstId);
}
};
};
const clearAllTimeouts = createClearAllTimeouts();
setTimeout(() => {
console.log('Should never show 4');
}, 300);
setTimeout(() => {
console.log('Should never show 5');
}, 400);
clearAllTimeouts();
https://obscurejavascript.tumblr.com/post/183031058225/how-to-clear-all-timeouts-in-javascript
https://stackoverflow.com/questions/8860188/javascript-clear-all-timeouts/16440036
https://stackoverflow.com/questions/858619/viewing-all-the-timeouts-intervals-in-javascript
https://stackoverflow.com/a/8345814
https://www.sitepoint.com/clear-setinterval-knowing-id/
https://github.com/nodejs/help/issues/174
promise
https://stackoverflow.com/questions/58667357/set-timeout-in-chrome-debugger-tools
print finished
https://developer.mozilla.org/en-US/docs/Web/API/WindowEventHandlers/onafterprint
window.addEventListener("afterprint", function(event) { ... });
window.onafterprint = function(event) { ... };
https://stackoverflow.com/questions/18325025/how-to-detect-window-print-finish
refs
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/13388644.html
未经授权禁止转载,违者必究!


